本文轉載自臉書UX四神湯粉絲專頁,Medium uxeastmeetswest
【本文著重視覺設計方法,而非辨別、提取資料的正確性】
Data Visualization 資料視覺化是指運用視覺的方式呈現數據,有效的圖表可以將繁雜的數據簡化成為易於吸收的內容。
這次的文章將帶大家認識Data Visualization的基本觀念、圖表設計步驟到實際演練。不論是學校作業,或是工作報告,圖表設計可以很有趣、很有成就感,希望大家學習這些技巧後可以運用到生活中。
以下是這篇文章的架構:
1. Introduction 基本介紹
1a. What is Data Visualization 什麼是資料視覺化?
1b. Why is it important 為什麼資料視覺化很重要?
2. Steps 步驟
2a. Understand Your Goal — Select the right chart 了解目的,選擇有效圖表
2b. Organize Data in a Logical Order 編排數據
2c. Keep it Simple — Remove Unnecessary Elements 移除不必要元素
2d. Try Out Different Variations (Advanced) 嘗試不同變化(進階版)
3. Examples 工作實例
3a. Case Study Highlights 案例焦點
3b. Product Roadmap 產品時程
4. Conclusions 結論
5. References 參考資料
1. Introduction 基本介紹
1a. What is Data Visualization 什麼是資料視覺化?
Data Visualization 資料視覺化是指運用視覺的方式呈現數據,有效的圖表可以將繁雜的數據簡化成為易於吸收的內容。透過圖像化的方式,我們更容易辨別數據的規律(Patterns)、趨勢(Trends)及關聯(Correlations)。
最早的資料視覺化溯及17世紀時,人們繪製地圖;而在18世紀初,人類發明的圓餅圖(Pie Chart)。資料視覺化時時刻刻出現在我們的生活中,雜誌文章、新聞媒體、學術報告、公共交通指示等等。
Infographic 資訊圖表是我們常聽到的另個名詞,他與資料視覺化有相同的目的 — 運用圖像化的方式簡化複雜的資訊。但Infographic是較主觀且質性的資訊,表達創作人的觀點、故事。更著重視覺化的呈現,需要較深的繪畫設計技巧。
圖1. Data Visualization v.s. Infographics
以下舉幾個Infographics的例子,讓大家更可以理解Infographics與Data Visualization不同之處:
圖2. Left vs. Right (US), David McCandless 是典型的Infographics,解釋了美國政府左右派的區別。作者說明了故事,質性的資料與輔助插畫。
圖3. Types of Coffee 簡單的圖示讓人一目瞭然咖啡的種類,
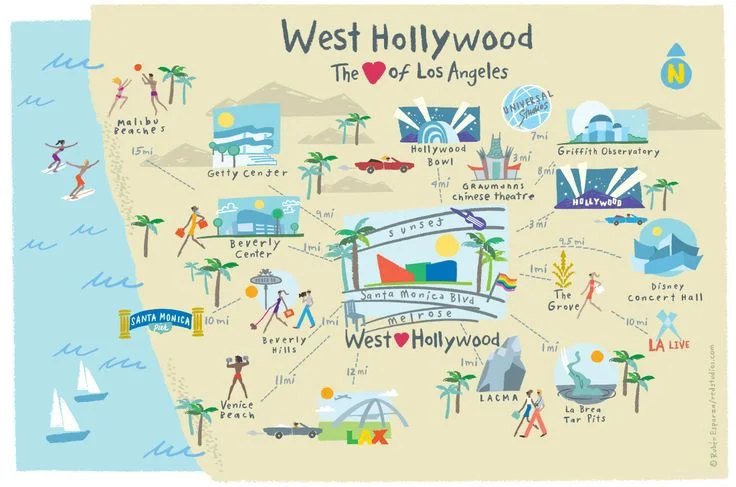
圖4. LA Map Of Attractions 可愛的漫畫風,這張圖說明了West LA的景點(名稱、距離、內容)
說到Infographics,不得不介紹個人非常喜歡的大師David McCandless,他曾自己為數據新聞記者(data-journalist)及資訊設計師(information designer)
對Data Visualization有興趣的朋友,強烈建議看他的Ted Talk及Blog—Information is Beautiful,看完會振奮人心啊!
由於這次的篇幅有限,我們有機會再好好聊聊Infographics:)
影片1. The Beauty of Data Visualization, David McCandless
1b. Why is it important 為什麼資料視覺化很重要?
數據驅動了決策,在資訊爆炸的時代,有效並快速吸收資訊是人們渴望的能力,不僅節省時間,並能加速學習效率。在寫文章時,我也常常在想用什麼呈現方式,能夠讓讀者更有效地吸收。
根據研究指出,
人類大腦吸收圖像的速度是文字的60,000倍
90%的資訊是透過視覺傳達到大腦
人類能吸收80%的圖像,但只能吸收20%的文字
有圖像的網站比只有文字內容的網站多了94%的瀏覽率。
看了這些數據,是不是更想學習資料視覺化的方法呢?
2. Steps步驟
如何有效地傳達資訊,製作整齊美觀的圖表?接下來篇幅,我整理網路的資訊與個人的設計流程,大家可以斟酌參考。
2a. 了解目的,選擇有效圖表 Choose the right chart
大家可以參考這張Dr. Andrew Abela整理非常詳盡的圖表,將常見的不同圖表歸納出四種目的:比較(Comparison), 分佈(Distribution), 組成(Composition)及關係(Relationship)。依照使用用途及目的,選擇正確的圖表,可以清楚傳達訊息。
圖5. Chart Choose Diagram (Dr. Andrew Abela ,2009)
除此之外,姐特別製作以下這張圖表,讓大家了解常用的英文圖表名詞,下次有機會遇到外國人舌頭就不用擔心打結啦!
圖6. 一般常見圖表
容易混淆的Bar Chart & Histogram,最大差別在於劃分種類的方式。Bar Chart屬於比較不同類別間的差異,例如不同城市的房價比較、產品家族的銷售情形;而Histogram可表示同一種類用數字劃分的族群,例如美國人不同歲數間薪水的差異、同班考試分數的分佈情形等frequency distribution。
另外,Bar Chart的柱狀間有明顯的空隙,而Histogram並沒有。
圖7. Bar Chart與Histogram的比較
在設計上,長條圖(Bar Chart)有直立式及橫式兩種表現方式。橫式較常出現在比較排名(Ranking)的情形,若有較長的標題(long categoriy labels),建議使用橫式可以讓畫面有更多的空間。
常見的圓餅圖(Pie Chart)近來被人詬病的原因有:
1. 無法清楚的傳達數據:人類的眼睛不擅長辨別角度的大小及比例
2. 不適合多項目間的比較:用Bar Chart更適合
3. 佔版面空間
因此,近來流行Donut Chart的格式,將一般的圓餅圖中間挖空(cut out),有下列優點:
1. 視覺上較清爽
2. 容易將焦點放在長度上,更專注在於項目間的比例 (與Stacked Bar相似)
3. 中間的空白可以有更多的發揮空間
圖8. Donut Chart基本上是Stacked Bar Chart的變形
圖9. 製作圖表時的注意事項
2b. 編排數據 Organize Data in a Logical Order
編排數據的目的即是讓讀者能夠更易吸收資訊。在Bar Chart常見的排版有兩種:按照字母及數據大小。圓餅圖則是運用順時鐘或是逆時鐘,由比例大到小的編排。
這些原則看似簡單,卻容易忽略。若是在設計時時時刻刻提醒自己注意這些小細節,不僅在視覺上更為清晰,同時默默地提昇自己的設計能力。
圖10. 圖表的編排順序,可以影響觀看者的易讀性
2c. 移除不必要元素 Keep it Simple — Remove Unnecessary Elements
在設計時,盡可能用最少的元素,呈現完整的訊息。遞交最終版本前,可再三確認是否需要這些元素:
背景格線 Background Lines
標籤 Labels
顏色 Colors
漸層色 Gradient
陰影 Shadows
圖11. 透過去除隔線與漸層色,觀看者可以更清楚地比較資訊內容
2d. 嘗試不同變化(進階版) Try Out Different Variations (Advanced)
最後一步驟,我們可以在視覺上嘗試不同的變化,包含顏色、質地與圖示,增添畫面的趣味與和諧。
顏色 Colors
顏色可以表達情緒及感受。製作圖表時,可以根據你想營造的氣氛、公司的品牌,決定畫面的色調。有時候我喜歡到Pinterest搜尋Color Palette,就可以找到許多有趣的顏色組合。
圖12. 根據公司的品牌、特性,決定圖表的色調
質地 Textures
厭倦了單一色調嗎?同樣的形狀,我們可以試試看不同的質地。在InVision Product Design Industry Report 2016裡有許多有趣、大膽的圖表設計,不論是用線條、圖案或是圖片,原來圖表也可以有這麼多變化!
圖13. Invision Design Report 2016 圓餅圖利用線條表現未填滿的一半,並放大強調數字;柱狀圖以虛線表示
圖14. Invision Design Report 2016 用圖片當作圓餅圖背景,加上公司品牌的粉紅色,大膽又強烈的設計
圖示Icons
簡單的圖示,可以引導觀看者的情感與共鳴。越複雜的圖案,就會偏向Infographics。在這段落,我找到一些大家可以輕鬆嘗試看看的變化,根據主題及目的,尋找相關連的圖示,運用在圖表中,就可以有放大的效果。
圖15. Why 2017 Is the Year to Take Snapchat Seriously 以Snap Logo代替圓餅圖,更貼近主題
圖16. Thirsty Energy 以人的圖示傳達缺少資源的人口比例,比起冰冷的圓餅圖,更讓人感同身受
3. Examples 工作實例
看完以上這些方法,是不是躍躍欲試呢?在公司裡,我的職稱是產品設計師,不過除了與產品開發部的工程師合作外,也會接觸商業開發部門(Business Development),或是收到客服人員(Client Success)的需求。因此有機會接觸到產品成效、業務數據等,必須以視覺化的方式呈現給公司內部成員、客戶或是投資人。
接下來,想跟大家分享工作實例,帶大家一步步走過從原始數據到資訊視覺化的過程。
3a. Case Study Highlights 案例焦點
目的:將產品成效數據呈現給客戶,說明產品價值
時限:兩天
格式:PDF
使用工具:Sketch、計算機(計算比例)
表1. Case Study Highlights — Original Spreadsheet 原始表格
沒錯!以上你看到的就是BD部門給我的Google Spreadsheet,亮黃色、沒有對齊 。想認識怎麼設計表格的朋友,請參考上篇文章:【提升易讀性 — 如何有效運用空白White Space】。
身為設計師的我們,職責就是將硬邦邦的數字,讓眼睛能夠沒有負擔、舒舒服服的吸收。
Step 1:了解目的
由於是要呈現產品價值,因此在表格中最重要的資訊即是Lift,透過我們的產品,讓這些球隊票務銷售增加了幾個百分比(%)。以及在第二大項重點是我們在社交銷售中,有多少層級的購買者。
表2. 整理過後的表格
Step 2:選擇有效圖表 & 編排數據
這步驟很重要很重要的一點是:先不要添加顏色!!!
顏色讓我們的視覺分心,這步驟的主要目的是讓讀者能夠清晰的了解圖表內容,確保圖表是正確的,排版是合理的,再加上顏色豐富畫面。先從理性的角度切入,再來追求美觀。
下圖完整呈現我初步的草稿:
在表格裡,有兩排不同的數據,分別代表去年及使用Fevo後的銷售情形。因為目的是比較(Comparison) ,我們選擇Bar Chart,並用粗體及較大的字體強調Lift的百分比。同時嘗試用橫式(Horizontal)的長條圖,讓說明文字可以延展、易於閱讀,但也佔了版面空間。數據的編排上,從左至右,數字漸增,讓讀者不會迷失。最後,我決定採用直式(Vertiacal),又以 V2 & V3的排版較為合理。
圖17. 初步草稿
Step 3:排放所有資訊,移除不必要元素
接下來,加上了Fevo Branding的漸層色,嘗試不同的顏色組合。同時運用Gestalt Principles的Closure,利用虛線,而非實線呈現去年的數據。
去除元素的部分,我沒有把表單的所有標題呈現出來,例如Sales Initiative誒Event, Highlight等,因為就算沒有這些標題,讀者也可以明白其中的關係。在第二份資料(Measurable Social Sharing)中,沒有刻意加上圖表,因為重點是單純的數字,不需為了圖表設計而設計圖表。
圖18. 試著加上顏色的效果
Step 4:嘗試不同變化
嘗試用弧線的方式呈現Social Level增添玩味,但在視覺上稍嫌凌亂,最後我跟PM選擇了右邊直立的排版。
圖19. 最終兩種編排方式
燈燈燈燈燈~~~過程中不斷的微調間距、對齊,及嘗試各種的排版、顏色,最終的PDF就完成啦!不但與最初的目標一致,也透過視覺化的技巧,讓資料變得清晰易懂。
視覺上從左至右,首先會被強烈的飽和藍吸引,再看到各球隊的Logo,於是注意到百分比以及說明文字。這樣的排版類似圖表+表格,但由於去除了實線,視覺上清爽許多。
右排訊息強調Layers of Invites的數字,運用陰影,讓數字跳脫背後的訊息。與其使用文字,用實際Logo更讓人興奮。為填補上右的空白,我加上Fevo的Logo,延伸到資訊內容,讓視覺上與左邊標題平衡(Balance)。
圖20. Case Study Highlights 最終成果
3b. Product Roadmap 產品時程
目的:向投資人與公司內部說明產品時程、計畫及所需人力
時限:半天
格式:PPT
使用工具:PPT、計算機(計算比例)
以下是PM給我的Google Doc,說明了項目、人力以及預計完成時間,是典型的Product Roadmap。由於公司保密協定,我模糊了項目內容。
表3. 典型的Product Roadmap,說明項目、預計時程及人力
常見的甘特圖(Gantt Chart)非常適合做Product Roadmap。橫軸表示時間,縱軸表示活動(項目),線條表示在整個期間上計劃和實際的活動完成情況。它直觀地表明任務計劃在什麼時候進行,及實際進展與計劃要求的對比。
圖21. 市面上的Gantt chart/Roadmap
以下是最終成品,由於專案項目並沒有很多,我是直接用PPT製作:
移除不必要的格線
利用人頭的圖示表示人力
確保顏色、字體與公司品牌一致
調整間距
經過這四個步驟,就可以設計出簡單俐落的甘特圖,也歡迎大家討論!
圖22. Product Roadmap的最終成果
4. Conclusion 總結
非常感謝大家耐心、仔細地看完這篇長文!從資料視覺化介紹、圖表設計步驟到實際操作,希望大家能夠對Data Visualization有近一步的認識,並且可以運用在生活中。
不論你是學生,或是上班族,圖表出現在我們的生活周遭。製作圖表可以發揮創意、很有成就感,將冰冷冷的文字數字轉化成有趣、美麗的圖表。
希望大家喜歡這次的內容,有任何想法歡迎大家討論!我們下個月見:)
圖23. 製作圖表可以很有趣!喜歡這次的內容嗎?請多多分享喔!
5. References 參考資料
*Data Visualization 101: How to Design Charts and Graphs(Recommended)
*DATA VISUALIZATION VS. INFOGRAPHICS (Recommended)
*11 DESIGN TIPS FOR VISUALIZING SURVEY RESULTS (Recommended)
10 Design Tips to Create Beautiful Excel Charts and Graphs in 2017
本文作者:Shandy Tsai
原文出自:資料視覺化Data Visualization:圖表設計
責任編輯:BFA 簡報小聚 編輯部
BFAnniversary 三陽開泰|簡報小聚參週年慶
7 月 21 日|簡報交流聚會
今年七月,簡報小聚將迎來 3 歲生日
我們誠摯的邀請您蒞臨簡報小聚參週年慶
一同回顧這一年來的酸甜苦辣;一同展望簡報小聚的美好未來
參週年慶將有:
– 更多 Pro Speaker
– 更多 BFriend 相遇
– 更多 歷屆講者齊聚