留白是藝術設計中需要遵循的重要視覺準則之一。網頁設計中留白使元素之間保持距離,擁有呼吸的空間。下面放幾招留白要點 >>>
一、空白不代表無用
一些人可能認為頁面上的空白越少越好,為了放盡可能多的文字,圖片等信息,或者為了縮小整體版面。其實不然,頁面上元素越多越容易混亂,讓人找不到正確的閱讀順序(視覺流線)。所以頁面需要充分的留白,當然過多留白也不好,需要找到一個平衡點。
一般來講留白過多比留白過少要好一些。所以設計時多調整,看哪一種比較舒服。
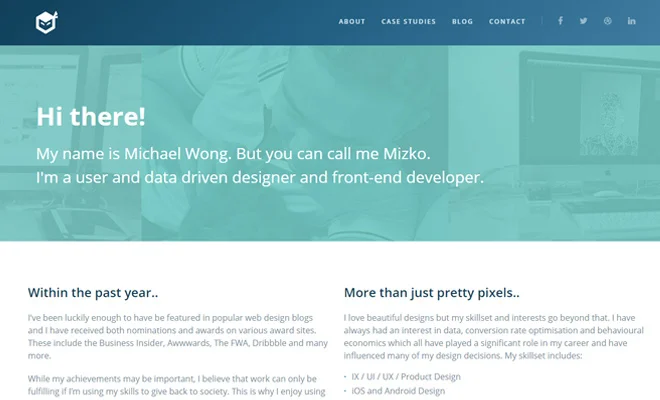
Michael Wong網站的「About」頁面,焦點就是標題文本「Hi there」。因為它的字號最大,周邊留白最多,所以第一眼看到的就是它。
導航條上的幾個引導文本也很突出,雖然字號不大,但是文本間隙比較大,文本和背景顏色設置也對比明顯。
再來看Tuts+ Network網站。它的首頁文本字號有的極大,有的極小,層次對比鮮明。
三、控制文本可讀性
標題字號要最大,標題下的文本要緊跟著標題以示與標題有關聯。段落要有段間距,否則文本顯得冗長難讀。頁面底部要適當留白。
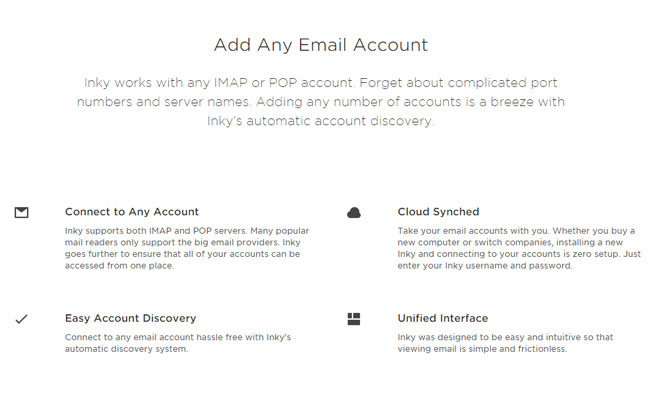
Inky網站的首頁文本層次運用也很出色。標題文字都夠大,然而往下拉發現有些段落文本字號很小,似乎影響影響了文本閱讀,其實加強了文本塊與塊之間的區分,增強了各區塊的整體性。當然這是基於這些文本屬於不那麼重要的輔助性信息。
四、平衡頁面佈局
做出一個平衡的佈局需要敏銳的眼光。
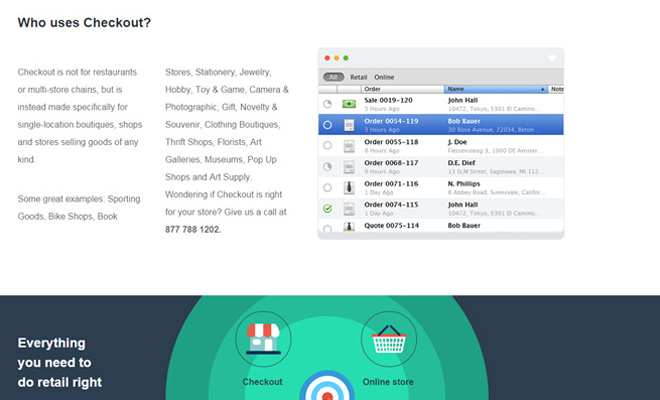
Checkout App網站也類似。每個區塊用空白區分的很開,看起來比較寬松舒適。
空白運用得當時,網頁佈局均衡,人通常不會注意到留白的存在,而空白運用不當時,頁面佈局就會給人感覺不均衡,就需要調整了。
小結
可以把留白當做睡眠和空氣,兩者是生活不可或缺的元素。沒必要把留白當做必須遵守的規則,不如把它做可愛的設計幫手。
原文作者:優設
原文出自:呼吸感!五个诀窍帮你快速掌握留白的艺术
責任編輯:BFA 簡報 編輯部
簡報小聚 #37 2018 年 8 月聚會
8 月 16 日|職人簡報交流聚會
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。