相信大家平常在排版 PPT 時經常會有一種感覺:
為啥自己排版出來的 PPT 看起來會這麼擁擠、令人窒息?
▼
很多人遇到這種情況,第一反應就是怪老闆給的內容太多,導致 PPT 放不下。
今天本文就來分享一個「簡單但卻實用」的 PPT 排版思維 —— 間距思維。
運用好間距思維,你的 PPT 就能從此告別擁擠感!
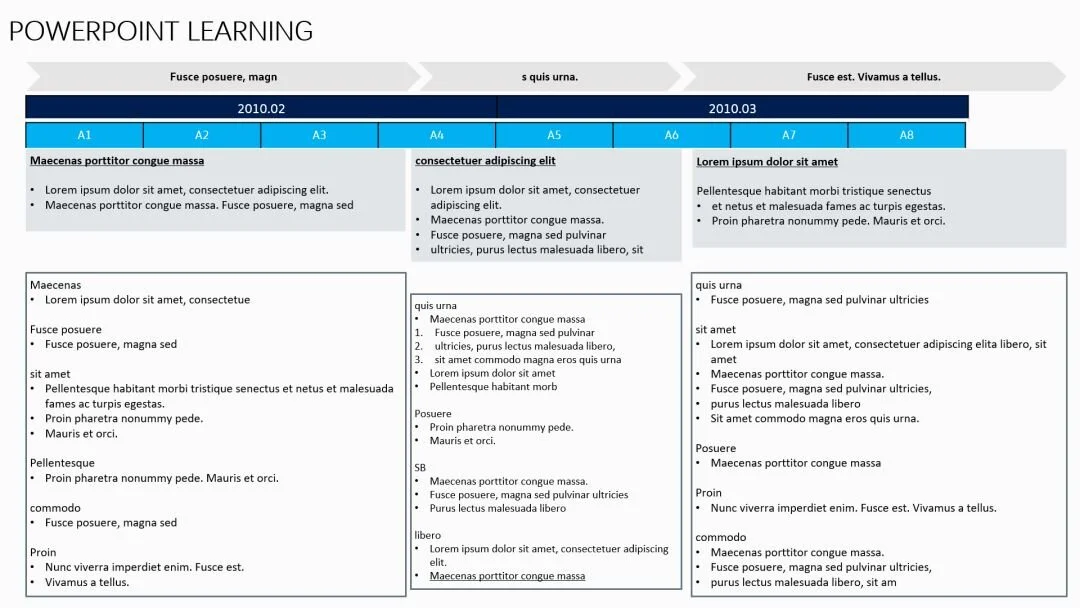
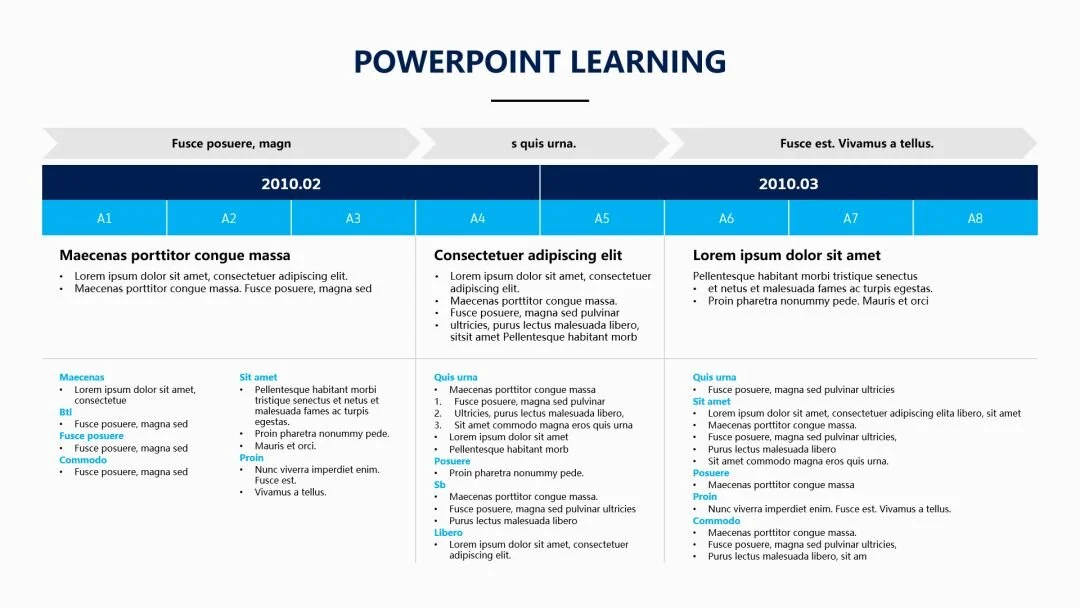
▼原圖修改後
▎什麼是間距思維?
如果你坐過晚高峰的地鐵,你就應該知道一群人之間如果互相靠得太近,那麼肯定就會很擁擠。
做 PPT 也是一樣的道理,如果元素都擠成一堆,那麼頁面看上去當然擁擠。
所謂的間距思維,就是指讓你在做 PPT 時,要注意保持好元素間的間距,這樣就能減少 PPT 的擁擠感。
這種間距思維在平面設計中其實相當常見,我舉幾個簡單的例子
比如,一般設計師在設計 logo 的時候,都會規定好 logo 在某個密閉空間內與其它元素間的距離(設計術語叫做「安全區域」):
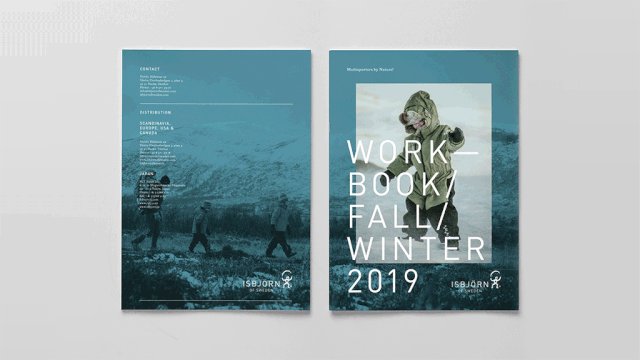
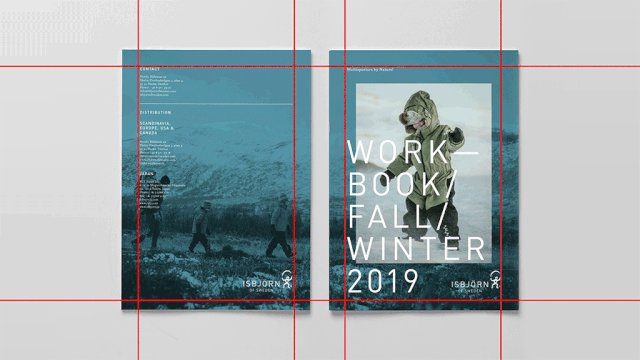
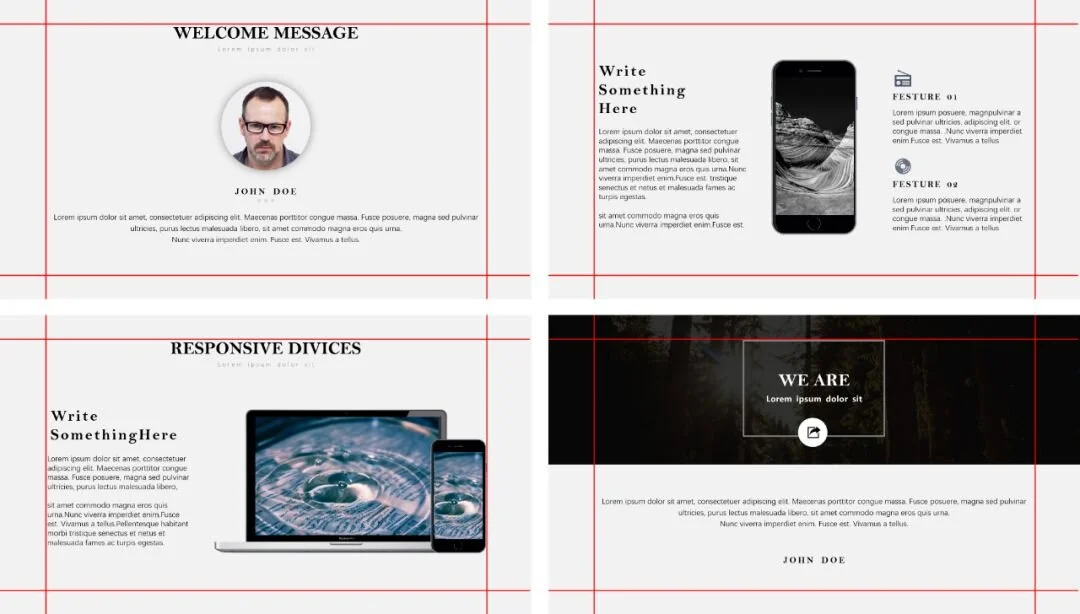
又比如,雜誌排版中也有「頁邊距」的概念:
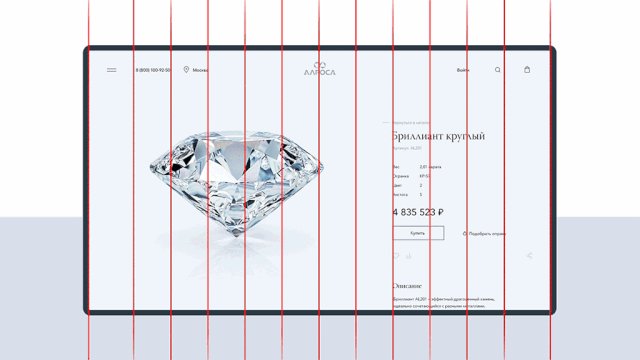
再比如,網頁設計中必備的網格工具,也是為了保持好元素間的間距:
PPT 在本質上也屬於平面設計的領域,所以自然與「間距」有關
那麼現在問題來了:具體該如何把「間距思維」應用到 PPT 排版中?
▎如何把「間距思維」應用到 PPT 排版中?
在 PPT 中,保持間距的技巧一般可以用在下面三個地方:
• 頁邊距
• 形狀內部
• 元素與周圍的元素之間
1)頁邊距
雜誌、畫冊有頁邊距,PPT 裡也有!
PPT 裡的頁邊距,跟雜誌裡的一樣,都是指頁面的邊緣跟內容之間的距離:
然而很多人都不知道「頁邊距」的概念,這就導致他們做 PPT 的時候總是讓元素跟頁面邊緣貼得緊緊的,不讓人抓狂不罷休…
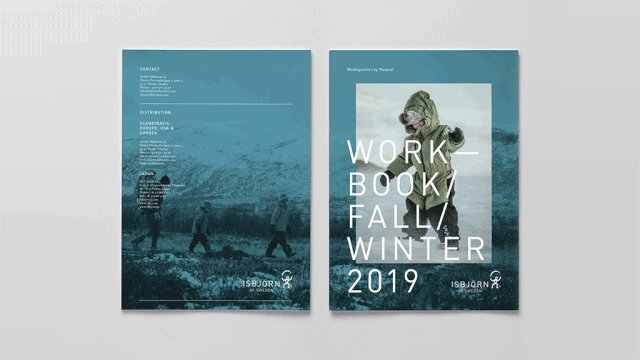
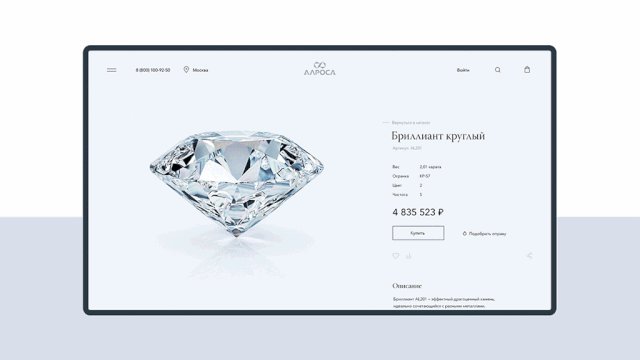
▼
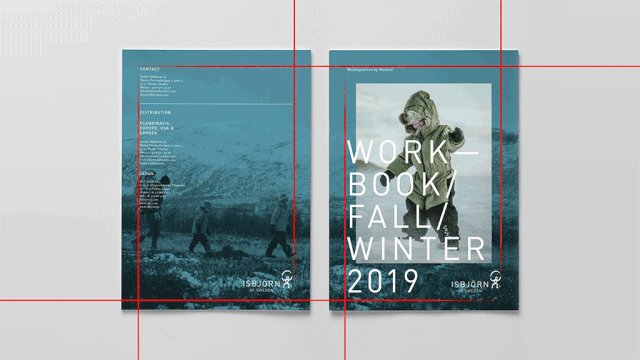
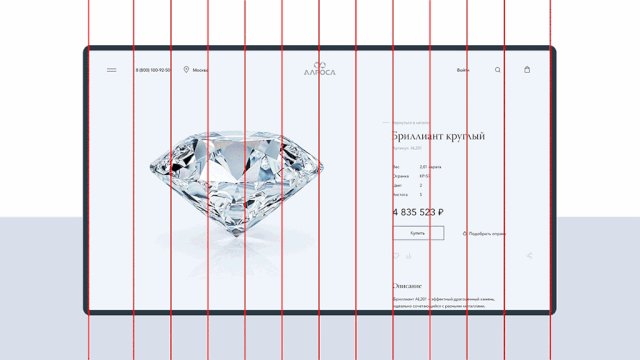
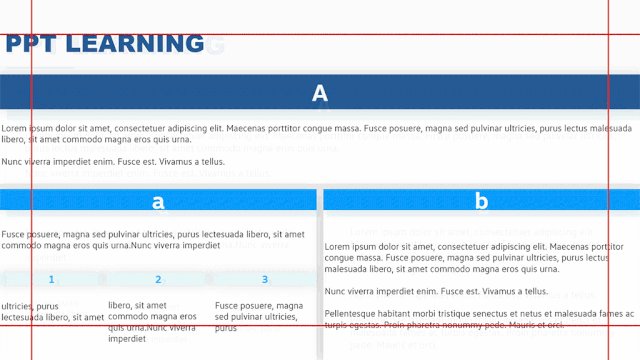
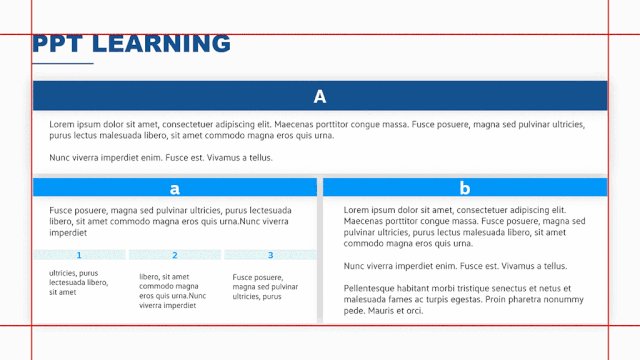
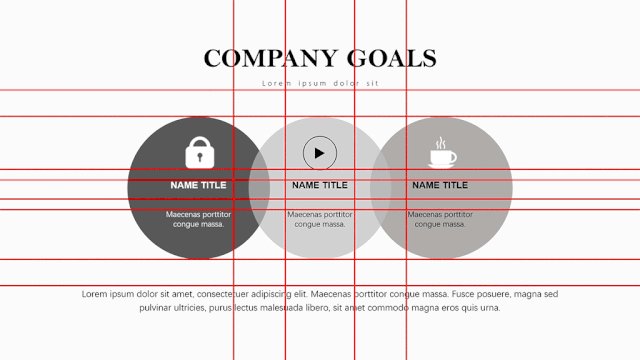
其實你只需要在 PPT 中拉出四條參考線,規定好 PPT 的頁邊距,這種擁擠得令人窒息的情況就能緩解很多:
▼
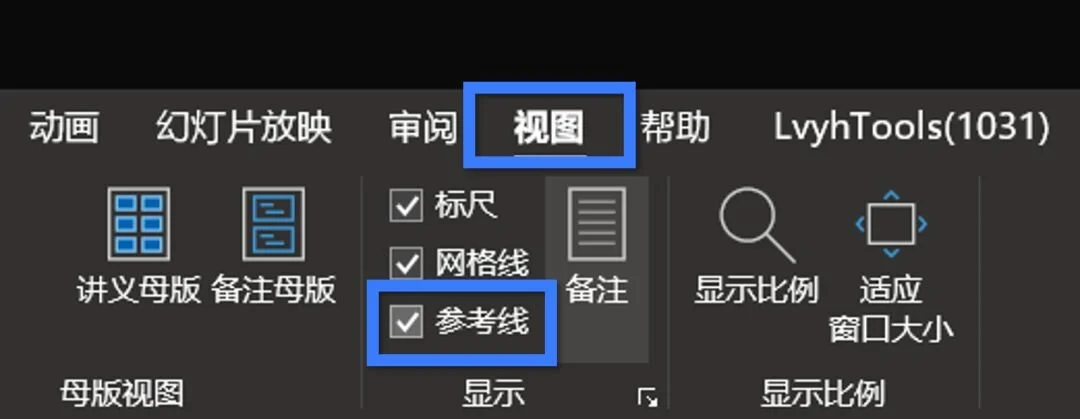
如何拉出參考線?
點擊【視圖】- 勾選中【參考線】即可:
按住【Ctrl】鍵,用鼠標拖動參考線,你還能複製出多條參考線:
頁邊距多寬左右才合適?
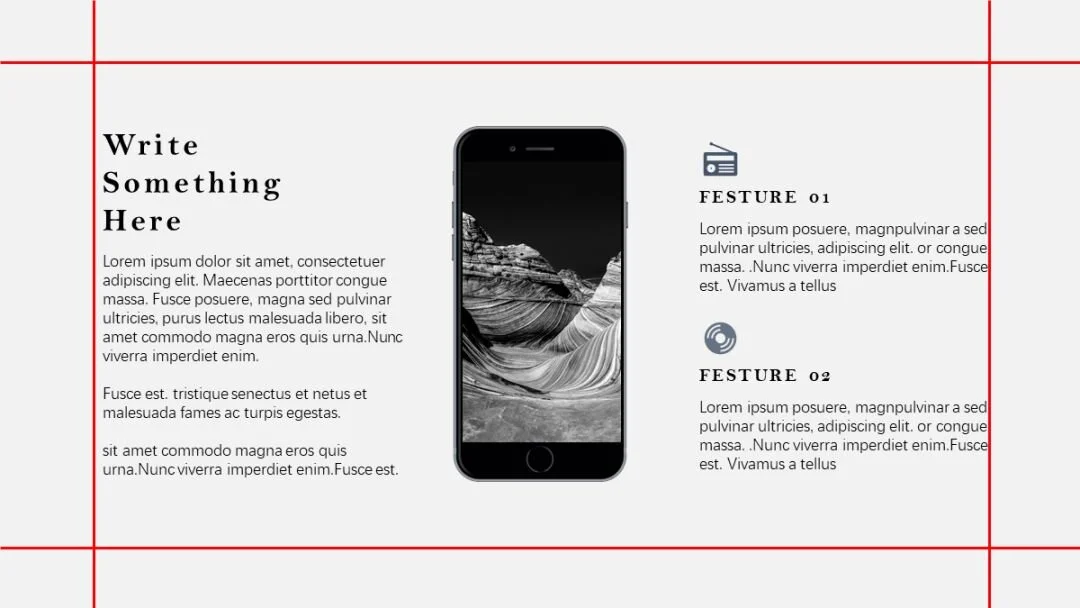
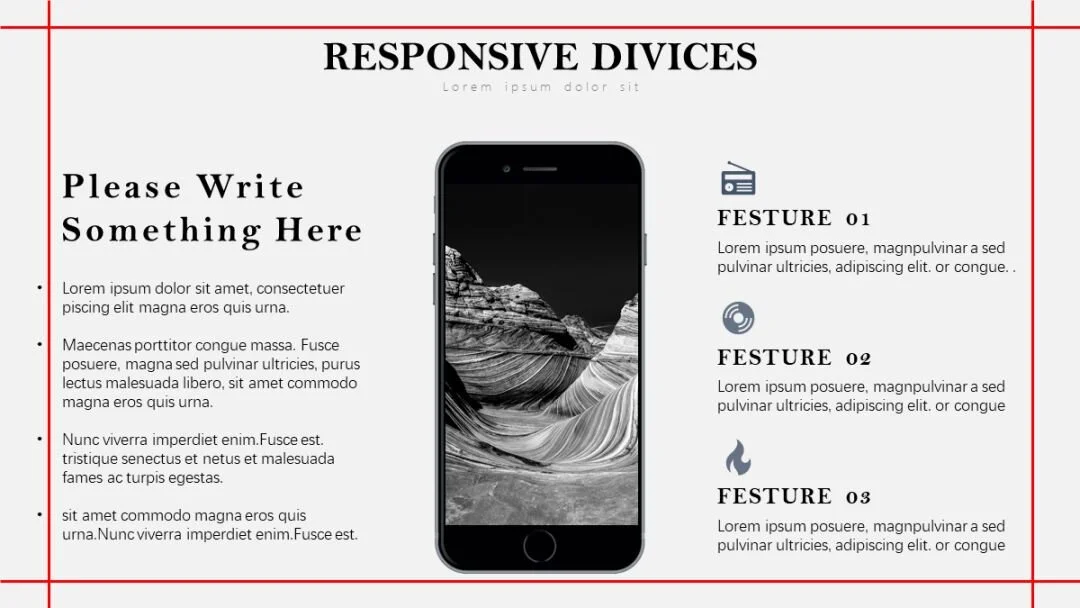
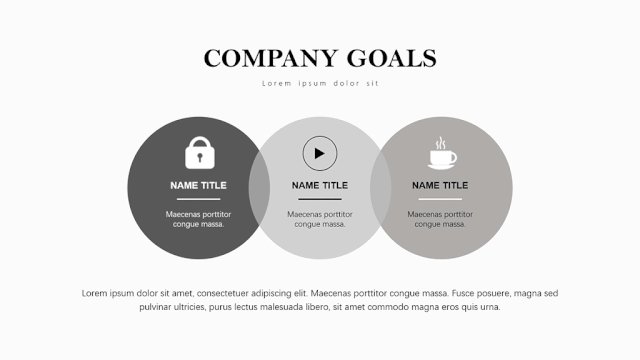
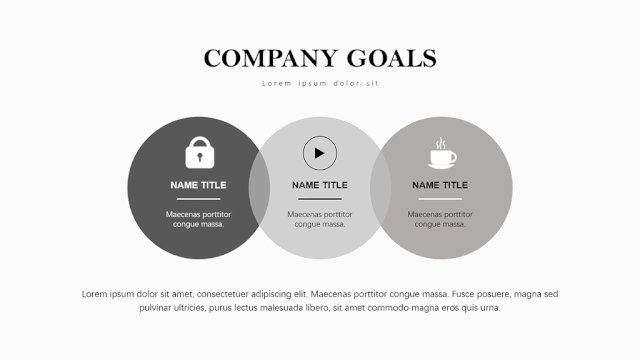
這個倒是沒有固定值,頁面的內容如果比較多,頁邊距就可以窄一點,反之則可以寬一點,自己把握分寸即可:
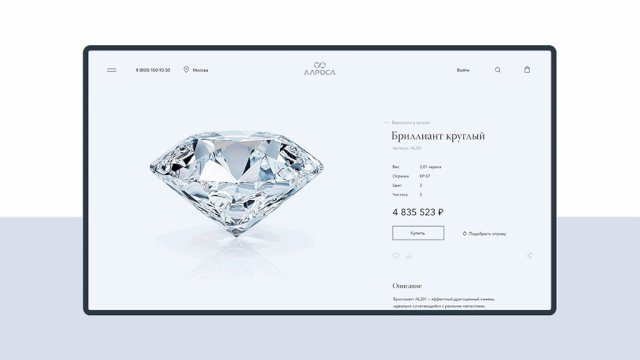
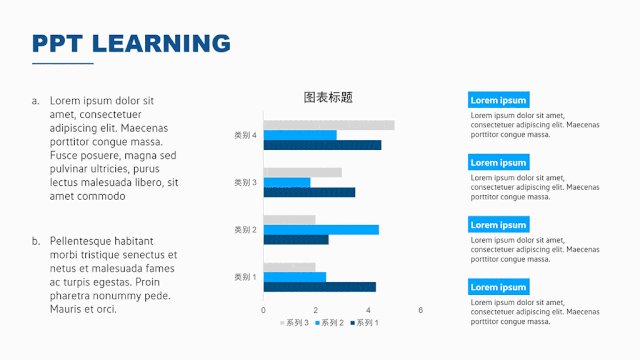
▲內容少,頁邊距就寬
▲內容多,頁邊距就窄
2)形狀內部
有時候 PPT 裡的元素一多,看起來就容易顯得很散亂,因此我經常會建議大家用形狀把它們「裝」起來:
▼
但是…很多人不裝還好,一裝就出問題…
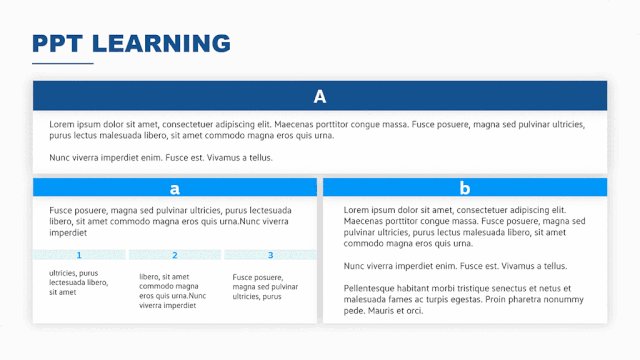
比如,他們經常會讓形狀裡的元素跟形狀的邊緣貼得緊緊的,導致形狀內部看起來擠得跟廣州的地鐵三號線一樣…
如果你真的要把內容裝到形狀裡面,那麼你就應該讓「內容」跟「形狀的邊緣」之間保持一定的間距,這樣形狀才不會顯得擁擠:
點擊圖片查看前後對比
點擊圖片查看前後對比
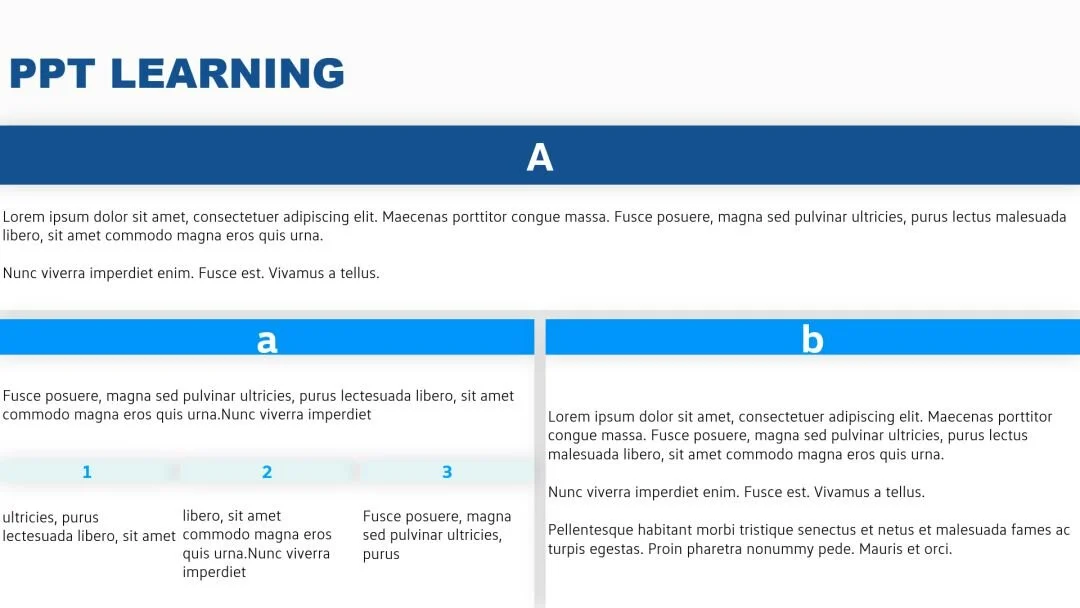
同樣的原理也可以應用在表格的排版中,即:不要讓單元格裡的內容太過靠近單元格的邊緣。
總而言之,如果你要把某些元素裝進一個密閉的空間裡,那麼無論這個空間是形狀、邊框、還是單元格,你都應該讓元素跟該空間的邊緣之間保持好間距。
3)元素與元素之間
「保持元素與元素之間的間距」這句話其實更好理解,你只需要記住:在排版 PPT 時,不要讓任意兩個元素之間靠得太近即可。
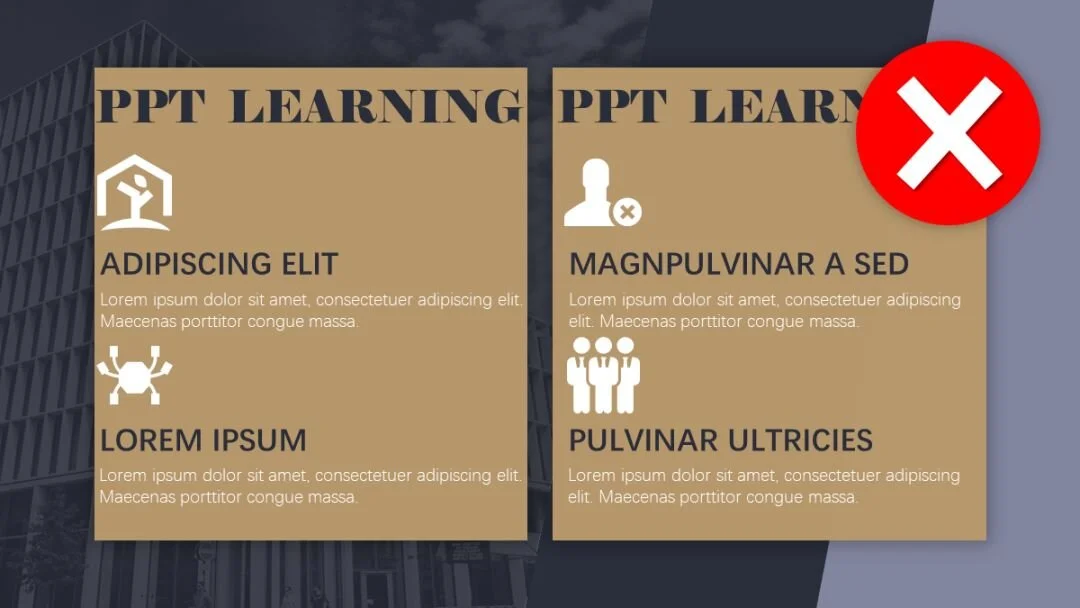
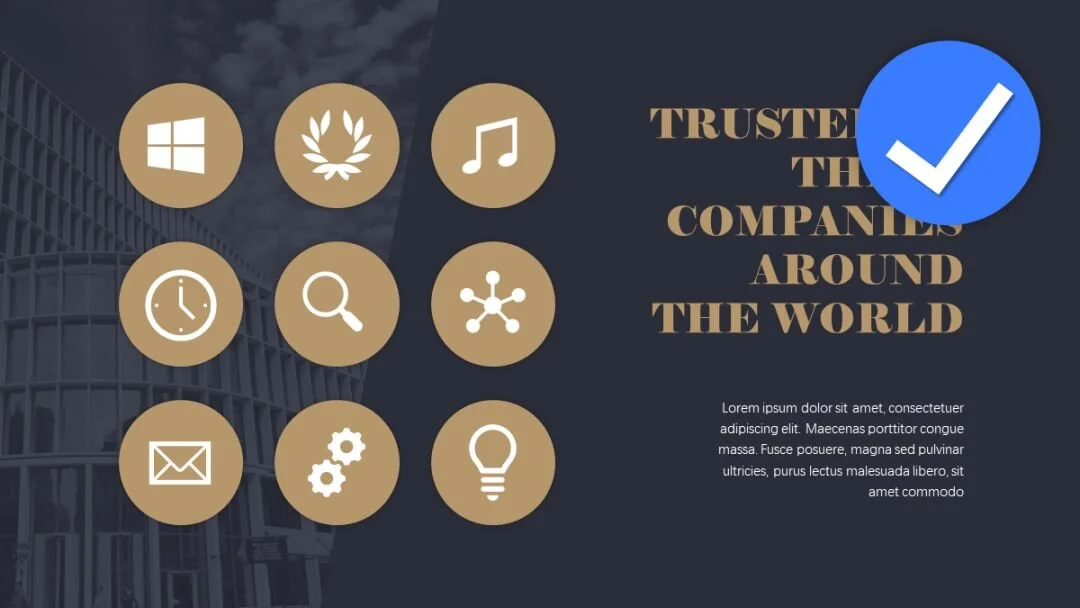
比如,以下是兩個反例:
按照間距思維來修改一下這兩個反例,你能看到這兩頁 PPT 在間距變大以後要就透露出了一股呼吸感與精緻感,這就是保持間距的魔力:
▼
看到這裡你可能會問,在調整元素跟元素之間的間距時,怎麼確定各個元素間的間距的大小?
答案是:如果兩個元素之間有相關性,那就讓它們之間的間距小一些,反之則可以讓間距大一些。
翻譯成人話就是:同類相聚,異類相斥。
我舉個例子。
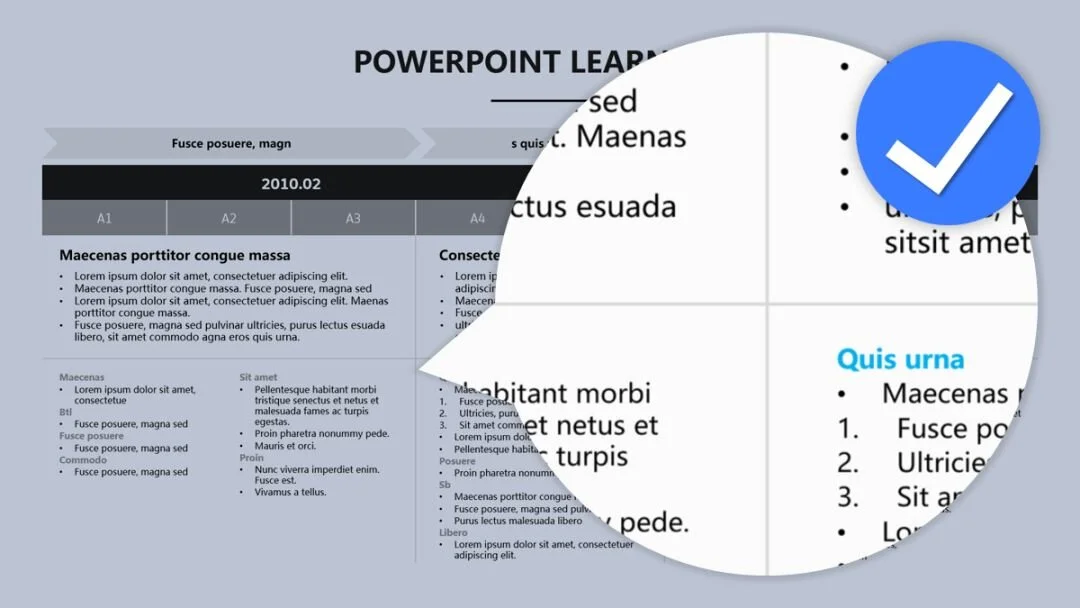
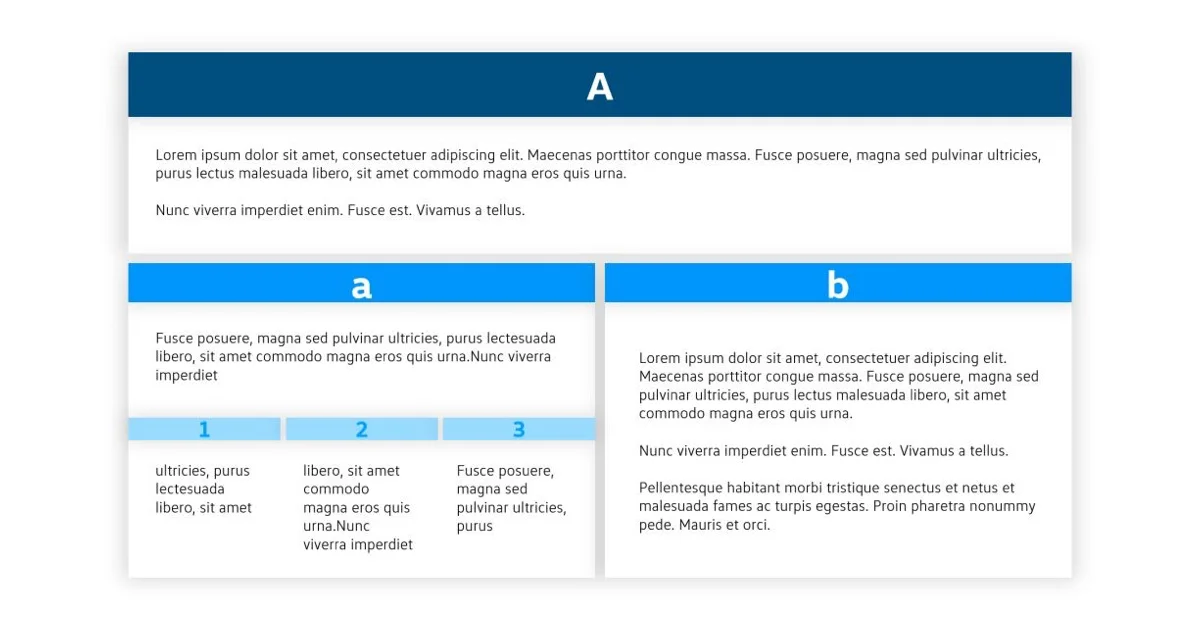
下面是一張內容結構比較混亂的 PPT,因為各個組別的間距沒有保持「同類相聚,異類相斥」的規律,所以你很難看出裡面究竟有多少個訊息組:
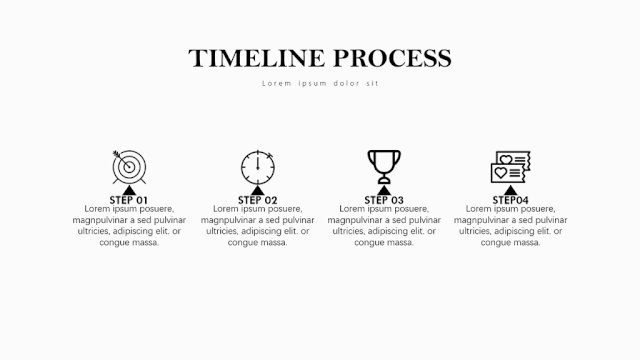
如果你能根據這個「同類相聚,異類相斥」的原則來調整元素間的間距,那麼你就能做出內容結構非常清晰的 PPT:
好了,現在我們來總結一下以上內容:
所謂的間距思維,就是指在做 PPT 時要注意保持元素之間的間距。
具體表現為:
• 保持元素與 PPT 頁面邊緣之間的頁邊距;
• 保持元素與形狀 / 邊框 / 單元格等載體的邊緣之間的間距;
• 保持元素與其他元素之間的間距。
本文作者:跟我学个P 小木Arvin
本文出自:内容超多的PPT,怎么排版才不显拥挤?
責任編輯:BFA 簡報 編輯部