(上)篇主要會介紹三個主題:
色彩學
類似色漸層變化(Linear Gradient)
對比色漸層變化(Linear Gradient)
基本學習目標(讀完上下篇的應用練習)
講在前面 →這篇文章並不是一篇教您如何使用工具的文章,也就是說我不會告訴您Sketch3/ Photoshop/illustrator這些工具應該要如何使用。但這篇文章內的範例皆是使用Sketch3 or Photoshop所製作完成,如有需要任何的範例圖/成品圖歡迎寄信留言跟我索取,期許您在讀完(上),(下)篇後能輕易完成上圖的學習目標👏。
踏入新創科技業以來,總是聽見許多設計師/工程師朋友們在抱怨設計師與工程師之間的合作有多麽的…不融洽(糟糕),要碼是設計師常常抱怨工程師沒有美感,不重視設計細節,或是連Guideline都不讀完就來跟我講該怎樣設計( →強烈建議iOS/Android工程師不管未來是否會接觸介面設計都花些時間把iOS的Human Interface Guideline跟Material Design Guideline給看完,這是基本啊!!基本啊!!線上已經有滿坑滿谷的翻譯文章囉,所以別再拿看不懂英文當藉口囉😤);另一方面就是工程師也常常會抱怨設計師總是把寫動畫當作小畫家,把寫程式當成寫國字(Framer會紅的原因?!)或是總是有著過於天馬行空的設計想法。
很幸運的是這個狀況幾乎不曾發生在小弟迄今的工作經驗當中,主要是因為一起工作的前輩們就是一群神級的工程師或是神級的工程師+設計師,即使是學生時期合作的設計師們也都是相當優秀的夥伴。但考慮到80%..90%的工程師們都會有過這麼一段與設計奮鬥的辛酸史,在這邊希望能藉由一連串的基礎概念,以及小弟日常工作運用到的知識來幫助廣大的非設計師職場夥伴來多瞭解一些設計的眉眉角角。
當然,(設計師+工程師連線)與PM的戰爭又是另外一個故事了。
我是Samuel。非本科系(設計相關)出身,也不是資工相關出身,但有幸接受幾位厲害前輩(Hammer, Sophy, Fran)的指導。目前職場工作經歷0年(未滿一年xD),於學生時期就熱愛嘗試新鮮事物以及跨領域的合作(真是一條不歸路)。2013年與設計系夥伴們共同完成孕婦照護系統Fetus Care;2014年暑假於i-Fit擔任iOS實習工程師與介面實習設計師,同時非常感謝Chiao(IDEO)在這段時間給予的職涯建議以及分享設計思考的經驗;於2015年取得經由陳雅淑教授的指導取得NTUST嵌入式系統領域的碩士學位。目前是一位對於設計與使用者體驗相當具有熱忱的iOS工程師。
因為不具本科系背景這樣的先天性優勢(劣勢)?!太艱澀的理論就…期許各領域的前輩們在閱讀之餘能給予一些指教囉。這邊首先針對漸層的主題寫了一篇(上),來聊聊常常使用的漸層類型,該如何快速有效的運用這些漸層類型,以及分享一些線上設計師們優秀的作品。
在一切開始之前,首先推薦一個網站uiGradient,無聊沒事的時候可以上去晃晃找點漸層配色的靈感。
色彩學
底下這就是傳說中的伊登色相環,The end。
蛤?為什麼沒有介紹一下色彩學,因為…其實在這裡還不需要太瞭解啊,好麻那我們稍微來說一下什麼是色相環好了:
基礎的十二色環由瑞士設計師約翰·伊登所提出,其結構為:
等邊三角形內的三原色─紅、黃、藍作為第一次色,將三原色兩兩相加可調出橙、綠、紫等第二次色,如果再將這六種顏色中兩相鄰的顏色等量互調,得到該兩色的中間色(第三次色),便產生了十二色色環。(參考 Wiki)
是不是已經看不下去了?這種太理論的東西對於非專業的我們稍微有些太遙遠囉,當然並不是說這些設計的理論不重要,只是對於剛入門的夥伴們我們可以稍稍緩一些,在建立了相關基礎之後我們再來更進一步聊聊這些色彩學應用的理論(如果有需要的話我有很多色彩學的電子書,歡迎寄信找我索取👌)。這篇文章所應用到的漸層運用方法其實只要簡單理解一下伊登色相環,相近色,對比色以及色相明度彩度等等的基礎概念就夠囉(Wiki)。
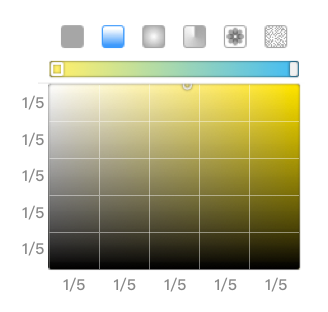
Sketch 3 檢色器
類似色漸層
灰階漸層:首先我們先從配色的基礎的開始:
基本運用
白 → 灰的漸層可以說是大自然中光影變化最基本的一種類型,這樣子的漸層搭配也是最建議初學者拿來練功用的喔(再運用白 → 灰的漸層時並不需要考慮到檢測器上各漸層區段的差異,這些差異只要一用不好就很容易導致顏色灰階過高(髒掉)或是飽和度(彩度)不均勻的問題)。以下圖範例而言,左側上淺下灰的漸層,在搭配內光暈後能夠輕易的讓圖形浮凸於紙面;右側上灰下淺搭的漸層,則可以搭配內陰影來呈現凹陷於紙面的效果。
上淺下深(左)上深下淺(右)
上面兩種是基本中的基本,如果想要做出中間凹陷,但是凹陷的部分是浮凸出來的感覺,除了上灰下淺的基本技巧之外還要稍微運用一點放射狀漸層來分別調整上部以及底部的光影,下一篇會提到更多這樣的觀念喔。
是不是有一種凸出來的感覺呢?
當然,上圖幾個示範的立體效果其實還不夠完整,但以現在 Flat Design 盛行的狀況,對於光於影的變化有一些基礎的瞭解對於取悅團隊中的設計師妹妹肯定是相當有幫助的(笑)。有了基本的視覺雛形,我們可以再進一步的進行漸層(漸層角度,漸層區段,內外光暈)的微調,同時考慮到光影的變化以及陰影的角度位置,就可以輕易的作出如下圖範例的效果囉!(下圖除了白 → 淺灰的漸層之外,為了做出凹陷的平面,同時也運用了淺黑 → 深黑的漸層變化🤔)
這是我自己做出來的版本(秒針偷懶不製作)→有需要Sketch檔的朋友歡迎由Facebook送訊息跟我索取喔😁。
那麼究竟該如何製作一個簡單的灰階漸層呢?其實做起來就跟下面這張圖一樣容易 →
主要的調整就只在檢色器的最最最最最左側上下移動即可,如果希望帶點淡淡的色澤可以往右邊稍微移動一點點,這樣的效果有時候會運用在物體本身是白色但周圍是有色背景時,物體因為背景產生的反光影響到白色物品的表面色澤。如果希望整體給使用者的印象是清爽乾淨的,漸層中搭配的灰色就不應該太重,如示意圖從白色往下調整一點點即可,若是選用深灰色來做搭配,產生的則是另一種沈穩的效果。
補充:該如何簡單實作上面的時鐘 icon 呢?
Step1. 底部基座
繪製一個上淺下深(顏色相近)的圓角矩形作為 icon 背景(光源在上)。
Step2. 立體感
為圖形加上內陰影(底部)與外陰影來凸顯出立體感。
Step3. 鐘面製作
繪製中間的鐘面部分,運用淺黑 →深黑的漸層來製作凹陷的平面,同時搭配橢圓形狀+高斯模糊來製作簡單的光影效果以進一步模擬圓弧凸面的效果。
Step4. 指針製作
最後在繪製指針時要稍微注意一下漸層拉的角度喔!在繪製時請務必隨時記著光照射的方向 → 在這裡因為指針的邊緣較細,指針尖端邊緣的部分會因為反光而較為明亮,因此我拉的漸層既不是正 0 度或是 90 度而是順著指針方向的 25 度左右。後續的部分較簡單我們就先不多談啦(其實是懶惰)XD,如果有需要完成的作品來做練習的話歡迎留下您的信箱或是私訊索取喔。
6/2補充:檢色器區間
有些讀者反應不知道1/5區間到底是什麼,該如何把他從檢色器打開來做設定?NoNoNo,1/5區間其實是一種感覺。小弟在選色的時候都會在腦海裡將檢色器切分成25個區塊,就如同下圖一樣:
以上圖為例,在選擇漸層顏色變化時就會在下圖1/5的紅色框框區間內選擇:
蛤,一定只能這麼少喔?其實在設計上面並沒有一定要怎麼做,只要你爽,然後業主買單就好😛,但小弟建議您最多最多維持在2/5的區間就好,如果再往外進行調整的話 →想必您已經開始發現顏色差異上升,甚至因為灰階的影響,開始導致漸層出現變髒的狀況。
高彩度色系漸層
基本運用
講完了灰階的基礎漸層搭配,我們來看一下其他色系的搭配。單純在同一個顏色當中進行明度彩度的調整如下圖跟灰階的部分相當類似就不再贅述囉。
這邊只補充一個小重點,同色系的漸層選色請記得往檢色器的右下角移動,右下角移動,右下角移動,很重要所以說三次。這樣子的移動方式主要是為了避免調整色階的同時灰調的增加過快,漸層也比較不容易髒掉或是造成顏色差異過大喔。除此之外,對於初學者在漸層的角度配置調整上面,當所有物體處於相同平面時應該盡量讓整體角度效果一致(畢竟光主要會從同一個地方來麻?)。
進階重點與實作技巧
接下來我們來看看稍微進階一點點的 → 選配漸層對於跟我一樣的初學者而言遇到的幾個問題不外乎是 1. 搭配的漸層色感覺不對(不自然) 2. 搭配的漸層色好像有點暗沉(髒)。那該怎麼樣避免這些問題來做出漂亮的漸層呢?
designed by Edvard Vajgl
配出上圖這樣的漸層其實非常容易,除了前面所提到的一些小技巧之外只要注意兩個基本原則就可以囉,對於淺色系的漸層,如同淺色系漸層範例,明度的調整區間不宜太大 (1/10)。在檢色器上面我們可以改變彩度,色相來配出喜愛的漸層變化,但是上下移動的幅度就要保守一點,否則配出來的漸層就很容易產生髒髒的視覺效果。
淺色系漸層範例
至於暗色系的漸層,明度的變化就可以大一點,但記得除非漸層一開始的選色就是相當深的暗色系,否則調整的幅度也請盡可能確保在明度的變化在 1/4–1/5 的區間來避免過髒或是顏色落差過大的問題。
暗色系漸層範例
補上一個類似色搭配圖形(透明度)變化的範例(維持 Micro:bit官方 的視覺),藍綠,綠色漸層的使用相當的普遍,當這類型顏色的明度及彩度較高時往往可以帶給使用者一種活潑明亮的視覺印象。
高明度色系漸層
基本運用
上面幾組漸層的搭配彩度較高,現在我們來看一下該如何處理明度較高的漸層配色模式。基礎的高明度漸層處理起來相對容易,確保選擇的顏色都保持在檢色器的上方 1/5 內,同時不要讓彩度變化過大都可以情鬆達到如下圖的效果。
範例
莫名其妙好像寫了一堆東西,我們利用一個範例來練習一下這些漸層的變化,這個範例是由設計師 Adrian Fernandez 運用漸層做出來的瀑布效果👍。
Step1. 類似色色塊
首先,我們將工作區塊分割成三個區塊,運用類似色選擇相近的顏色填滿色塊,這邊選擇的藍 → 藍綠色跟作者使用的相同,練習時建議嘗試不同的顏色。搭配白色透明度色塊就可以快速的做出簡單的漸層以及立體效果,注意喔,這邊還沒有使用到任何的漸層。
Step2. 漸層製作
分別在三個區塊中運用上淺下深的概念由上往下來做出漸層,拉出畫面的層次感。
Step3. 瀑布製作
使用不同寬度的矩形(顏色選擇高明度低彩度的藍 → 藍綠色,搭配透明度 50%-100% 不等的透明度)模擬出瀑布的水流。
Step4. 瀑布流水調整
為瀑度水流加上透明度漸層(除了明度彩度的變化之外再加上透明度的調整),讓畫面整體更具質感。
Step5. 實際成品
作者實際的成品在這,有興趣的朋友建議自行臨摹完成練習,對於漸層的運用肯定會更加的得心應手。當然,從作者的成品當中可以發現離 Step.4 還有不少的細節需要調整,因為漸層中顏色細微的變化,以及每個設計者對顏色的喜好,敏銳程度,即便是臨摹的作品常常做到最後也會發現感覺完全不一樣呢。
對比色漸層變化
什麼是對比色?
在色相環當中,相對成 180 度,也就是直線兩端的顏色,即為對比色(又稱為補色)。基本上製作漸層的原則都是相當類似的,但是在運用對比色搭配漸層使用時,有幾個小技巧是我會特別注意的:
對比選色的彩度差異不要太大。
在選色上不一定要拘泥於剛剛好 180 度,基本上 160–200 度這個區間都可以達到相當不錯的效果。
建議畫面的配置上一個做為主色一個作為副色。
請根據類似色漸層章節中的概念來製作漸層。
對比色漸層範例
相信大家應該也發現近年來漸層在介面設計/簡報上面的運用其實都相當的普遍,像是我相當喜愛的一位泰國設計師 Tintins 跟美國的設計工作室 Awesomed 在作品中都使用了相當多的漸層元素。除此之外,我們也可以發現漸層常常可以莫名其妙地帶出一些好像很厲害的感覺,有一種把光影融入設計裡面的 Feel。對於初學者而言,利用漸層做出乾淨易用的介面是相對具難度的,日後會多拿一些工作上的使用與經驗和大家分享。底下幾組是我利用上面提到的各種技巧拉出來的對比色漸層介面:
預告:金屬色漸層&放射狀漸層
下一篇會跟大家聊聊金屬漸層該如何使用,有時間會再談談放射狀的漸層可以產生怎麼樣的視覺效果囉。
熟悉金屬色和放射狀漸層的運用之後也可以和我一樣輕鬆(嗎?)地做出如下圖的效果喔👏
Metal
Egg