道家講,
一生二,二生三,三生萬物。
萬千事物都經歷過從少到多,從簡單到複雜的衍化。
這是一個持續做加法並不斷逼近事物本質的過程。
幻燈片當中的信息處理,同樣也存在著類似的線性變化路徑。
從一個文本開始,拆解文本語義發現其邏輯結構,緊接著尋找對應圖形輔助表達,實現文本到圖形的轉化過程。
這裡面就包括了PPT文字信息表達的三個層次:
01
文本化表達
文本化表達依靠文本自身的本身字義來表達要傳達的信息,又分為傳統的Word式文段編排和PPT式重構兩種類型。
Word式文段編排《2018最具價值全球品牌100 強報告》
PPT式重構《科技中的設計報告2017》
文本可以是一個詞、一個句子、一個段落或者一個章節概念和範圍並不固定。
1.PPT文本信息優先級的劃分
多數電腦使用者都知道同時運行太多程序會讓機器變慢甚至系統崩潰。我們通過關閉沒在使用的程序來避免這種限制。
就像電腦一樣,人腦也有一個信息處理上限。
當超過我們處理能力的信息量湧入(大腦)時,我們會覺得力不從心:花更多時間去理解信息,或是漏掉重要細節,或是感到被壓垮而放棄任務。
這種情況下就需要設計師進行梳理信息,把信息分類,有序化閱讀,讓認知負擔最小化。
這個梳理的過程就是確認文本信息優先級的問題。
我們以信息在畫面中的重要性和必要性兩個維度建立四象限圖,形成「重要——不重要」「必要——不必要」的四種類別。
這裡先解釋下必要和重要的區別。
如果要素是必要的,那麼指它是達到結果的必然條件;相對的,重要是指發揮關鍵作用的影響因素。
簡單來說就是,必要是必須要保留,而重要則是需要重點突出。
對於必要又重要的信息,
無須多想,放大加粗!例如一級標題和關鍵數字。
對於必要但不太重要的信息,
比如品牌logo、頁面序號等,我們不希望用戶注意到他們,但是這些信息又不得不存在,那麼就要弱化展示這些信息。
另外一種重要但不必要的信息,
主要是指解釋說明性的內容,這類信息有些可有可無,要依據相應的情形增刪。
不重要也不必要的信息,
不用猶豫,直接刪除即可。
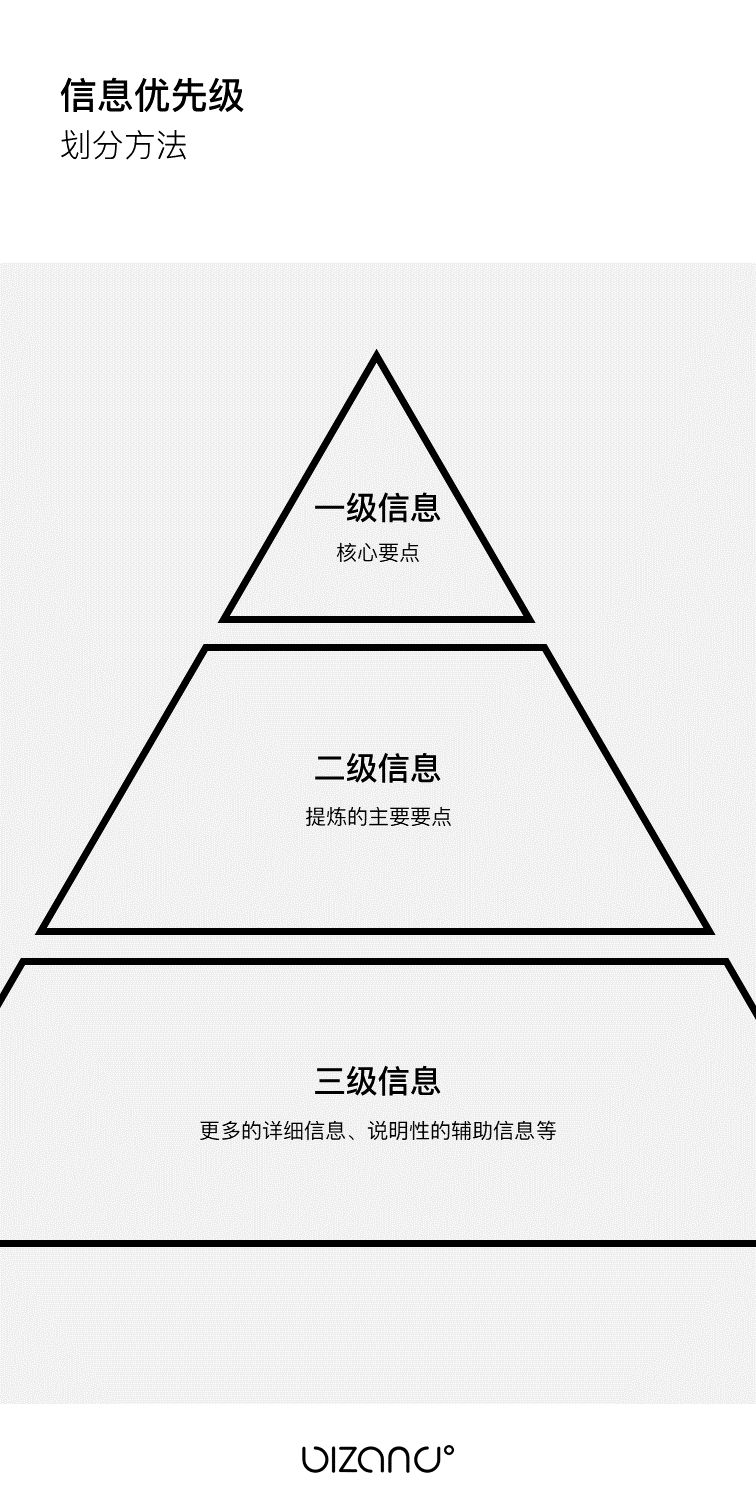
依據以上四種分類,又可以將一個頁面的信息分成3級:
一級信息是整個頁面的核心要點。
一般是指頭條標題等信息,也是要讓用戶第一眼就注意到的信息。
二級信息是必要但重要性相對較弱的內容。
是小標題等信息,展示出主要內容與提綱,它們應該能夠讓用戶快速掃視閱讀,快速瞭解到其中的主要內容。
三級則是更多的說明性內容。
正文和一些額外的信息(比如引用)構成了第三個層級。在這個部分設計師通常需要使用較小的字體,並且確保內容的可讀性。
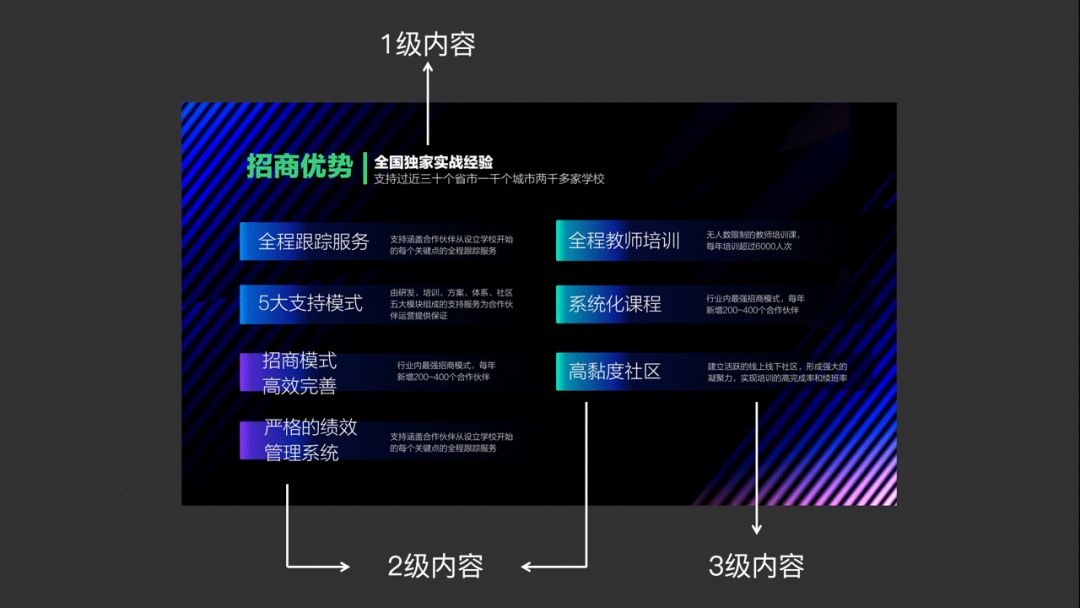
比如下面這張幻燈片,
一家國內AI教育機構的招商PPT,信息點非常多,而我們僅僅通過文字大小和字重變化就完成了信息層級的劃分。
1級信息字重最高;
2級信息閱讀性要求最高,所以用了大字號,招商優勢的6個點一目瞭然;
3級信息則弱化處理,僅在有興趣時才需要去細看。元素各司其能,層次非常鮮明,實現對招商優勢的完整闡述。
2.提煉觀點而不是堆砌材料
在大部分幻燈片單頁中,核心要點通常是一個問題或者結論。
所以我們要把標題寫成一個陳述句,而不要寫短語。
比如一個半年工作報告封面:
傳媒類喜好偏文藝,這裡選了一張意境十足的底圖,簡單的把主題事項放上去,其實也可以用,但視覺上總讓人覺得很空,可讀性不強。
我們把文字調成縱向試試,增強文本的文藝感。
好了一點點,但是還是不夠舒服,文字太乾,畫面不夠飽滿。
這裡的原因是文本的層級過少,初始的「2018年市場運營部上半年總結」雖然字段很長,但其實還是一個短語,核心詞是「總結」,其他是「總結」這個主題詞的定語和狀語。
我們把短語弱化,另選一個符合情景的完整句子做一級標題。
有行動有說明,信息完整,畫面飽滿!
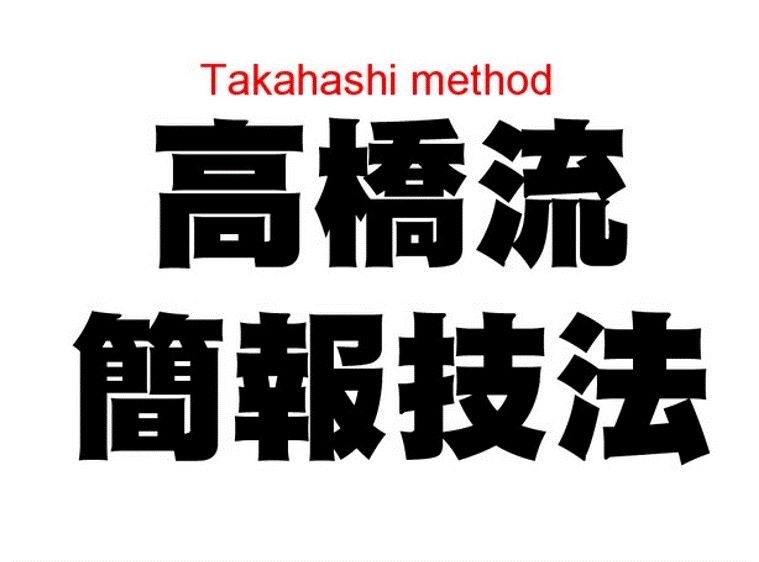
3.全字型的極致:高橋流
在某些條件下,如果內容以分享與概念的表達為主,不需要分析比較數據的,也不太需要歸納整理時,高橋流就是可堪一用的文本表達方式,高效而純粹。
高橋流幻燈片的特點在於利用超大的字體(特黑體)、極短的關鍵字、大量且快速的投影片換頁呈現,達到無論是在視覺上與聽覺上都帶給觀眾流暢的感受。
這是文本化表達的在簡化版面信息方向的極端表現。
這樣的大字報幻燈片也不是沒有缺點。
首先,如果投影的布幕離觀眾太近,過大的文字會帶給觀眾壓迫感。
其次,為了避免幻燈片的文字流於形式,關鍵字的選擇要有一針見血的效果,如果只是把高橋流簡報當作一種超大的字幕機,未免會有一種嘩眾取寵的觀感。
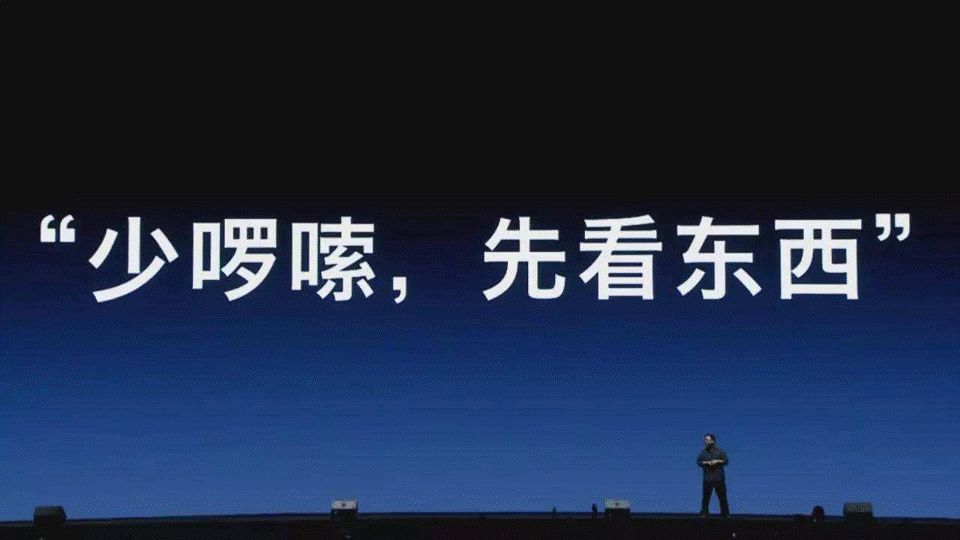
這種風格被多家消費電子領域廠商在發佈會場合使用,大字報式的幻燈片至少在互聯網和科技圈已經有了不小的認知度。
羅永浩 錘子發佈會
02
文本信息的結構化
文本化表達呈現了信息的重要級別。理順信息之間的關係之後,把握整體頁面的重點,再和次要信息拉開層次呈現給用戶,這是PPT設計師在設計單個頁面時發揮功力的重點。
而文本信息的結構化則側重於通過圖形結構來表現信息之間的關係。
1.圖形結構有哪些?
圖形結構有項目式、表格、結構圖、流程圖以及用於表現數據關係的圖表。
舉個例子。
一個有關紅旗發展目標和規劃的文段,純正的國企風格,修飾性的話語較多,比較零碎,我們先把語句間承接的詞語去掉。
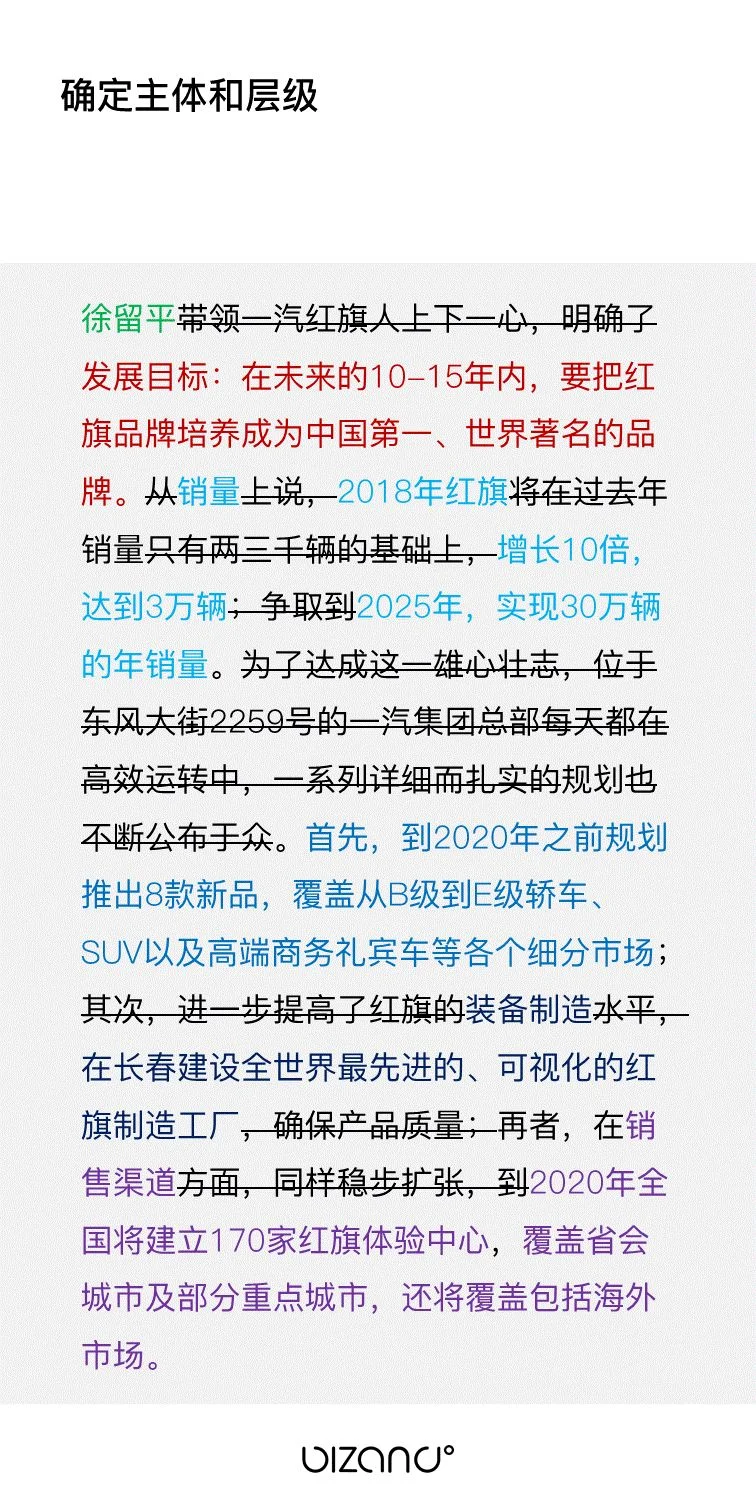
然後給信息分組,這裡用顏色區分。
紅色是1級信息,綠色是必要不重要信息,其他顏色為2級信息。
基於確定的層級關係建立項目式(大綱)。
項目式的製作推薦幕布,一款極簡大綱筆記應用。
除了項目式之外,還可以使用表格對信息進行歸類整理。
最後進行結構化排版,完成左右版式和線性元素構圖。
值得注意的是,這裡所說的結構化和金字塔理論的結構化表達不同,僅指PPT單頁的文本結構。
2.信息之間的關係有哪些?
信息之間的關係有並列、關聯、包含、因果等,每種關係都可以通過多種視覺表現形式來傳達。
信息的並列
信息的關聯
信息的因果順序
信息的分類和包含
信息復合關係
當信息的關係趨於複雜,單個的關係圖形無法滿足時需要時,就需要嵌套多個圖形關係來製圖。
因果和包含關係的嵌套
多種關係嵌套
需要注意的是,圖形的結構化某些情況下是模糊的,同樣的文本內容可能適用於多個圖形結構。
比如下面這個例子。
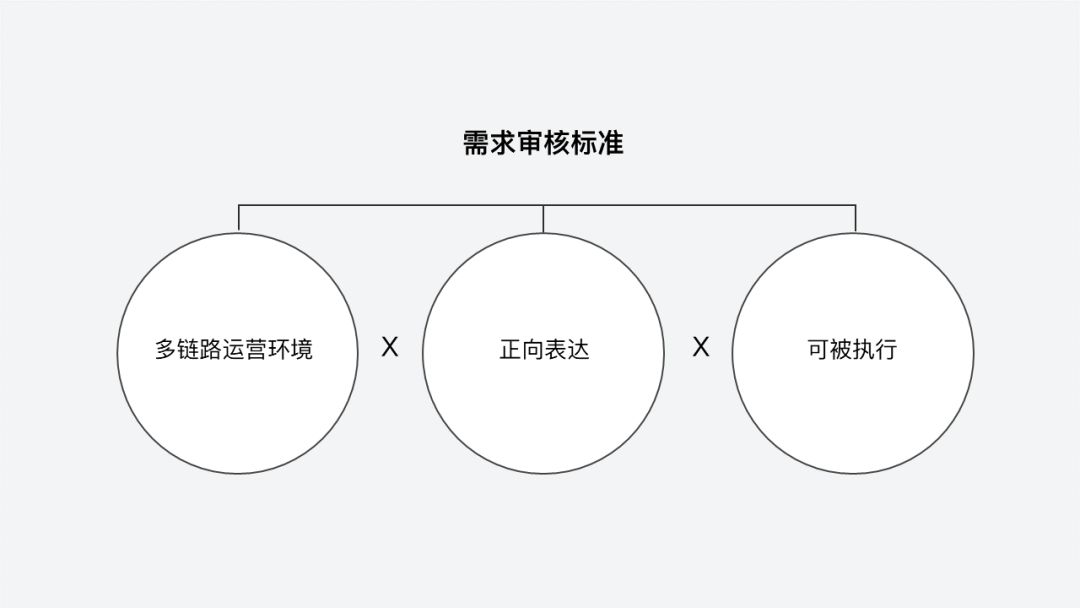
需求的審核標準有3個,所以可以使用並列結構。
審核標準的意義是需要同時滿足三項要素,又適用關聯關係,使用乘號體現隱含的「需同時滿足」這個概念。
同時單個標準和整體之間存在包含關係。
在乘號之外,用交集來表現「需同時滿足」更為直觀。
可以看到同樣的四個元素會出現不同的表現方法,都具備合理性,但會有所優劣。
對文本圖形結構化的好處在於能夠使得內容看上去更加簡明和重要,信息之間的關係表達上也更加清晰,便於用戶快速讀取和查找到關鍵信息。
03
文本信息的圖形化
圖形化的表達具有強化表意的效果。
圖形的信息傳達能力比繁復的文字高80%,文字圖形化的設計運用,讓文字具備了形象性、大眾化的新面貌,大大減輕了設計宣傳受地域、語言、文化差異的阻礙,準確地傳達了設計的主題。
圖形化的表達能提高畫面的圖版率,使得畫面產生趨於輕鬆活躍,從而引起用戶注意和閱讀的興趣,使信息能夠得到更加有效的傳遞。
我們可以根據每個文本或段落的意思,進行關鍵詞提取,使其圖形化來表達呈現。
1.將文字圖形化
簡單來說,文字圖形化就是將原先抽象的文字形態進行圖形化處理,把「文字」與「圖形」這兩個概念結合在一起,形成兼具文字表意性與圖形具象性的新的文字面貌。
文字和實物的融合
通過對電影概念相關的物品元素進行組合,構成新的文字結構。
文字鏤空
將文字矢量化鏤空,插入相關的實物元素,增加光影等細節。
文字與標誌物的搭配
在已有的認知模式上進行構建畫面,主要用於地理與文化類,比如下面這張在展示深圳時,就用到了深圳地標性建築平安金融中心。
文字三維實物化
用平面穿插的方式實現文字的空間置於,或者直接使用三維格式。
2.數字就是一種圖形
在國人的認知習慣里,數字和英文均會被歸為圖形,數字越突出畫面的圖版率越高。
3.圖標化
圖標化適用於對理念或概念的闡述。
有時候非通用概念過於抽象,設計師選擇的圖標和語句之間的直接聯繫很弱,這種圖標一般被看作配圖,屬於不必要也不重要的信息。
4.文本關鍵詞漫畫
在主體標題裡面選定一個關鍵詞圖形化,再根據標題意義對這個詞進行漫畫處理。
5.構建場景展現文本關係
打破普通的構圖模式,通過相關的圖形場景或實景場景來建立文本間的關係,這裡的場景也是一種構圖。
以搜索的圖形場景構圖,表現包含關係。
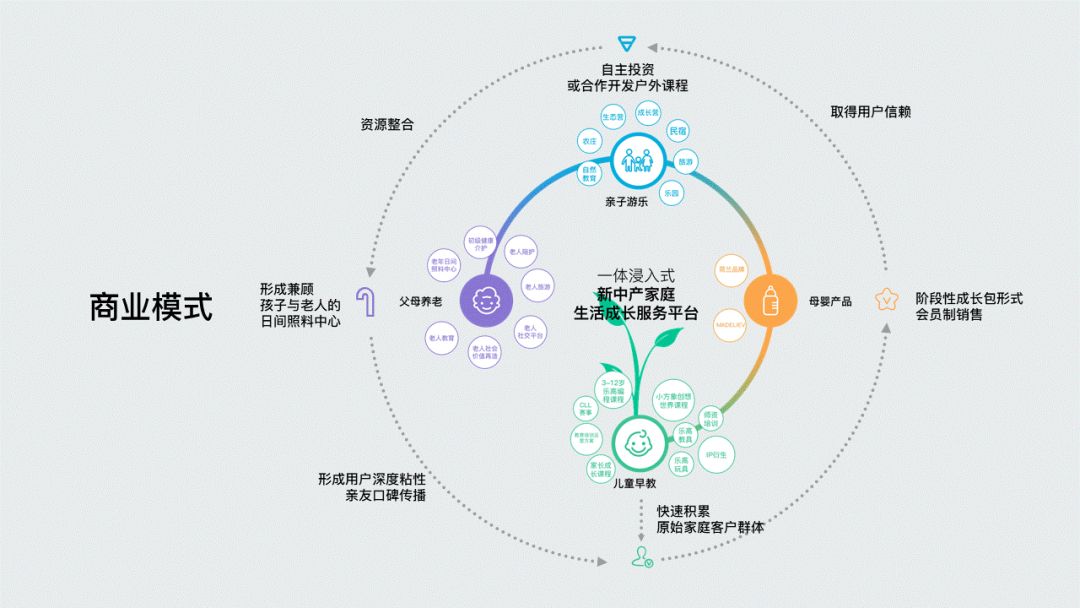
以植物生長的圖形構圖,表現商業生態概念。
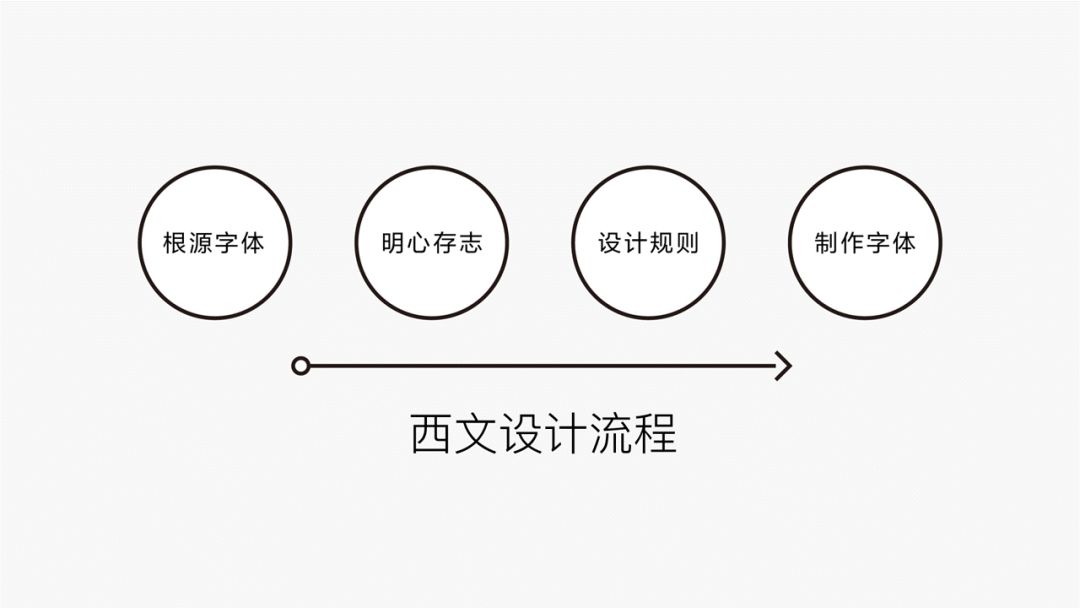
以階梯代替時間軸,表示項目進度與流程。
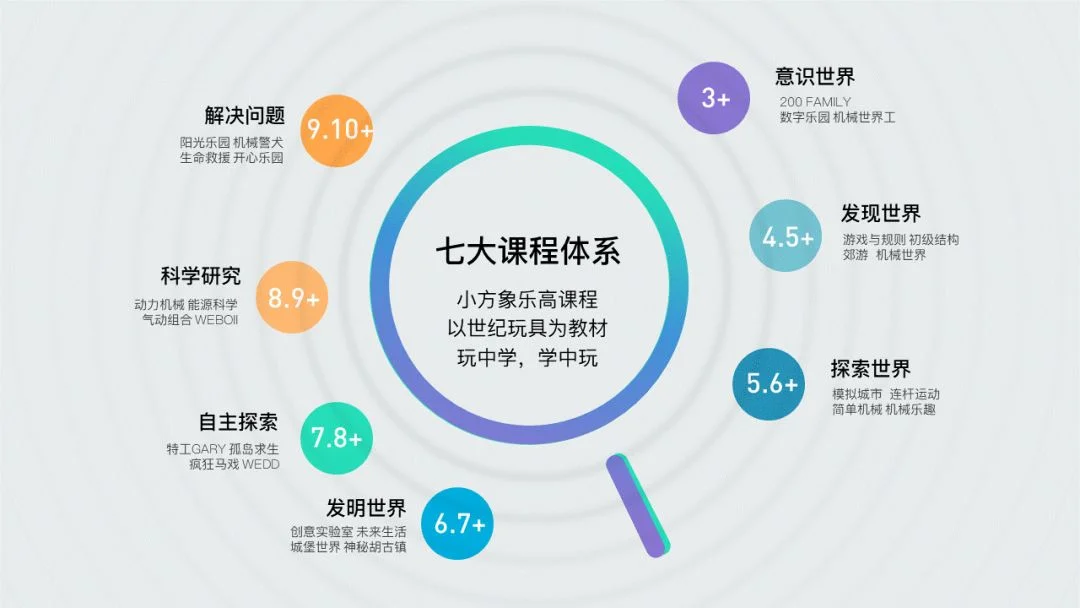
以星系圖替代圓環,讓人眼前一亮!
這樣的場景化處理,在圖文版式中的更為普遍。
「逃離」場景
演講場景
用戶行為場景,從查看廣告到線下裝修,展示了整個廣告預演效果。
最後,附一個幻燈片練習。
Page1
我們把英文和數字JUST5做核心圖形,對其進行處理,普通的字體數字5不太美觀,提取其特徵,刪去竪筆畫後簡化為下面的字樣。
依據這個字樣風格,用PPT自帶的多邊形工具製作英文JUST。
先試著排個版,找找畫面重心。
加上品牌Logo,調整字體大小。
置於光效底圖。
把顏色調成品牌色。
適當豐富畫面細節。
Page2
這頁的文本沒有給出很清晰的標題,我們取具有動作指向性的口號「向科技要生產力,向創新要發展力」為主標題。
取信息化快車道為構圖關鍵詞,我們來建立三維的道路場景。
取一個圓角矩形,複製後對稱排布。
複製之後做透視處理。
畫幾條基線作為地面。
加入透視
把文本加進來
搭配圖標
黑色太重,畫面比較空,加兩個漸變三角豐富畫面視覺。
Page3
關鍵詞很明確,信息結構可以確定為並列式。為避免單調,這裡選用圓環式排版。
先畫個圓,設置漸變
複製幾個
加入文本大致確定位置
再畫個圓環,開放路徑之後刪除留下半圓弧
設置圓形端點後加漸變
模糊處理
旋轉複製
拼合,加入圖標
複製後做深度模糊
整體預覽
PS:幻燈片的製作流程相對重度的平面設計而言不算複雜,但是把幻燈片做出品質感缺不容易,如果你有幻燈片定制需求,可以掃底部的二維碼聯繫我們。
隨著互聯網信息碎片化的日趨嚴重,人的注意力也變得越加分散和短暫。
幻燈片是獲取人們注意力的工具,通過合理地處理文本信息,可以使用受眾快速識別信息(引起注意)和喚醒記憶點(快速理解)。
這樣的處理通常需經過文本梳理解構、文本的結構化、文本的圖形化三個步驟,分別對應著文本化、結構化和圖形化三種表達方式。
在PPT設計的兩個評價維度上,三者位於不同的位置。
文本化表達相對初級,著重於細節的展示,信息傳達完整度較好,但美觀度不佳;
結構化表達側重於文本的整體結構,易於快速理解,但多用圖表、結構圖等簡單圖形,形式上比較單調。
圖形化表達在美觀度和圖版率上非常理想。不過由於不同的文化語境和人群受眾對圖形理解存在多種可能,非常容易出現偏差,所以圖形化表達雖然效果很好但容易出現問題,在適用性上有限制。
至於右上方,那是我們努力的方向。
本文作者:Bizand
責任編輯:BFA 簡報 編輯部
簡報小聚 #44 2019 年 03 月聚會
03 月 21 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。