我們都知道,文字與圖片是版面中重要的視覺元素,文字的排列決定了受眾的閱讀效果,而圖片則更容易吸引受眾的視線,而且在版面中,他們多數情況下都是一起出現的,所以說在我們的設計過程中,他們兩者之間的編排形式就很重要了。那麼這個看似簡單的課題,又有哪些問題和細節是值得我們注意的?先來欣賞一些圖文混排的作品。
關於照片排版
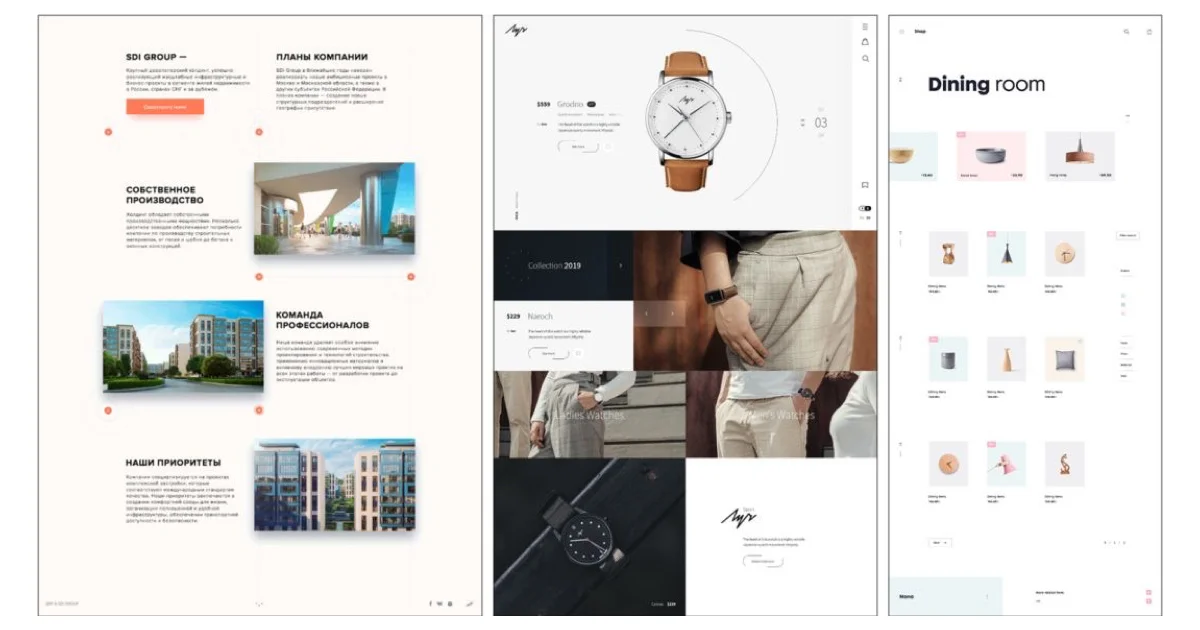
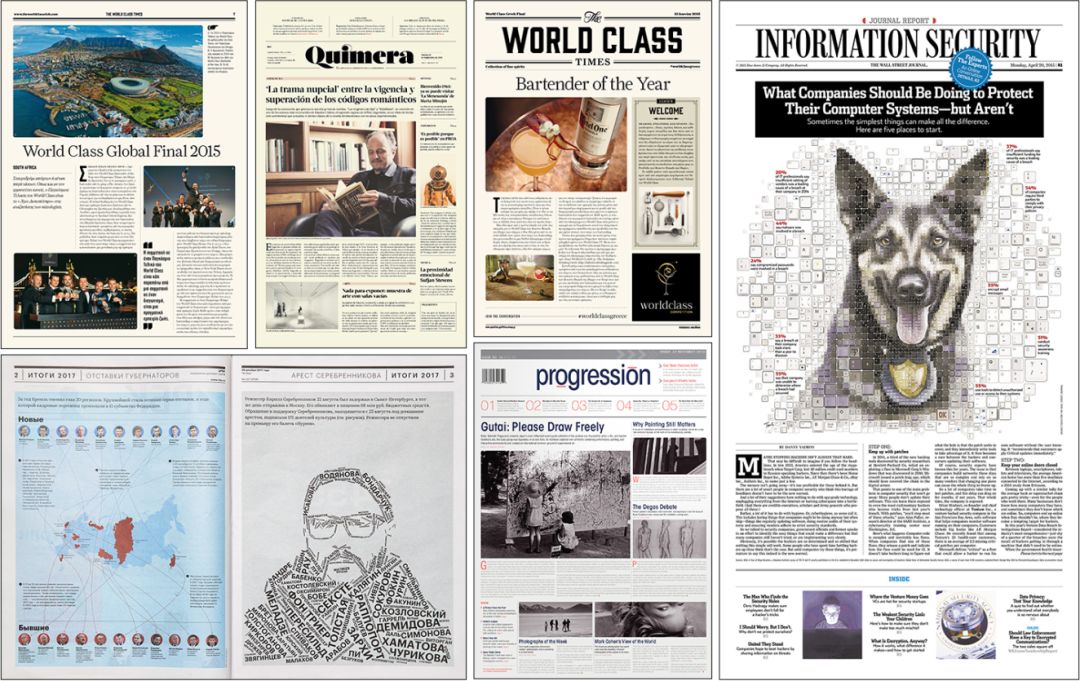
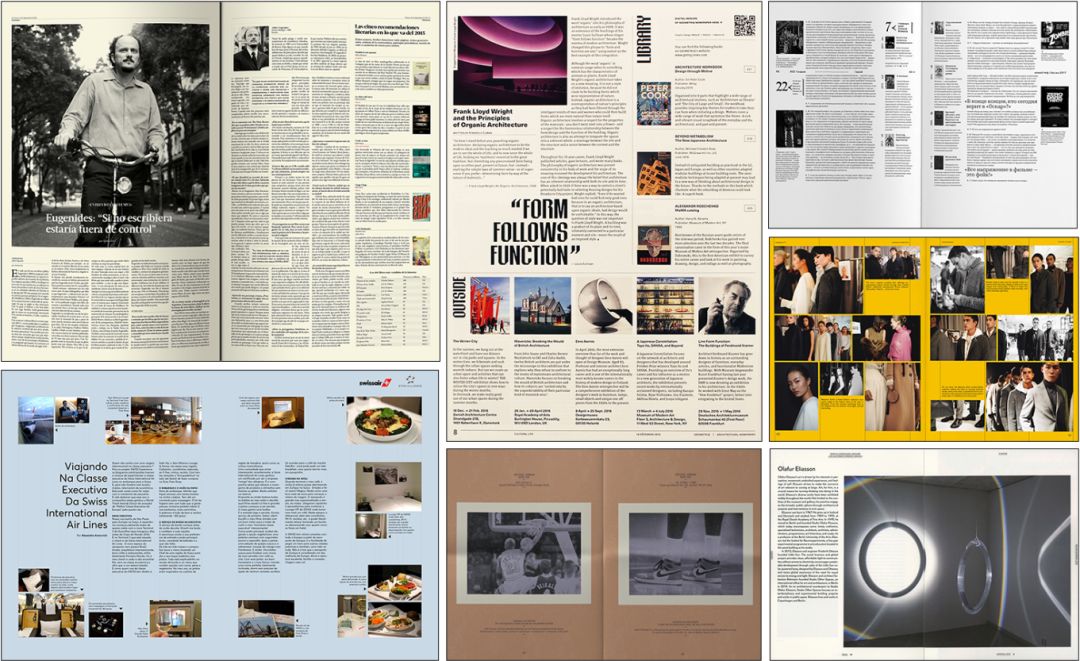
海報、DM、網頁、長圖、雜誌、報紙等等媒介,都存在著大量圖文混排的應用。
在我們進行圖文混排的過程中,首先要注意的是圖片與文字的距離。圖片和文字放在一起的話,要麼是文字說明圖片,要麼是圖片表達文字的內容,也就是他們之間的內容是相關的,如果距離沒有控制好,就會給讀者帶來閱讀障礙。
照片排版技巧升級案例1
來看一個小例子,如果版面中只有一張圖片和一組文字,那麼他們之間的距離只要不離的太近或太遠,在保證美觀度的情況下,都可以接受。
不過他們的距離特別近,就像現在這樣,幾乎貼在一起了或者特別遠的情況,中間還沒有其他的符號進行裝飾,看起來就不是那麼沒美觀了。
正常情況下,如果我們以文字作為參照物,一行文字的高度為1X,那麼文字和圖片的距離保持在一個文字的高度。
或者1.5X,包括兩個字的高度都沒問題,看起來還是比較舒服的,這是在一張圖片和一段文字的情況下。
在版面中出現了兩組或兩組以上的圖文組合,這個時候我們就不能單純的考慮一組圖文的距離了。
橫排忽視距離的效果就會變成這樣。
現在版面中的這兩組圖文,間隔距離如果太近,同樣會造成版面混亂,信息傳遞不清晰,我們很難分辨出哪段文字是解釋哪張圖形的。當這兩組圖文的間隔距離加大,他們的關係就很明確了。版式設計的目的就是美觀、清晰、快速的向外傳遞信息,盡量不要給讀者的閱讀設置這種障礙。
特別是在現在這個讀屏的年代,可以去看看我們訂閱號裡的圖文部分,因為內容都很長,所以每一組圖文組合之間也都會留足夠間隔距離,這就是為了方便大家閱讀的設置,如果所有的內容都擠在一起,間距不明顯就有點反人類了。
距離這塊搞懂了,再來瞭解一下圖片與文字的佈局。在版式設計的過程中,圖片與文字的佈局也同樣重要,我們不能單純的為了美觀,而忽視了文字的可讀性。
照片排版技巧升級案例2
比如版面中的這三組圖文混排的信息,在正常情況下我們會根據版面的尺寸,設計成這兩種常規的形式。不過這些形式,有的同學會覺得這樣太普通了,想做點變化進去。
做了變化以後,再來看這種佈局形式,同樣很美觀,很漂亮,但是文字與圖片之間的聯繫就很模糊了,閱讀的順序讓人摸不到什麼規律,所以說這是一個形式上美觀但功能性很弱的設計。
如果你就是想設計成這種形式的話,那麼在圖片與文字的組合之間,加入線來進行分割,才能緩解這個問題。
除了用線來做分割,解決這個問題的方式還有很多。比如同樣是使用線條,我們還可以使用線的連接功能,將文字和其所對應的圖片聯繫到一起,提醒受眾,這段文字是用來解釋這張圖片的。
另外,我們還可以使用序號的標注,來強化提示文字與圖片的聯繫。
包括利用的位置關係,將版面中圖片、文字相對應,也可以很自然的把他們聯繫到一起,這些都是圖文混排做變化,又不會影響閱讀體驗的小技巧。
再來看這個組合的形式,版式上看似沒什麼問題,但是這種把圖片插在了段落文字中間的方式盡量不要使用。因為圖片出現在這個位置會阻礙我們正常的視覺流動,讀者在閱讀這一整段信息的節奏會被打亂,產生不連貫的感覺,所以說這也是一個錯誤的案例。
換成竪排的文字,道理也一樣,圖片的佈局要在不阻礙我們視線流動的基礎上編排。
在圖文混排的版面中,還需要注意這兩種視覺元素的協調統一,統一的重要性在以前的內容里講過了,它直接影響著整個版面的視覺效果。因此我們就應該想辦法,盡量減少圖片與文字之間不協調的感覺。
照片排版技巧升級案例3
如果是文字量較多的段落文字,那麼這種文字與圖片寬度一致的方式屬於統一性最強的。左右結構的話,最好也要保證他們的高度是一致的,這是秩序。
單純的搞成這樣,肯定是不舒服的。
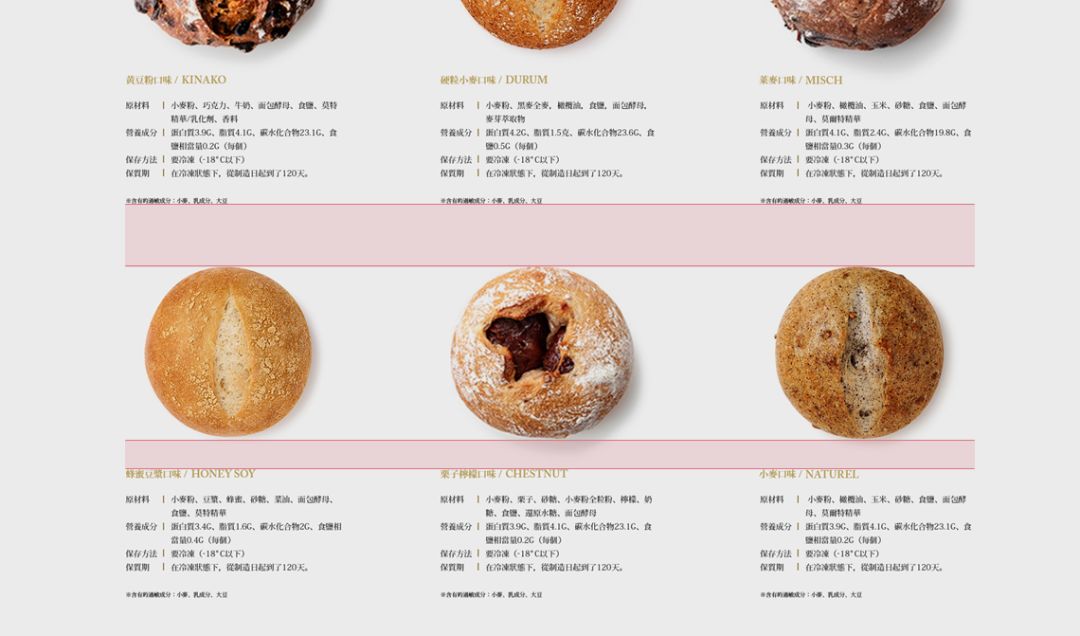
要是文字量較少的標注、註解文字,我們保證文字信息與圖片的對齊就可以。左對齊的、右對齊的、居中對齊的都很舒服。
如果文字的位置放在這種不左不右不居中的位置,想做統一就比較困難了。
在完整的圖片內部加入文字信息的時候,文字信息一般都起到解釋圖片的作用,圖片與文字做比較,圖片相對更重要,是主體,這樣的話我們做類似設計的時候就要注意文字不能搶了圖片的風頭、破壞圖片的完整性。
文字與圖片重疊,文字不要壓住圖片中的重點展示的位置,最吸引人的位置被壓住了。結果就是現在這樣,文字破壞了圖片的美觀度,阻礙了圖形向外傳遞信息的速度。
如果文字是放在這幾個地方,就完全沒有問題,文字解釋圖片。
照片排版技巧升級案例4
這張圖片,當文字被安排在綠葉的位置,它的顏色再使用綠色就不太合適了,和圖片這個區域的顏色太過接近,文字識別性變得很差。把文字換成白色,與圖片進行區隔,就不會出現這個問題。
照片排版技巧升級案例5
當然了,上面提到的是用文字來解釋圖形,如果我們用圖形作為背景來說的話,他們的主次關係反轉了,這就是另一回事了。
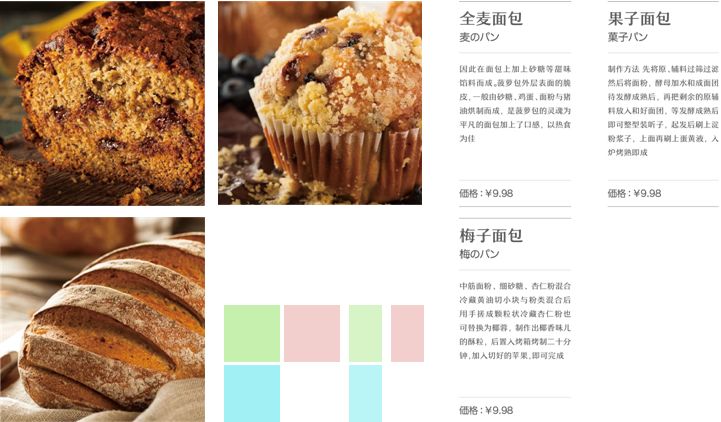
照片排版技巧升級案例6
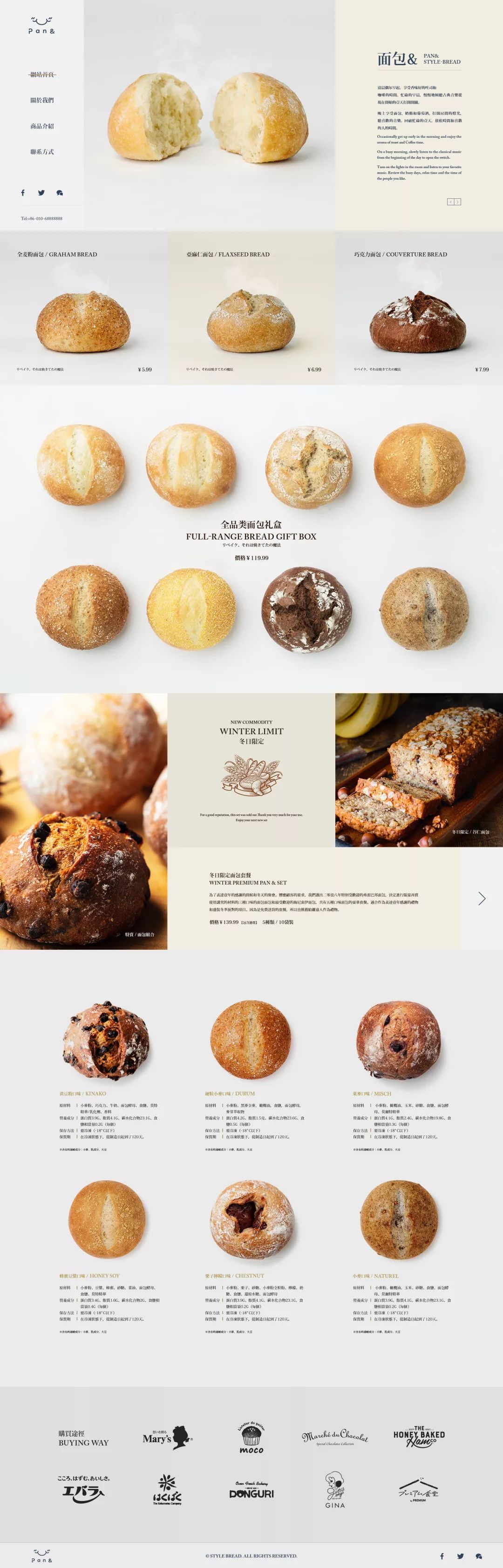
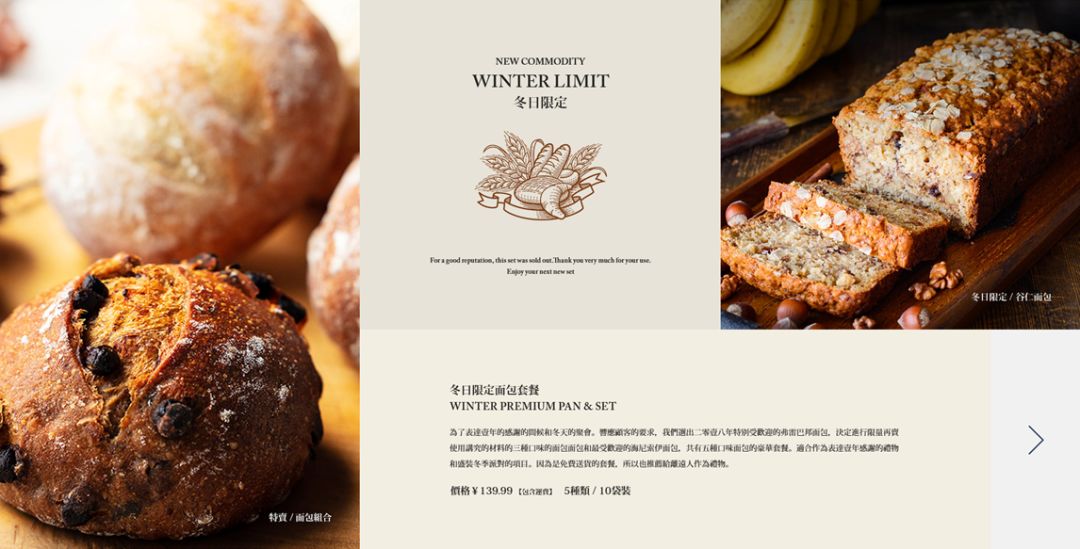
這是我們為這節課設計的案例,整個版式的形式,主要就是由圖片與文字的混排構成的。裡面在細節方面的控制,也都是遵循了我們前面的內容所提到的知識點,不管是整體的美感還是傳遞信息的方式都很舒服。
比如前面提到的圖片與文字的距離問題,不遠不近,正好合適。這裡兩組圖文的間隔距離加大,也是為了不給讀者的閱讀增加負擔。
當文字出現在圖片內部的時候,註解類的文字不能壓住圖片中重點展示的位置。
包括前面講過的其他注意事項,我們在欣賞優秀作品的時候都可以去有意識的觀察,看看別人在做圖文混排的時候是不是這樣處理的。注意並理解了這些知識點以後,把他們應用到自己的設計過程中,這也是我們學習、提升的過程。
來總結一下今天的內容,在我們進行圖文混排的時候要注意控制好圖片與文字的距離,不要給讀者設置障礙,圖片與文字的佈局不能為了美觀而破壞文字的識別性,注意圖片與文字的統一性,如果文字在圖片中,文字不能破壞圖片的完整性,顏色也需要有對比。