相信大部分人都使用過在線配色工具或在線配色網站,那麼使用這些工具或網站來配色,真的就能得到正確美觀的效果麼?當然不能。原因很簡單,如果使用這些工具就能輕鬆完成配色工作,那麼就不需要設計師了,隨便找一個不懂色彩的人都可以替代我們。
因此本期的教程我們就來談談,如何正確的使用在線配色工具。首先,我推薦幾個在線配色網站給大家。
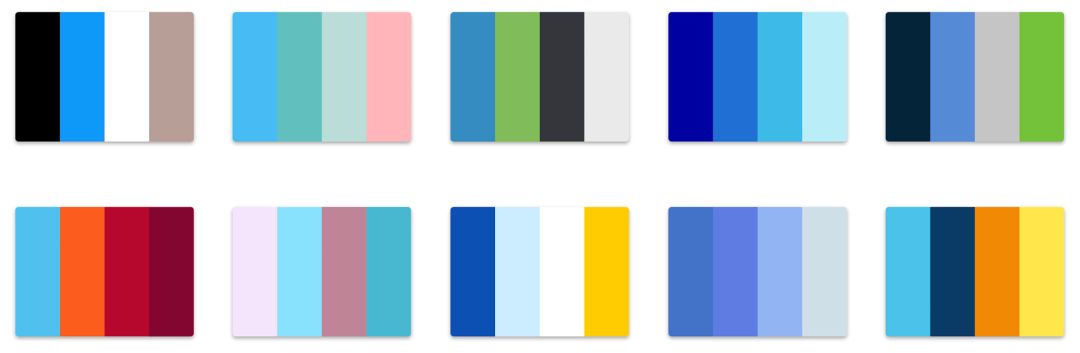
這個網站都是世界知名品牌、企業公司、知名網站的配色,而且還提供了快速下載的選項,單獨的去點擊色彩,就可以完成複製了。
這個網站據說是一位設計師在二十四小時內獨立開發完成的,這上面也有一些比較漂亮的色彩組合,當我們把鼠標移動到不同的水滴上,就會顯示這個顏色的色值了。
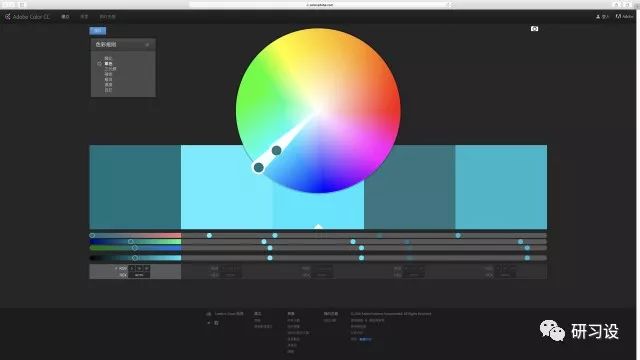
這個網站只需要按空格鍵,就可以快速的生成配色,每次都會出現由五種顏色組合成的色卡。這裡不僅會顯示顏色的代碼,而且當我們點擊某一顏色時,也會出現這個顏色不同純度明度的選項,並且還可以通過滑塊來對色彩進行調整。
這個網站同樣為我們提供了非常多的色彩組合,每個組合都有四種顏色,當我們點擊某一顏色時,就會彈出相對應的顏色參數,可以很輕鬆的使用,非常方便。
類似這種配色網站有很多,雖然這四個網站不一定是最好的,但是配色網站都大同小異,重要的不是你知道多少這種網站,而是你是不是真的會用。
我相信現在肯定有的人心裡是這樣想的。
沒關係,我是這樣想的。下面就讓我們用事實說話。
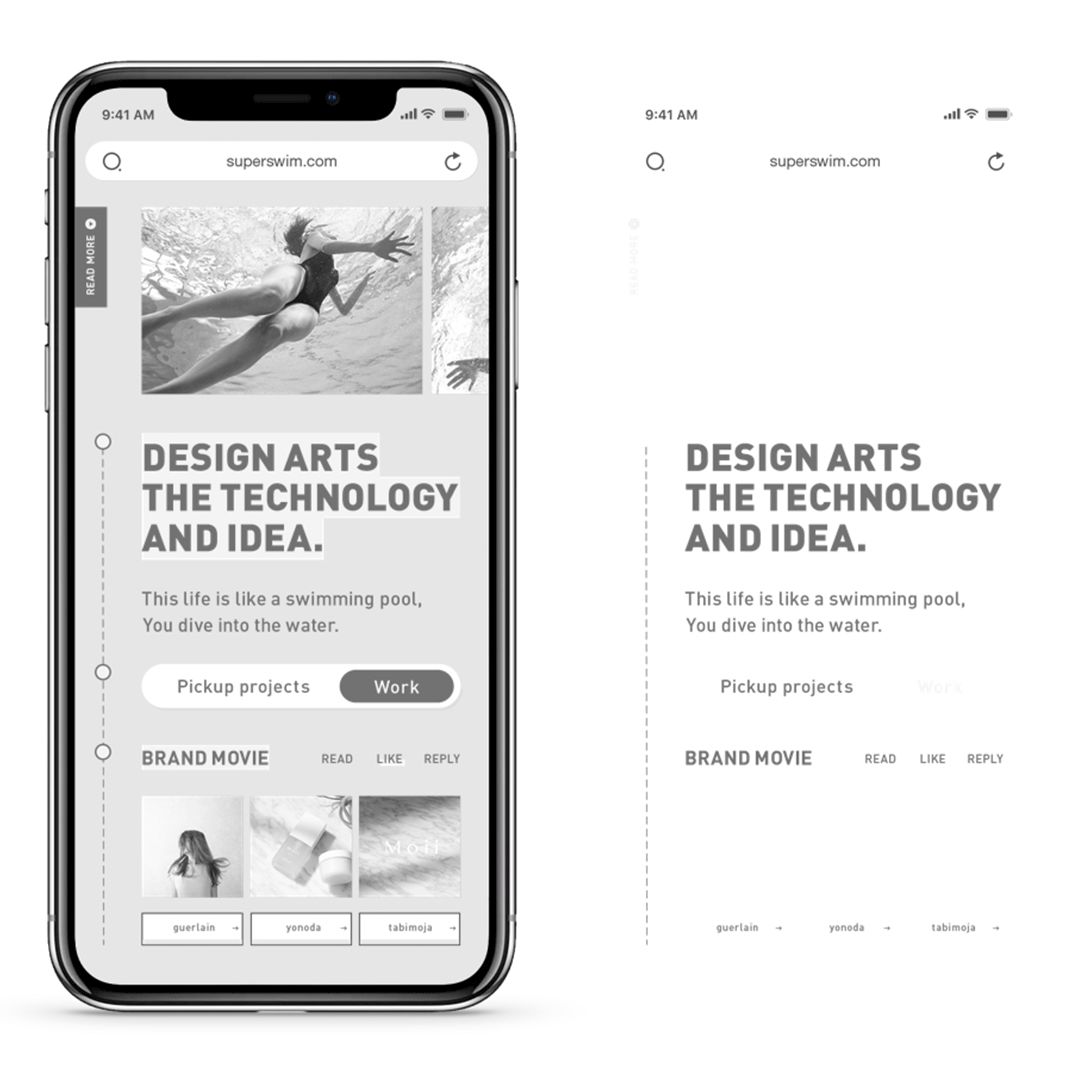
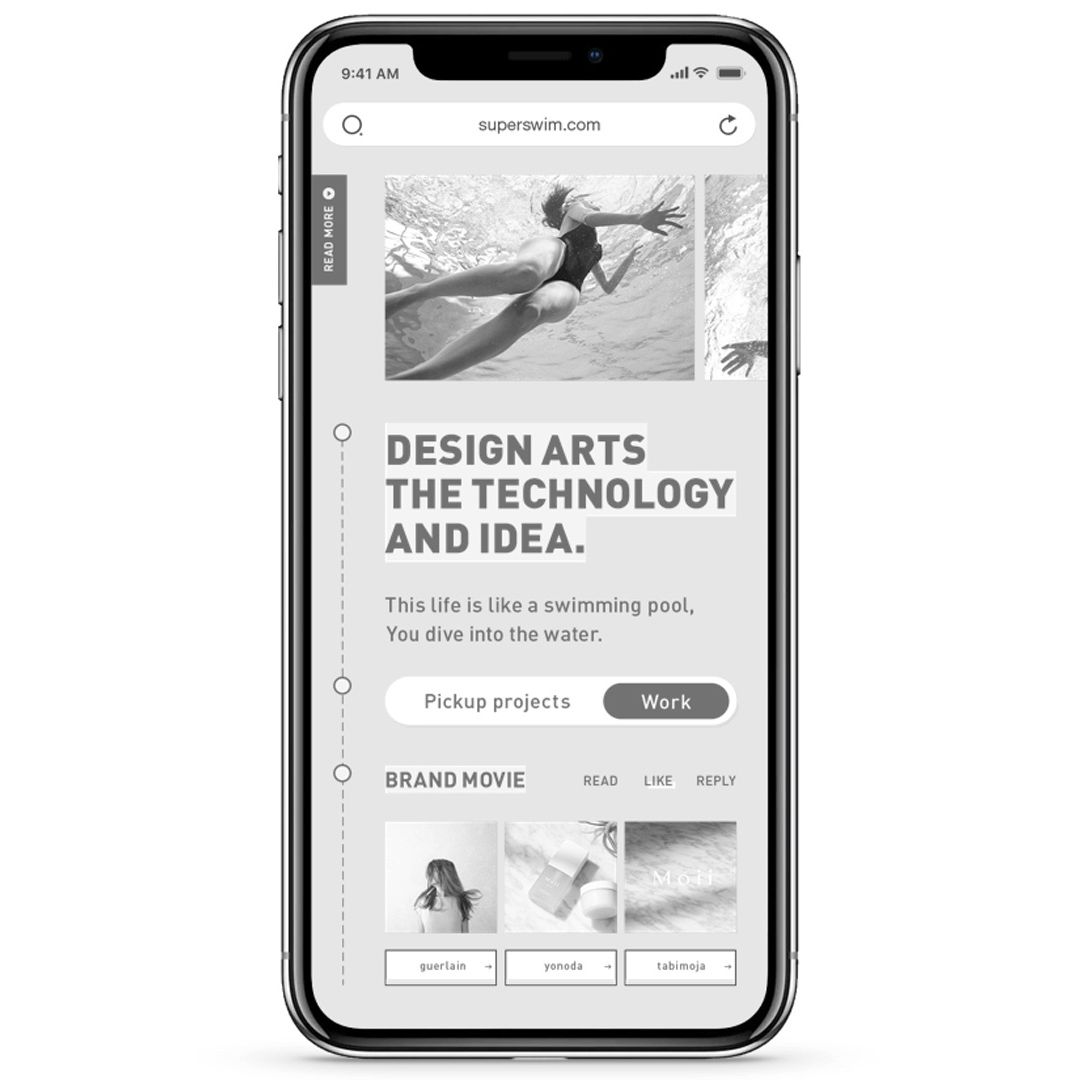
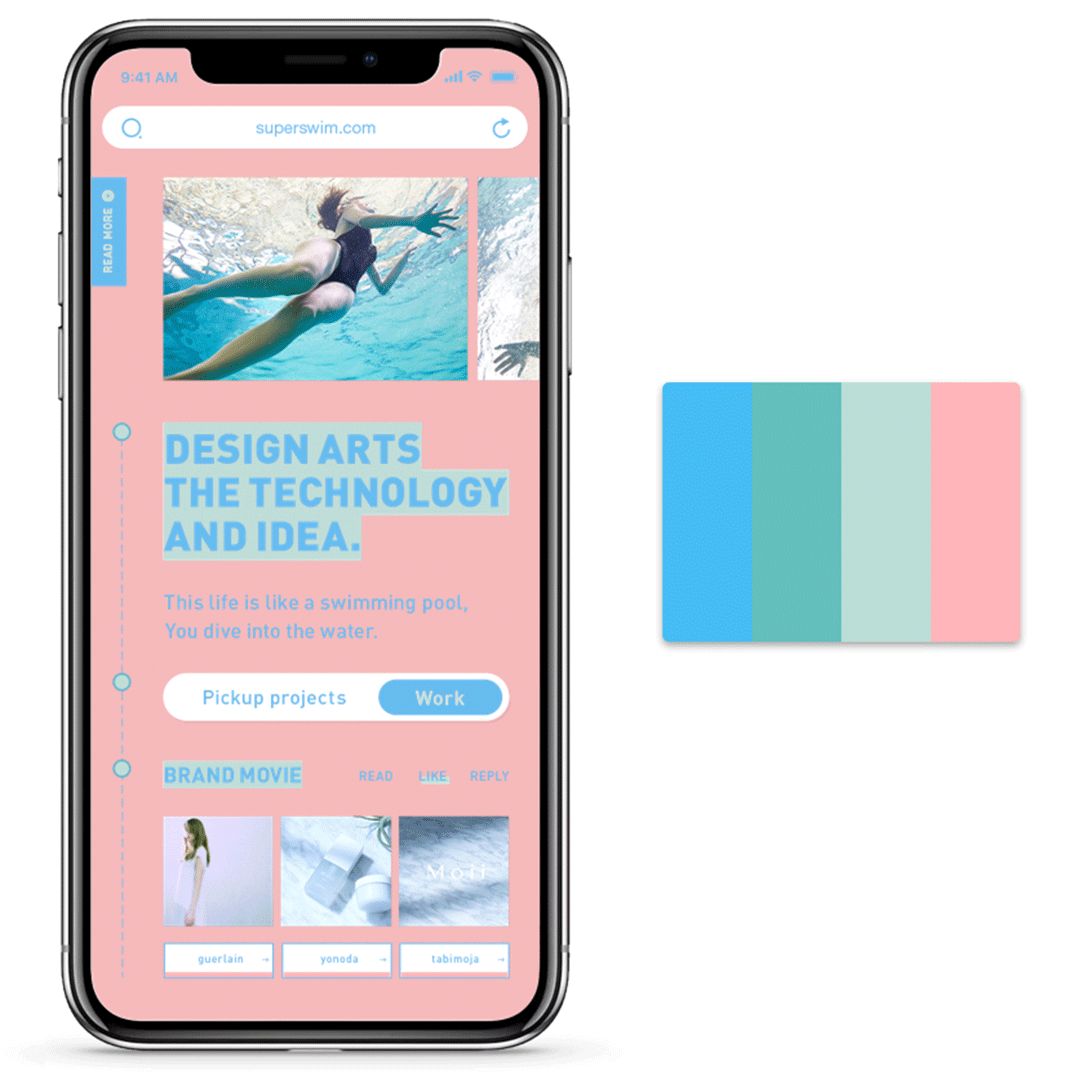
這個界面的版式部分已經編排好了,這裡我們就嘗試一下從我們提供的網站中,隨便挑選一組顏色來填充試試。
我們就從這個網站上尋找,這裡我們選擇了這組純度都較高且非常漂亮的色彩組合。
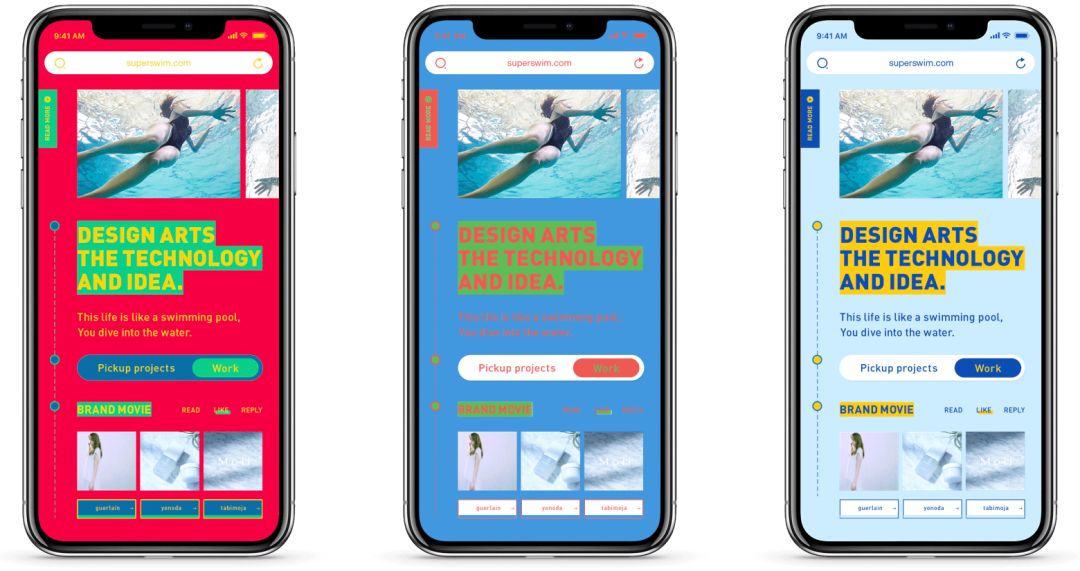
單看這組顏色還是挺漂亮的,那我們就把它隨意的填充在左側的界面上,我們看最終的效果怎麼樣呢,並不好對吧,可以說配色毀了這個界面。
如果你還是不服的話,沒關係我們再試一個。
這個網站之前我們說過,都是比較知名品牌的用色,按理來說色彩搭配應該是沒問題的,這裡我們就選擇大家比較熟悉的500px的配色。
填充到界面之後大家感覺如何呢,如果我說慘不忍睹應該不過分吧。所以,我們得出一個結論:直接使用在線配色網站的顏色是行不通的。下面我們就來看看到底該怎麼使用。
首先就是搭建版式,要想做好配色版式一定不能太差,如果版式一塌糊塗的話,那麼配色再好也無濟於事。
版式完成之後就需要確定色彩的依附載體,說白了就是色彩使用的地方,比如這個界面中,首先我們可以填充的就是背景。
其次呢就是圖片的顏色,當然圖片本身就帶有色彩,這裡為了方便理解我做了去色處理,大家平時沒必要這麼做,但是圖片的色彩一定要事先考慮好。
然後就是版面中的色塊。
最後就是文字部分,雖然文字可以是有彩色也可以是無彩色,但無論怎麼樣,我們都要做到心中有數。
色彩的依附載體確定完之後,接下來需要思考的是,想讓畫面通過色彩傳遞出什麼樣的氣質或風格。
由於這裡提供了品牌和相關圖片,所以案例的風格定位就比較簡單了。比如具象的有:水、游泳、女性、性感、護膚品。抽象的比如清涼、活力、素雅、清新、文藝等等。
根據這些信息,我們確定了畫面的主色相,這裡我們選擇藍色,可以說是沒有任何問題的。
同時也可以為畫面確定主色調,這裡我們就暫定明色調或淡色調。
前期的準備工作已經做完了,接下來就要根據我們的設計需求選擇適合的網站。
什麼叫適合的網站呢?比如這個界面之前我們已經分析過了,能夠填充顏色的部分有背景、色塊、文字,所以我們可以得出三到四種的色彩搭配是最合適的。
所以我們就要根據色彩數量來篩選網站。比如這個網站,它提供的色彩搭配數量多的十幾個少的就一個,如果我們從這裡選就會浪費很多不必要的時間,所以就可以先PASS了。
而這個網站都是五種顏色,也不適合我們色彩的使用的數量,所以也可以PASS掉。
而剩下的這兩個網站都是四種顏色,所以從它們當中挑選就可以了。那怎麼挑選呢,首先我們可以找到含有藍色的色卡。
我們就以這個網站為例。
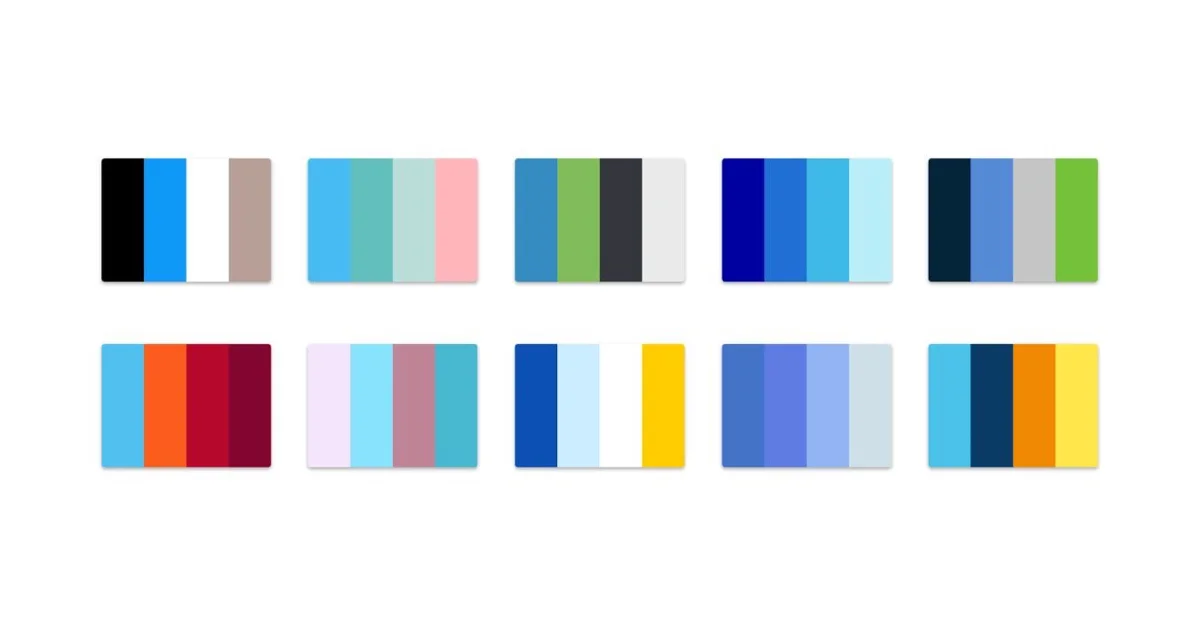
我們從這個網站上提取了十個色卡然後開始篩選,因為我們不可能全部都用。因為之前我們已經確定了畫面的主色調為明色調或淡色調,所以我們先PASS掉色調不符的組合。
接下來根據色彩關係進一步篩選,比如使用同類色還是對比色,這個就要根據風格定位來選擇了,因為我們不想讓畫面是一種單調的風格,所以這裡我們就去掉了同類色的組合。
現在只剩下四個色卡了,再往下篩選就沒那麼容易了,所以我們就要結合風格定位來分析。
首先這組顏色除了帶有藍色和無彩色外,就是一個淡棕色,所以這個色彩會對畫面產生很重要的影響,但是這個色彩又不符合我們的風格定位,所以也可以去掉。
而剩下這三組色彩其實從理論上來說都符合我們的風格定位,比如藍色的清涼、綠色的健康、粉紅的女性、黃色的活力、白色的純潔等等,都包含在內了,所以這時候選擇哪組色彩就要看你想突出哪種風格了。
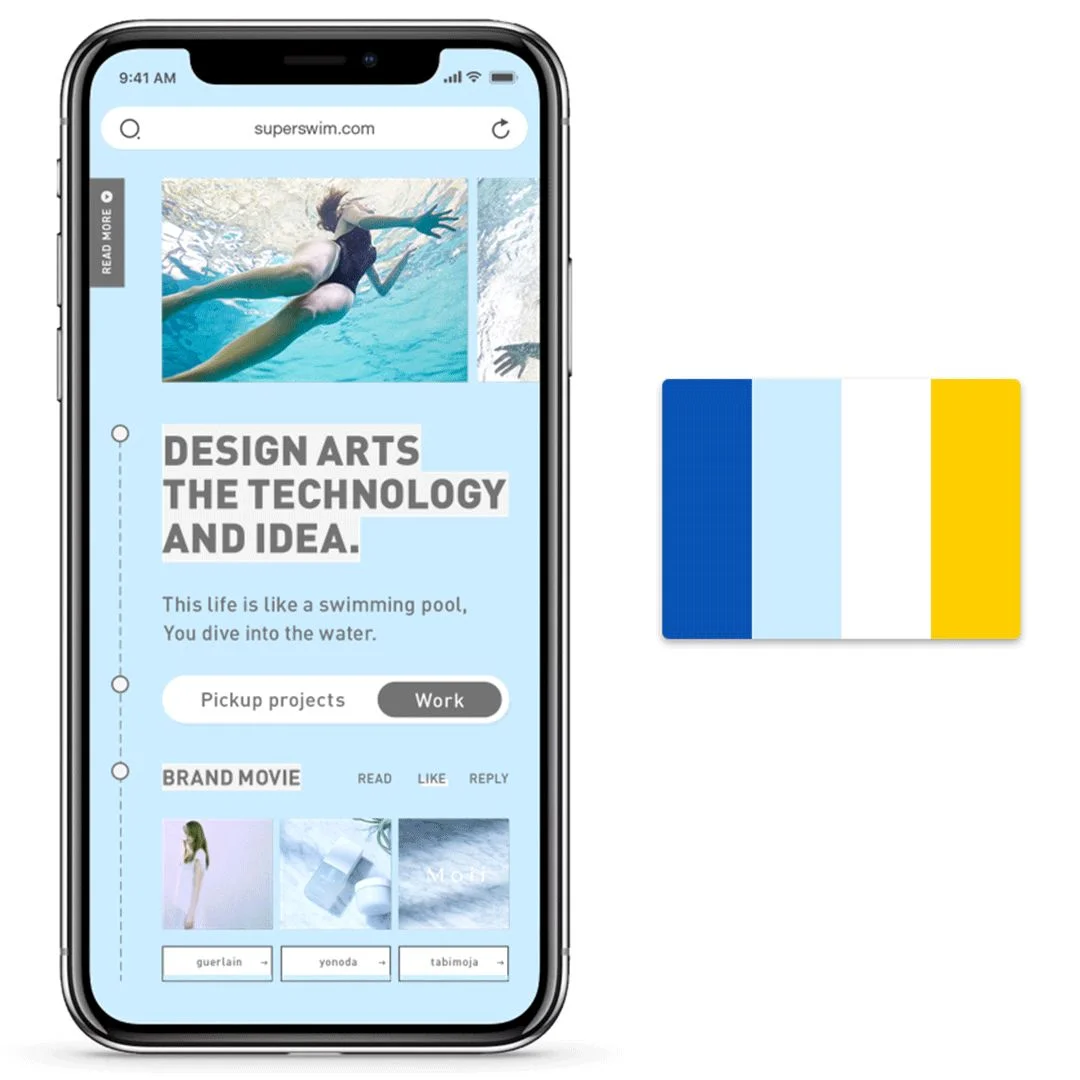
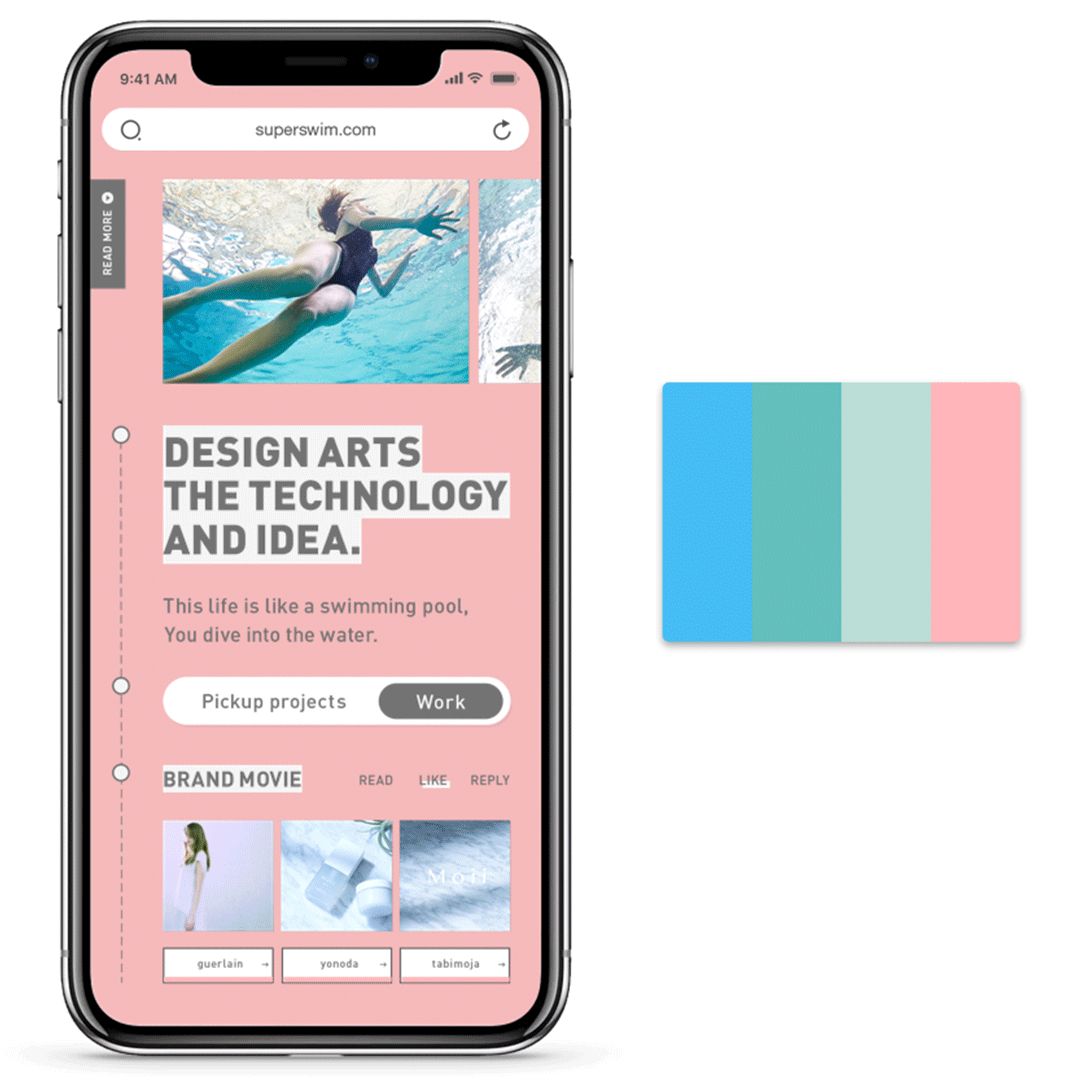
那麼這裡我想突出清涼、乾淨、並且帶有一些活力這樣的感受,所以我選擇了這組配色。
接下來就到了後期部分也就是操作的部分。選擇好色卡之後我們先要分析它們之間的關係,比如這組顏色從大的範圍來看可分為藍色和黃色,而在藍色當中又分為深藍和淺藍,剩下的就是白色。
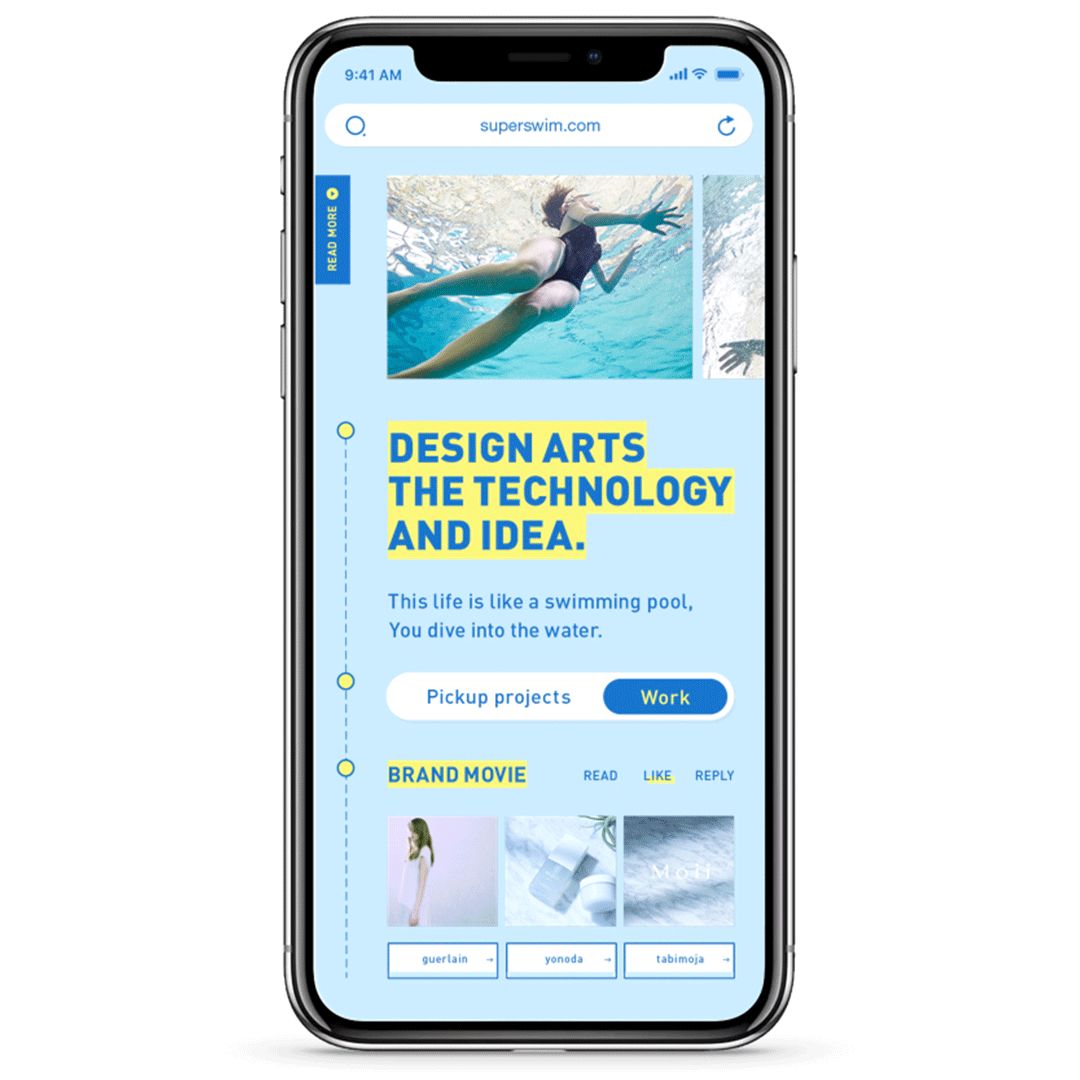
分析完之後我們要確定色彩的地位,我們已經確定了藍色為主色,而這個畫面中的主色就是面積最大的背景色,但是這裡有兩個藍色應該選擇哪個呢?這裡我們還是要依據風格定位,比如清涼、清新、雅緻等印象一定是淡藍色能體現出來的,深藍色不行,並且淡藍色與圖片的色調也比較接近能夠很好的融合在一起,所以我們用淡藍色來填充背景。
然後從深藍色、黃色、和白色當中選擇一個填充文字和兩個比較重要的色塊,由於背景是淡藍色,如果文字再填充黃色或白色的話識別性會很差,所以文字我們填充深藍色。
這樣主色就是淡藍色,副色是深藍色,而黃色就可以當作點綴色來使用了,所以我們用黃色填充文字下方的色塊和一些需要點綴的地方。
剩下的三個色塊保留白色就可以了,白色的調和會讓畫面顯得透氣一些,不然整個畫面都是有彩色就會顯得有些悶。
到這裡我們已經把提取的顏色全部填充到了這個版式當中,可以說與之前隨意填充的那兩個相比已經好了很多。但是這裡還是有一些問題的,所以還需要進一步對細節進行微調。
現在這個畫面的配色有什麼問題呢?最明顯的就是黃色的純度有些高了,在這個畫面中有些搶眼,而我們知道黃色是充當點綴作用的,所以我們要降低黃色的純度、提高明度。
調整完黃色之後我們發現,文字的深藍色在黃色的襯托下對比就有些強了,所以針對深藍色我們也要適當的做一些調整。
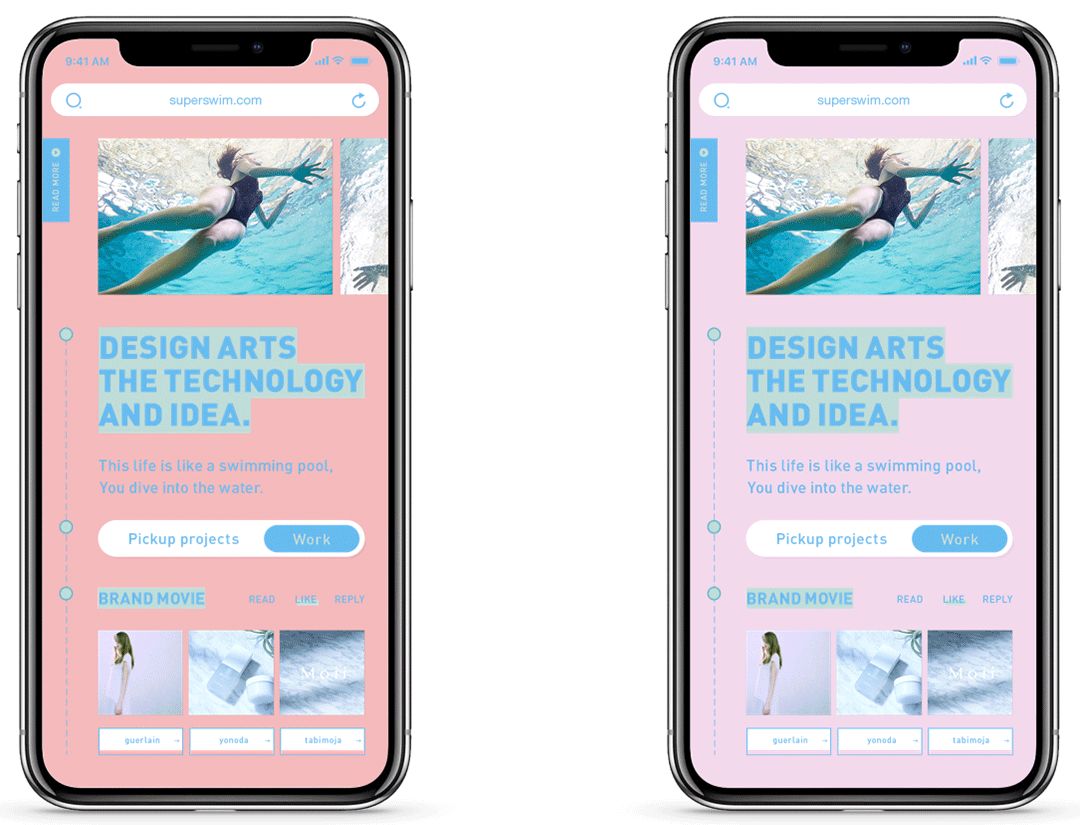
那麼這個配色就完成了,可以說和我們預期的風格定位是相一致的,並且也很美觀。下面我們可以換一組顏色試試。
之前我們說過這三組色卡都是可以的,那我們就換一個使用。
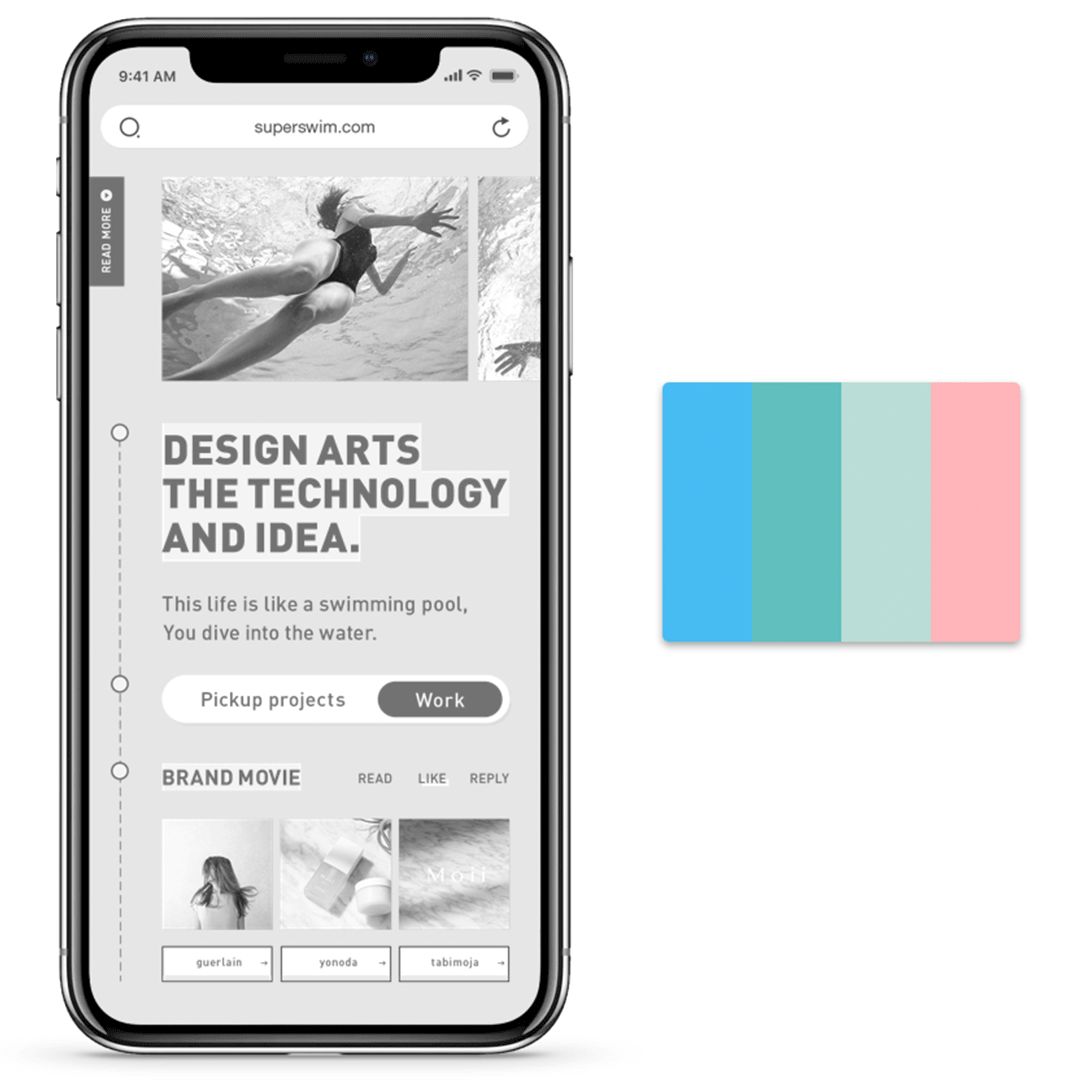
同樣我們還是先來分析這組色彩之間的關係,大致可分為藍色、綠色、粉色,而綠色當中又分為深綠和淺綠。
先將圖片的色彩還原,之後就是確定主色,因為這裡我想與之前的案例呈現出不一樣的感覺,所以我們不選擇藍色而選擇粉色為主色填充背景,這樣畫面的感覺就偏女性氣質多一些。
然後就是文字,雖然我們沒有用藍色作為主色,但是根據我們的風格定位,這個畫面也是需要藍色的,所以就用藍色來填充文字。
最後就剩下兩個綠色,而這裡我們用淺綠色來填充色塊,為什麼是淺綠色呢?因為我們要考慮文字的識別性,深綠色和藍色的純度明度相差不多,所以它們的對比效果就會比較弱。
而白色作為很好的調和色,也並不需要調整。最終的效果怎麼樣呢?同樣這裡也是有調整空間的。
首先就是背景色有些偏深了,所以我們減淡背景色,並且在色相上稍微調得偏紫一些,這個顏色的選擇是參考了左下角的圖片色,並非是平白無故出現的。
然後再看這裡的綠色,顯得有些臟也就是偏灰,所以我們也可以對綠色進行一下調整讓它變亮一些,這樣不僅文字的識別性得到了改善,而且也美觀了很多。
而文字的識別性雖然得到了改善,但還可以更好,所以加深一下藍色,那麼這個案例到這裡就可以了。
最後我們來看一下這兩個方案,無論是色調、氣質、風格、還是美感都是符合我們前期定位的。但我相信一定有人會有質疑,不是教如何使用在線配色工具嗎,怎麼到最後又變成人為的調整了,這裡當然不是在逗大家玩,因為配色的確就是這樣一個複雜思考、反覆調整的過程,而不是簡單的吸取、填充兩步就可以了,所以無論是配色工具,還是提供色彩搭配的網站,頂多也只能作為我們配色的參考,而不能當作是我們配色的全部。
本期教程到這裡就結束了,感謝大家的觀看和支持,如果你認為我們的教程,對你有一點點幫助,那麼也請你幫助我們傳播給更多的人。我是本期的講師無我,我們以後見,拜拜。