這是 justfont 在 hahow 好學校開設的「伸縮自如的字體課」精華節錄。無論是寫字、做字型或製作標準字,掌握文字的「重心」都是很重要的課題。它不只能讓文字的視覺更有穩定感,也是一項相當好用的創作思考工具。原文轉載自講師曾國榕的 Medium。
當我們使用中文字型時,橫排是最大宗的排版方式(想想你打報告、刷手機,或看網頁的此時此刻,也正閱讀著橫排的中文字串)。但你可能不知道,正在閱讀的這些中文字之所以橫排時閱讀順暢,沒有特別的違和感,都是費盡千辛萬苦調整後的成果。
反過來說,如果設計中文字型不注意,忽略一些設計原則,排起來讀的時候,就會讓讀者有遇到亂流的感覺。直接看範例比較快:
金梅歪體美工國際碼(字如其名啊)
以金梅歪體美工國際碼為範(ㄈㄢˇ)例,可以挑出來講的東西實在太多了,這次先著重在文字重心的部分。大家可以實際閱讀看看,第二行出現的「不太平衡」這四個字應該可以非常明顯地感到亂流吧?
大概像這樣:不↑ 太↓ 平↑ 衡↓
如果有好好調校過文字重心的話,閱讀起來就會平順許多:
信黑體W2
為什麼會閱讀起來觀感會如此不一樣呢?我們這篇來好好談一下文字重心:究竟文字重心是指「什麼」的重心?如何判定每個文字的重心呢?
字體設計第一課:眼力訓練
我在京都學字體設計時,鳥海修老師的第一堂課
你能不能不靠尺規測量,就看出觀察幾何圖形之間誰大誰小,中間間隔又是否一致呢?其實這與測量數值無關,而與人眼的感受有關。
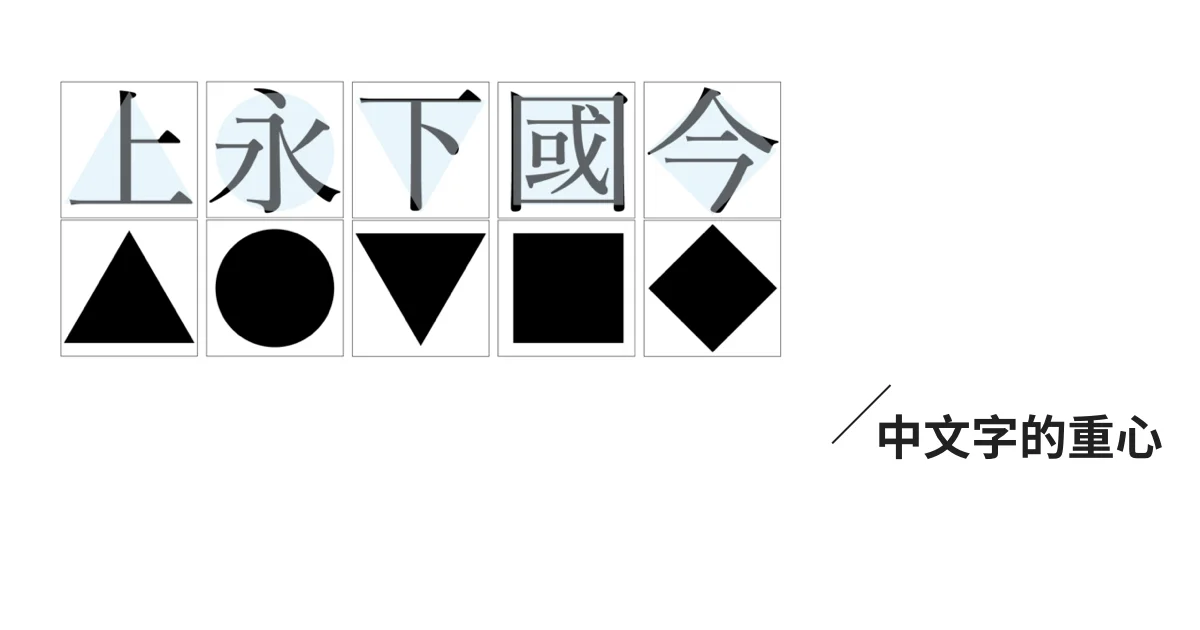
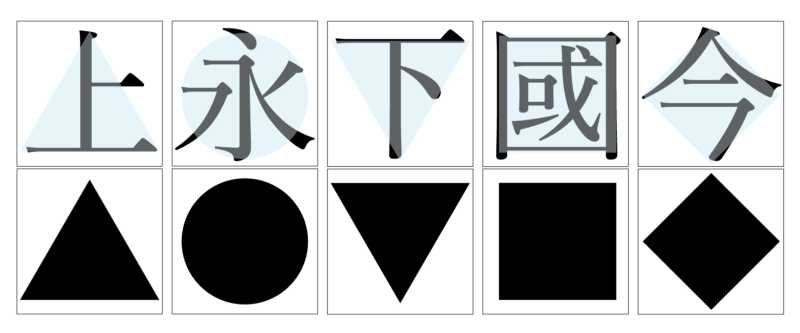
我在日本讀研究所時,旁聽了鳥海修老師幫設計系大一上的 Typography 必修課,第一堂課的課題就是幾何圖形的調整練習。什麼?幾何圖形的調整跟字體設計有關?也許說了你才會驚覺,△◯▽ □可以分別對應到拉丁字母的「AOVH」字母的外輪廓,也可以對應到中文字的「上永下國」的外輪廓。
是的,中文字也有輪廓。稍加觀察後約能對應到 15 種甚至更多的幾何圖形,像是:方形、長方(站立)、長方(橫躺)、圓形、正三角形、梯形、倒三角形、倒梯形、菱形、五邊形⋯⋯等。
字體設計第一課課題:幾何圖形調整練習
在設計字的時候,必須懂得判斷出每個中文字大致對應到的幾何圖形。為什麼這很重要?因為人眼有錯覺。例如同樣面積的菱形與正方形擺在一起,會覺得菱形硬是比正方形小了一點。以中文字來說,菱形的「今」與方塊狀的字例如「國」擺在一起的時候,如果不把「今」設計得大一點,很容易會以為這個字看起來比較小。先個別調整到適切的大小後,就要來面對重心、處理重心了。
字體設計第一課課題:幾何圖形調整練習
重心的意思是:幾何重心(嗎?)
還記得國中教過圖形的重心嗎?正圓形與正方形的重心當然是在中心點的位置,而三角形的重心是這樣找的:
三角形的幾何重心
假使今天我們要做的四個字是「上永下國」那他們所對應到的圖形如下:
這四個圖形的高度與寬度都設定為一樣
首先方形無論是面積或是視覺大小都太大了,需要稍微縮小一點:
將方形略為縮小一些
接著我們用紅點標出這些圖形的重心,我們會發現三角形不調整幾何重心不行,重心擺盪太激烈了:
形狀之間重心擺盪太激烈
所以該如何調整呢?我們要改變三角形的底線擺位:
改變三角形底線擺位,略微往下移動
如此一來幾何重心就會趨近一致後,文字的閱讀效果就會順暢許多(無須調整至一致,否則字會太小):
重心一致後,閱讀效果順暢許多
閱讀效果順暢的文字範例
大家可以用電腦輸入一些外輪廓明顯不同的字,可觀察出筆畫的擺位有考量到幾何重心,其實「上」「下」「國」三字是展開一套新字體設計時蠻重要的基準字,無論是幾個字的標準字設計,或想延伸造出一套幾千字的字型都建議優先製作這三個字,這樣一來就能定義出一些很重要的參考線與框架,想了解更多的話,可以參照我們在金萱家族設計細節裡提到的「字形調整框」:
不過,光是外輪廓的筆畫擺位恰當就足夠了嗎?何謂視覺重心呢?
其實,影響我們閱讀文字時的高度觀感不單是上面所提到的文字外輪廓與幾何重心而已,就算是框架一樣但透過文字筆畫的擺位不同,也可以做到改變文字的重心。一樣的框架設定下,若藉由筆畫的長短變化營造出不同的文字重心,看起來就會像下面這樣:
臨時手邊沒白紙所以拿衛生紙示範ww
文字重心是一種經過訓練的視覺感受
所以說影響我們對於一個文字重心高低的觀感不單只有外輪郭及幾何重心,還包括所有筆畫的擺位(文字結體)的影響,綜合之後會產生一個文字的「視覺重心」,視覺重心的一致才是我們調整文字重心時的目標。
視覺重心的確有點抽象,是一種感受而並沒有一個確切的點,需仰賴設計師造字經驗累積後所磨練出的眼力,以及多將自己所造出的字,進行各種尺寸與不同排列組合的排版測試,才能察覺到重心的偏移異狀並加以調整。
讓我們一起加油吧,設計師朋友們~這是一條漫長的練字之路。
題外話:為什麼我看了那麼多字,也寫了那麼多字,卻沒留意過中文字有重心這回事呢?
書寫一個中文字時,所下的每一筆都被前一筆所影響,必須靈活的改變筆的角度與調整位置,而最後一筆最終平衡了整個字。
徐冰
最主要的原因是由於我們日常生活中所見所使用的內建字型,都已經是花費人力經年累月的經驗與調校下的成果了。只要是字型公司出產的字型,都已針對橫排與豎排的排版需求細心調整過不同文字的重心,讓讀者橫排閱讀時不會忽高忽低,直排閱讀時不會忽左忽右。
此外「書寫」跟「設計」中文字兩者在構築骨架時與最後取得平衡的方式不太一樣。對書法與文字造型有長期鑽研的藝術家徐冰這樣說過:
「書寫一個中文字時,所下的每一筆都被前一筆所影響,必須靈活的改變筆的角度與調整位置,而最後一筆最終平衡了整個字。」
我蠻認同這個說法的,其實我們在進行書寫時,都沒有意識到自己正在進行微妙的視覺調整呢。
重心不同也是一種風格的表現方式
字型要能夠閱讀,重心穩定是很基本的要求。但如果對字的要求不是易於閱讀文章,而是強調風格表現,我們也依樣可以從重心下手營造特殊的美感。
新藝術運動(Art Nouveau)的著名設計師 Rennie Mackintosh 所設計的字體,就是利用特意拉高文字重心,營造出獨特的張力與風格:
著名的美劇《美國恐怖故事》就是以 Mackintosh 字體作為標準字
台灣設計師廖小子透過高重心的文字設計,營造緊張與恐怖的氣氛
本文作者:本文作者:justfont / 長期培育新品種中文字型,並持續挖掘字型之美。我們是做字體的人,也是愛字體的人。我們是 justfont。
本文出自:字體課在學什麼 (1):中文字的重心
責任編輯:BFA 簡報小聚 編輯部
BFAnniversary 三陽開泰|簡報小聚參週年慶
7 月 21 日|簡報交流聚會
今年七月,簡報小聚將迎來 3 歲生日
我們誠摯的邀請您蒞臨簡報小聚參週年慶
一同回顧這一年來的酸甜苦辣;一同展望簡報小聚的美好未來
參週年慶將有:
– 更多 Pro Speaker
– 更多 BFriend 相遇
– 更多 歷屆講者齊聚