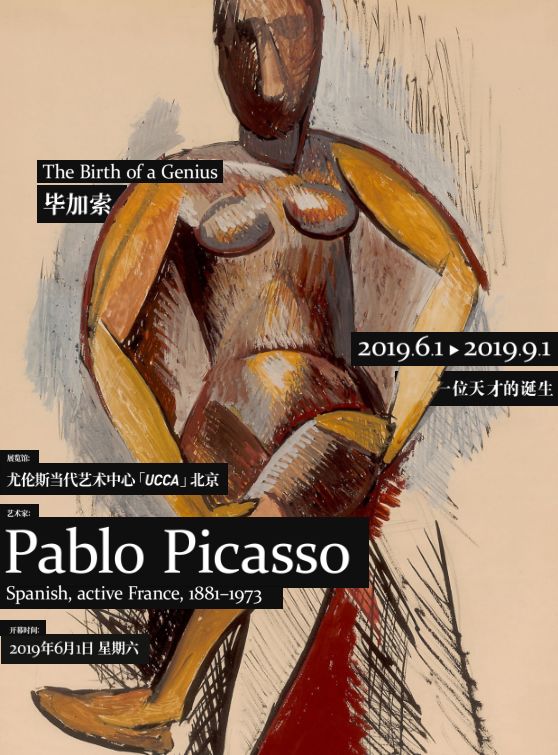
用一個案例來簡單的說明一下,根據文案和圖片做一個畢加索畫展的海報。
首先,把圖片放大,相信大家的視覺焦點是圖中紅圈的位置。
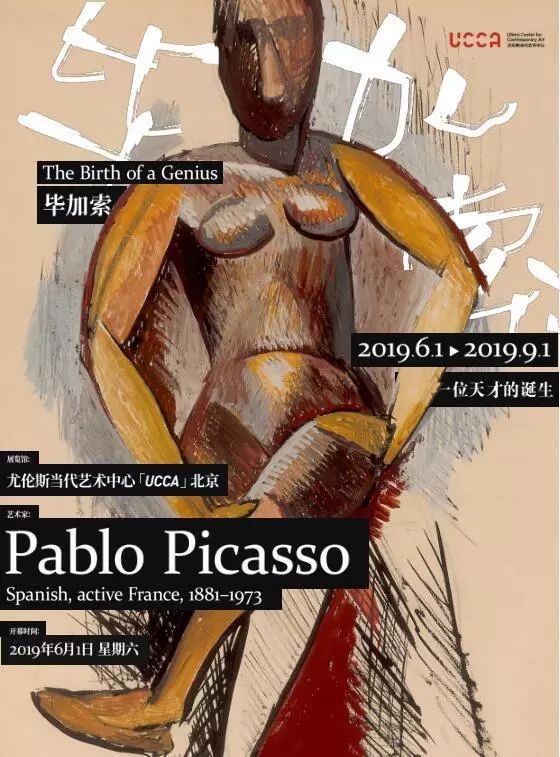
這裡我們用色塊與文字疊壓的形式設計,當然最大的色塊就是焦點所在,這部分要放重要的內容,也就是畢加索的名字。
其他文字按照層級關係放到色塊中,當然,這裡如果你想突出一位天才的誕生這句話,也可以放大它,同時縮小畢加索的英文名字,這就要看你想突出哪個文字了。
為了有一些呼應,在背景中加入漢字底紋,這樣就完成了,這個畫面我們可以視為兩個焦點,一個是圖像的焦點,一個是畢加索英文名的焦點,它倆在一畫面中是不矛盾的。
除了放大主題突出焦點外,我們還能利用大面積留白突出焦點,還記得之前我們在留白那篇文章提到過,留白也是面積,所以當畫面中文字信息較少時,通過大面積留白與文字形成鮮明的對比,也能突出和強化焦點,我們來看一些例子:
攝影師為了突顯畫面的意境,會選擇周圍大面積留白,而突出主體形象,傳遞雅致安靜的氣質。
廣闊無垠的雪地,加入一個很小的人物,即使他在這世界是如此渺小,但他依然是不一樣的存在。
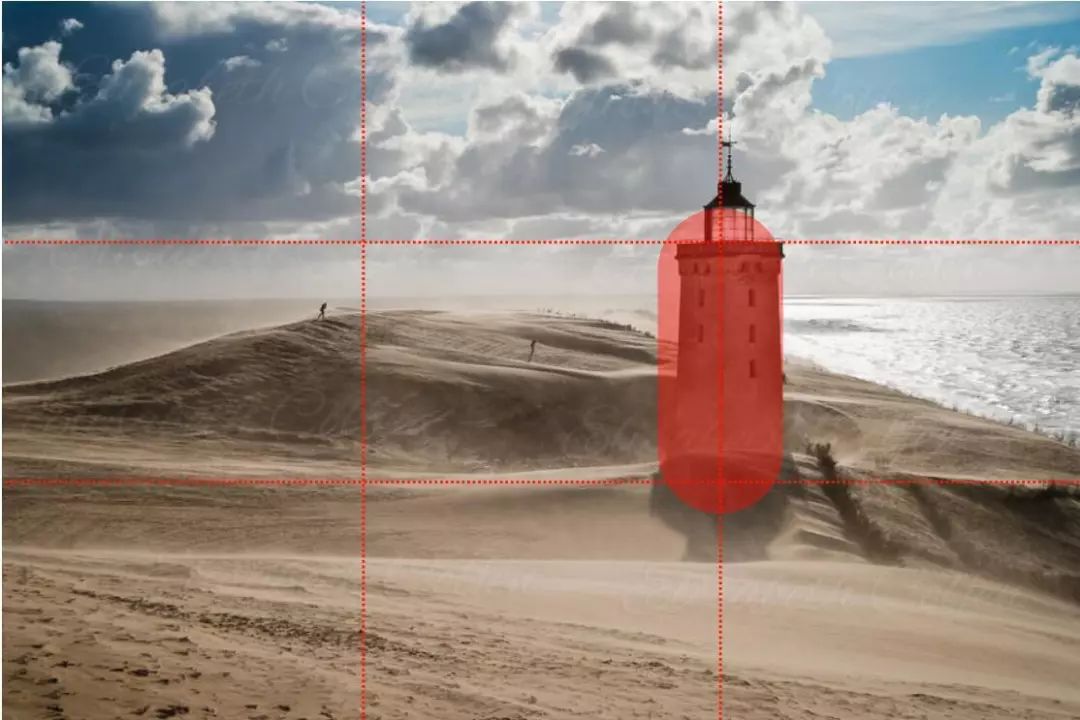
一張很漂亮的空中圖片,我們若是添加比較大的文字信息,雖然它成為了視覺焦點,但是很破壞畫面的意境,若我們將文字組縮小,這樣同樣會突出焦點,並且更符合畫面傳遞的氣質。
引導型焦點:
引導型就是通過在畫面中添加明確的設計路徑或是通過帶有指向性的設計元素,來指引出視覺焦點所在,甚至可以強化焦點,這種方法相對來說也是比較簡單的。
第一種,就是添加一個明確的路徑來指引出焦點,這個焦點可以是路徑最終點的元素,也可以是路徑連接的所有元素。
這張海報,路徑呈一個S型,把各個手的圖片連接起來,在這個路徑上的手,我們可以視為一個整體,也就是視覺焦點。
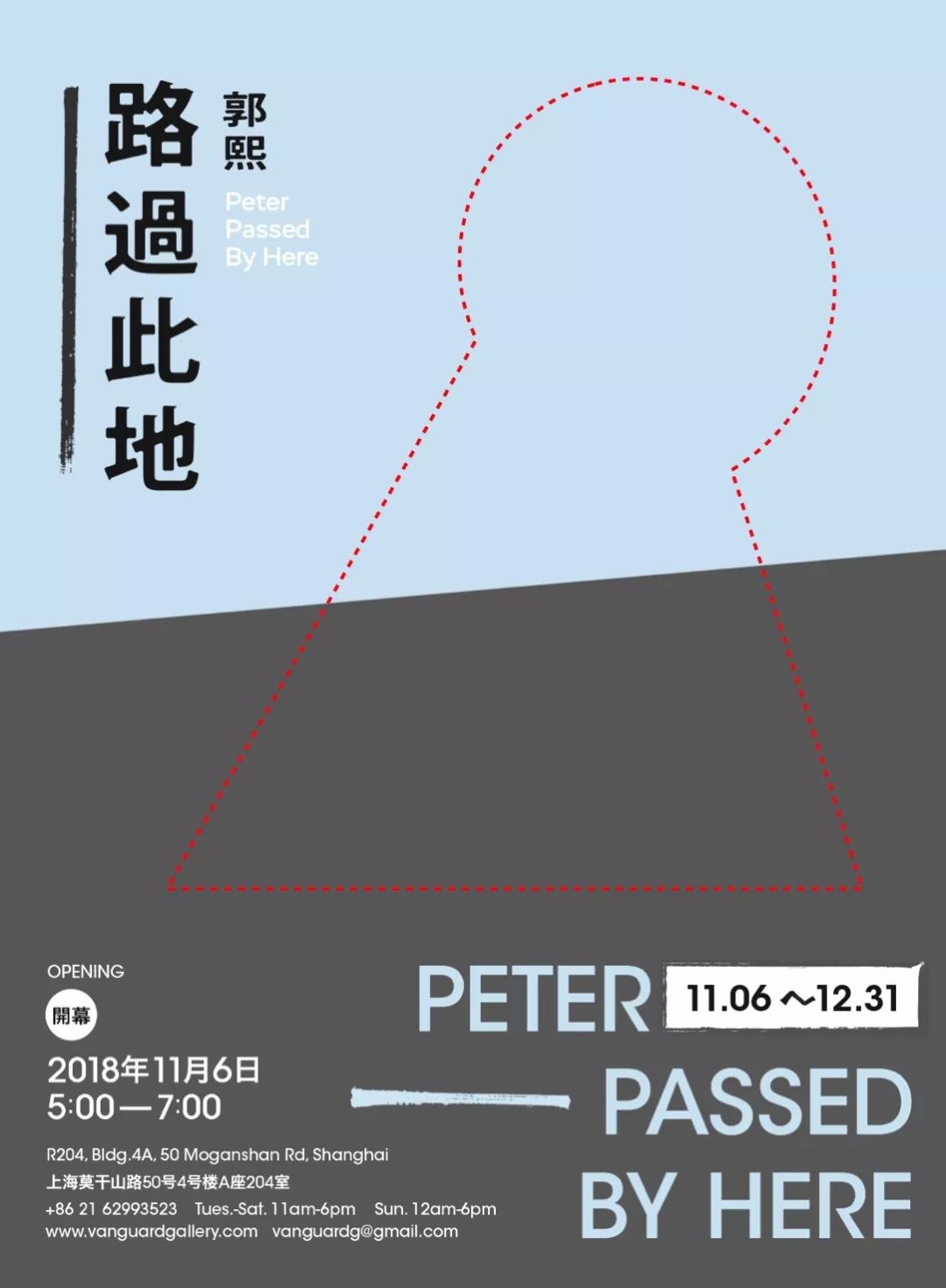
這個案例,手上的絲帶垂落下來到女人頭部,這個絲帶我們可以視為路徑,它最終的指引是女人的頭部,也就是視覺焦點。
我們知道漸變色,是顏色之間的過渡,這種過渡也是帶有指向性的,就像舞台的聚光燈一樣,會突出主角的位置。
舞台的聚光燈打到人物身上,我們的視線被牢牢鎖住。
除了顏色的漸變,圖形的漸變同樣可以指引出焦點,由大到小的圖形會給人很強的縱深感和凝聚感
比如飛鏢盤,圓形加向心的線條,會把我們目光集聚在中心的位置。
帶有透視感的跑道,目光會順著地上標誌線的指引而找到焦點。
向下旋轉的樓梯,同樣會指引出焦點所在。
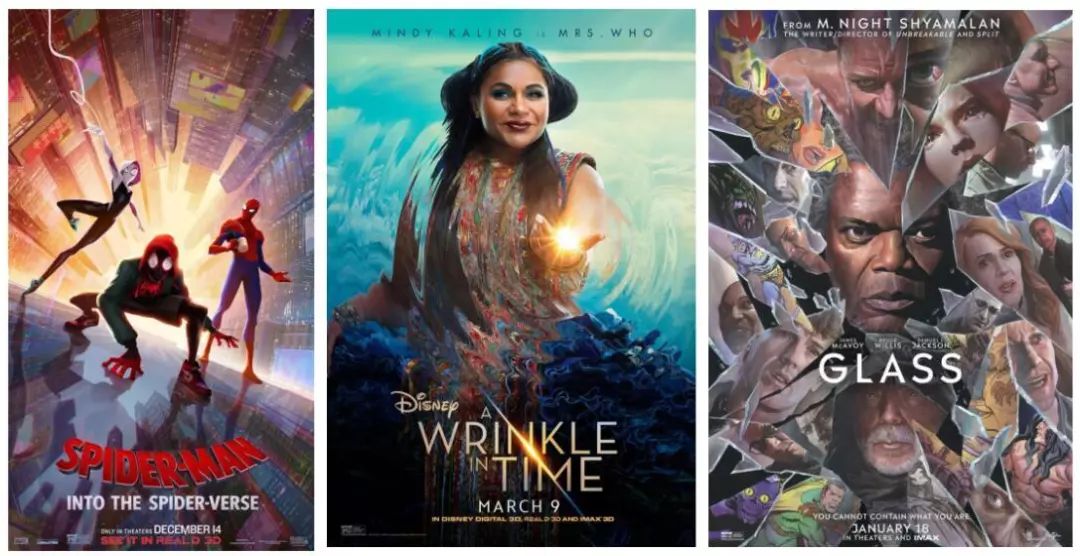
電影海報中,就常用這種帶有指向性的設計形式來突出焦點。
在海報設計中也是同樣適用,添加帶有指向性的線條來突出和強化焦點所在。
就拿這個案例來說,我們把線條去掉,主體依然是突出的,因為本身它就足夠大,而我們添加這種向中心匯聚的線條,會強化焦點,並且會給人一種熱烈,急劇的心裡感受,從而也就加強了信息的傳遞。
利用汽車圖形的重複構成,我們來設計一個指引型焦點案例。
視覺焦點:
放到版面中,放大其中一個汽車元素,添加文字信息,最後給跑出來的汽車加一個指引路徑,強化焦點。
視角焦點是通過主體所呈現的特殊視角而吸引人的目光,從而找到視覺焦點,通常來說,特殊視角指的是比較大的仰視或俯視,或者第一人稱使用的視角,這個類型視角給人較強的視覺衝擊力,會讓人的視線不自覺的集中在圖像上,深深牽引你的目光,讓你很難移開視線,當然,特殊視角的實現還得需要攝影師的配合才可以,我們來看一些照片。
這些照片都屬於特殊視角,會讓人產生比較強的心理感受。
這三個海報中的人物,也都屬於特殊視角,也是視覺焦點所在。
就拿這個設計來說,第一眼聚焦的位置被安排的明明白白的。
根據文案內容,設計一款海報。
先把主題文字放到畫面里,然後在他對角線的位置要有一個同等重量的文字,來平衡版面。
這裡我們選擇標題的英文翻譯和時間的組合
左邊空白區域,我們就加入其它文字信息,然後現在我想在這個紅色區域加入一個特殊視角的人物作為視覺焦點。
我選擇了這張符合主題感覺的照片,但是圖像主角是一個外國人,契合度還是不夠,所以我們來給它改成線描的感覺。
把圖片放到AI裡,然後在圖片上用畫筆進行描摹,不需要很細緻,保留手繪的笨拙感會更好。
這樣就設計完成了。
再來做一個特殊視角的案例
放入主題文字,剛才我們是在對角線位置放入相應重量的文字,這次我們可以換個形式,上下結構,比較重要的文字信息,英文翻譯和策展人,我們給放到上方。
為了平衡上面的版式重量,下面文字可以設計成通欄形式。
同樣我們手繪一個特殊視角的人物(也是避免侵權的好辦法),來作為畫面的視覺焦點,這個設計就完成了。
焦點所在的位置
焦點所在的位置有什麼依據呢?
利用黃金比:
在自然界中存在很多黃金比,這是渾然天成的比例關係,以至於人們在看到事物時,視線會不由自主的被它所創造的空間關係和外貌形態所吸引。
並且黃金比例原理也廣泛出現在繪畫和建築領域。
將線條按照這樣的比例分割,較短的部分與較長的部分比為1比1.618,而較長的部分與整體比,也是1:1.618,按照這種比例關係我們就畫出無數個黃金比矩形。
簡單來說,就是黃金矩形減掉正方形可以無限生成等比的黃金矩形,以這些等比減小的正方形的邊長為半徑畫出四分之一圓,連接起來可以構成一條完美的螺旋線,就是我們所說的黃金螺旋線。
也可以在這裡的任何的比例當中,放入元素,成為焦點。
比如之前我們做的這個案例,在這裡主標題人物的名字,我是放在一個黃金比的位置上的,而上方的文字我同樣也放在一個黃金比的位置上,所以說可以依據比例位置擺放焦點,但是,不是說所有放在這個位置的都能成為焦點,這句話希望大家能記住。不要被黃金比玩死。
利用三等分法:
利用三等分法放置焦點
三分法是一種在攝影、繪畫、設計等藝術領域中經常使用的構圖手段,有時也稱作井字構圖法。三分法構圖是指把畫面橫縱向各分三份,然後將需要表現的重點放置在四個交叉點中的一個即可。
這張照片主體也就是視覺焦點,在兩條線的交叉處。
這張照片的帽子也是一樣,在兩條線的交叉處。
這個畫面的視覺焦點,佔據了兩個交叉點。
四個字母在四個交叉處
主體呈現對⻆線的形式,正好也佔據了兩個交叉點。
黃金比例和三等分法,是焦點擺放位置應用較多的比例依據,其他還有1:1.414,1:1.732,1:1.333等比例關係,這些就不給大家一一舉例了,希望大家在套用這些比例關係時要符合設計邏輯,不要生搬硬套。
好了,這節課到這裡就結束了。我們梳理一下這節課所講的內容,美觀統一的版面和有視覺焦點的版面之間有什麼區別,還有焦點的類型,突出型焦點,也是對比型,屬於最常用的類型,而放大主體是使用最多的突出焦點的方式,當然如果畫面元素都放大的話,就等於沒有焦點了。然後還有指引型焦點,還有一個特殊視角焦點。那焦點擺放的位置有什麼依據呢?我們講了兩個比例,一個是黃金比,一個是三等分法,比例可以作為放置焦點的依據,但不是放在比例位置的都是焦點。相信大家通過這次學習已經能掌握視覺焦點的一些基本理論以及實踐應用了,好了,我是小凹,我們下期再見了。