1. 圖形元素的掌握
為了更好的展示簡報內容,mock up 是否充足一定程度上決定了整體度,筆者在做簡報的時候經常會對 mock up 有比較高的要求,網站上下載到現成的 mock up 模板往往不是角度不夠豐富就是製作不夠精良(相信大家也深受困擾)。
像此類 mock up 固然很美很讚,但單一的角度無法滿足豐富的展示需求也很令人頭疼
但就在去年!筆者偶然間發現了一款神器,它可以任意生成你想要的 mock up 角度,甚至!還可以生成精良的動畫!
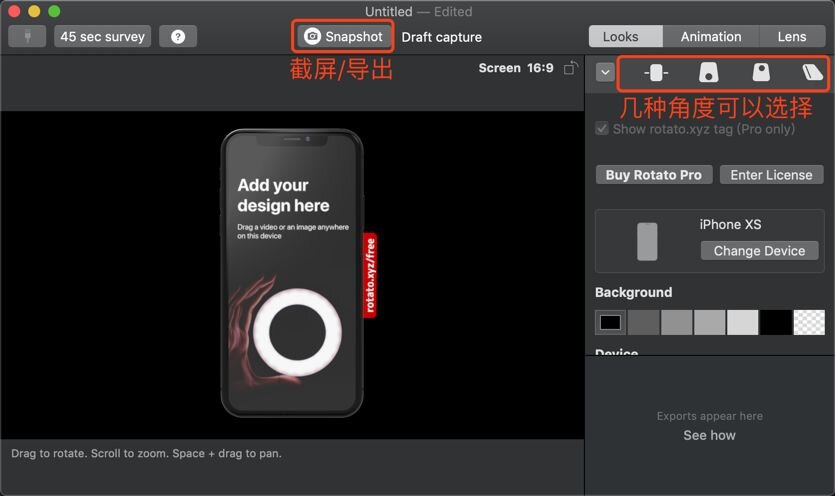
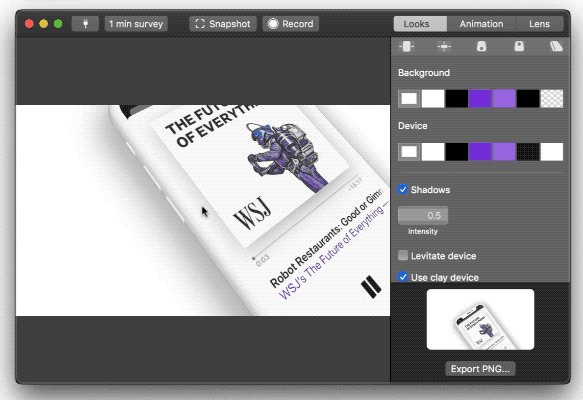
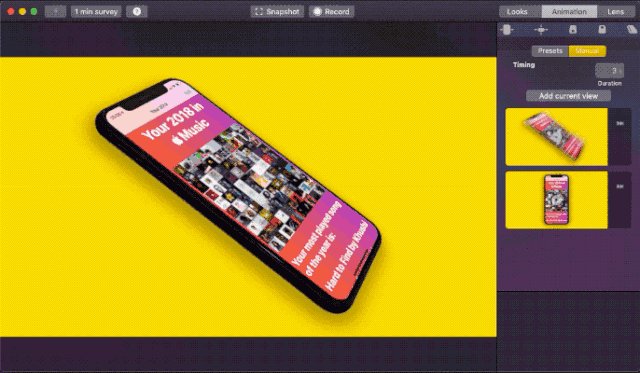
它就是 DesignCamera:
Design Camera 就像「一顆鏡頭」一樣,可以靈活地從各個角度「拍攝」產品細節,這也正是應用取名的來源。
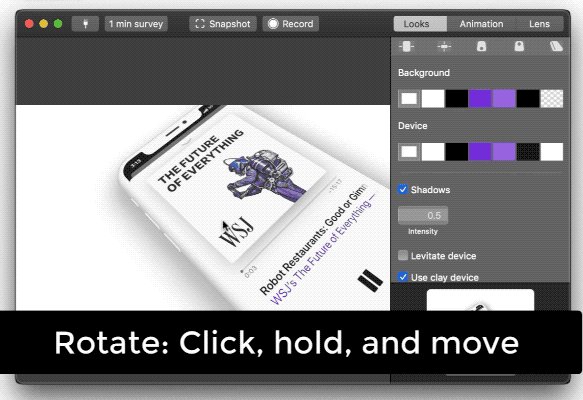
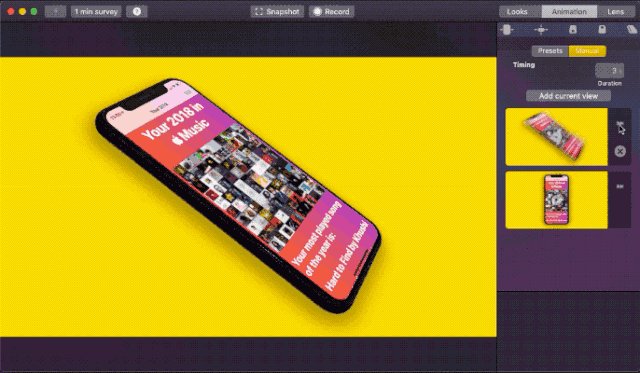
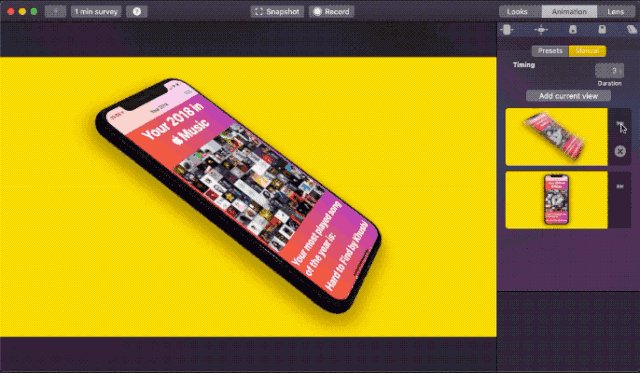
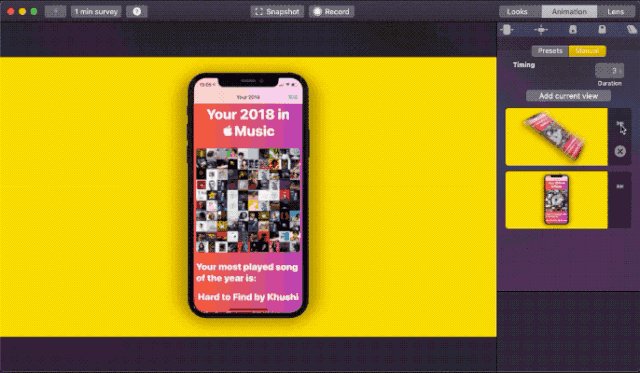
在應用中,我們只要用滑鼠鍵頭按住並拖動,就能讓 iPhone 360° 任意旋轉;按住 ⇧Shift 滾動滑鼠或使用觸控板,就能放大 / 縮小視角;按住 ⌥Option 滾動滑鼠或使用觸控板,可以讓 iPhone 在背景中平行移動。
如果你要將靜態圖片導出,點擊窗口頂部的「Snapshot」即可。在右下角會生成縮略圖後,你可以直接將它拖動到桌面或者 Keynote 等應用裡。導出的圖片擁有高達 3840×2160 的分辨率,在大多數場合中使用足夠了。
角度選擇幫助快速生成精良模板,只需要鐵子們把設計拖進去就可以快速生成:
非常之強大~
預置的動畫效果
是不是看到這裡有一些想立刻試試的衝動呢!文底有下載連結,大家可以去玩一玩!
綜上所述,通過 Design Camera 這款軟體,你可以生成任何你想要的角度 / 動效的 mock up,貫穿始終風格統一的模型可以給你的簡報加分不少。
2. 複雜圖表的處理
筆者因為工作關係可以經常看到運營 / 技術同學的彙報簡報,通常各種複雜的表格讓簡報身混亂不堪。即使是我們本科出身的設計師們在處理訊息層級多的表格時也不是一件手到擒來的容易事,所以我想在本文裡介紹下我在這方面的一些方法;
表格設計理論上就 2 個點:
1. 控制閱讀訊息的密集度,注意段落行高;
2. 訊息突出優先,盡量保持底色乾淨;
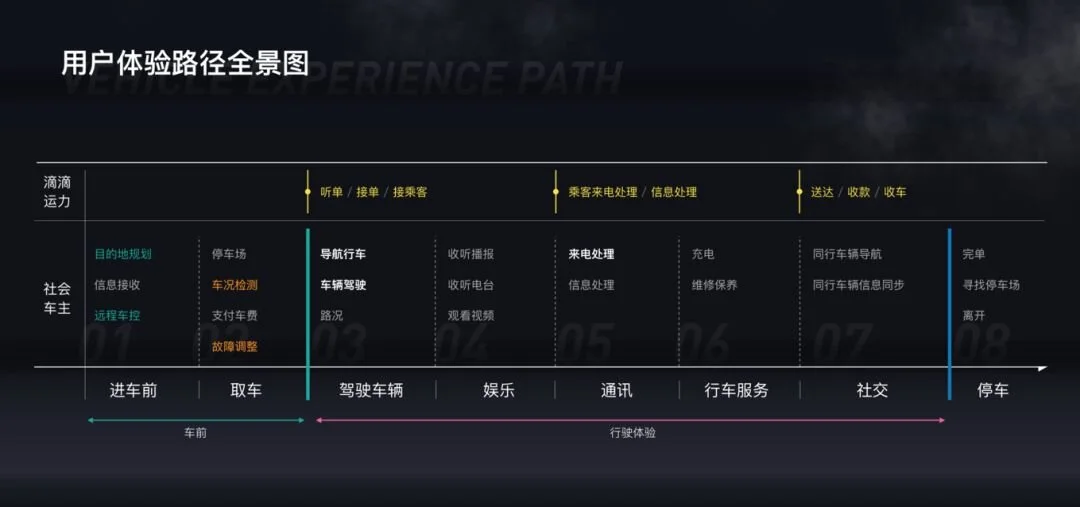
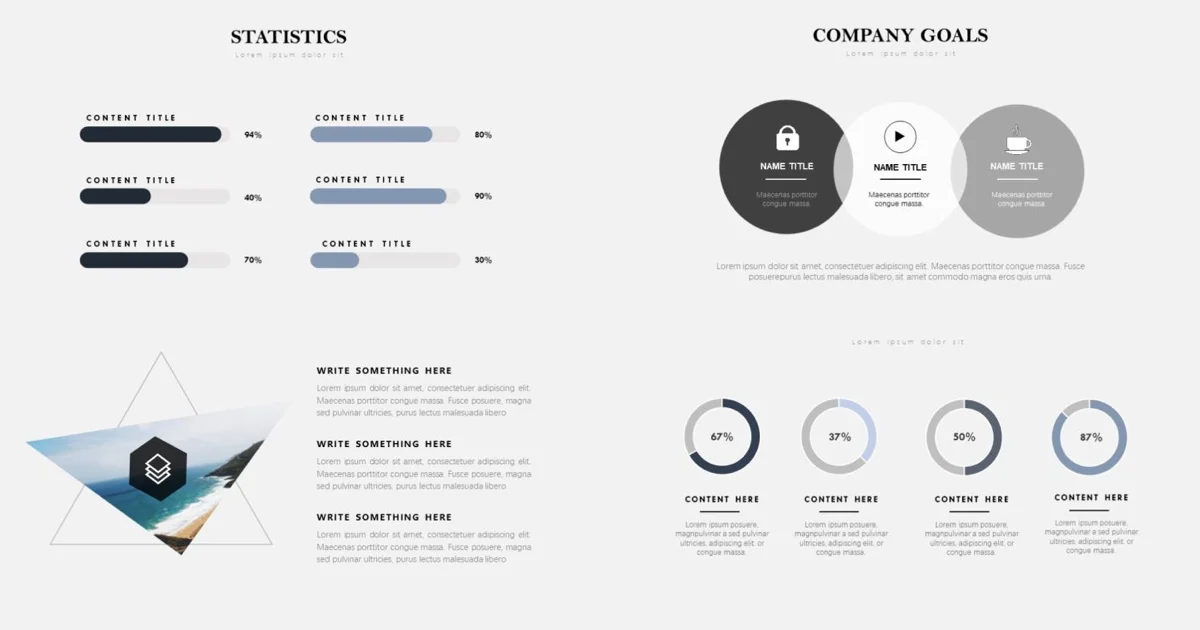
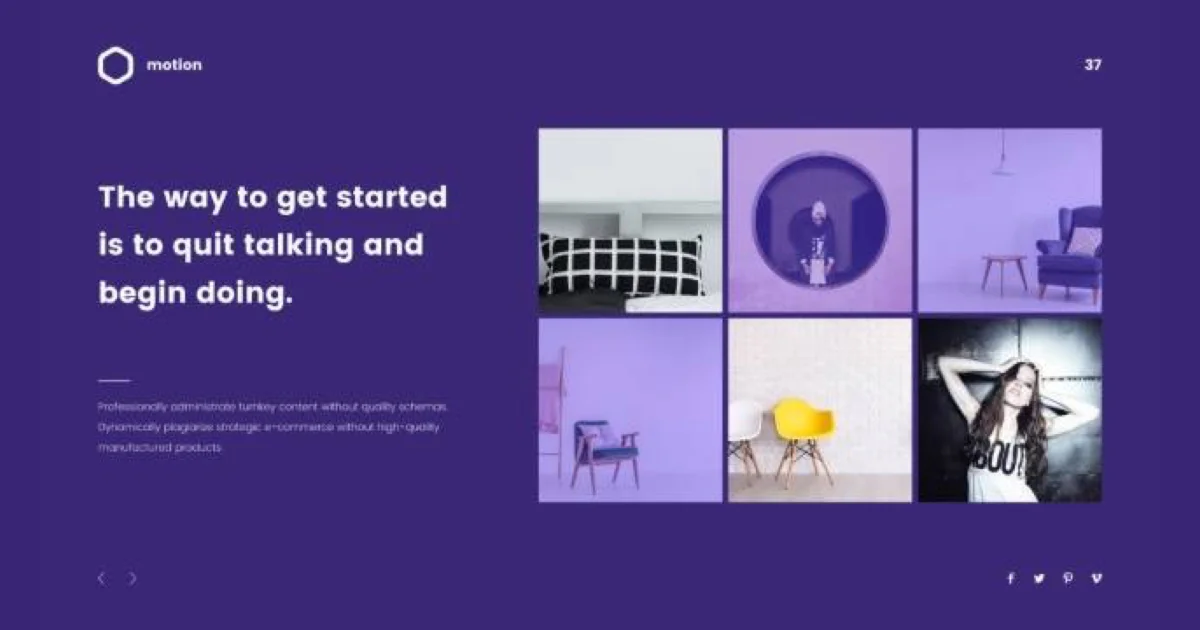
這是筆者就職滴滴的時候簡報用到的表格
通過這兩個表格可以發現規律,表格一定不要很花俏,適當的突出和弱化 / 滿足需求就 OK。
3. 轉場形式
在我收到的眾多作品集或述職文件中,轉場屬實是個大問題。有心的人會特別在乎,每兩頁之間都會加一些特殊效果,有的人就特別不在乎,幾乎沒有什麼動態。
轉場除了是一種形式外還承載著承上啟下的作用,連接兩頁內容的橋梁。打個比方,轉場就好比電影裡的每一個鏡頭的銜接,作為觀影者,既不希望鏡頭之間過於花俏破壞本有劇情,也不想看到幾個鏡頭的生硬切換對吧?
筆者最喜歡的轉場效果是 Keynote 裡的 magic move(神奇移動),加入兩頁之間有相同元素,MM 會在切換頁面的時候自動串聯兩頁的內容,形成一個非常優化的動態效果。