前言
構成是什麼,不就是把我們的自然界里的視覺規律再通過文字整理歸納的知識麼?所有設計的門類,幾乎都離不開構成,所有視覺的表現也都體現了構成。它太隱蔽了,也太簡單了,它是整個視覺世界的抽象,因此很多人就覺得應用上特別困難。要說推薦構成的書,我十分沒有把握,但看了孫彤輝的《平面構成》,好像又豁然開朗。不如就這本書的思路,我們再來一起學一下這些基礎吧。除了理論,最重要是我們從理論再回到實踐,從抽象再回到日常。
一、並不是小小圓圓才叫點
點是造型的基礎之一,是造型最小的單位。空間中出現了一點就能吸引眼球,再出現一點,這個焦點的注意力就均分了,如果這些點大小不一,則首先吸引焦點的是較大的那個點,再接著是較小的點,這樣就形成了視覺的節奏。首先,你必須要簡化日常所見的點,任何一個能引發視覺緊張,產生視覺張力的圖形都有被稱為「點」的可能,並不是小小圓圓才叫點。
上圖的頁面在覆蓋層上表現很多水滴狀的圖像,隱隱透露出下方的圖像信息,給人一種半遮面的未知之美。
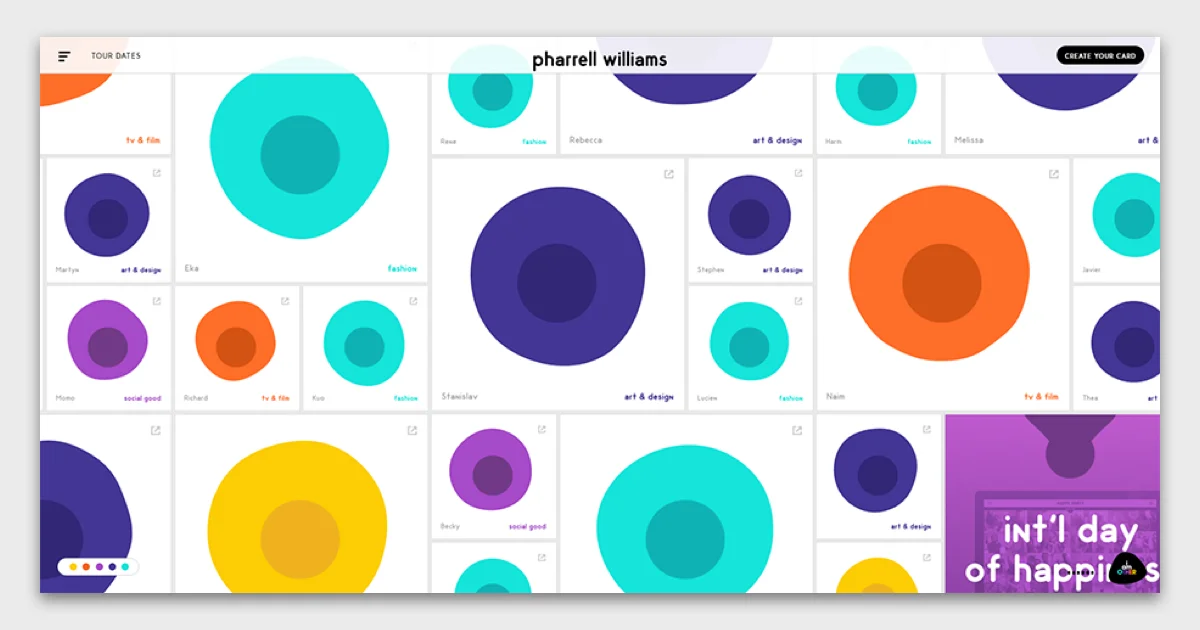
這裡的大小不一的點形成了一種視覺節奏,你的視覺會從一個點跳到另一個點,配色鮮明,構成一派歡快的氛圍。
從上面兩個例子可以看出,在造型的世界中,點是具有形象的,也是有大小的,並且點的大小是有限度的。超越限度就會失去點的性質而成為「面」。因此,點是根據周圍環境而確定的,點與其所在空間的面積應該是一種從屬關係,它本身具有一種細小單位的性質。
這個海報中,利用圖形的合成,把人物也看作一個點,這個點由於是一個人物攀爬的狀態,其實更能激發一種緊張向上的活力。
二、一個點就是一個小宇宙
點具有張力的作用,它具有一定的緊張性。點在版面中的位置不同、數量不同、大小不同,給人的張力感受也不同。
理論上,在不考慮其他視覺元素的作用下,一個點處於中間位置的時候,是非常穩定的,但略顯得呆板。因此可以把點的位置往左上或右上移動,這樣就形成一種上升的力量,帶來了動感。
例如此處的圖形安排,如果放於中間,看上去會特別穩定,當然也會比較無聊。
往上方移動,帶出一種往上提升的力量。
下圖中的圖形浮動在流動的波浪線上方形成一種浮動其上的美,略靠中間的位置,由於極少其他元素的干擾,整體畫面簡潔、穩定。
三、點與點的火花
點與點之間,會形成一種視覺牽引,你的大腦會自動腦補出兩點間的連線。以此類推,如果更多的點不僅形成了線,還連成了片,所以,用點這個單位就能創作更多的線和面。這時,點的裝飾作用減弱了。
例如上面這個由藍色的點來組成的數字「8」,形成的虛面效果非常活潑。
這裡的點的連線部分已經用一種「未斷欲斷」的手法表現出來,而其他的部分則相比就顯得更獨立,有一種對比,在45度角的對稱也有一種傾斜的活力。
四、點的構圖運用
圓點波爾卡抽象圖案
在運用點作為主角構圖的案例中,最常見的就是利用點的集合關係進行構圖,日本草間彌生的作品是最具有代表性的。圓點本身的造型柔美、可愛,利用大大小小的圓點安排空間深度的關係,有機組合就能形成有趣的圖案。下圖是草間彌生的南瓜圖。
由於圓點本身的抽象性,這個圖也同樣姿態萬千,未必是一個南瓜。這份創作理念自然是大師的手筆,我們能從中學到的是她運用圓點的創作技巧。她把南瓜分成了對稱的瓣狀,每一瓣安排了圓點來形成一種立體關係,讓你感受到南瓜表面的起伏。
紋理背景
點也可以大面積鋪開形成紋理,根據點的形狀來表達不同的氛圍。
利用五彩繽紛的圓點形成類似氣球一樣的歡樂氛圍,不僅作為背景存在,也由於圓點的有機的位置安排,顯得非常灑脫自在。
聚合成形
也是同樣運用上例的圓點,採用一種較為規律的構圖方式,形成一個邊緣略散,但依然能成形的聚合體,整個圖形往外擴散,給人一種膨脹的張力。
本例中,你可以看出,當點試著拋棄中心構圖,拋開規則而成群出現的時候,有一種動感。這種動感通過色彩、大小、位置就能輕易獲得一種完美的張力。這是利用圓點之間的關係而形成的。
五、想和做
理論畢竟是停留在文字階段,實踐是,我們通過圓的構思來設計一個輕網頁的首頁界面。
這個界面是一個攝影作品的網站,首頁如果直接按照九宮格或者瀑布流排列攝影作品的方式顯然有點太規範,採用「輕」的思維方式,我們只需要展示一張大圖即可表現出作品的美感。但在這個網站中,我們還想要透出一種含蓄美,或者一種隱藏起來的美,這時,可以想到這個點的方式,因為點可以凝聚成面,這個面不太具體,給人一種虛化的感受。
STEP 01
我們先做出這個點的組合圖案,採用漸次變化的方法,中心大,往兩端漸變小。這樣的構圖產生了空間深度。
STEP 02
再將攝影作品大圖全屏展示,形成一種全屏的視野。
STEP 03
在圖片的上方增加一個純色的深藍色圖層,圖層的靠右側,也是攝影作品的右邊人物面部焦點處利用蒙板製作出步驟一的圖案,略降低這個圖層的透明度。
STEP 04
添加上LOGO和漢堡包菜單圖標。顯然這個作品網站是極簡風格,因此導航隱藏起來可以減少頁面的干擾。用戶的視覺首先會被右側的這種隱約其中的效果所吸引,再關注到LOGO、菜單等。這是我們所安排的用戶的視覺流。
LOGO的圖案並不是像其他網站一樣靠左,而是略往中心移動,這樣做的目的是為了增加頁面左邊的視覺的趣味,讓LOGO和右側的畫面有呼應,不至於分成兩個完全不相干的陌生部分。
菜單的圖標放置於左側中線,剛好也和右側圖案的最左一個圓在一條水平線上。它們同樣產生了一種遙相呼應的關係。
整個界面在左側保持了留白,讓右側的畫面更突出。大家可以想象如果左側放太多信息,不但削弱了右側的視覺效果,整體的視覺將會失去重點。這是我們在設計中應該盡力避免的。
後記
點的魅力絕無這麼簡單可以說盡,在設計時,我們會因為擁有太多技能,希望窮盡所有的功力去表達,往往事與願違,事實上,你只需要從中挑選一種,比如就用點這個元素來表現,都值得我們往深處挖掘。
本文作者:飞屋设计
本文出自:平面构成之“点”睛的张力
責任編輯:BFA 簡報 編輯部
簡報小聚 #40 2018 年 11 月聚會
11 月 15 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。