圖表的呈現在簡報中往往是一個重要的環節,
而強調圖表中的重點更是時常會遇到的情境,
但大多數人愈想要強調圖表重點,反而讓觀眾愈不容易抓到重點。
前陣子我在臺大公衛所演講時,就遇到一個很經典的案例,
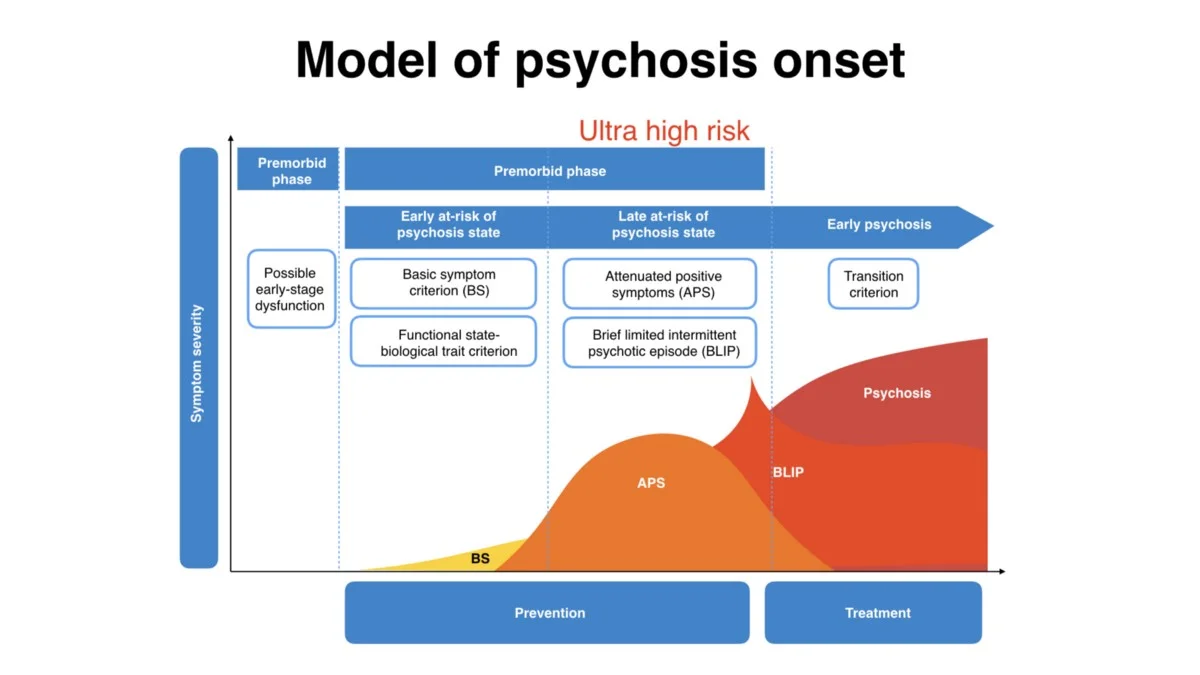
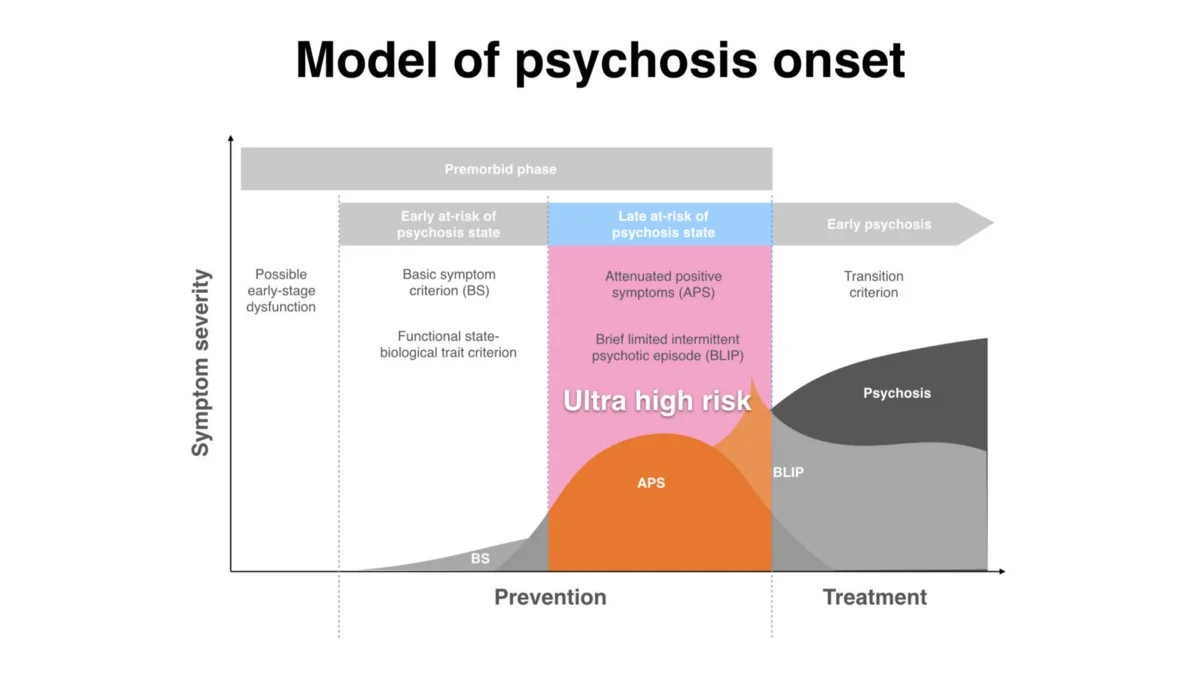
臺上老師秀出一個學生簡報上呈現了一個這樣的圖表:
這是一個很典型的科學圖表,在這張圖表中相信只要你仔細看還是可以猜到
這張圖表是想要強調 APS 與 BLIP 同時出現的階段是極度危險期,
而這樣的呈現方式是很常見卻不夠直觀的呈現方式。
我認為這張圖表有幾個問題:
| 用紅色虛線框強調重點區域效果不彰
| 過多的色塊與框線相互競爭視覺注意力
| 文字的層級差異不夠明顯
因為以上的問題導致觀眾在看這張圖表時,無法聚焦在它想強調的重點區域。
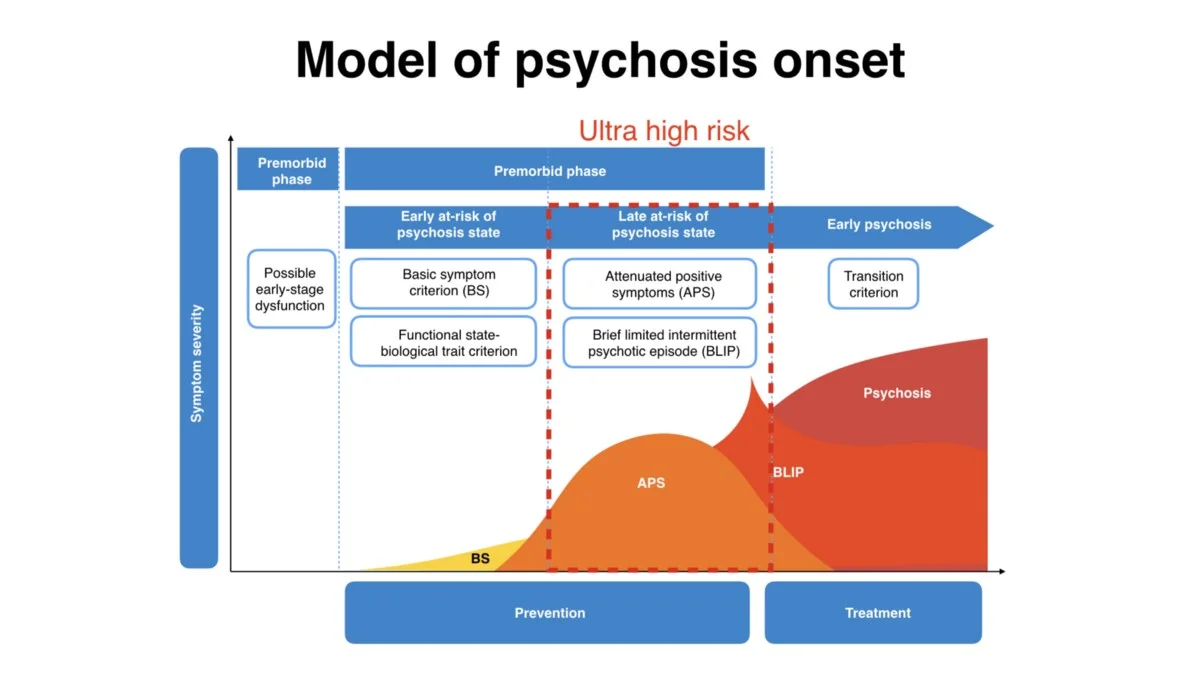
於是當時我就現場示範應該如何優化調整這張圖表:
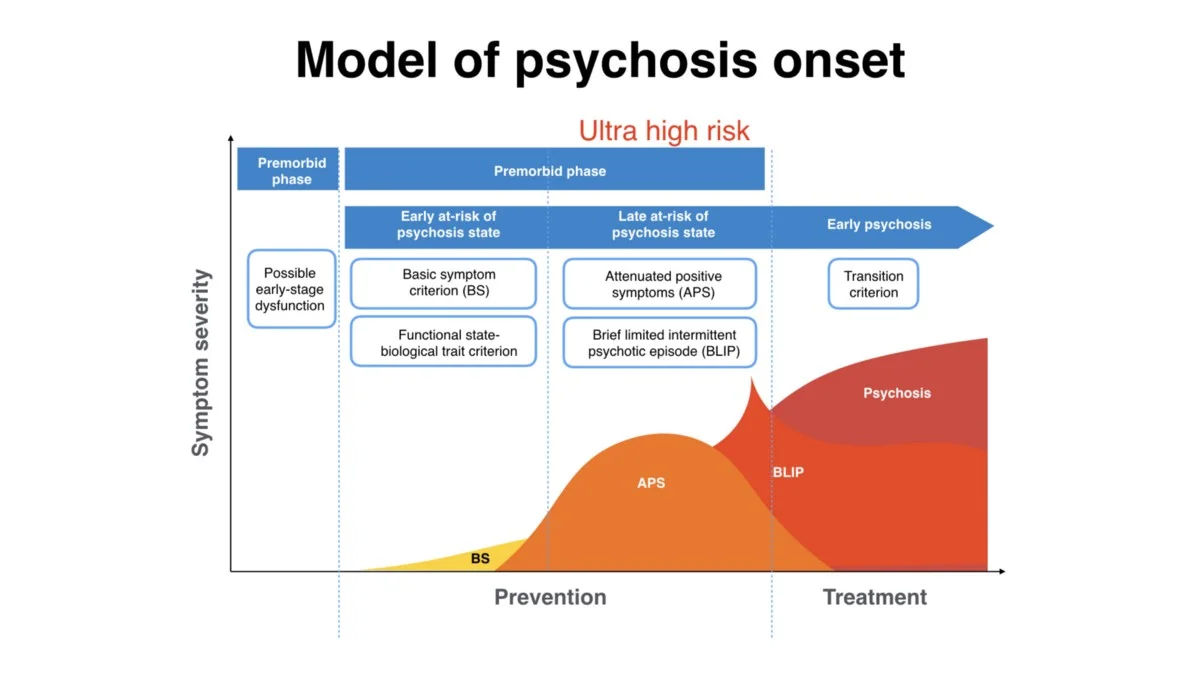
STEP 1 | 將強調效果不彰的紅色虛線框移除
STEP 2 | 將軸線文字的色塊移除,並強化軸線上 的文字
可以發現軸線文字色塊移除後,
圖表變得比較清爽,同時將軸線上的文字適當地加粗加大,
可以不失分量地清楚傳達軸線上的意義。
由於橫軸是有時間變化的意含,
所以將區分不同階段的藍色虛線延伸至橫軸下方,發揮區別的作用。
STEP 3 | 用單色配色原則替代數值原本色彩
所謂單色配色原則指的是不同濃淡的同色系色彩:
不同濃淡的同色系色彩
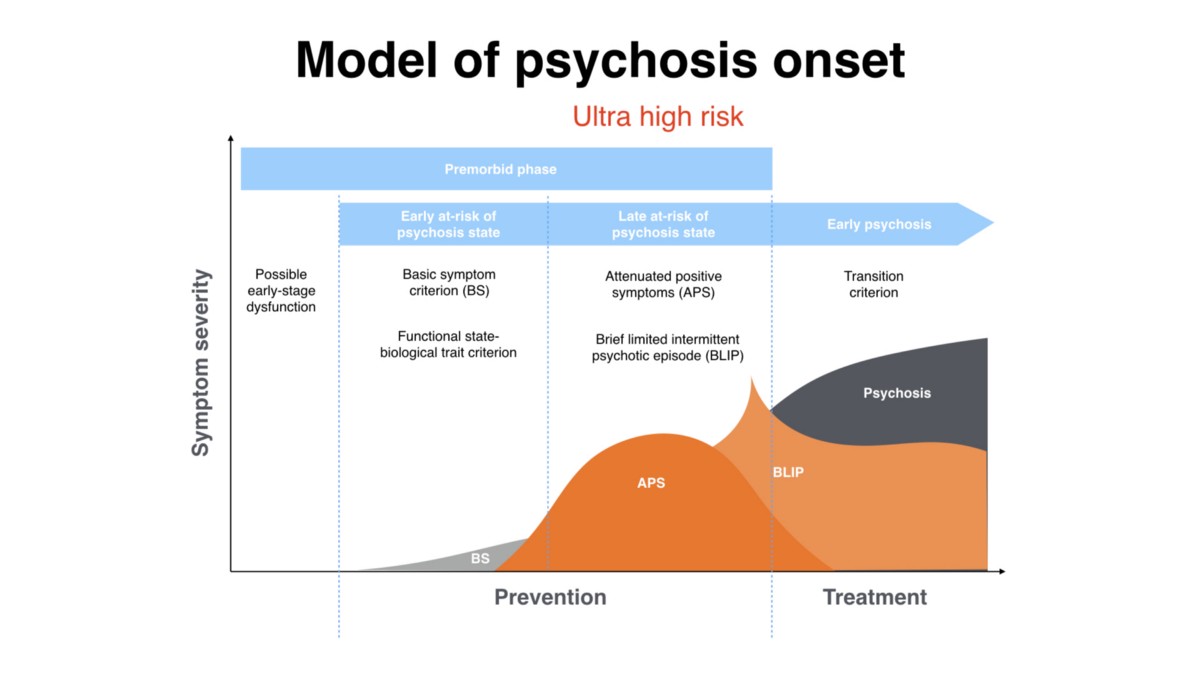
在調整數值顏色後,我們可以發現將不是重點的 BS 與 Psychosis 數值改成
不同濃度的灰色之後,能夠讓觀眾的視覺停留在有顏色的APS 與 BLIP 數值上,而這兩個數值我運用不同濃度的橘色來呈現,
可以避免彼此顏色過度競爭但又可恰好區別彼此,並且降低配色不佳的風險。
STEP 4 | 將上方的階段色塊濃度調淡並去除中層 不必要的框線
將上方的階段色塊濃度調淡之後,
我們可以更專注的聚焦 APS 與 BLIP 數值表現上,
同時中層的框線移除後,整個圖表變得更加清爽,
但又不影響原本的訊息判讀。
STEP 5 | 將 Ultra high risk 文字下移,並利用
底色及陰影做出對比
透過將 Ultra high risk 區域加入底色之後,可以更明顯地被觀眾所注意,
至於文字的陰影加不加影響不會太大,這邊只是想更強調,所以加上了陰影。
其實到這個階段,已經可以說是優化到 90%,
一般論文圖表能重製成這樣也很有誠意了,
如果你想要更突顯,讓觀眾一秒內就聚焦在圖表重點,
你就需要做完以下最後一步。
STEP 5 | 利用圖片遮罩的技巧,充分突顯
重點區域
利用簡報中的圖片遮罩技巧,
可以將非重點區域的色彩飽合度降到0,只留下重點區域的色彩,
這樣一來就可以讓觀眾一眼聚焦在你想說明的區域,
觀眾也不會被圖表中的其他訊息干擾。
我們來對照一下圖表優化前後的差異:
優化前
優化後
相信大家即使不是這個科學背景領域的人,
在看到優化後的圖表依然可以很快速直覺的指出重點區域在哪裡。
一個好的圖表就是要站在觀眾的角度,去設想什麼樣的方式可以讓閱讀者不費力地捕捉到圖表中要傳達的重點訊息 。
希望透過這個實際案例的說明,可以讓大家更理解圖表資訊呈現上的訣竅,
我們也可以發現一個好的簡報設計視覺呈現不一定要有很多繁複的變化,
能夠準確有效傳達訊息才是最重要的事情。
本文作者:黃祺浩
原文連結:運用單色配色與對比,輕鬆強調簡報中複雜圖表的重點訊息!實例優化詳解
責任編輯:BFA 簡報小聚 編輯部
簡報小聚 #31 2018 年 2 月聚會
2 月 22 日|簡報交流聚會
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #邏輯結構 #視覺設計 #訊息溝通 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。