有一位同學向我們諮詢,他的問題大概的意思是,類似網站或者淘寶詳情頁的那種長圖怎麼設計能好看?我們在之前的分享里是經常強調設計規則的普適性,看似是不同品類的設計作品,其實這裡面的絕大多數規則都是在其他的品類中同樣適用的。如果說有不同的話,這裡面的不同,也只是側重點有一些不一樣而已。
比如說這個問題裡提到的長圖,想做好,視覺的統一性在這裡起到了主導的作用,不光是長圖,其他的海報、畫冊、DM甚至空間裝飾什麼都是一樣的。統一性能做好,這個設計才能算及格,考試的話100滿分,做好了統一性你最起碼能得60分。
什麼是統一性?
既然統一性這麼重要,那麼什麼是統一性呢?用一句話來概括,視覺的統一性指的是各個元素之間明顯的和諧一致。也就是說,統一意味著協調一致。在同一個框架內,元素之間沒有做到這種協調一致的話,設計作品就會變的支離破碎。如果有人說你的設計做的很亂,那90%的問題就是出在統一性上。
打個比方,在高冷的狼群中,出現了一隻哈士奇,就算是它長得和狼很像,但是給人的感覺還是怪怪的,這就是不協調的元素亂入,給我們帶來的直觀印象。包括別人開會穿正裝,你穿著拖鞋、大褲衩就去了,效果也是一樣的。
統一性的作用
瞭解了什麼是統一性,下面我們再來看看統一性的作用有哪些,主要的作用有4點。
PART 01 規律與秩序帶來美感
由於所處環境的影響,我們人類天生就對統一、秩序有著很深的偏愛。就像松塔、向日葵、多肉植物,研究過比例的同學應該知道,他們的生長軌跡都是按照黃金比例來走的,這種美學比例帶來的統一性就會很自然的給我們帶來美的享受。
PART 02 通過統一性引導視覺
引導視覺和我們人類的視覺習慣有關,通過統一性可以把相似或者處於同一層級的設計元素聯繫到一起,能夠優化信息向外傳遞的效率與清晰度。
像書籍雜誌的目錄,用簡單的大小對比,梳理好這裡面核心內容的層級關係,就能讓讀者更快更清晰的瞭解這些內容。
PART 03 加深用戶印象
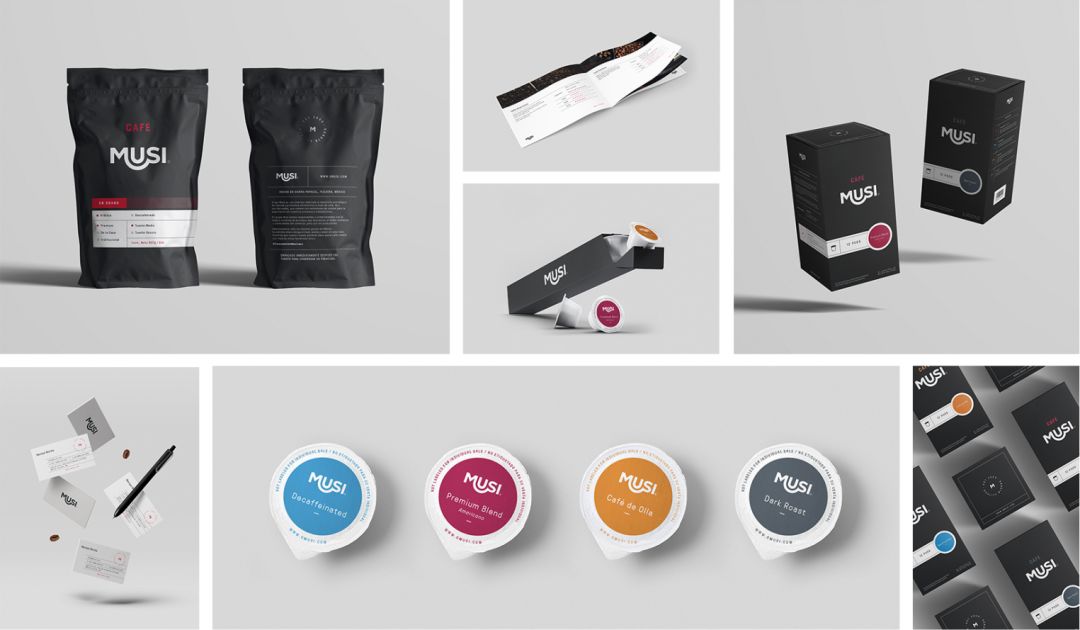
這點是品牌視覺形象的統一性,通過某種視覺元素的不斷重複,能夠加深受眾對品牌的印象,在這裡給大家看一套VI,還是很容易理解的。
PART 04 節省時間提高效率
統一就意味著這裡面存在重複,你說讓我們做這種變化很多的設計容易,還是做這種有規律有秩序的形式容易?各種炫酷的效果加進去還是挺累的,右邊的這個就簡單的多,相信大多數人都會選這種簡單的對吧。
提升統一性的九種方式
我們來看,構成版式的常見元素算一算,字體、文字組、圖形、圖片、背景,基本就是這些,如果能把這些元素統一性增強,就可以避免大部份版面混亂的問題,那麼如何強化這些元素的統一性呢?這九種方式就能幫到你,大小、重量、間距、方向、對齊、色彩、形狀、佈局、風格。下面的時間,我們來瞭解一下這九種方式在設計中的應用。
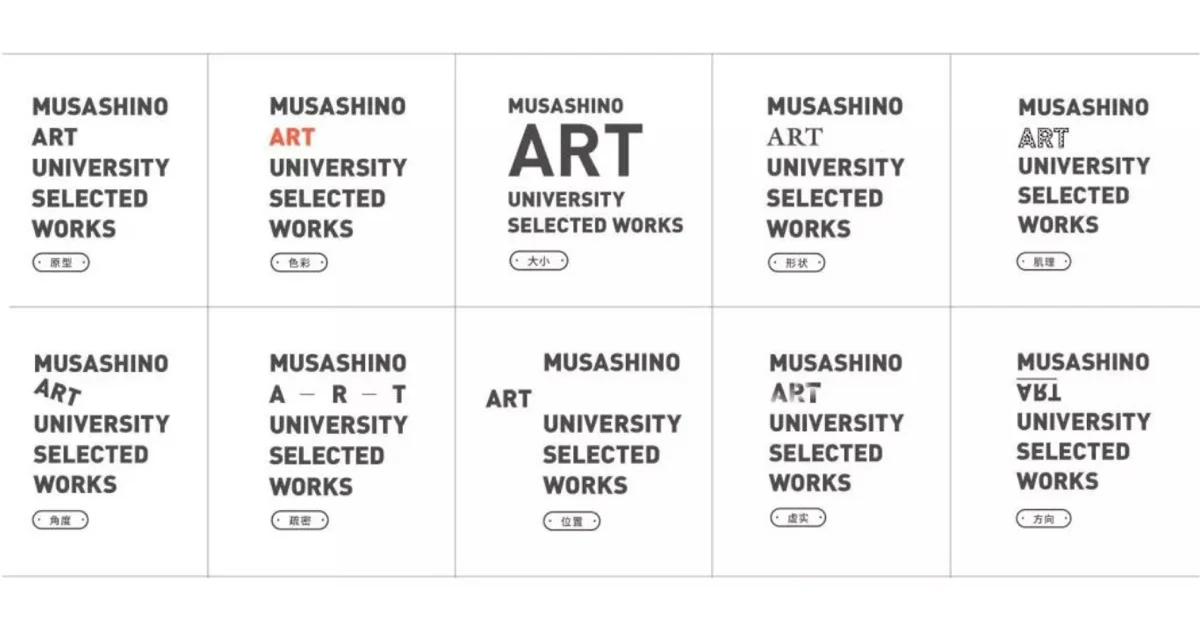
PART 01 大小
在這些方式裡,用控制設計元素大小的方式來強化作品的統一性,應該是最簡單常見的。
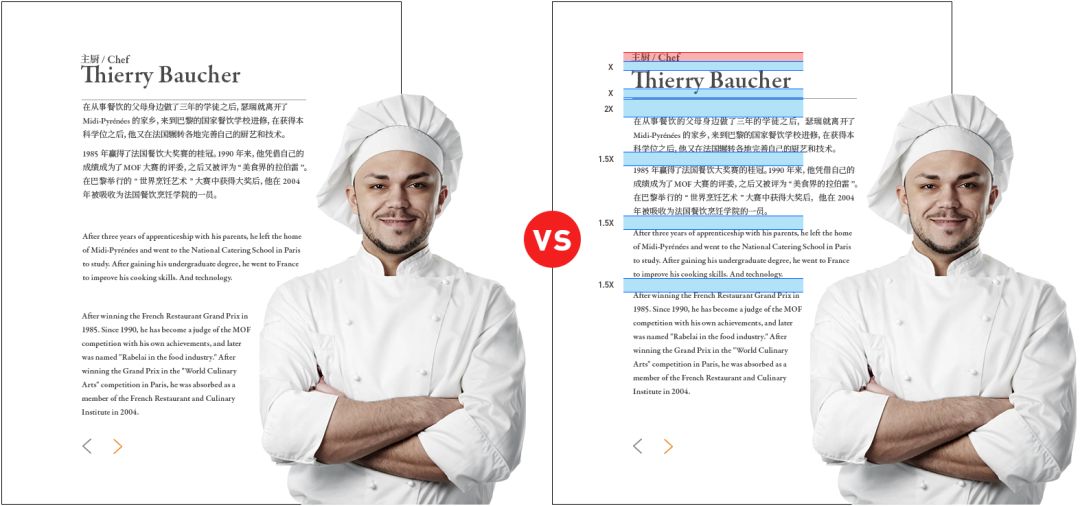
看這組文字,文字的大小參差不齊,有的人這樣做可能是為了強調這裡面的關鍵內容,但是這種形式的變化就會造成文字組參差不齊,產生很多沒有必要的負空間,讓文字組變碎。把這樣一組文字填充到版面中,這種不和諧會更突出。
如果調整成這樣,統一性就會好很多了。設計要局部服務於整體,不能每個小局部都做很多變化,變化多了就會難以控制,控制不好整個版面就會混亂。文字以外的元素同理,這是版面中元素大小的統一。
PART 02 重量
注意看這組文字,他們放在一起給我們的感覺是統一的嗎?不是,他們的粗細度都是不一致的,如果一個版面中存在著大量的粗細對比,統一性就很差了,這也是很多同學沒在意過的地方。
為什麼大部分常用的字體都會有字體家族,這些不同粗細的字體就可以幫助我們控制字重。在處理文字組的時候,字重要調整勻稱,比如這個文字組,已經出現大小對比了,我們再做字重對比,相對於這個小組裡,對比就太多了,對比過多就意味著混亂、難以控制,把它們調整勻稱就可以了。
PART 03 距離
瞭解了重量的均衡,再來看看間距統一和沒有秩序的有什麼區別。如果是在一組段落文字中,間距不用多說,正常人是不會在這上面去做變化的。
如果在版面中同時出現了多組文字,有的人就會忽略這個細節了,特別是在這些文字處於同一個層級下的時候,更要注意。
字與字是這樣,同一層級的文字組之間的距離同樣是這樣,包括圖形、圖片,道理都是一樣的,看似簡單的距離統一,同樣重要。
PART 04 方向
方向的統一,這個好理解,同一個層級下的幾組文字,或者把它想成單獨的文字、圖形、圖片也可以,他們在版式構成中的方向要是統一有規律的。
如果沒有,變成了這樣,那這個版面中加入這種不穩定的形式,就會變得很難控制。你說文字組都這樣的,當他們和其他的元素組合在一起,怎麼能讓他們美觀一些?老手想做好都很難的。
PART 05 對齊
還是以文字組為例,常見的對齊方式就是左對齊、右對齊、居中對齊,在同一組文字中,相同的對齊方式很自然的會帶來統一的感覺。
就算在這些文字組的基礎上,加入其他的圖形或者圖片,讓這些所有的元素進行對齊,整個的結構仍然會很和諧。
反過來,就算是同一層級下的文字組,我們保證了大小、重量、距離和方向的統一,如果對齊的方式不一致,也會破壞版面的統一性。
PART 06 色彩
色彩的統一性也很好理解,像我們做設計,一般不會把文字弄得五顏六色的對吧?包括版面中的背景的顏色,使用單一的顏色或者近似色都是比較好控制的,顏色越多,越難控制,想做出統一的感覺就越難。至於說什麼樣的顏色搭配起來最舒服,怎麼搭配,無我老師在他的那些配色教程裡都講過很多了,配色能力稍弱的同學可以抽空去學習一下。
PART 07 形狀
這個形狀的統一性我們可以拿圖形、圖片來做例子。圓形、橢圓、方形、菱形、三角形、多邊形很多基礎的形狀,在這些形狀中置入圖片,就算圖片一樣,統一性都不見得有多好。
更何況在多數情況下,這種置入的圖片都是不一樣的。我們在統一的形狀框架內使用圖片,就可以有效的避免這個問題,讓圖片或者圖形,形成秩序,保證圖形圖片元素之間的和諧統一。
PART 08 佈局
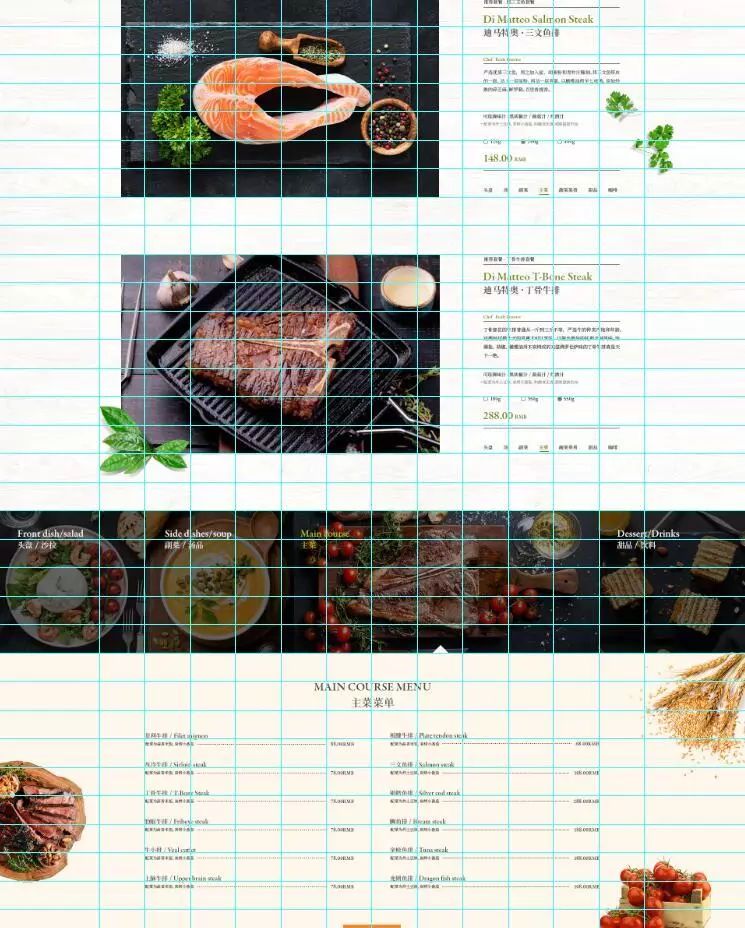
佈局指的是所有的設計元素在整個版面中的合理佈置安排。這種佈局和上面提到的設計元素的大小、方向、距離、對齊等等都有關係,是對他們的一種統籌組合。特別是網頁長圖,佈局的統一會節省我們設計師很多的時間,也會讓整個作品具有很強的統一性。
通常使用網格來約束、控製版面中的這些設計元素會很方便。在訂閱號里有一篇文章叫淺談網格系統,沒看過的同學可以去看看。你要是實在不會用的話,把他當成尺子、輔助線來用,用網格來對齊也會提升我們的設計效率的。
PART 09 風格
最後一點風格的統一,字體、圖形、圖片、顏色包括佈局等等都會影響到風格統一。而且同一種風格其本身,就有著極強的統一性。
簡單的來說,就像我們想設計類似無印良品的那種大留白的極簡風格,就不能把作品做的和電商搞活動的感覺一樣。這完全是兩種風格的東西,使用的字體、圖形、圖片、顏色包括佈局都會有很大的差異。至於說要選擇什麼樣的風格,一般根據項目的主題和客戶的要求來選就可以。
案例演練
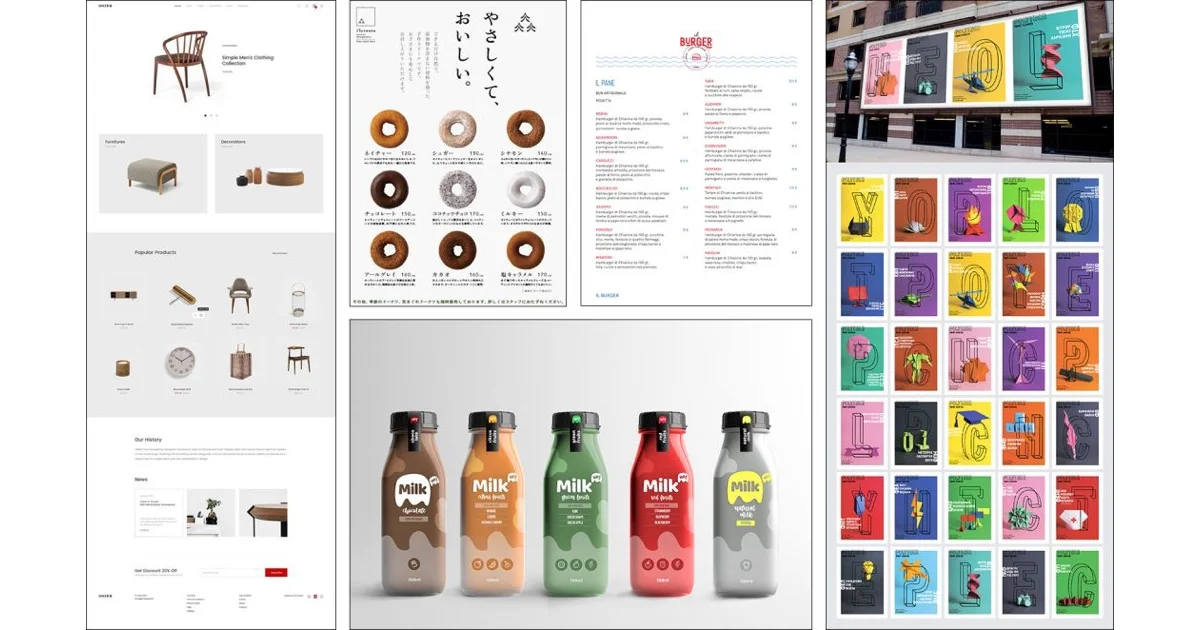
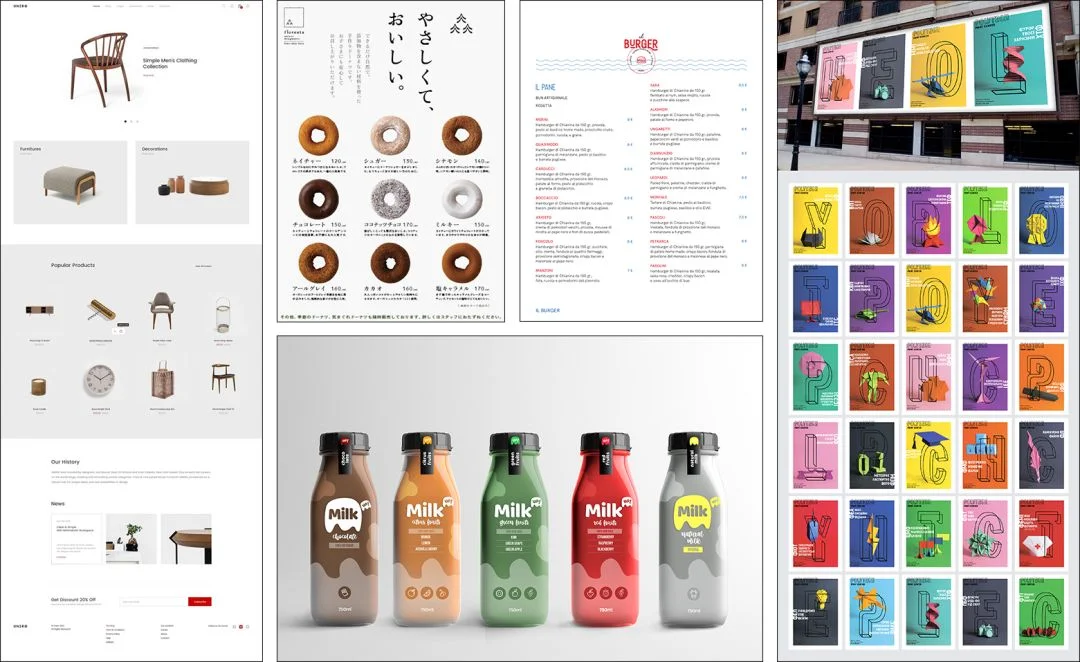
這幅網頁作品的設計就遵循了上面提到的那9種方式,包括裡面使用的設計元素也都在上面出現過,雖然裡面使用的設計元素很多,但是他們看起來還是一個整體。對於這個案例,網格與風格的統一可以拿出來單獨看看。
這裡截取了案例中的一部分網格,可以研究一下網格與對應元素之間的關係,整個案例都是在這同一種網格框架下進行佈局的,這樣從佈局上就能保證案例整體的統一性。包括這裡面出現的圖片,風格都基本趨向一致。
統一與變化
在設計的過程中,能夠注意到上面這九點,就能讓作品具有統一性,看起來、讀起來很舒服。當然這種絕對的統一也會給人帶來死板、缺乏變化的感覺,設計作品中是需要變化來調節的,不過這種變化也是在統一的基礎上進行的。加入變化可以再得10分,變成70分的作品,但是你加入了變化以後,控制不好,這個分數很可能會變成50分,甚至更低,那可能就不合適了。
這就好比這張人臉,現在的狀態很完美很自然,右下角還有一顆美人痣,統一和變化都很好。如果把這張臉變成左右完全對稱的,很完美,但是就沒有之前那麼自然了。完全對稱的人臉就是絕對的統一。
如果長成這樣的話,就是變化太多的後果。
不過話又說回來,假如你只有這兩個選擇,讓你選的話,你是想長成這種不太自然的感覺,還是選擇這種自由的野蠻生長?我個人覺的長成這樣,總比這樣的以後會幸福一些是吧?
總結
你說你這兩張臉都不喜歡,就是想要這樣自然完美的狀態,其實不容易。長相看命,設計作品就要靠你個人的努力了。做人還是要現實一點,能做好統一,達到及格標準以後,我們有機會再聊聊這個變化的問題。