簡報排版技巧
簡報設計是一門學問,必須同時融合「創意」與「清晰」,才能有效傳達訊息,打動觀眾並激發共鳴。在現代商業或學術場合中,一場成功的簡報不僅僅是內容的呈現,更是展現個人品牌的大好機會。不過在揮灑創意的同時,也要注意簡報設計是否足夠清楚傳遞資訊!以下 4 個簡報排版技巧,新手一定要注意:
(1) 內容精簡
切勿在同一張幻燈片上放置過多內容,這會使得排版混亂,導致觀眾無法快速理解主要資訊。動畫效果也包含在簡化範圍內,過度使用可能會分散觀眾注意力,請謹慎使用。
(2) 文字夠大
這往往是最容易被忽略的重點,文字不夠大會有閱讀上的困難。簡報製作因距離電腦螢幕較近,不會察覺到正式上台時,底下觀眾距離很遠、影像模糊……等問題。根據個人經驗,最佳大小為:標題字級大於 28pt、內文字級大於 20pt、註解字級大於 16pt。
(3) 視覺一致
缺乏一致的排版風格和格式,會使簡報顯得雜亂無章,也會讓觀眾找不到閱讀起始點。建議在製作簡報前,就先進行設定,避免中途修改。需一致的項目包含:字體、配色、間距……等。
(4) 閱讀引導
這屬於進階一點的技巧,除了基本的「中文橫式閱讀,由左上至右下」、「中文直式閱讀,由右上至左下」之外,更包含了符號引導,例如:箭頭、線段、圖形……等不同方式。如果不擅長使用,建議直接套用軟體本身提供的版型範本即可。
簡報設計 3 種類型
簡報設計是由「資訊內容」與「編輯排版」所組成,藉由兩者的組合變化,創造出具創意度,又不失清晰度的簡報。根據各種需求,大致歸納出 3 大基礎簡報排版技巧,分別是:「通用型簡報設計」、「變化型簡報設計」、「重點型簡報設計」。
(1) 通用型簡報設計
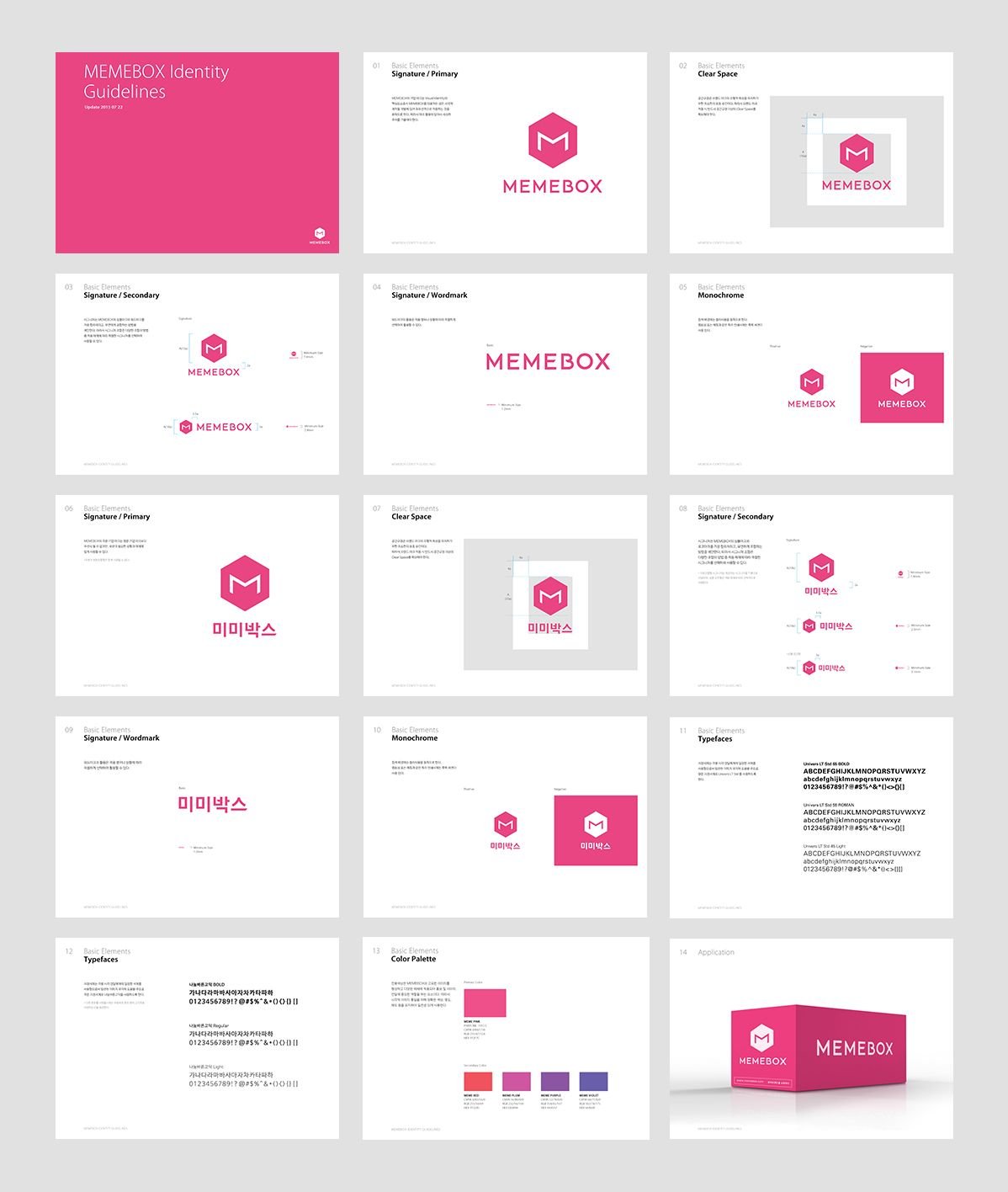
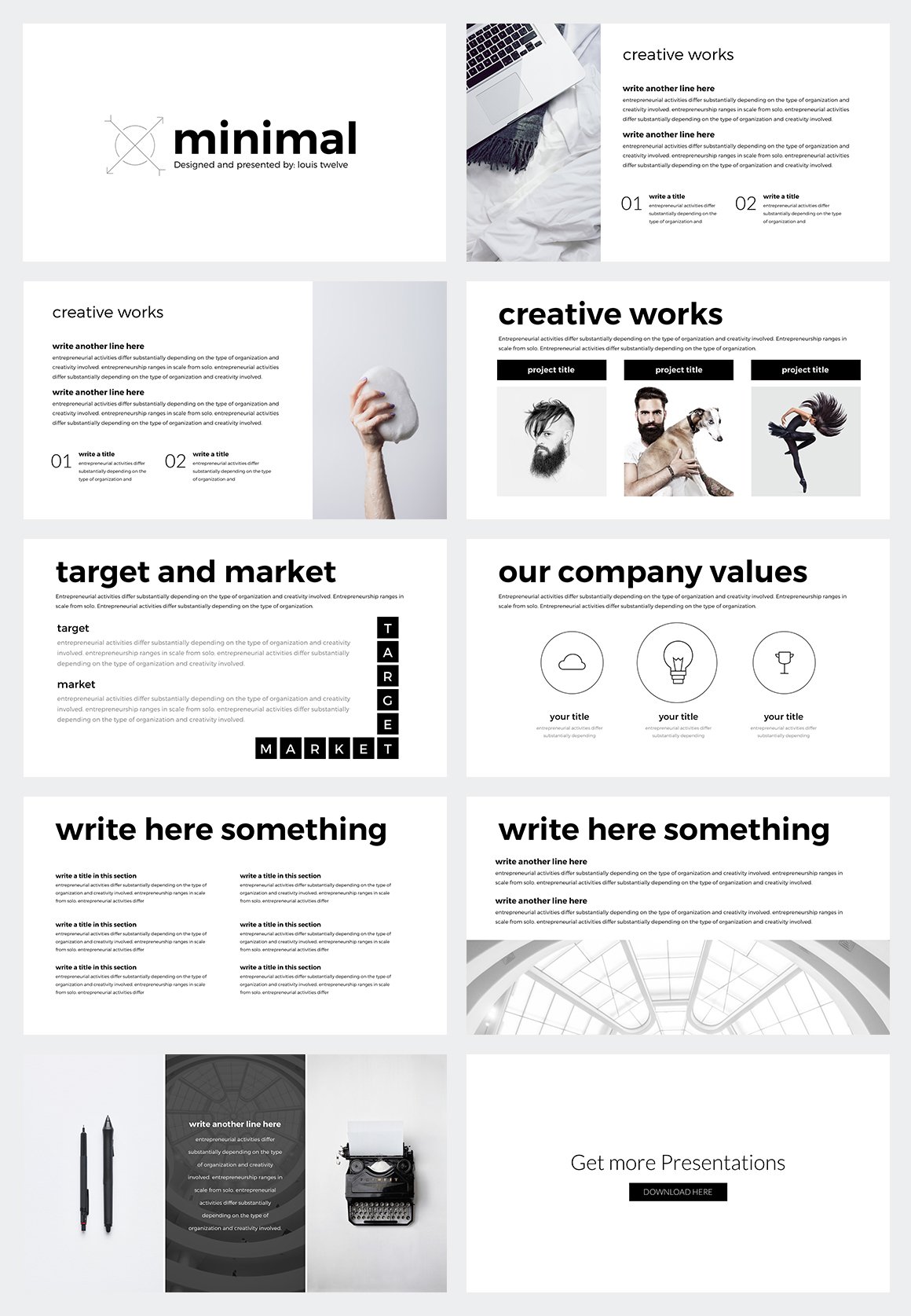
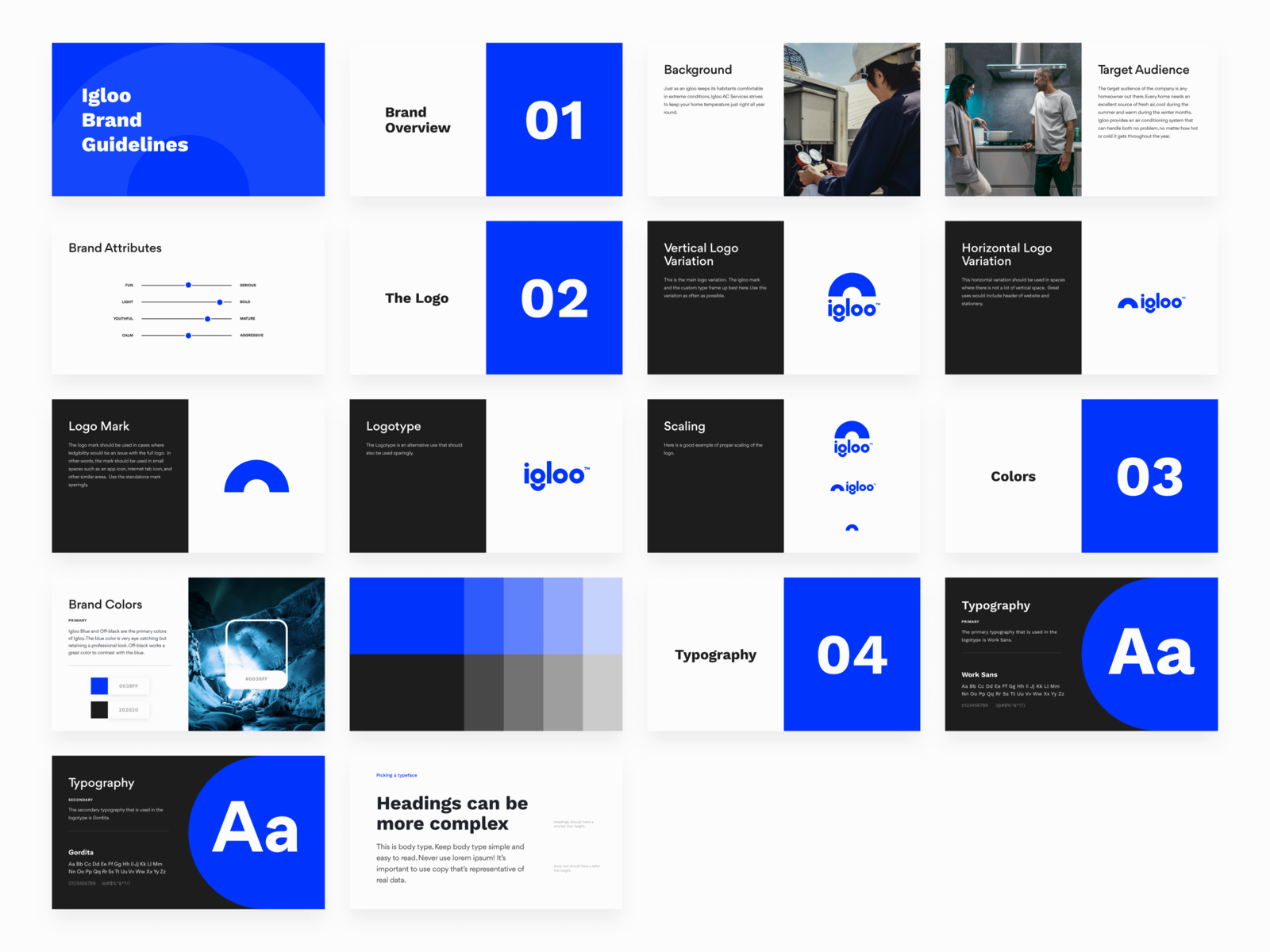
通用型簡報設計的主要特色就是「統一標題格式與位置」,這種簡報排版技巧具有非常大的適應性,可以融入各種資訊內容中,同時也可順利幫助新手達到視覺統一的效果,這也是大多數人接觸簡報時,最常使用的一種。
不過這樣的排版方式,容易產生單調枯燥的感受(作品 A),因此許多人在設計時,會將標題字級放大(作品 B),或是使用搶眼的配色(作品 C),來強化視覺感官。
(A) 作品來源:ysh1234

(B) 作品來源:Louis Twelve

(C) 作品來源:Dennis Pasyuk

(2) 變化型簡報設計
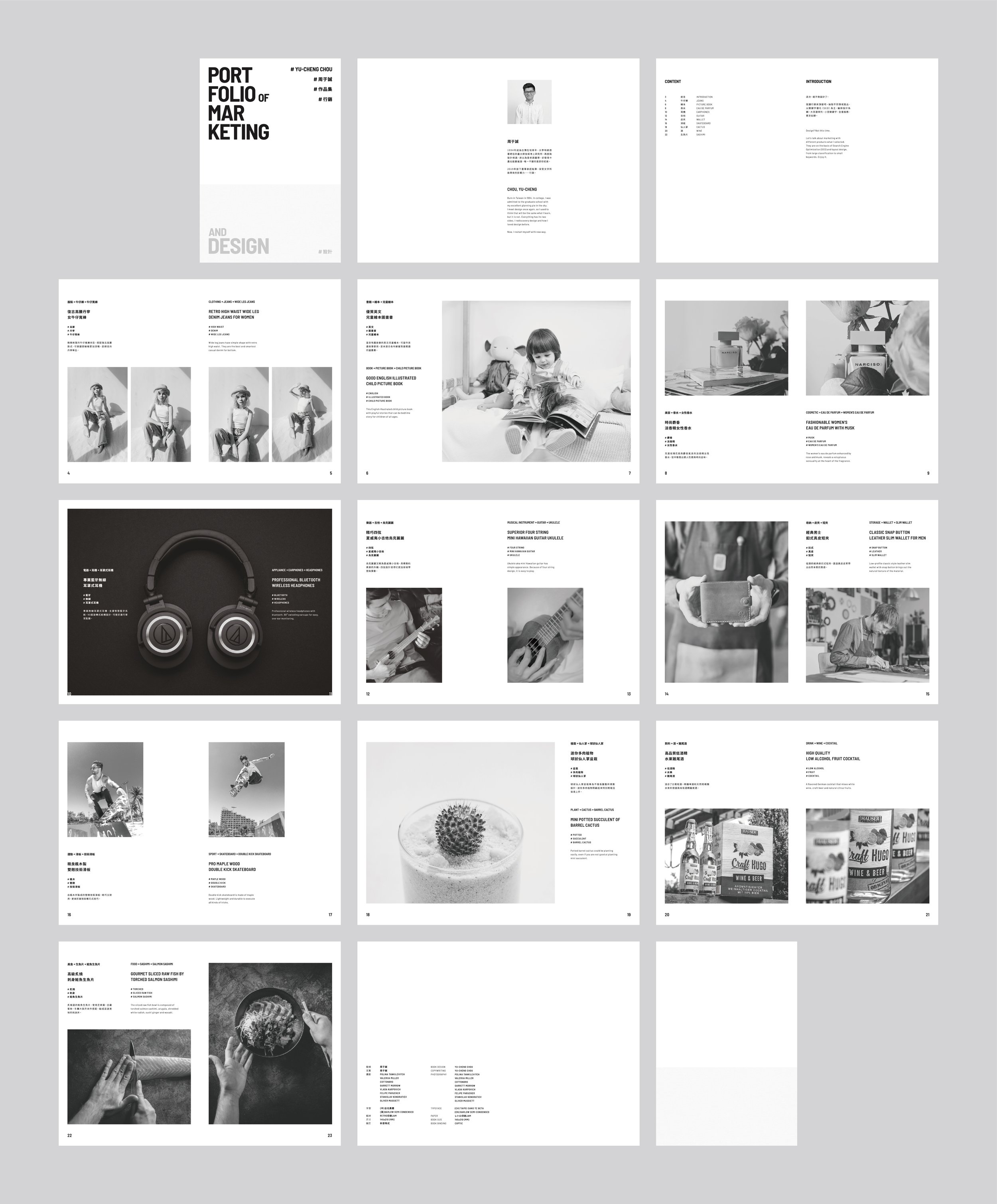
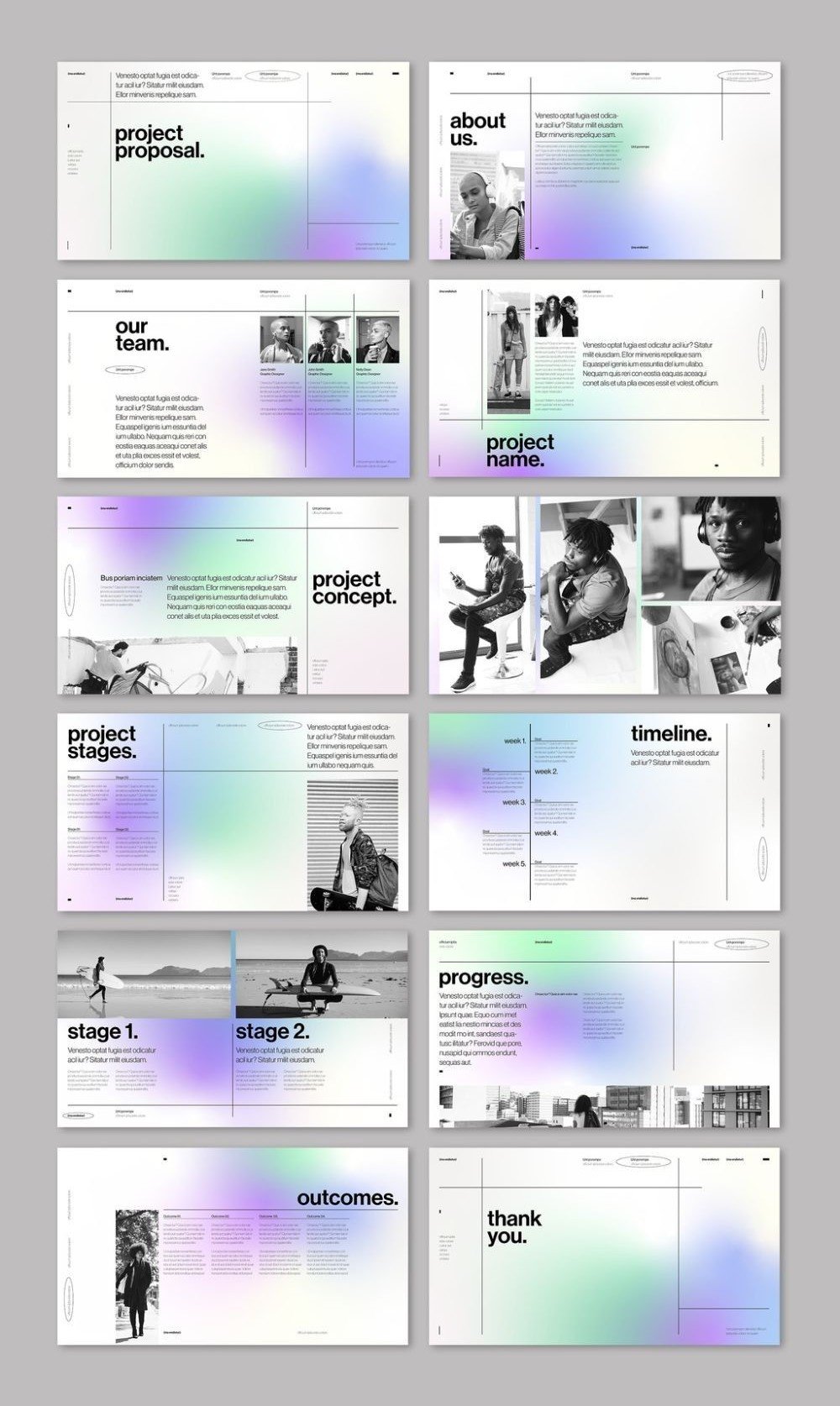
變化型簡報設計的主要特色就是「標題格式固定,位置變動」,這種簡報排版技巧可以創造出很多變化,其中包含:標題與內文綁定移動(作品 D)、標題與內文分開移動(作品 E)(作品 F)。
不過此排版方式,不易使用於資訊圖表較多的簡報內容。另外也非常吃閱讀引導技術,沒有足夠經驗的話,容易造成觀眾在閱讀上的困難,對於剛接觸這種方式的新手,一定要注意視覺統一規範,且建議從綁定移動的編排開始(作品 D)。
(D) 作品來源:Yu-Cheng Chou

(E) 作品來源:Yumiko Selvador

(F) 作品來源:Annisha Firdausy

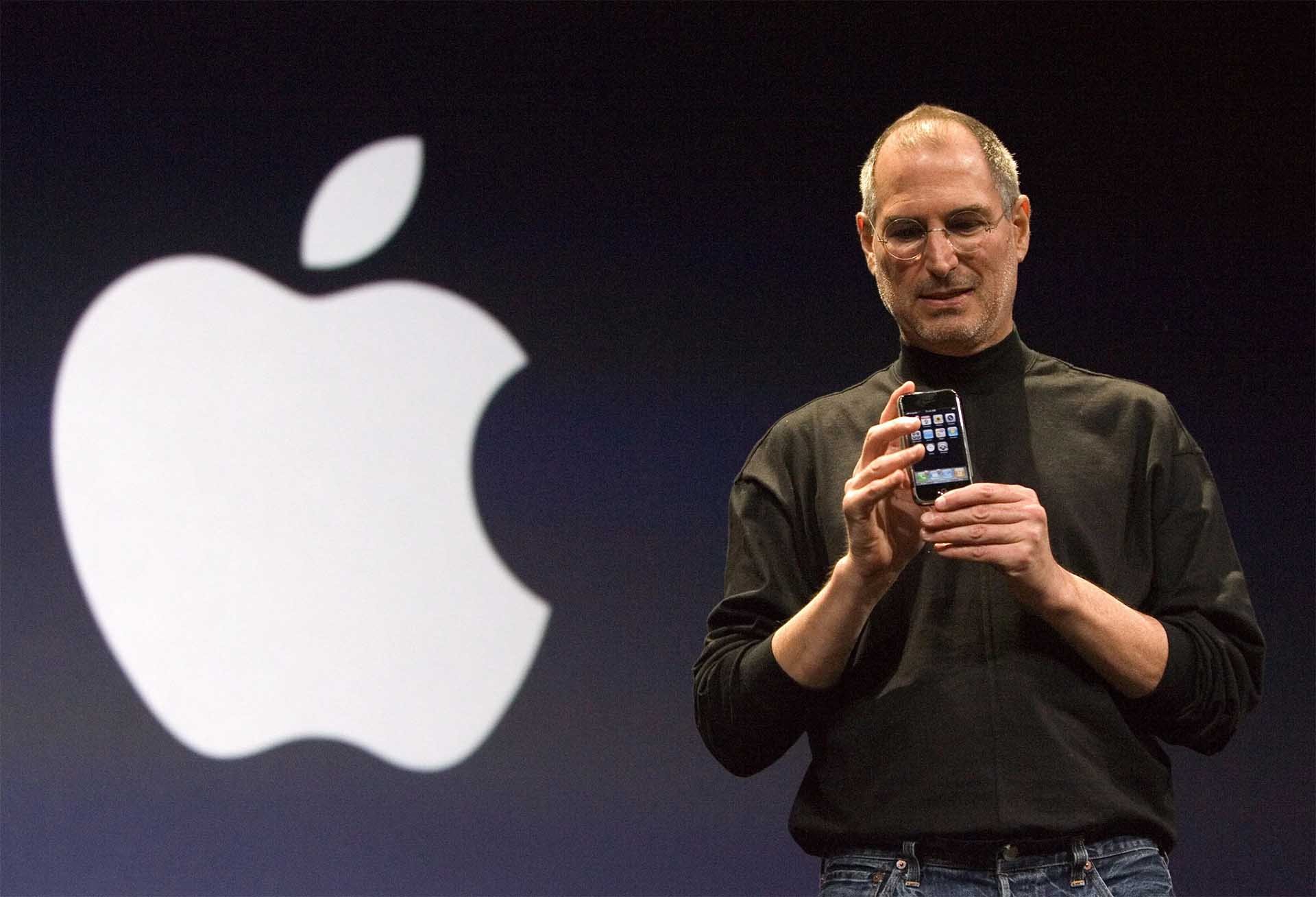
(3) 重點型簡報設計
重點型簡報設計最為人熟知的就是 Steve Jobs 在 IPhone 發表會上呈現的簡報,主要特色就是「大字配大圖」,同時滿足 4 大簡報排版技巧(內容精簡、文字夠大、視覺一致、閱讀引導),讓觀眾聚焦在單一重點上。
看似完美的簡報設計,其實存在重大致命傷:就是它非常挑發表場合。這種形式的簡報只會出現在演講或分享會,因為台下的觀眾不需要跟你做會後討論,所以可以省略很多資訊內容以及前因後果。不建議一般人使用,否則會招來主管或老師的不滿。
圖片來源:Wccftech

持續精進簡報設計
雖然只分享 3 種簡報設計,不過這些都是基礎樣式,還是有非常多進階款簡報設計可以嘗試,只要我們遵照簡報排版技巧規範,依然能創造出頗具個人特色的簡報。
本文作者:白日夢專科 Daydreamaster
延伸閱讀:免費排版工具推薦!排版設計輕鬆上手
責任編輯:BFA 簡報 編輯部

今日 BFA簡報 有幸,參與了第十二屆台大盃簡報大賽決賽,透過 12 場簡報,以及現場 5 位評審的回饋,想和大家分享三個入圍決賽選手的常用技巧,以及三個或許能提升奪得金牌機率的技巧
在職場中,總有那麼幾個時刻,需要我們站上台,拿起麥克風,對著眾人說點什麼,雖然只是幾句話,在台上可能就三分鐘的時間,但體感時間,可能長達三十分鐘,對吧?
#尾牙中獎 的時候
#接受頒獎 的時候
#自我介紹 的時候
#退休感言 的時候
#為人引言 的時候
#慶功答謝 的時候
還有其它更多「突然要講幾句話的時候」
一場好的短講,可能充滿魅力,可以為人帶來啟發。
因為時間有限,所以需要「收歛內容」
因為受眾明確,所以需要「精煉文字」
因為可能突然,所以需要「提前準備」
為那場突然來的「講幾句話」,做好準備。
自 2015 年啟程,簡報小聚已陪伴大家走過九年,很榮幸和許多職業經理人們一起共渡了九個 365 天。我們邀請了兩位特邀講者勞爾行銷顧問公司 NLP 高級執行師盧育明、企業品牌顧問 Gloria LI 及駐場簡報人黃孟堯 BFA 簡報總編輯,和大家分享三種不同簡報情境 #向上匯報、#團隊溝通、#客戶提案 中的簡報心法及方法。
2024 年 6 月 23 日,BFA 簡報舉辦簡報小聚臺南六月場「簡報初心者的冒險南國篇 #傑出的一筆」,邀請 BFA 簡報共同發起人林大班,與企業品牌顧問 Gloria 擔任主題講者,分享在重要簡報現場的 Plan B,以及成為國際品牌合作夥伴的作法與心法。
BFA 簡報共同發起人林大班將現場狀況分成設備、時間與心情三個面向,看似與內容無關的細節,卻著實影響簡報的成效,唯有萬全的事前準備,才能迎刃而解,安全下莊。
企業品牌顧問 Gloria 剖析國際品牌對於合作夥伴的期待與標準,並從 30 年的品牌策展經驗淬取智慧,總結出可以落地實踐的兩個作法與一個心法。
BFA 簡報總編輯黃孟堯則回歸簡報製作,分享透過層級 - 配色 - 位置三個技巧,製作兼具重點與質感的投影片。
2024 年 5 月 28 日,BFA 簡報舉辦簡報小聚五月場「用畫面說故事 - 按下快門前的品牌思維」,邀請好好拍負責人 / 好客室頻道負責人 Andee 擔任主題講者,分享在品牌爭相搶奪注意力的時代,如何透過攝影來塑造情境,建立在消費者心中的品牌形象。
BFA 簡報總編輯黃孟堯從感性角度回顧職涯,檢視自己在不同階段的工作心態,總結出三個提案簡報的思考心法。
BFA 簡報共同發起人林大班則以「簡報現場的 Plan B」為題,分享講者遇見設備、緊張與時間等突發狀況時,如何迎刃而解,安全下庄的實用技巧。
製作標案簡報時,最費心思的無非是要在有限時間內說明整本服務建議書內容,同時還得凸顯計畫亮點,以獲得評委青睞。
常見作法是依照服務建議書的順序一頁頁製作,但對評委來說,一次評選會議要聽三到五間以上的廠商簡報,每間都用一樣的順序報告,如此一來難以脫穎而出。
其實現行多數的標案評選會議,並未強制廠商依照服務建議書的順序簡報,依據寶渥多年的經驗,標案簡報只要掌握以下十張投影片的內容,就能在有限時間內完成結構明確、兼具細節與重點的標案簡報。




















![[職場工作] 聊聊關於工作週報這件小事](https://images.squarespace-cdn.com/content/v1/569cad2869a91a75f816c2f3/1707289851422-LQ0PZXW5ZQQ481RD2RO2/%E6%96%87%E7%AB%A0%E5%B0%81%E9%9D%A2.004.jpeg)