色彩能改變商品給人的印象,如果你已經把色彩學還給老師了,沒關係,希望這篇文章能讓你溫故知新。我們生活在這個五彩繽紛的世界裡,雖然每天都在享受大自然給予我們的視覺盛宴,但輪到我們自身來運用色彩時,是不是又覺得束手無策,不知所措呢?
真正擁有豐富色彩感的人只占極小的一部分,利用有限的色彩營造視覺衝擊效果的專家更是寥寥無幾。作為對配色苦手的大多數人,有什麼方法可以提高配色能力,避免嚴重的配色錯誤呢?
這篇文章相對基礎和簡單,將會介紹基礎的配色理論和一些實用的配色工具,可能對於配色苦手的新人會有一些幫助。當然也包含了自己的配色喜好,顏色是沒有責任的,岡本一宣這麼說,不同的人對於顏色的喜好各不相同,如果這篇文章能在閱讀完之後給於你在配色方面提供一些經驗和幫助於我來說便是非常榮幸的事情了。這次的文章是結合了《配色設計原理》以及《設計的細節:日本經典設計透析》兩本書的部分內容,在這裡推薦大家在工作之餘閱讀。以下是正文內容。
一、需求做完了總感覺哪裡不對
不管是設計師做需求還是運營為公眾號新寫了一篇推送文章,又或者是是自己需要做一份ppt來向合作商展示產品。花了大半天時間終於折騰完了。大呼一口氣,正打算交付的時候,仔細一看,總感覺哪裡不對。
配色一般發生在需求製作之前的思考,或者是作品完成之後的檢查,也就是“頁面做完之後總覺得哪裡不對”。當然出現這樣的事情自然是在顏色方案上出現了一些問題,那麼我們可以從哪些方面著手來進行修正呢?
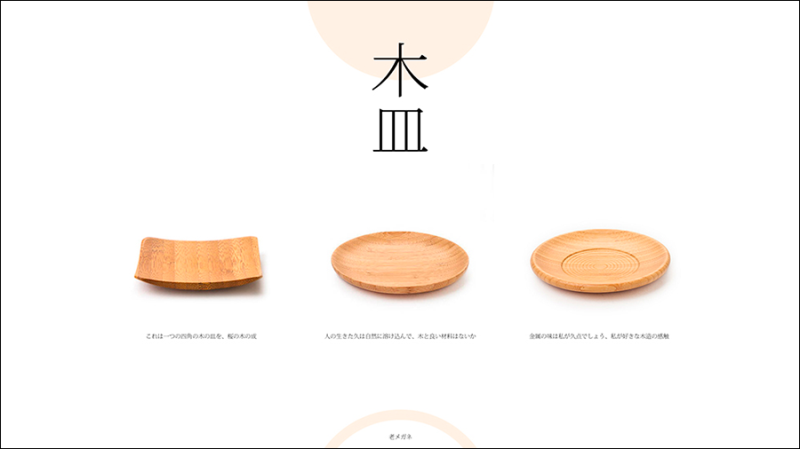
從這張圖中我們可以感覺到確實有很多的違和感,那麼我們分開來討論,到底是哪些部分出現了問題,如何改善才會合適些。我們把頁面的內容分為:背景(底色),圖片(形狀),文字。來分別描述在顏色上的問題。
1.背景,背景顏色過於重了,在體現寧靜、穩重風格的版面時,利用白色去表現寫真是表達主題的一條基本原則。在背景選擇時往往需要同時考慮角版圖片的背景,不至於在完成時出現較大的顏色反差。
2.圖片(圖形),其實是較為統一的木色,但是上下兩部分的“圓形”卻使用了比較亮眼的橙色,抹殺了寫真本身的顏色,雖然達到了吸引人的亮眼氛圍,卻給人一種輕率不穩重的印象。
3.文字,如果仔細看的話,文字的顏色似乎過於多了,在寫真介紹中分別使用了三種顏色。同時,在深色背景上使用的黑色標題產生了讓文字不容易閱讀的感覺。
下面就針對這個簡單的例子,我們進行一些修改:
修改後:
1. 簡單地利用白底,在簡約風格的作品中,一般會運用白底表現效果。白色底色是版面設計的基本色,是可以襯托出任何寫真的萬能色。
2. 修正了圖形的顏色和文字的顏色,讓畫面更為統一和諧的同時增加了可讀性。
二、基礎配色理論
說到這裡,其實關於怎麼選擇顏色真的有很多很多的方法和理論,同時也會因為設計師的性格和喜好,對同一個作品又不同的見解,真正擁有豐富色彩感的人只占極小的一部分。我們能做的只是在可以使用理論方法等情況下,減少不必要的錯誤和正確的使用顏色,僅此而已。接下來的部分是基礎的配色理論,可能會相對枯燥和乏味,但對於每一位元需要和顏色打交道的設計師,這也是必須要交手的物件。
色彩是什麼?
其實硬要說色彩是什麼,它是人腦對於光的強弱和不同波長所產出生的差異的感覺,與形狀同為最基本的視覺反應之一。物體被光線照射並反射光線被人腦接受,形成了對“色彩”的認識。當然還有些物體是直接發光的,比如說我們的螢幕。光波是電磁波的一種,其中人類可以看到的稱之為“可見光”根據可見光波長的由短到長,我們可以識別紫色,藍色,青綠色,綠色,黃綠色,黃色,橙色,紅色等色彩。
色彩的三屬性
我們把顏色分為“色相”、“明度(亮度)”、“純度(飽和度)”三個屬性,色彩可以根據三屬性進行體系化的歸類。為了能夠掌握無數的色彩並運用自如,必須充分理解這三個屬性。
色相:色相是指物理學或心理學上區別紅、藍、黃等色感的要素之一,同時也指顏色本身,將色相按照波譜上順序進行排列,首位相連,形成的環狀圖形,稱之為“色相環”。在色相環上確定了色相之間的關係後,配色實踐就變的簡單點多了。
明度(亮度):明度是指色彩的明亮程度,在任何顏色中添加白色,明度上升,添加黑色,明度下降。因此,色彩中明度最高的是白色,明度最低的黑色。白色-黑色的灰度色標示明度差異的表現。同時明度也是決定文字可讀性和物體外觀的重要元素。兩種色彩之間的差別,明度方面的對比越強烈,色彩之間的交界部分越明顯。
純度(飽和度):純度是指色彩的鮮豔程度。新鮮水果的那種鮮豔、顏色的色彩代表的是“高純度”,樹汁和泥土等天然染料那種樸素、淡雅的色彩代表“低純度”。純度越低,顏色渾濁,純度最低的是灰色(無彩色)。純度的高低容易形成不同的氣質,一般來講,純度越高,越有活力,充滿朝氣,純度越低,則容易給人成熟穩重的印象。
色彩三屬性的模式圖(色立體):
其實可以簡單的理解為一個以色相環為基礎變化成的一個圓柱體,圓柱體的側面分佈了整個色相環;圓柱體的底面到頂面,色相環的亮度發生變化;圓柱體的軸心到側扁表層,純度發生變化。
當然,現實中的純度變化會根據色相的不同而不同,並不是規律的幾何變化,因此,實際上的這個“圓柱體模型”應該要複雜的多。
關於色調
大家應該經常聽人提起過色調這個詞語,在顏色三屬性中並沒有給出“色調”的定義,那麼色調到底是什麼呢?色調是指色彩的濃淡和強弱程度,是通過色彩的明度和純度綜合表現色彩狀態的概念。也就是大家平時感覺的“這幾個顏色放在一起好像是一個色調的”這樣的感覺,雖然色相,不統一,但是如果調整好“純度”和“明度”也能讓畫面展現統一的配色效果。
其實色調是日常生活中人們對於色彩認識非常重要的一環,很多時候我們覺得某個畫面非常協調統一時,往往是色調一致給人的效果。在實際配色過程中,如果需要選擇使用多種顏色或者使用到彩色的寫真的時候,使用色相調和的方法就比較容易達到效果。
色相差與色調調和
在使用色調調和的配色方案時,可以使用各種各樣的色調,但顏色的深淺(純度/明度)需要控制在一個幅度之內。
三、利用例子來描述基礎的配色方法
下面會以一個範例來作為範本,展示基本的配色類型。分為“由色相差而形成的配色”和“由色調調和而形成的配色”。
A:由色相差而形成的配色
1. 有主導色彩的配色:
這是由一種色相構成的統一性配色,體現整體統一性,強烈的色相的印象。如果不是同一種色相,色相環上相鄰的類似色也可以形成相近的配色效果,這就是“同色系”配色和“類似色”配色的效果。這種配色展現自然與和諧的印象,但同時也容易形成單調、乏味的印象。
上圖更多的想表現的是同色系的方式
類似色搭配比同色系稍微豐富
2.對比色構成的配色:
由對比色相互相對比構成的配色。可以分為:由“互補色”或“對比色”搭配構成的色相對比效果;由白色、黑色等明度差構成的明度對比效果;以及由純度差異構成的純度對比效果。由於色彩之間的互相襯托,運用高明度、高純度的色彩,可以營造強烈的視覺衝擊效果。
上圖是色相對比的方式
B:由色調調和而形成的配色
這是有統一色調構成的統一性配色。深色調和暗色調等類似色調搭配也可以形成同樣的效果,即使出現多種色相,只要保證色調i 址,畫面就能夠體現出整體的統一性。
在營造氣氛或情感時,可以通過色調調和的靈活運用來達到目的,不同的色調可以表達出“柔軟”,“明亮”,“樸素”,“穩重”,“華麗”等印象。在確定使用色相前,構思好使用的色調也是配色的基礎理論之一。
1. 淺色調調和
這張圖想表達的是冬日的風景,冬天清澈,乾淨的印象使我選擇了淺色調調和,同時利用了明度的變化來表現層次感。
△ 淺色調調和
2. 深色調調和
利用低明度,中高純度的顏色調和而成的夜晚景象。畫面表現出安靜,祥和的氣氛。
△ 深色調調和
3. 柔和(明亮)調和
雖然使用了多種色彩,但是由於控制好了色調的波動,使畫面的色彩依舊在一個相對和諧的區域內。
△ 明亮色調調和
四、“知道了理論方法,關於實踐這件事”
這一個章節,我講講述一些我自己平時使用的配色方法和工具。希望能對讀者您的日常工作提供一些簡單的幫助。
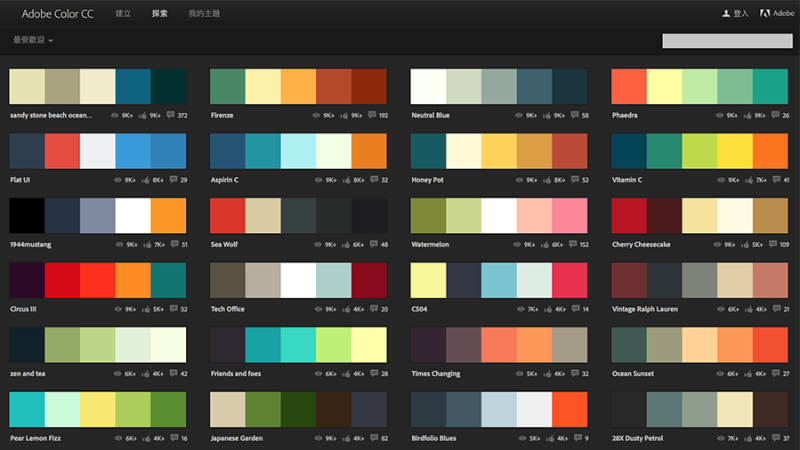
色彩學的必用工具之1. Adobe color CC
它的原名更為著名,也就是Kuler ,不知道什麼時候開始改了名字,不過功能沒有發生太大的變化。這是一個由設計師分享配色方案的一個平臺,已經保存了成千上萬的預製配色方案。在photoshop上自帶了一個外掛程式,你可以直接調用上面的色彩方案,並且非常方便的應用到你的設計稿中去。
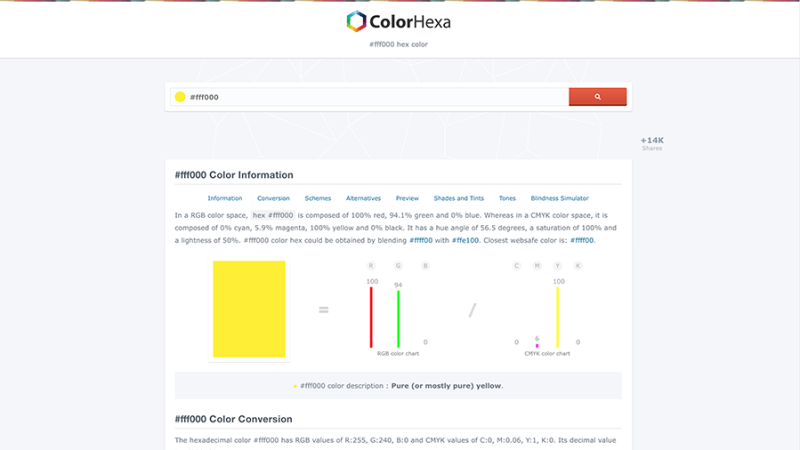
色彩學的必用工具之2. ColorHexa
我經常使用這個網站用於,我只確定了一個主色的情況下,它能説明我擴展這個色彩,搭配出數種方案,甚至還有色盲修正方案。如果你只能確定一個必須使用的顏色,選擇這個工具或許能獲得一些靈感。
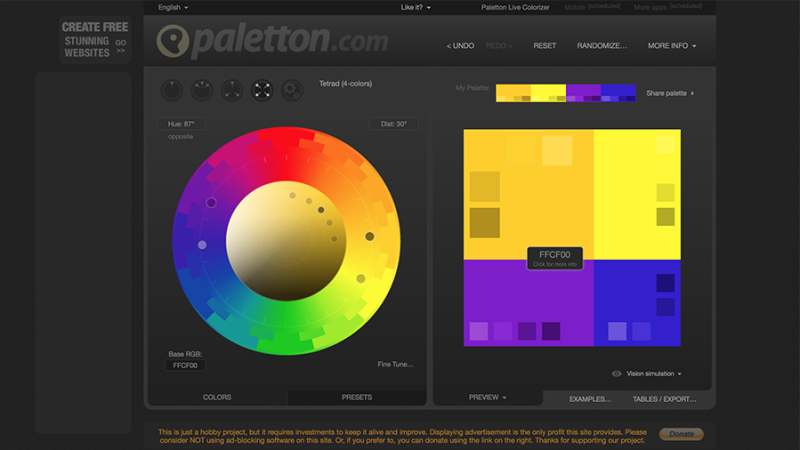
色彩學的必用工具之3. Color Scheme Designer
這是一個線上的配色工具,相比於Adobe color ,它擁有詳細的色彩修改方法,和簡單的顏色演示工具。國內有個舊版本的漢化版,不過還是建議去官網使用最新的。
色彩學的必用工具之4. 有趣的日本傳統色
這個網站專門列舉了250種日本傳統色,且擁有了不錯的動畫過度效果。如果你對日式的色彩感興趣,這裡或許能得道一些靈感。
五、城裡面的配色套路
懂得那麼多道理,依然配不好顏色(捂臉)。如果你實在是對配色苦手,沒辦法得心應手的獲取想到的色彩,那麼或許,是時候借助一下巧妙的辦法了。
1. 從寫真中獲取色彩
你總能看到一些非常美麗的圖片,當然你的手機裡或許也有一些,那麼何不從中吸取一些顏色用到你的設計中去呢?色彩收集是一個偉大的靈感源泉,你可以快速在通過自己的素材庫或者互聯網管道,去尋找你想要的色彩,提高你的設計效率。
2. 手動保存的顏色(漸變色)
如果你實在沒辦法從色環中提取出你想要的顏色,那麼在日常的閱圖過程中,收集優秀的配色方案,吸取並保存這也是一個很討巧的方法。如果你每天都能保存2份色彩方案,或者僅僅是兩個漸變色,一個月後,你就能匯出一份《我最喜歡的漸變色選集》
3. 正確的顏色設計步驟
一個正確的設計步驟必須從開始的時候就選擇正確的道路,為了避免“頁面做完之後總覺得哪裡不對”的情況出現,我們需要在每一個步驟都提前為設計做好準備。
設計開始時的問題:
o 你要製作的是一個什麼樣的內容?
o 你想要傳達什麼樣的情感?
o 顏色在這個內容中的作用和定位。
o 你設計的物件是誰,或者說,你為誰設計?
這將很大程度的幫助你去選擇一個合適的設計,顏色設計有時很難確定這個就是正確的顏色,或者你調出來的這個顏色就是最合適的,所以這時候你就的在產品目標,使用者群圖,使用場景等等做出篩選分析。從而確定顏色選擇。
設計進行時的方法
o 我們通常把一個作品(這裡指移動端或者web端頁面設計,當然插畫其實也是適用的)的顏色拆分為幾個部分分別進行色彩的選擇。背景色、主色調、輔助色、高亮色(提醒色)
o 在正確的地方使用正確的顏色,想必在這個時候,你應該有了一個大致的顏色方案,那麼注意不要犯一些常見的錯誤。比如在正確與錯誤的選項上使用了錯誤的色彩,就像是在通行過道上使用了紅色背景的指示牌。
結語:
其實我本身也對於配色也相當的苦手,像大多數人一樣,在色彩上根本沒有什麼稱得上的特長,寫完這篇文章,反而對自己的配色能力更加擔心了。希望大家能在文章中得到一些收穫。共同進步,順頌 商祺。
本文作者:3年2班程远
原文連結:超实用!写给零基础新手的配色指南
責任編輯:BFA 簡報小聚 編輯部