Google Fonts 免費字型網站一直是我非常喜愛的 Google 服務,其中收錄大量開放原始碼字型專案,讓使用者透過目錄篩選的方式找到自己需要的字型資源,除了免費下載也能藉由產生程式碼將字體內嵌到網站使用,大家都知道 Google 擁有相當龐大的網路連線能力,因此網路字型不僅能讓文字樣式更多樣化,也不會對載入速度造成影響,之前 Google Fonts 已將中文思源黑體放入 Early Access 測試頁面,用以改善中文網頁的文字顯示效果。
不過 Google Fonts 一直以來為人詬病的是網頁動線設計不佳,甚至沒有搜尋功能,還有國外開發者將它重新改造,推出更易於使用操作的替代方案 FontCDN,但這始終不是個最佳解決方案,終於 Google 把網站砍掉重練,現在的 Google Fonts 設計煥然一新!
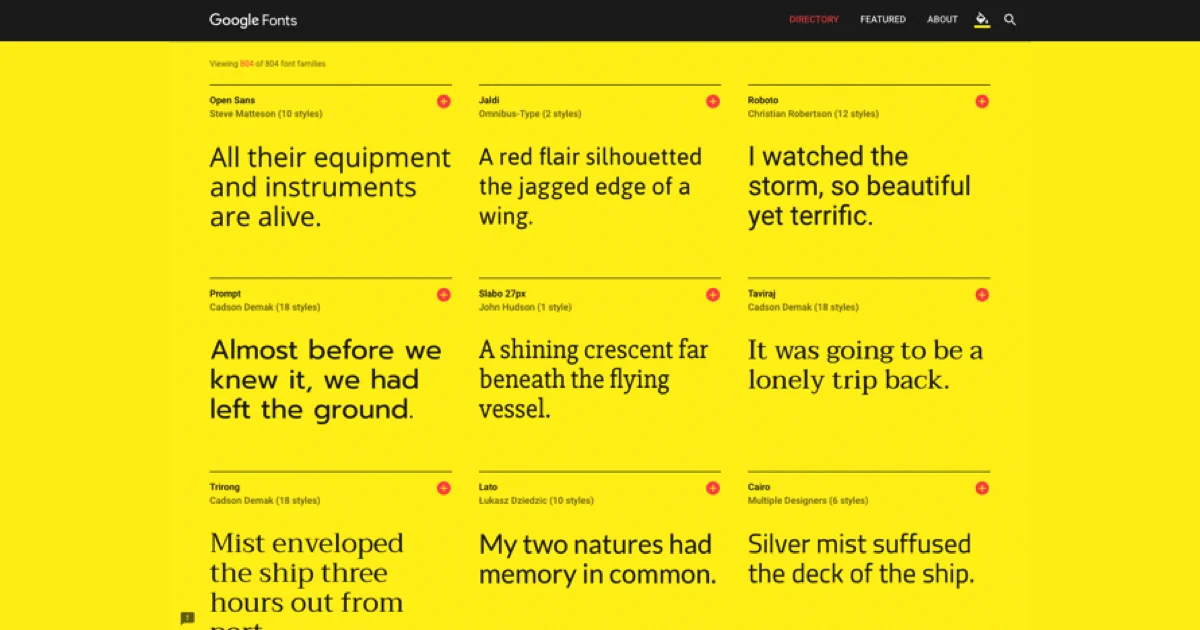
一打開全新 Google Fonts 網站後,映入眼簾的是維持一貫乾淨簡潔 Google 設計風格,右上角內建四種配色調色盤,可隨意切換成自己喜歡的顏色組合。
首頁列出一些精選的免費字型,設計師們很熟悉的 Open Sans、Roboto、Lato 和 Oswald 等等字型組合,直接在字型上進行即時測試,包括切換大小、字元預覽或不同字重的顯示情形。
值得一提的是 Google Fonts 終於加入搜尋功能!當然你也可以就不同的字型種類(Serif、Sans Serif、Display、Handwriting、Monospace)來進行篩選,當然字型下載、嵌入功能仍然是網站的主力項目,不過現在還會以圖表顯示出該字型在不同國家地區的使用比例。
網站名稱:Google Fonts
網站鏈結:https://fonts.google.com/
使用教學
開啟 Google Fonts 新網站後,直接在首頁就能測試不同的字型顯示效果,不過這些英文字型無法套用於中文上,測試時也不能使用中文(會無法正確顯示)。預覽時能調整不同字重和文字大小,相較於原本的 Google Fonts 來說確實更直覺更好用。
開啟任一個字型頁面後,會有非常完整詳盡的介紹,假如對於一個字型專案有興趣,還能找到它的設計者及背景。最重要的是每個字元的呈現效果預覽,亦能輸入文字來測試不同字重和字型大小顯示情形。
在字型頁面右上角點選「SELECT THIS FONT」後,再點選右下角就能開啟下載功能。
這裡區分成嵌入裝置(Embed)或直接下載字型檔案(Local Font Files),Google 建議使用者透過類似 SkyFonts 之類的字型管理工具,確保電腦上擁有最新版本的字型檔案。
如果字型有多種字重,還可以依照需求單獨選取。
透過 Google Fonts 產生的 Embed Code 就能夠將網頁字型套用到自己的網站部落格。
若你選擇的字型數量太多,可能會影響到網頁載入速度(檔案太大),盡量保持 Load Time 為綠色狀態(Fast)。
上面大致介紹從 Google Fonts 取用免費字型的方法。
另一個 Google Fonts 的新設計我很喜歡,就是能測試熱門的字型搭配組合,例如在 Lato 中會提供與其他字型配對(Open Sans、Roboto、Oswald、Indie Flower),能夠測試一下把兩個不同字型分別運用在標題和內文時產生的效果。
Google Fonts 在經過大翻修後提供使用者更好的介面使用體驗!Google Fonts 目前收錄八百多種字型,雖然沒什麼中文字型選擇,仍帶來非常多的設計與排版靈感,以及如何改善網頁閱讀,如果喜歡字型的話,別忘了到全新的 Google Fonts 網頁走走,保證令你大吃一驚。
值得一試的三個理由:
全新 Google Fonts 設計,操作及瀏覽上更順手好用
內建搜尋篩選,更快找到自己需要字型組合
可下載字型檔案(.ttf)或嵌入網頁使用
原文作者:Pseric
原文出自:Google Fonts 網站全新設計,免費下載八百種英文字型
責任編輯:BFA 簡報 編輯部