@魔力大熊 :為什麼別人的作品看上去很有質感,細節到位,自己的就平淡無奇,談不上滿意。問題到底出在哪?如何給設計作品最後「定妝」,讓最終的設計脫穎而出?下面這5條經驗之談(層次、色彩、陰影、字體、氛圍)能幫你搞定這個問題。
最後一公里?最後一公里!
最後一公里「Last Kilometer」這個概念,最早是拿來形容公共交通末梢的問題。後來各個行業都開始用,就逐漸引申為完成一件事最後且關鍵性的一步。(通常很棘手,但如果解決得當就能為整件事形成完美的閉環)而在設計領域里,大熊認為這「最後一公里」的問題,恰恰就落在最終項目的呈現上。
你可曾想過這麼一個問題:自己設計書看的不少,「設計大牛」的文章一篇不落,工作幾年經手的項目不說多有難度,至少數量上也很足夠了,照理說「設計經驗」很豐富。可為什麼逛 dribbble、behance、FWA 時,總能明顯感覺到,明明風格相近,別人的作品看上去很有質感,細節到位,自己的就平淡無奇,談不上滿意。問題到底出在哪?
不光是剛入門的設計師會有這樣的困惑,就連「身經百戰」的資深設計師,也會面臨類似的瓶頸,只是深度不同。
所以,如何settle、如何給設計作品最後「定妝」,讓最終的設計脫穎而出?
下面這5條經驗之談能幫你搞定這個問題。
一、層次
層次分平面和縱深。任何一個設計師,都應該充分意識到,有節奏的層次變化,能在用戶內心產生微妙的化學反應。
我們來舉個例子。
這是一個簡單的底圖+文字(背景是卡塔爾航空),沒有任何特別之處。然而卻問題多多,不趕緊補救一下,根本拿不出手。首當其衝的是平面版式的層次,全部內容堆到一起,丟失視覺重心;其次是畫面沒有縱深感,稍作停留就覺得乏味。
「Before」
理一下思路,我們可以從這幾個地方入手:
一級標題、二級標題、正文的強弱層次區分開;
沿著左側的機翼割裂方形框,形成縱深感;
來看看效果:
「After」
看出區別了嗎。按照剛才的思路稍作修改,是不是立刻煥然一新。
原理很簡單:
通過後期將畫面中的元素突出或弱化,人為的製造出視覺差,大大增強畫面的立體感。
「畫面元素在人眼中呈現的先後次序」
在設計中多多運用這樣的技巧,給自己的設計製造富有節奏的層次感,結果可能就大有不同。
是為「設計最後一公里」之層次。
二、色彩
大熊在轉行做設計前,是一個土木工程師。項目里密密麻麻的CAD走線大紅大綠,沒有眼瞎已經是僥倖。連大熊這樣的渣渣都能通過後期不斷練習,勉強在設計中把顏色基本用對,你們就更不用說了。所以,色彩一定要花功夫調整,否則可能原本不錯的設計稿因為顏色用的不夠「正」,就被可憐的打入冷宮。
我們來看這幅圖:
毫無疑問,肯定是後者更舒服?可是凡事要多問為什麼,我們把畫面的顏色提取出來看看:
左側的色樣超過10種,右側的色樣不過3種。
永遠記住,在絕大多數沒有把握的情況下,要嚴格控制畫面中顏色的數量,否則很容易擦槍走火。
再來看另外一個例子:
同樣的,大熊將顏色提取出來,對應至色輪:
發現癥結所在了嗎?
什麼樣的產品,就運用什麼樣的顏色組合。
大熊在設計選色上,自己總結了4種辦法,效率非常高(也曾在公司內分享過):
近似色
互補色
同色系
自然(圖片中)尋找
拿近似色來說,有現成的工具比如 Adobe Color,以及 Apple 設計師也在用的Color Schemer Studio 2 幫忙,在色輪上取正負30°的顏色,通常就是非常好的近似色組合。
「Adobe Color」
「Color Schemer Studio」
我們將上圖Color Schemer取的顏色來一次現場配色,是不是毫無違和感:
「蒙特里安構成派的作品風格,按近似色重新組合」
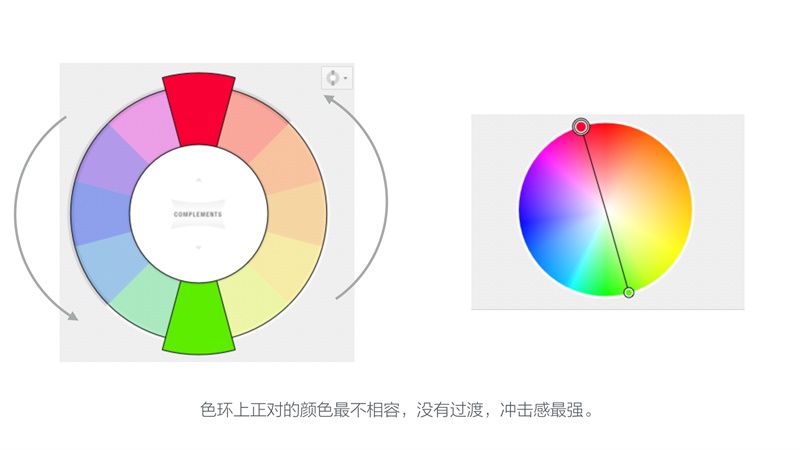
再說互補色,色輪上對應的兩個顏色就是視覺衝擊最強的顏色組合。
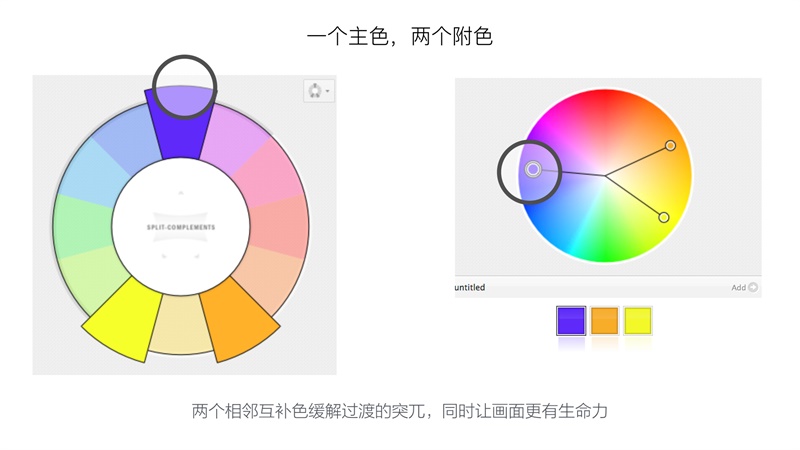
但是千萬不要拿來就要,先敲定一個主色和若干輔色:
再確定色塊的比例:
「比較常用的做法」
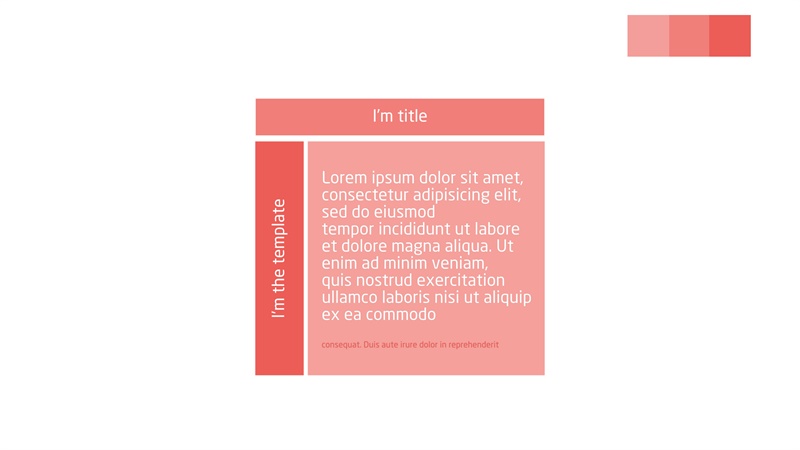
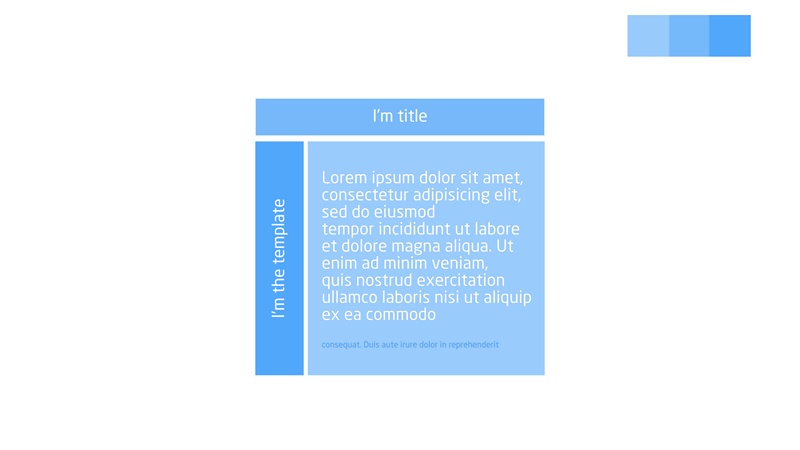
接著說同色系,這個比較簡單,通過加深或減淡基本色,就可以定義一組可用的顏色出來:
大熊基本上是選定一種顏色後,分別疊加20%透明度的白色和20%透明度的黑色,得到了想要的同類色組合。
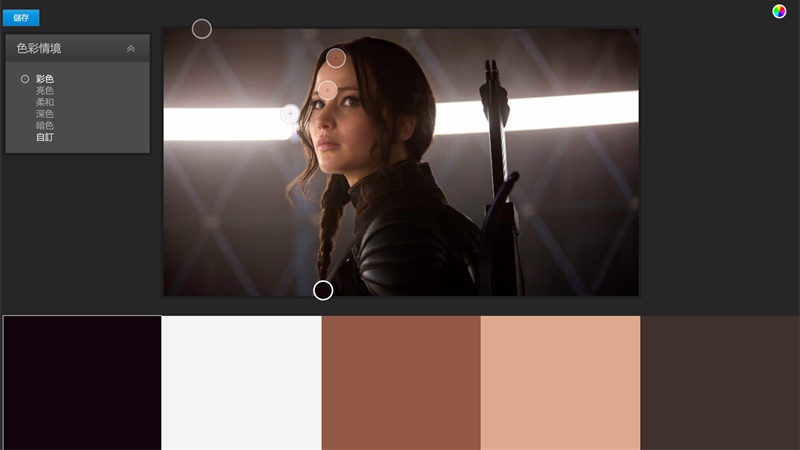
最後說說從自然中取色,拿一張大表姐的照片舉例,放入Adobe Color 自動識別出圖片中的主要顏色:
「Adobe Color 識別顏色」
根據這幾個顏色以及主輔色的比例,我們可以在短短幾分鐘就完成一個可用的版式設計:
「這裡稍微提升了畫面的亮度和飽和度」
如果在設計中發現作品不合心意,沒准問題就出在顏色上。
上述4個技巧在任何場景下都可以靈活運用,這下知道該怎麼做了吧。
三、陰影
幾乎是GUI界面設計誕生的那一刻起,陰影的運用就無處不在。
20世紀末的應用界面基本上都長這樣:
「Windows 2000 Pro預覽版」
可以看到,界面設計有高光有陰影有漸變。在當時GUI設計是一個新興的行業,大家都沒有可參考的對象,傳統的平面印刷設計很難拿來借鑒,同時又受制於製圖軟件特性限制,也就有了如上圖的結果。
後來設計工具不斷迭代,手法也越來越多,特別是iPhone OS(是的那會還不叫iOS)出世後,擬物設計「Skeuomorph」風靡整個設計圈,在iOS 6的時候達到了頂峰。幾乎所有設計師都在拼命畫ICON,花費大量的時間在界面中的投影、反射、紋理、高光上,誰的設計能讓人更想「舔」一口,誰就贏了:
「被無數設計師臨摹的圖表界面,設計師 Mike 的作品」
iOS 7 推行扁平化設計後,當時的設計圈就炸開了鍋。「這麼多年辛苦練習的設計技巧,說拋棄就拋棄?」於是他們還是想到了陰影。你要說2014年最流行的設計風格是什麼,毫無疑問是漸變「Gradient」+長投影「Long shadow」:
「典型的長投影設計」
如果你還有印象的話,一定記得當時Appstore只要上推薦榜的應用,一大半都是這種風格。
藝術源於生活,長投影在生活中也隨處可見:
「羅德島藝術設計學院——藝術博物館外立面的長投影」
緊接著設計師們就看膩了長投影,開始轉向紙片化的設計,另加上大範圍的薄陰影烘托質感。風格依舊是扁平的,只是大家在探索的過程中往裡面加入了很多新的元素,變著法子做出不一樣的感覺。
「泰國設計師 buatoom 設計的廣告banner」
為了更好的理解在這二十年里的設計風格演變,大熊畫了下面的圖來管中窺豹:
「陰影在設計中運用的演變」
大熊想說的是,對潮流不要抗拒,新的設計風格興起一定有它的時代背景。(比如扁平化的設計將設計師從無止盡的像素堆疊中解放出來,從更實用的角度去做設計,讓精力回歸到最基本的交互和使用體驗上。)然而也要時刻保持思考,風格是皮外物,適合的才是好的。
花這麼長篇幅說陰影跟文章的主題「設計的最後一公里」有關係嗎?
別著急,有的。
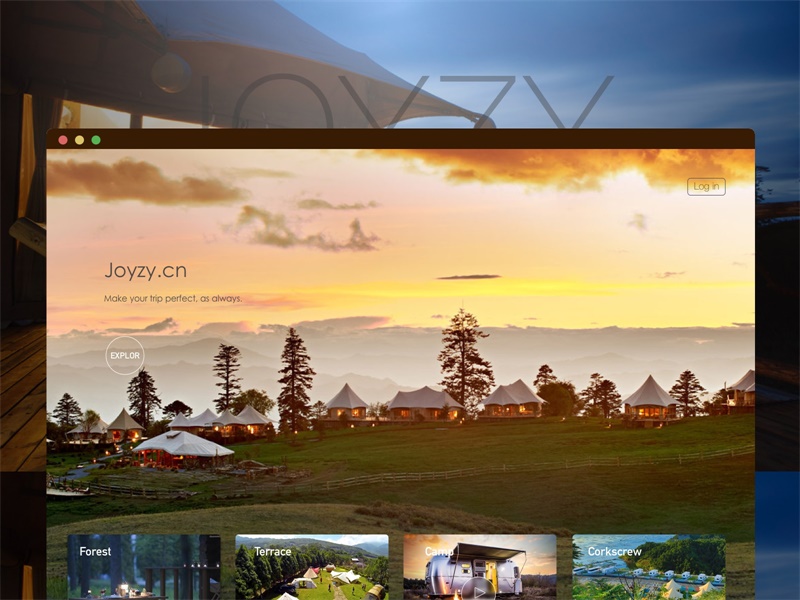
還是舉個例子,這是大熊2014年給某個定制高端戶外游的公司做的視覺概念設定,仔細一看,問題不少。首先是採用卡片式的設計,最好將內容和背景脫離開,否則「可點擊」的暗示不夠強烈;其次是採用了幽靈按鈕「Ghost Button」,要補充一些必要的細節讓內容更完整。
「Before」
所以我們可以這麼改進:
通過邊框「Border」和陰影「Shadow」將卡片導航與背景明顯分割開;提高文字的可讀性;
給幽靈按鈕增加細節,即便鼠標沒有移到上面處於「Hover」狀態,也要給人明顯可點擊的暗示;
「After」
是否看出區別:右側底部卡片的標題可讀性提高了,卡片和背景也分割的更明顯。
一點點陰影,差別可以如此大。
四、氛圍
優秀的設計作品無一不重視氛圍的渲染,就好像去餐館吃飯,同樣一盤菜擺在蒼蠅館子的餐桌上,和擺在米其林餐廳里,人們對它的價格預期是不一樣的。我們花了95%的時間在反復推敲設計的合理性,交互的一致性。為何不多花那5%的時間,將最終要給別人看的設計好好打磨,呈現一個更好的樣貌?
我們還是來舉個例子,這是大熊很久以前練習時繪制的燈塔:
「Before」
這張卡片設計沒有絲毫特別之處,換句話說,太單調了。
我想我們可以從這幾個方面入手,強化設計最終呈現的效果:
呼應主題的背景,可以用高斯模糊或漸變;
一些細微的裝飾性元素;
文字和陰影;
一起動手試試:
看起來是不是比原來孤零零的卡片更完整。
這就是為什麼我們要強調氛圍的重要性,同樣的設計,僅僅多用一些心思,就提升了整個設計作品的完成度。
「越用心,越美好」這句話,在這裡是適用的。
五、字體
大熊對字體的研究只有皮毛,但有一點記得很清楚:用對字體,設計才得體。
你不會想要在卡通風格的設計中用宋體,同理,也不會用娃娃體去做嚴肅文學作品的封面。
用錯字體,就像是穿著高跟鞋去登山,夾著拖鞋去跑步,總歸是勞心乏力,還不好看。
十分慚愧,大熊平時用的最多的英文字體,無非就是這麼幾款:
「基本都是系統自帶字體,請善用搜索引擎」
此外不得不提的是,大熊所在公司當前的LOGO,也是在Lucida Grande這款字體的基礎上做的變形設計(這款字體實在是太經典了):
「haobtc LOGO」
所以,這對你意味著…
每當設計接近尾聲時,時刻記著從這五個角度重新梳理一遍(這裡只是拋磚引玉):層次、色彩、陰影、氛圍、字體,你會發現,如果每樣都比之前好那麼一點點,整體設計會大有不同。
設計中的「最後一公里」,歸根結底是細節的積累,用心探索,設計會越做越好。
這篇文章裡提到的幾點,不過是設計中經常會碰到的常識,要想真正提高設計能力,還需要大量反覆地練習。設計圈內高手如雲,大熊依然徘徊在門外。只有通過不斷學習,或許才有一天能做出讓別人感動的設計,與大家共勉。
本文作者:優設
本文出自:从平庸到卓越!5个帮你快速提高设计稿质感的实用方法
責任編輯:BFA 簡報 編輯部