4 月 22 日,BFA 簡報 用直播形式和大家分享「運用於商務簡報的視覺設計觀念」。
BFA 簡報從參與線下活動 (簡報小聚) 的職場經理人中,收斂出大家在意的簡報問題,再搭配時事,和大家分享如何從設計作品中找出可以運用在商業簡報的設計觀念。
在各種形式的設計作品當中,隱藏著創作者的諸多巧思。本次聊聊近期大熱的群募廣告,拆解設計的手法,並分享可以運用在商務簡報中視覺設計觀念。
圖片出處:聶永真 Aaron Nieh Facebook
從這份廣告中,我們收斂出三件事情和大家分享視覺呈現的處理方式:識別色、對齊及閱讀動線
1. 識別色:展現品牌調性與形象,讓聽眾知道來自何方
廣告中有一個突出亮眼的藍色,選用此色的原因和企業識別色有關,因為此份廣告的主題與世界衛生組織有所關連。
有時候不見得只有露出 logo 才能告訴受眾你是誰,透過企業識別色點綴於頁面的重點來隱喻,也能達到相同的效果。
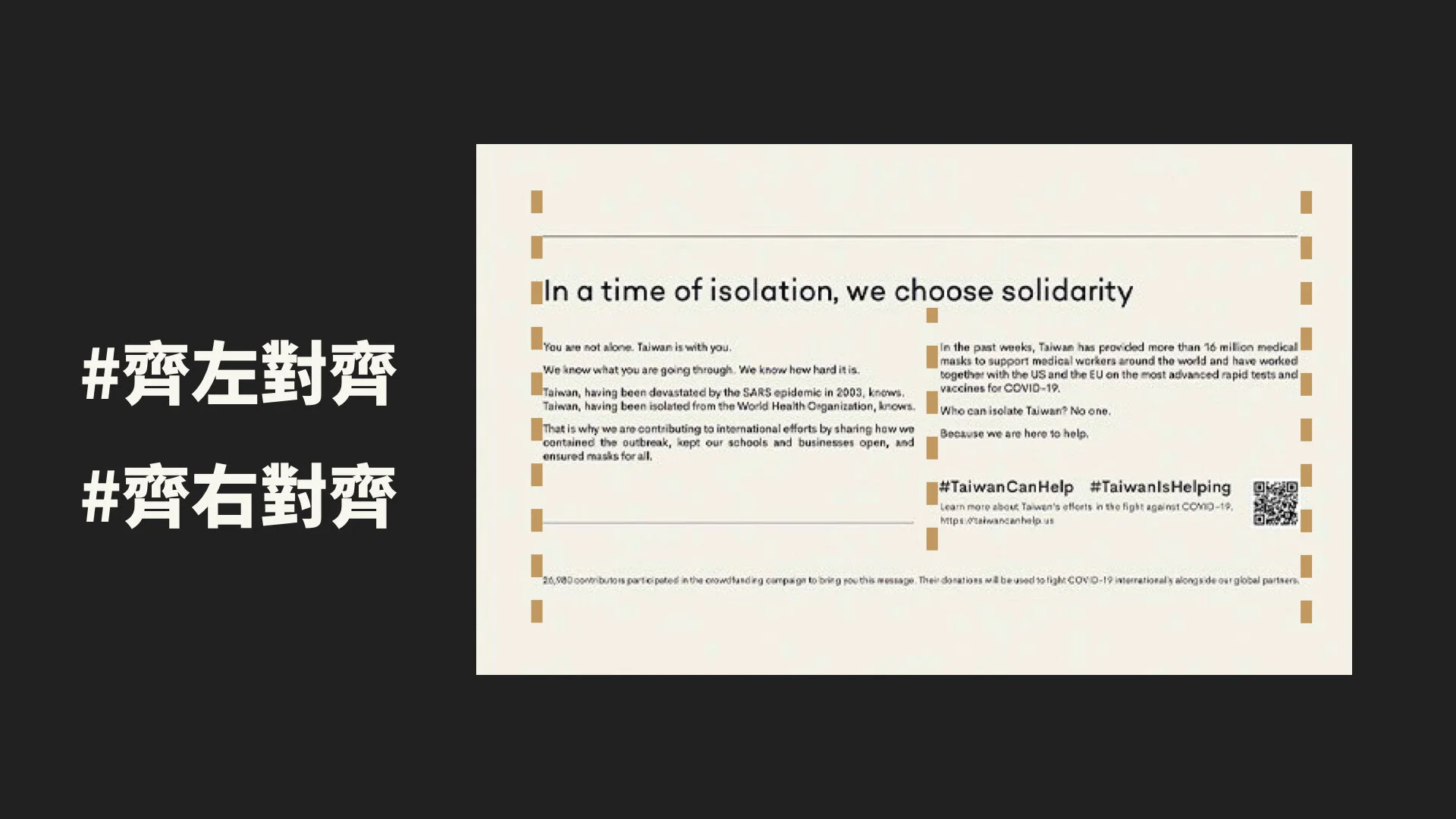
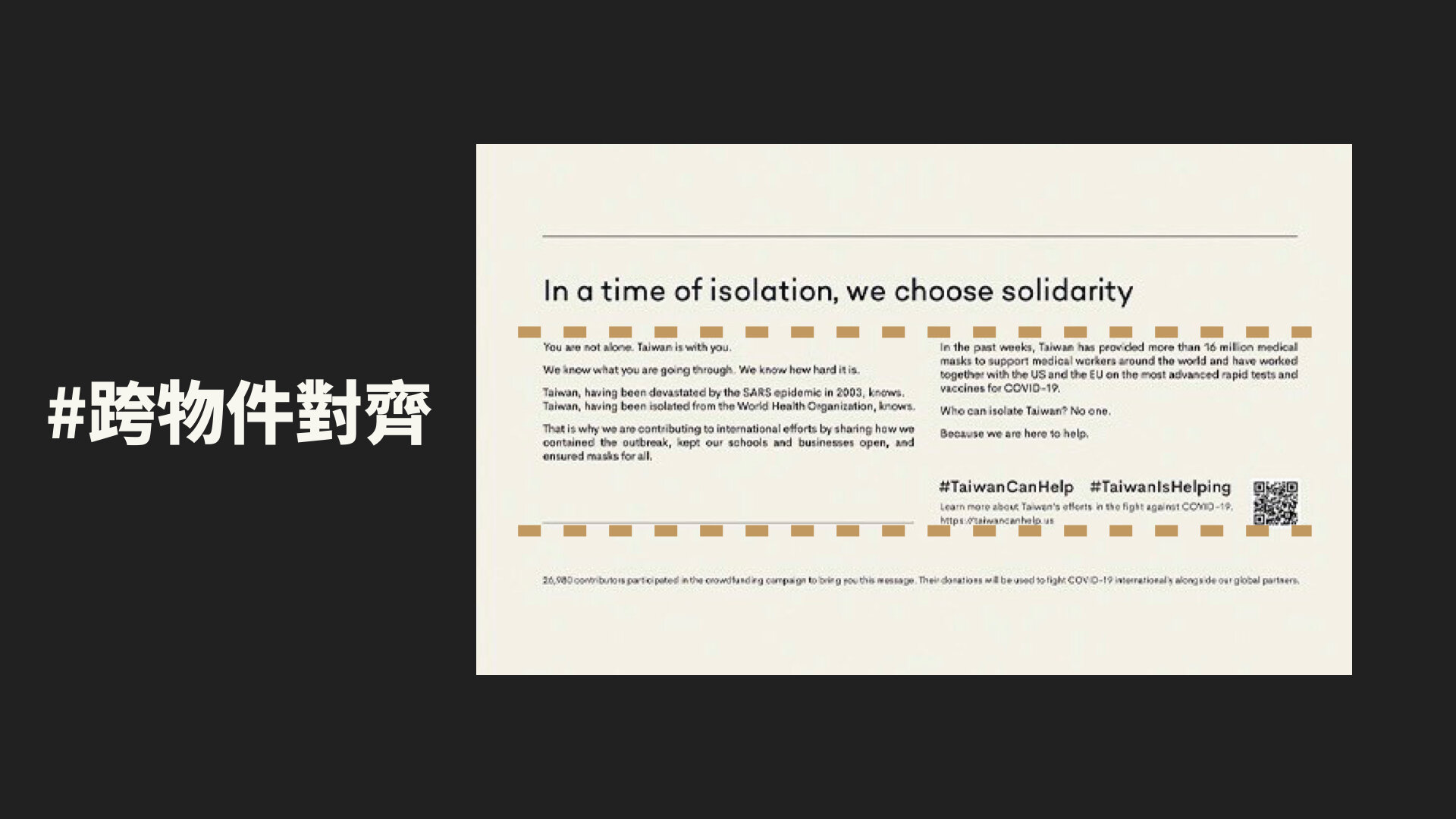
2. 對齊:讓個元素產生聯繫,建立視覺的秩序感
再來我們可以看到網頁版本的廣告視覺:
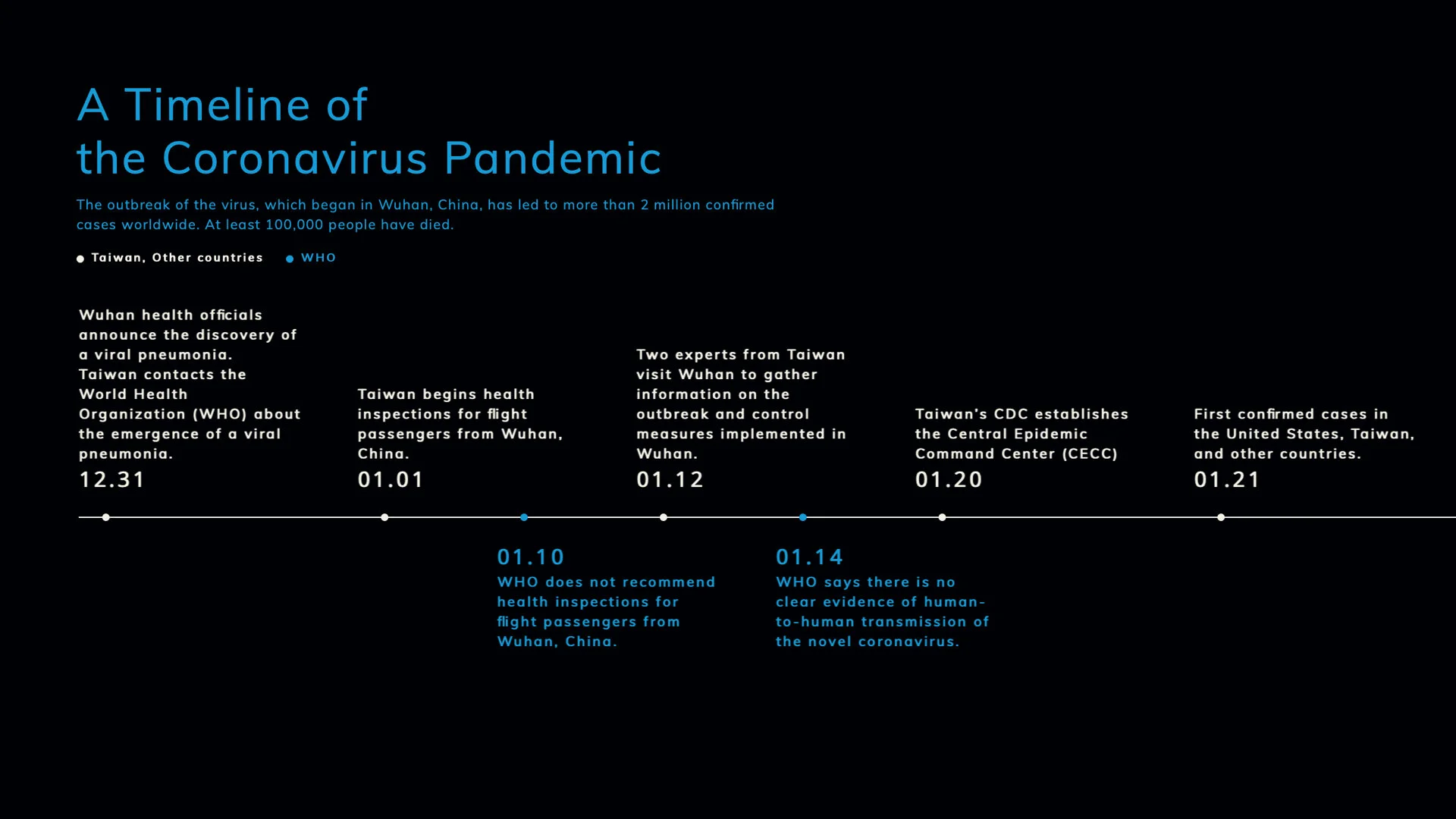
資訊內容擺放的順序由左到右,產生時序感,這樣的資訊處理適合應用於時間軸的視覺中。
圖片出處:https://taiwancanhelp.us/
其中我們可以發現這張圖表在設計上的巧思,時間軸的上方皆為白色的文字,下方則是藍色。這邊白色的文字代表著各國在防疫上的積極作為,藍色代表 WHO。根據這份廣告想傳遞的資訊而言,白色的內容相較之下層級更重,因此會將內容擺於時間軸的上方。
閱讀動線
畫面上方:呈現重要的資訊、正面的訊息
畫面下方:呈現次要的資訊、負面的訊息
在商務簡報中有許多視覺處理的方法和工具可以應用,在處理視覺的時候我們需要從目的去反推「如何有效地將資訊傳遞給受眾」才是核心目標。
BFA 簡報在每年一月都會整理當年度的簡報趨勢及溝通方法,提供大家在商務簡報製作上的靈感及設計依據:
幫大家複習,運用於商務簡報的視覺設計需具備以下三個觀念:
1. 識別色:呈現企業品牌形象
2.對齊:建立視覺秩序感
3.視覺動線:依重要性進行排序
本文作者:BFA 簡報