之前,我曾寫過幾篇關於蘋果發佈會 PPT 設計的解讀文章,有一些讀者看完之後,私信給我說:
發佈會的 PPT 雖然很高大上,但對於大多數人來說,更多想看到的是日常工作彙報的 PPT,求推薦~
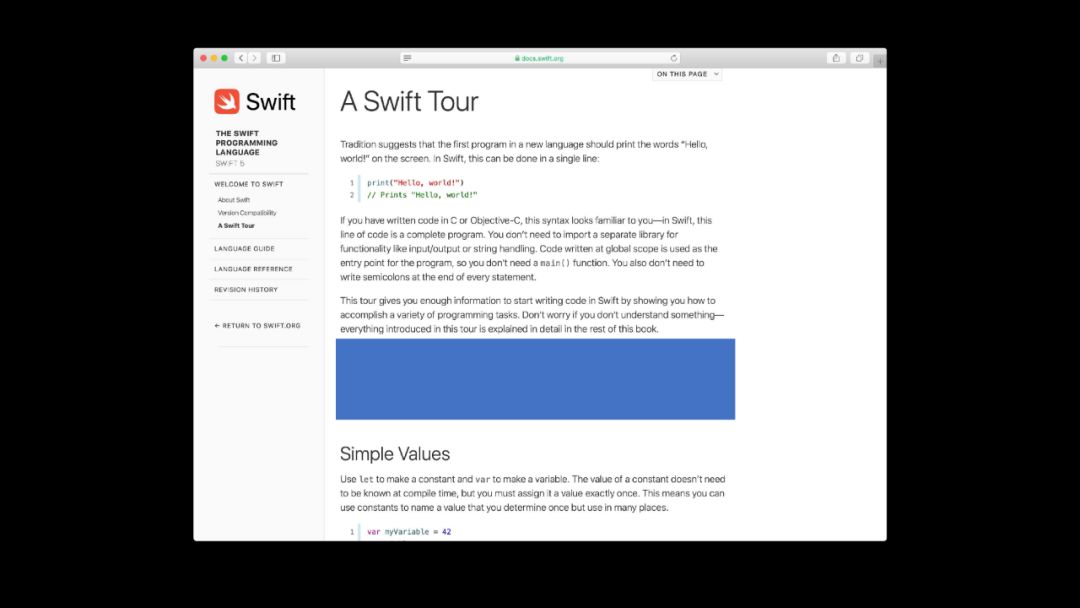
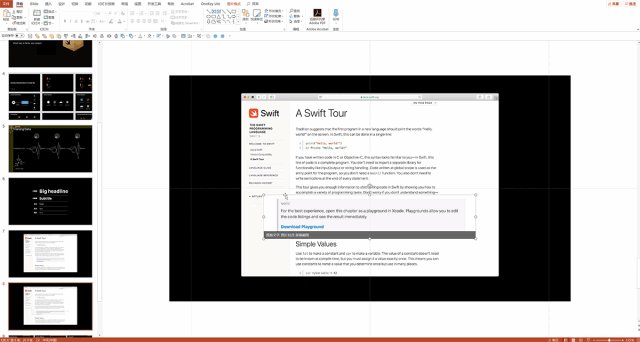
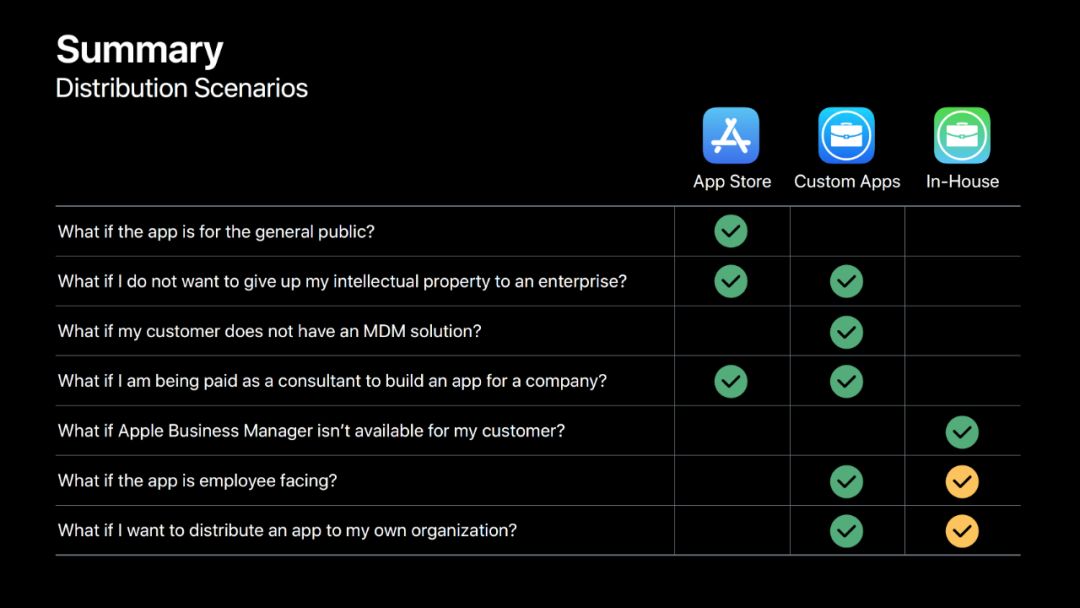
正好前段時間,看到了蘋果開發者論壇上對外分享的一些工作型 PPT:
網上下載的一些 PPT 文檔
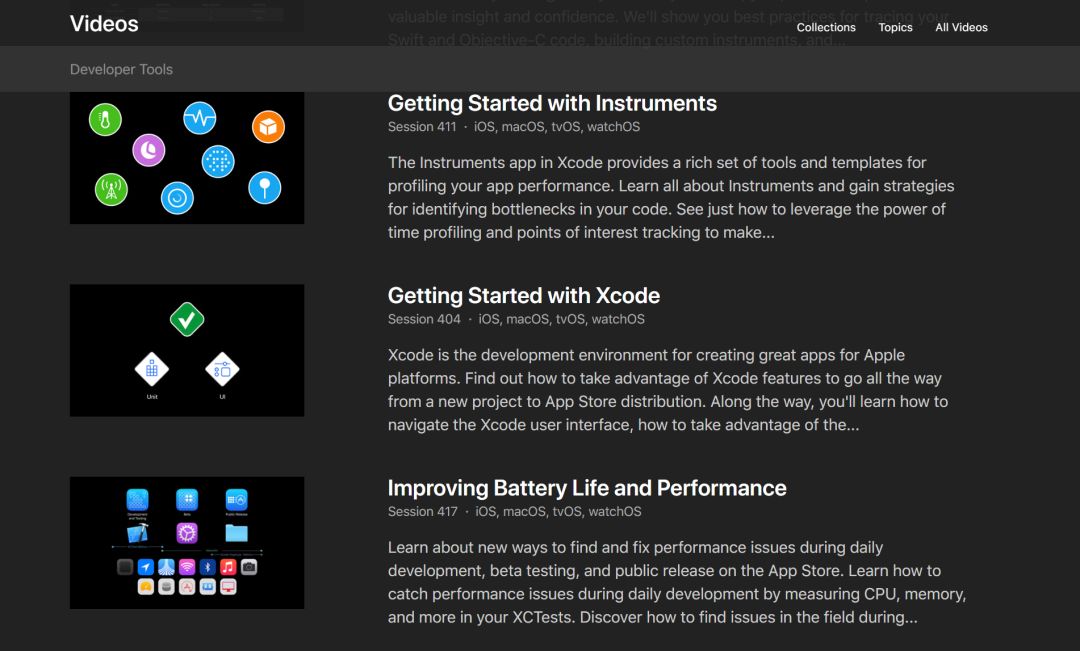
而且,網上還有演講人拿這些 PPT 進行講解的視頻:
都是純英文的
那麼,蘋果公司內部工作彙報所用的 PPT,與我們大多數人做的,都有哪些區別呢?我總結了 3 條通用的規律。
整體版式上 ,更加注重位置統一
因為畢竟是工作彙報使用的 PPT,使用統一的版式,不僅可以提升效率,還可以讓整體頁面更加規整。
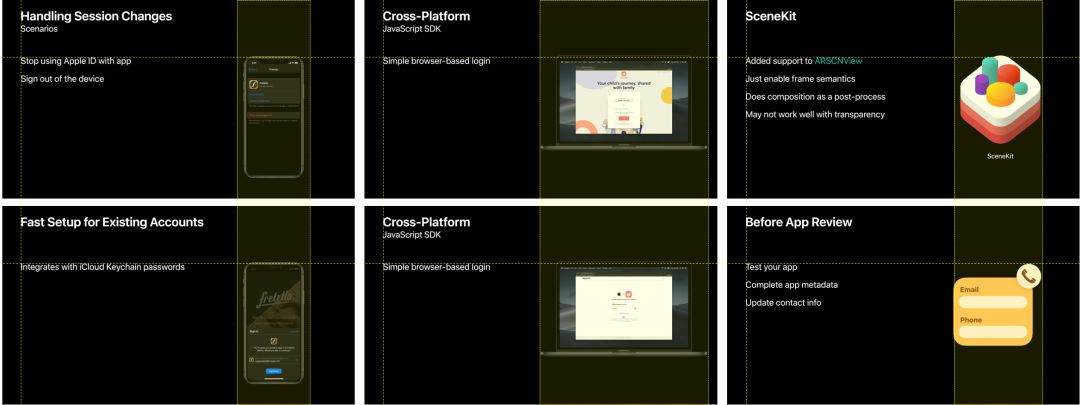
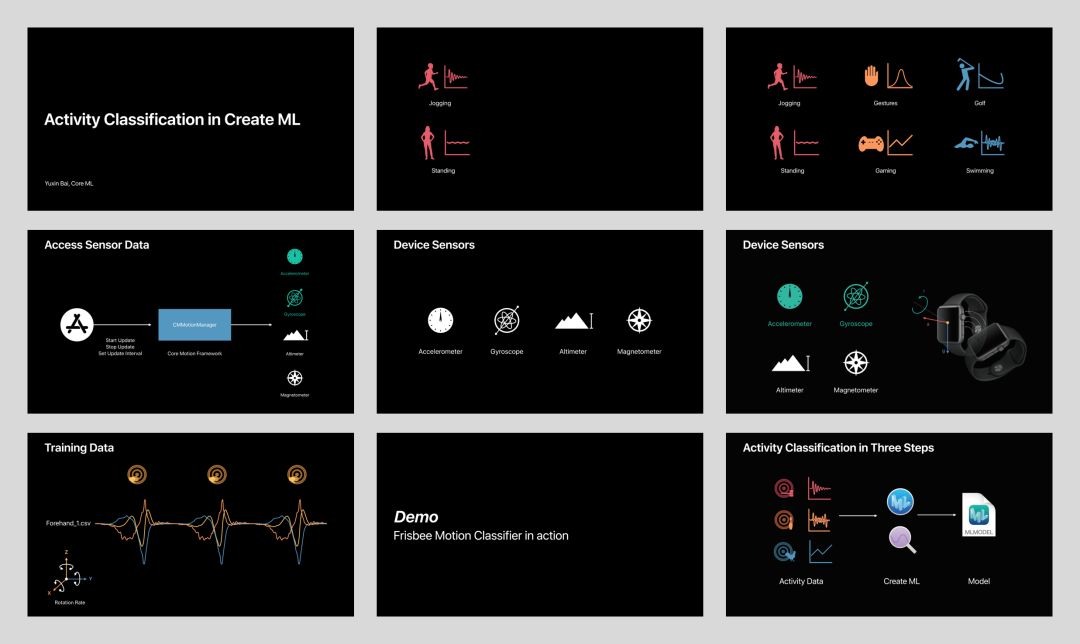
給大家看一下,它常用的一些版式佈局,就是統一的左右排版,且正文的內容始終沿著固定的位置進行排列:
再來看一套,版式也是一樣的,非常統一:
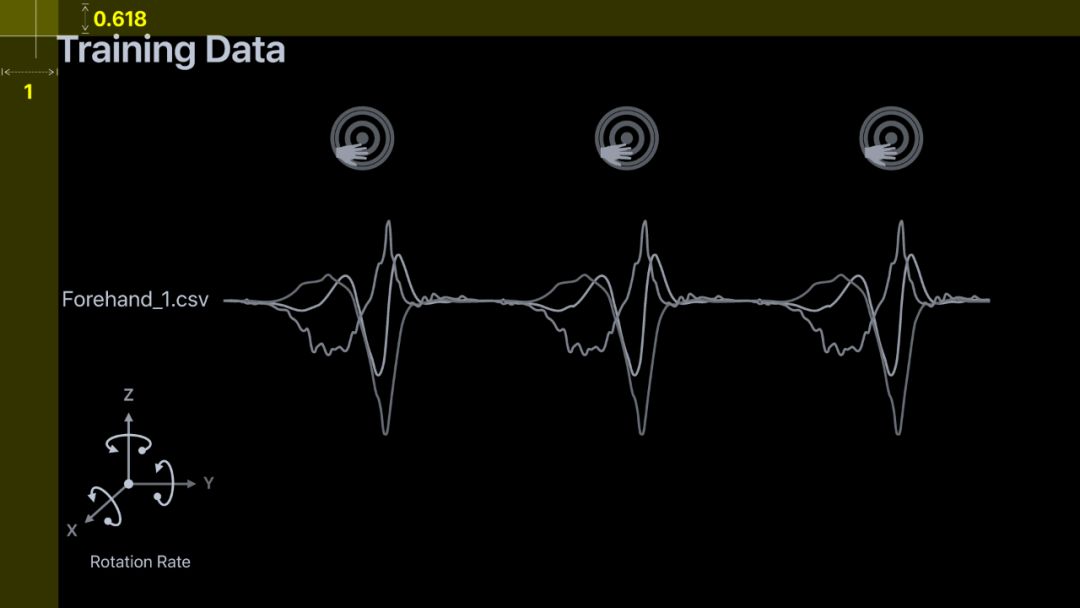
另外,在版式設計上還有一個小的細節,可能很多人沒有注意到。那就是 PPT 標題欄的位置,是符合黃金比例的。
什麼意思呢?
給大家畫一個圖示參考,你就會發現,頁面左邊距與上邊距的比例正好是 1:0.618:
這也是版式佈局上的一個細節點,大家以後也可以參考使用。
另外,還有一個讓版式更加工整的細節是,整套幻燈片的字號是統一的,我簡單總結了一下,大概是這樣:
這樣做的好處就在於,可以讓頁面的層次感更加清晰。放到具體的幻燈片中,咱們來感受一下:
使用局部高亮動畫,來輔助演示呈現
無論是蘋果發佈會,還是內部彙報用的 PPT,都特別喜歡使用這個動畫效果。
什麼意思呢?簡單舉個例子。
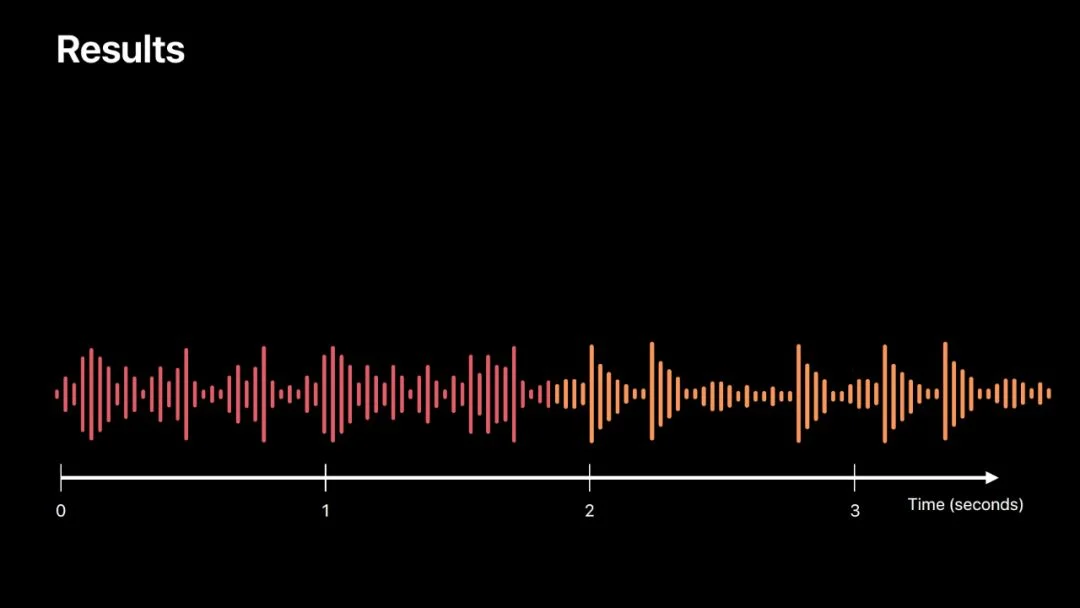
比如說當在前一頁 PPT 中放了一段完整的音頻內容,而接下來,需要分別介紹每一段的內容時:
就可以把其餘未被講解到的內容部分進行視覺壓暗,就像這樣:
同樣地,還有像這個,先把整體內容展現出來:
再去講解具體內容時,把其餘部分進行壓暗處理:
當然,有時候不僅僅是對局部進行高亮呈現,還會選擇對需要重點強調的部分,進行放大處理。
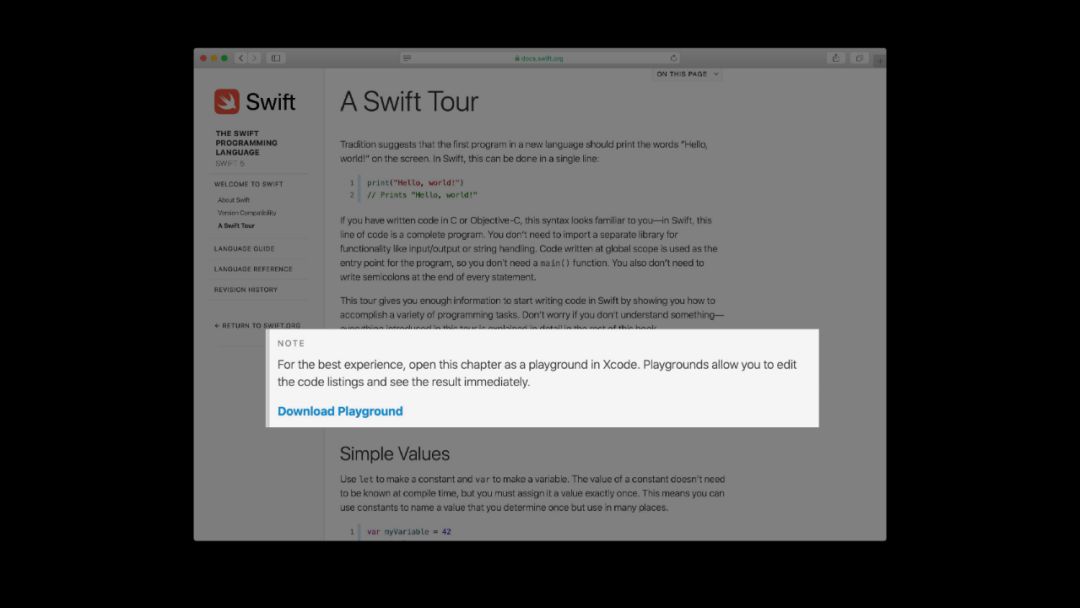
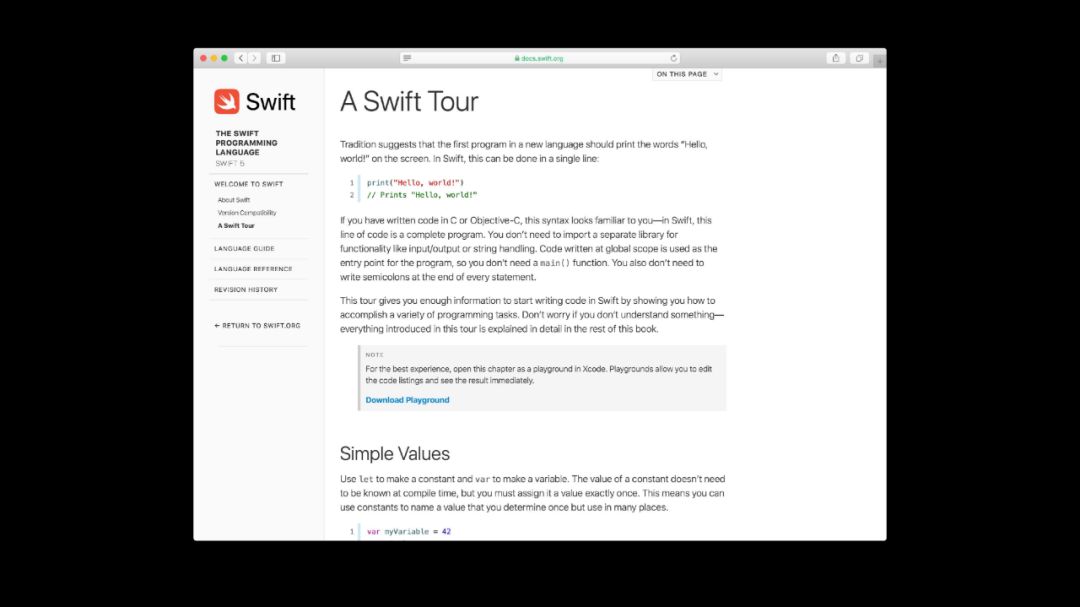
同樣舉個例子,比如說接下來要對這個頁面上的內容進行講解:
那麼,為了避免別人看不清楚,也為了能夠凸顯被講解的內容,比較合適的做法,就是把它放大,並且壓暗其餘部分:
那這個動畫是怎麼做的呢?其實非常簡單。給各位演示操作一下。
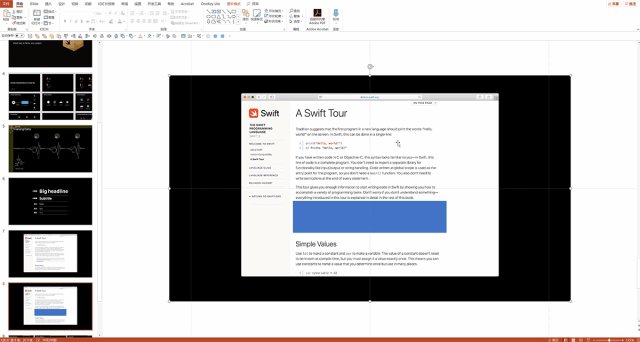
第一步,把圖片插入到頁面上,並且,再次複製一份:
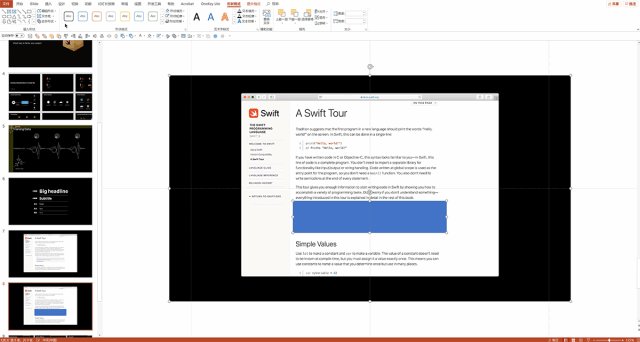
第二步,插入一個形狀,放在需要被放大的區域之上:
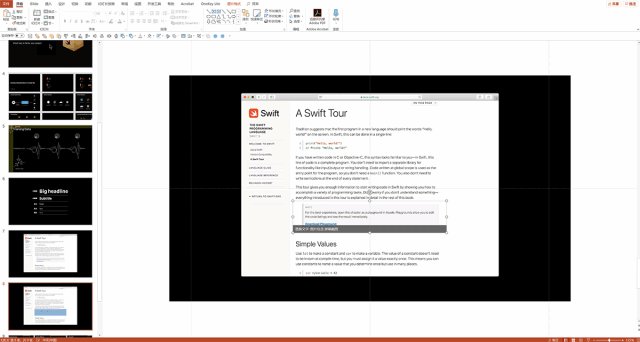
第三步,先選中圖片,再選中形狀,點擊格式選項卡中的形狀相交,裁剪出要被放大的圖片:
這是動圖
第四步,在底部的圖片上方添加一層半透明黑色形狀色塊,並添加動畫,淡入效果:
第五步,選中上層圖片,添加放大動畫,讓二者同時播放即可:
呈現架構圖時,對線條的層級進行處理
當我們在呈現一些複雜的邏輯關係時,很容易導致的一個問題就是,頁面亂七八糟,缺少重點。
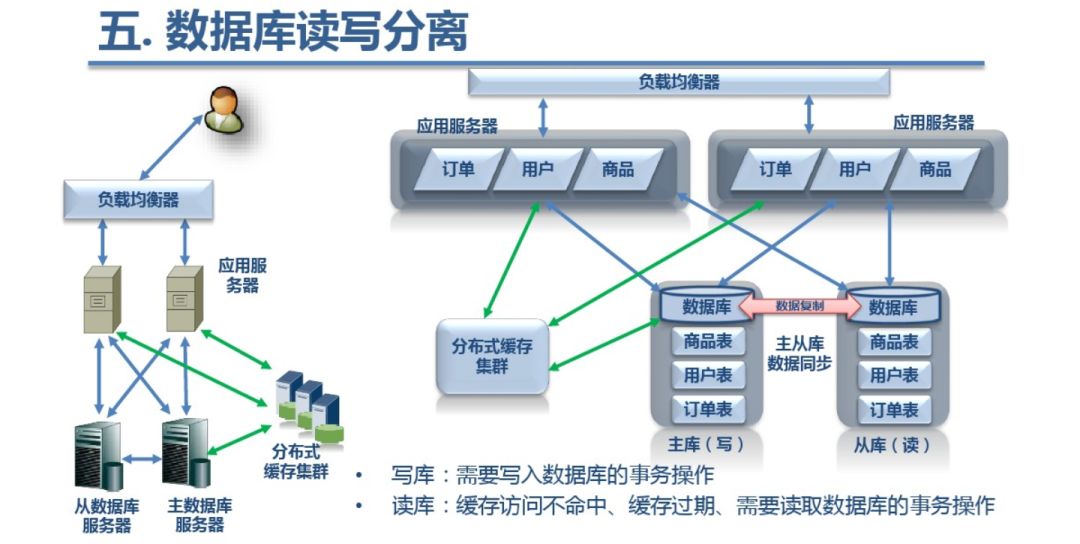
我在網上隨便截幾個案例,大家感受一下:
而其實,如果我們想要避免這個問題,很簡單,只需要選擇不同粗細,色彩的線條,搭配使用即可。
什麼意思呢?看幾個例子。
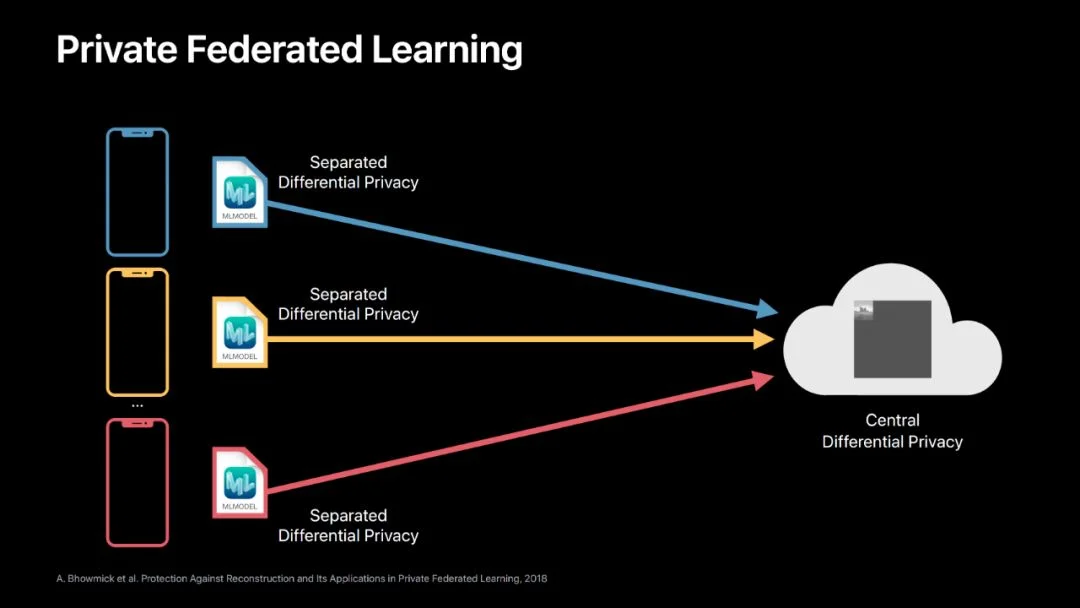
比如這一頁 PPT ,為了體現連接秩序,所以,虛線比較亮,而其餘線條比較暗:
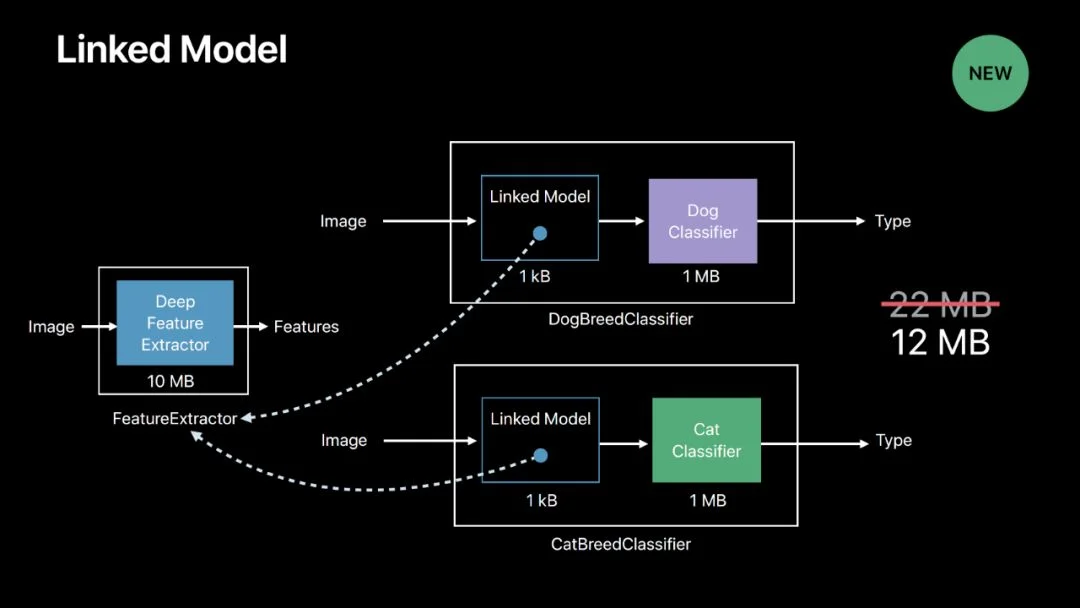
還有像這個,使用不同色彩的線條進行區分:
當然,還有些其它的案例,大家可以感受一下:
除此之外,還有一些很好用的 PPT 設計手法,簡單給各位列舉一下。
在進行表格排版時,無論表格內容有多少,要注意表格要與頁面版心同寬。
比如像這樣:
在設計文字雲或者圖標雲的時候,要注意大小明暗的對比,以此來體現層次感:
當排版一些不規則的圖片時,記得在圖片底部添加一個統一的形狀。就像這樣:
另外呢,還有一些意外驚喜,在這些PPT中,我還發現了一些很不錯的圖片素材,給大家看一下:
怎麼樣?不錯吧!
最後,簡單分享一些我在觀看這些 PPT 時的兩條感覺:
整體視覺風格的美感大於單頁 PPT 的驚艷。這也是現在很多人做PPT時的問題,單頁做的很好,但整體觀感不夠。
蘋果的素材太精緻了,哪怕一個小圖標,都會覺得超級美觀。
好了,就這麼多。
本文作者:邵云蛟 旁门左道PPT
本文出自:苹果公司内部工作汇报PPT长什么样?简直让我惊艳!
責任編輯:BFA 簡報 編輯部
簡報小聚 #47 場 2019 年 6 月聚會
6 月 20 日|台灣首個簡報主題溝通社群
簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。