在詢問課程學員關於做簡報所遇到的挑戰中,投影片字太多總是榜上有名。一張意境大圖搭配一行金句是演講型簡報的標配,但在實際工作中我們接觸到的都是資訊量龐大的簡報。如何把文字量爆炸的投影片做得好看成為工作者在製作簡報中遇到的最大難關之一。
在這邊先和大家傳遞一個概念:好看的簡報不等於好懂的簡報。工作簡報最主要的目的是傳遞資訊,讓閱讀者可以通過投影片這個工具更加清晰地理解和吸收簡報內容。
所以,把文字量爆炸的投影片做得清楚好懂,才是商務簡報追求的方向。
那具體怎麼做呢?
根據以往簡報訂製的經驗,對於文字過多的頁面優化,我們歸納出常用的三部曲:
處理資訊,提煉關鍵詞句,對內容進行分類
確定版型,根據內容邏輯選定排版,奠定視覺的呈現基準
善用元素,讓內容可視化,更美觀
其中,在「處理資訊」的這個階段中,我們首先需要判斷內容本身屬於「資訊平級」還是「資訊分級」。
「資訊平級」指的是頁面資訊沒有明顯的主次要之分,多見於公司簡介等介紹型的簡報;「資訊分級」則是內容中有一項資訊是表達者著重傳遞的重點,多見於匯報型的簡報。
接下來,用具體的案例和大家分享三部曲的實際應用。
案例一
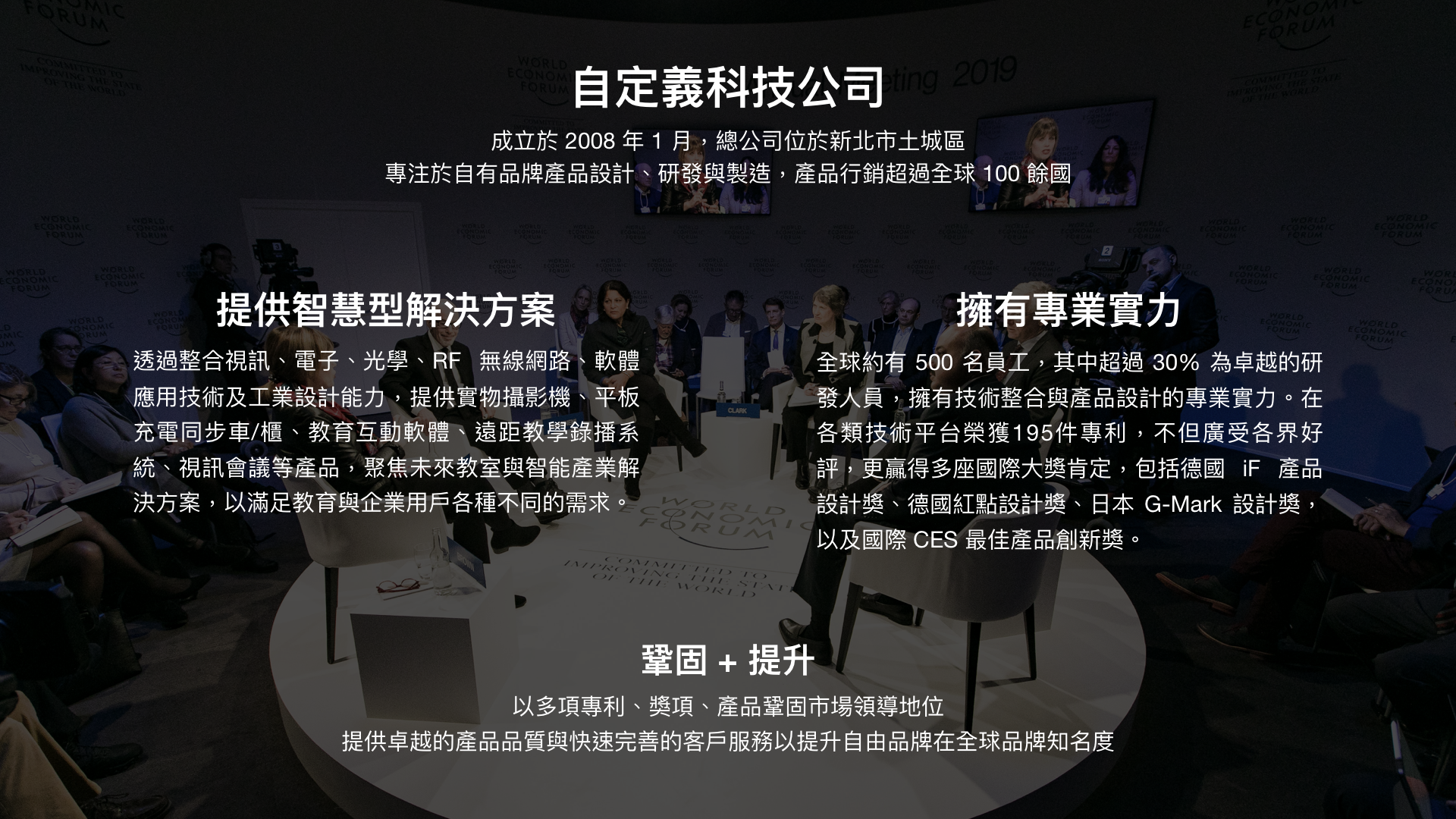
從網絡上找到這樣一段公司介紹的:
Step1 處理資訊,提煉關鍵詞句,對內容進行分類
在這一步中,首先判斷這個頁面的資訊級別。可以想見這應該是一份公司簡介中的某一頁,閱讀後發現該頁面並沒有需要著重呈現的內容。接下來,細讀內文,提煉關鍵詞句,將內容進行分類。
文字訊息可分為四個方面:基本資料、服務內容、公司實力、發展方向。
Step 2 確定版型,根據內容邏輯選定排版,奠定視覺的呈現基準
這四層資訊客觀上看來並無主次之分,所以我們無法用重要、次要之邏輯順序來編排版型。在基本資料中,主要提及的是公司創立時間和創立地點,是比較過去的資訊;發展方向是公司前進的目標,可以看作是未來發生的事;而服務內容和公司實力是目前公司正在進行和累積的事情,因此在這個頁面,我們可以用時間先後順序這個邏輯來選擇合適的排版方式。
因為原文更多長句子,所以我們選擇版型(一)。
Step 3 善用元素,讓內容可視化,更美觀
雖然資訊變得結構化,更好理解,但頁面還是很單調。我們可以運用一些設計元素,豐富頁面呈現。常用的設計元素有圖片、圖表、色塊等。其中,圖片的運用更為簡單和廣泛。
插入一張合適主題的圖片作為底圖
插入方塊,區隔資訊層級。
最後,對比一下原稿,頁面的易讀性更高了,也更舒服了。
案例二
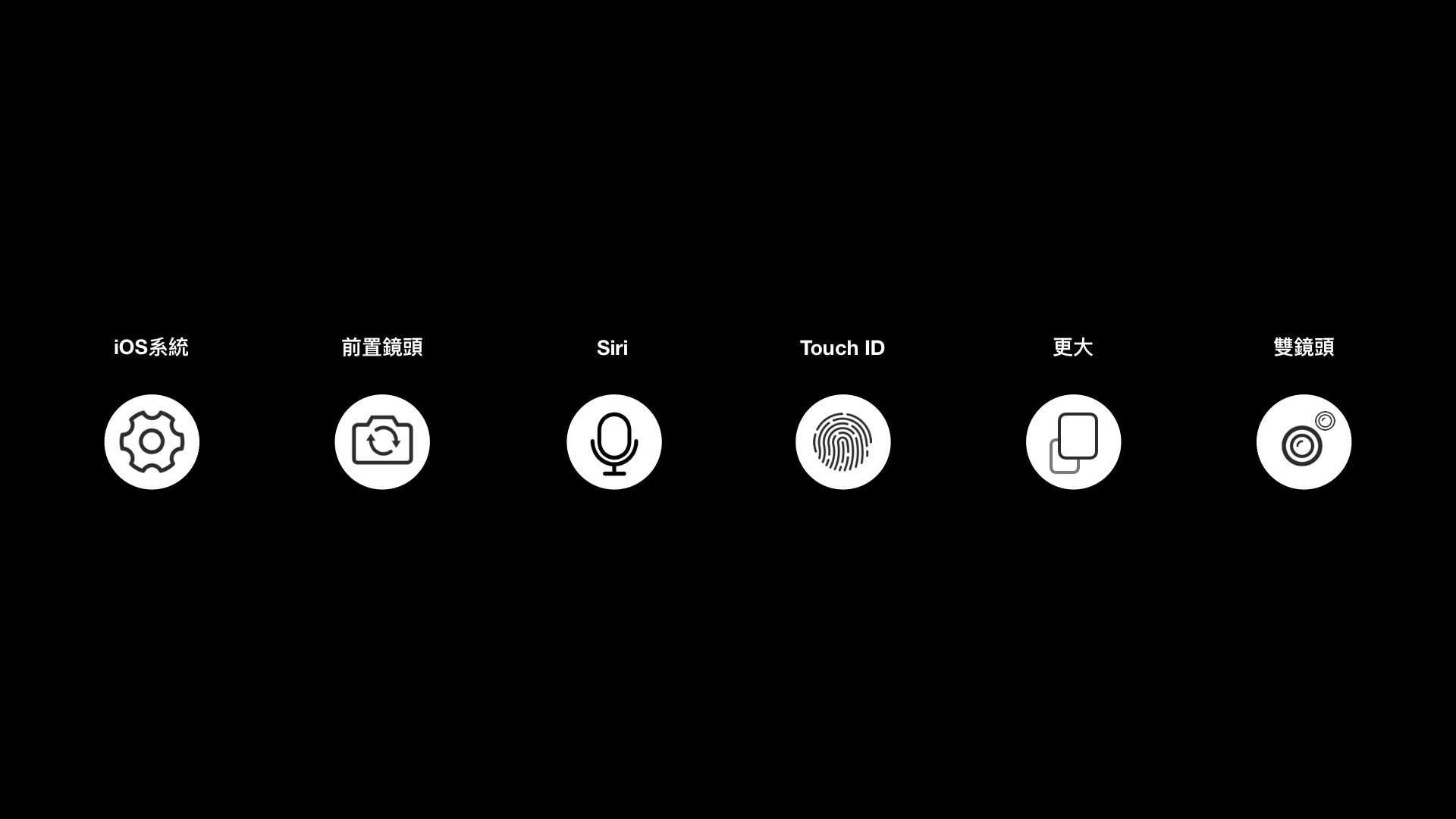
這是一張產品介紹,我們使用三部曲進行處理
Step1 處理資訊,提煉關鍵詞句,對內容進行分類
一樣是先判斷頁面的資訊是否有主次層級之分。雖然段落很長,但我們可以很直接地看出內容依照年份展開。以年份為基礎,提取出關鍵詞,如下:
Step 2 確定版型,根據內容邏輯選定排版,奠定視覺的呈現基準
這個頁面中有很明確的年份,時間軸會是一個很好的呈現方式。充分利用 16:9 的橫屏優勢,從左到右對內容進行排列。
Step 3 善用元素,讓內容可視化,更美觀
頁面目前還是比較單調,我們把原稿中的底圖歸還,並添加一個半透明色塊在底圖和文字中間。
為了提高內容的可視化,我們可以添加圖標。根據每個小標題的意思,下載合適的圖標。
最後,進行對比
案例三
前面兩個案例都屬於資訊平級,案例三將和大家分享如何處理有重點內容的資訊分級頁面。
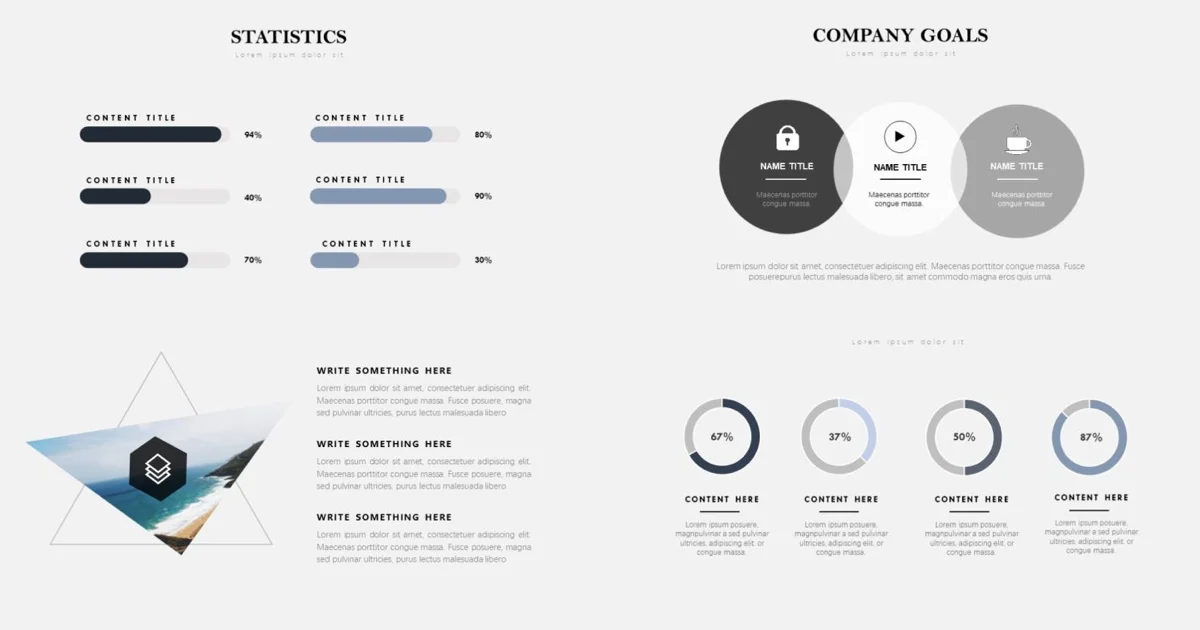
這個頁面雖然文字數量沒有上面兩個案例那麼多,但元素雜多,頁面資訊也是一個超載的狀態。我們會發現,頁面中出了文字,還有表格、圖片。依然用三部曲來優化這個頁面。
Step1 處理資訊,提煉關鍵詞句,對內容進行分類
頁面之所以看起來混亂,是因為多了很多不必要的雜訊。在這個頁面中,圖片沒有存在的必要,所以在處理資訊的時候,我們也建議將不相關的內容拿掉。
紅色框框大家一定不陌生,在想要強調重點的時候它總是第一個被想到。所以原作者想要傳遞的是表格的資訊,這是頁面的主要重點。
將頁面資訊對齊整理:
Step 2 確定版型,根據內容邏輯選定排版,奠定視覺的呈現基準
在 Step 1 中,我們了解到這個頁面主要講兩個方面的訊息:
一個是相對重要的總數據,另一個則是作為次要資訊的消費者側寫。因此,我們建議版面可以劃分為兩塊。
Step 3 善用元素,讓內容可視化,更美觀
在頁面達到訊息結構化、簡單清晰的基礎上,不要忘記用一點點設計元素美化頁面。
如果覺得一定要加上原稿的圖片比較活潑,那請一定要記得拿掉圖片的顏色。
最後,進行對比
相信經過三個案例展示,大家對三部曲已經有深刻的認識了。我們最後複習一下面對頁面資訊過量的簡報應該採取的三個步驟:
處理資訊,提煉關鍵詞句,對內容進行分類
確定版型,根據內容邏輯選定排版,奠定視覺的呈現基準
善用元素,讓內容可視化,更美觀
以上便是今天的分享了,紙上得來終覺淺,絕知此事要躬行。馬上拿起手頭的簡報試著處理它吧!
本文作者:BFA 簡報 總編輯 黃孟堯
責任編輯:BFA 簡報 編輯部