鑒於文章內容足夠優秀,而且對小白讀者也非常友好,很多人讀完之後,表示思路大開,且同時表示,能不能推出一期數據圖表類的頁面設計。
所以,既然有讀者有這樣的需求,而且,我猜這應該是大多數人的需求,所以,就專門寫一篇這樣的文章。
好了,廢話不說,咱們直接上案例。
案例一
頁面的文字內容如下,如果想要深層次學習,建議閱讀理解後,再看後面的步驟:
對於這樣的 PPT 頁面內容來說,第一步,依舊是對內容進行提煉,通過找到核心關心與支撐論據,把無關內容刪除。
通過分析,我們先把需要放在頁面上的內容,提煉出來:
接下來,咱們對頁面上不同部分的內容進行視覺呈現。
首先是論點的呈現設計。從文案分析可以知道,這裡想要表達的是<兒童消費市場是一座金礦>。
所以,為了能夠體現出這一點,咱們可以找到一個與之相關的圖形,並且,為了視覺的規整性,我們使用圓圈,清晰地界定其邊界:
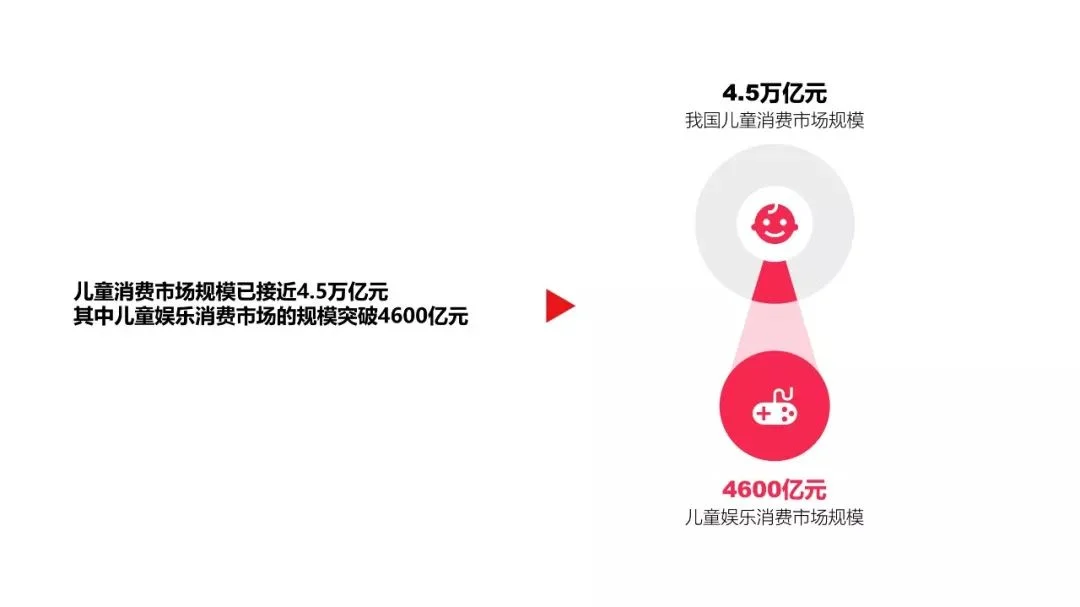
接下來,是對數據本身的視覺呈現。從文案可知,這裡是一個複式數據,存在一定的包含關係。
所以,為了體現出數據間的包含關係,我們可以使用兩個形狀進行嵌套呈現:
這裡是用形狀中的圓環和圓形繪制的,不是圖表
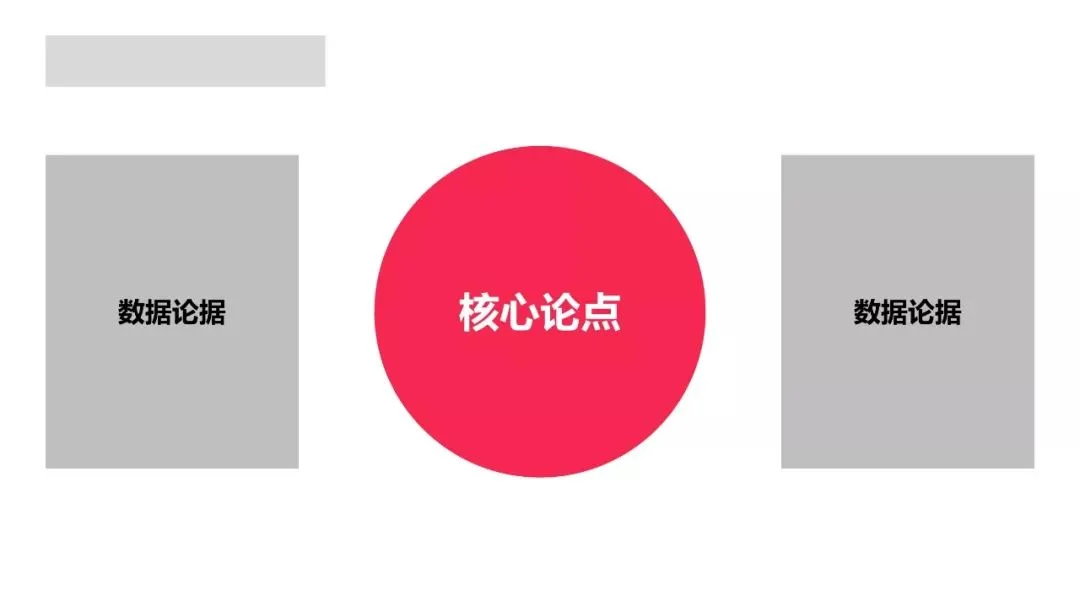
接下來,我們就需要來規劃頁面內容的佈局形式,為了能夠凸顯核心觀點的重要性,我們可以將其放置於頁面中心,支撐論據放在頁面兩側:
最後,把前面設計好的內容,按照相應的佈局方式,放在頁面上即可:
通過這一個案例,大家可以學到哪些點呢?我簡單總結下:
信息的核心觀點,一般在文段末尾,或者是文段第一句,所以,大家在提煉信息時,要學會找到重點。
圖表的作用是為了可視化,如果對數據要求不那麼精准,更多是為了體現一種感覺,那麼,使用形狀是比較自由的方式。
重點內容要放置在頁面最顯眼的位置,以此來凸顯視覺焦點。
案例二
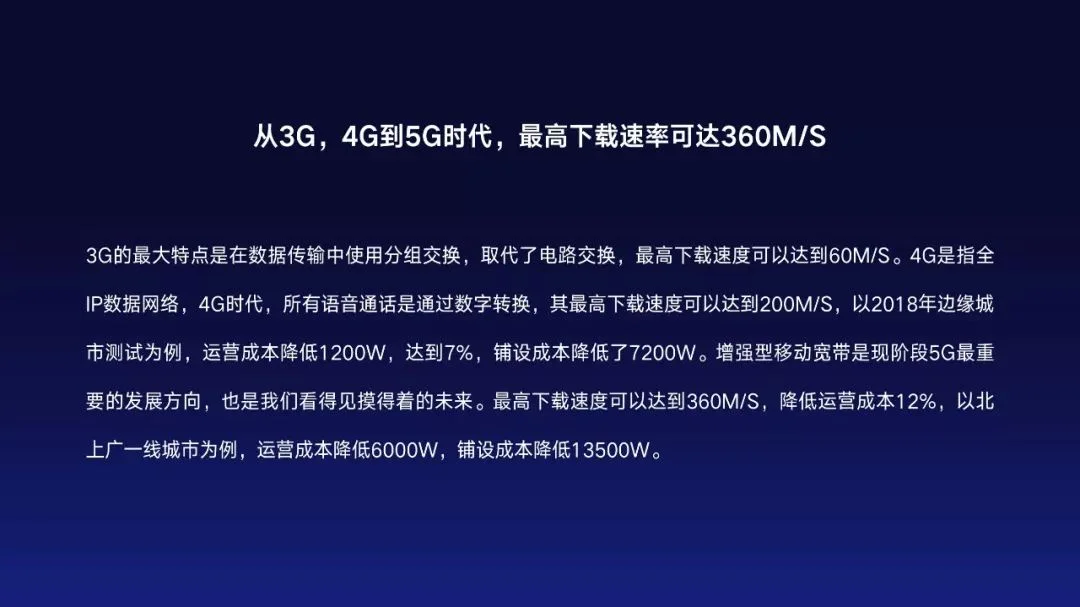
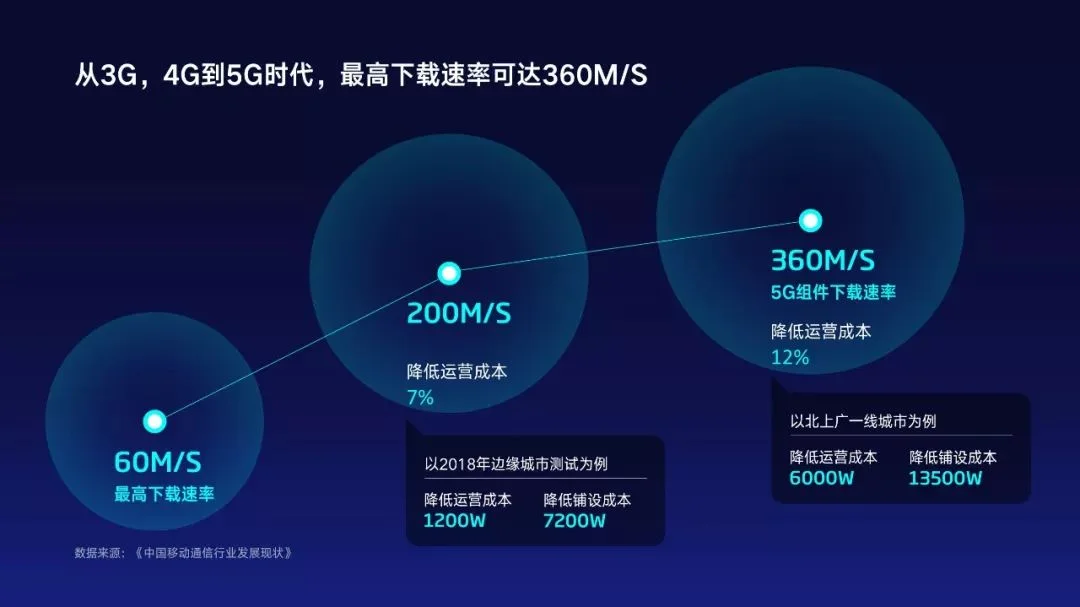
依舊是數據圖表頁,文案內容如下,主要講了從3G到5G的下載速率變化:
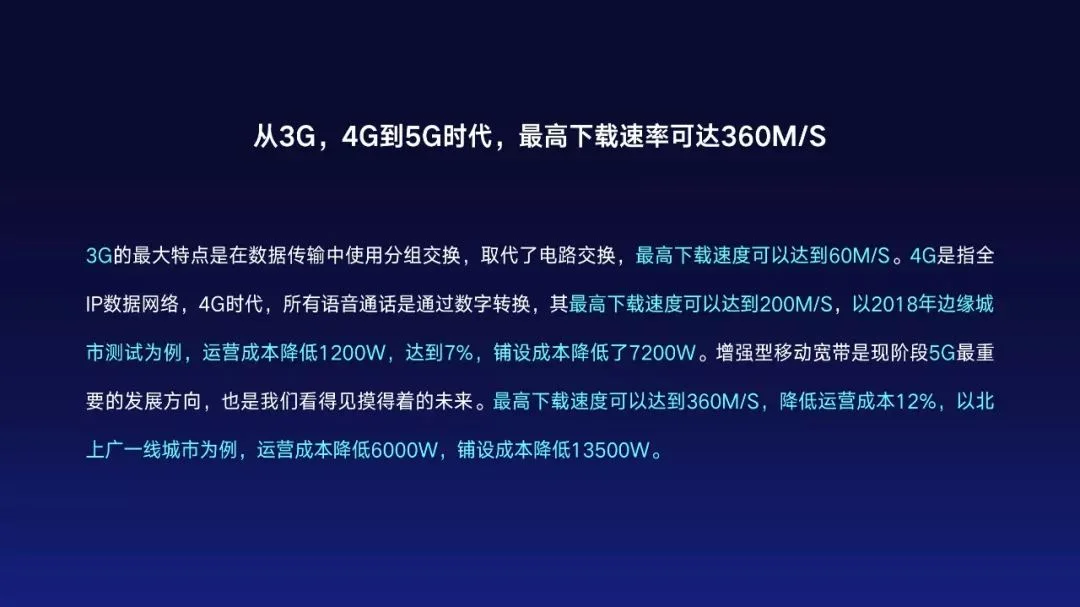
第一步,依舊是信息提煉。因為這一段內容在表達的,主要是下載速率的變化情況,所以,咱們從文案中,就只找與之相關的信息:
接下來,我們把找出來的信息,重新排版在一個新的頁面上,並且調整出其內在的層級關係:
好了,有了這些信息之後,咱們就來對頁面每一部分的文字內容進行視覺呈現。
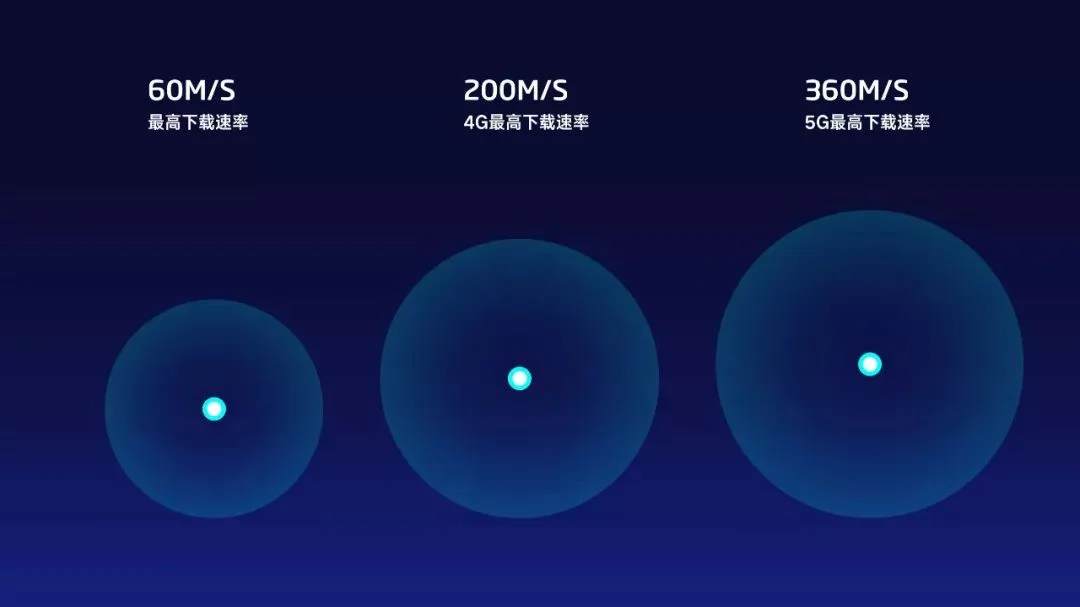
首先是3個主要的數據呈現,為了體現不同的速度,咱們可以選擇3個不同大小的圓形:
接下來,是對一些引例的內容排版,為了視覺的規整性,我們可以加一個邊框,進行統一:
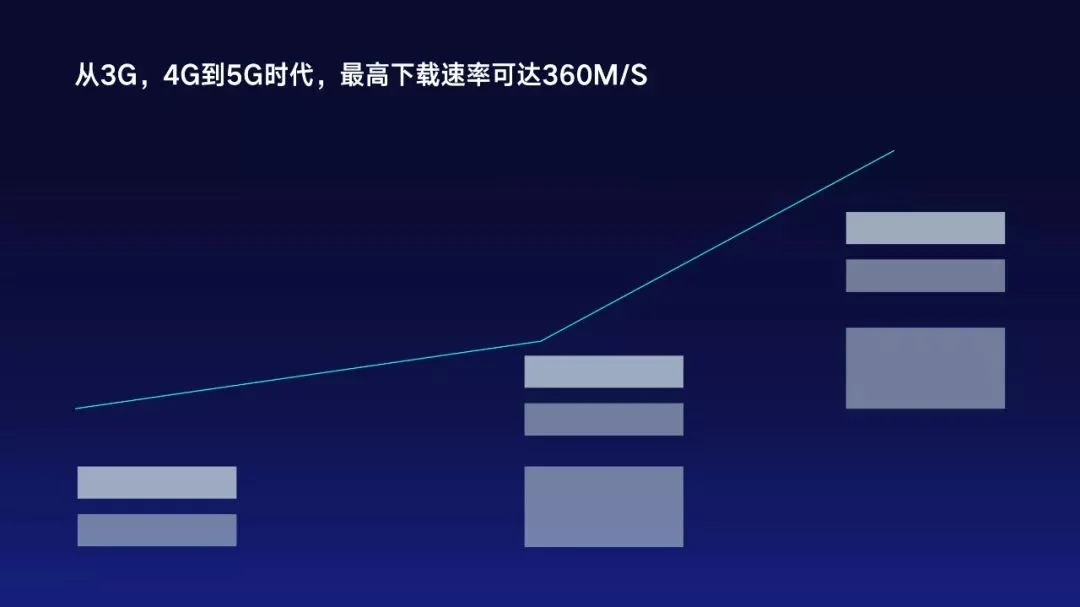
接下來,依舊是對頁面內容進行佈局,因為這是一個不斷上升的數據,所以,我們可以使用不斷向上的曲線,把數據串聯起來,進行排版佈局:
最後,把處理後的內容,放在相應的佈局位置上即可:
到這裡,一頁還不錯的 PPT 數據圖表頁,就算完成了。
從這兩個案例中,不難發現,我挑選的,都是複式圖表的設計,會牽扯到多個數據的嵌套,而這,也是很多人的一個痛難點。
但只要我們能夠理清數據表達的關係,明確數據表達的重點,其實,也沒啥難的。
好了,本文內容就這麼多,希望對各位有所啓發。
本文作者:邵云蛟 旁门左道PPT
責任編輯:BFA 簡報 編輯部