嗨,各位木友們好呀,我是小木。
最近木哥學了一個蠻有趣的設計理論——叫做「骨骼理論」。
很多孤陋寡聞的人應該都沒聽說過這個理論,甚至連很多科班出身的設計師應該都不知道這個理論。
沒事,你們也用不著因此而感到自卑,因為:
這個理論的名字是我瞎編的。
暴揍木哥中…
請稍候片刻…
什麼是「骨骼理論」?
所謂的「骨骼理論」,指的就是:一個版面中至少要有三個「視覺支撐點」,才能支撐起整個版面。
我舉幾個例子。
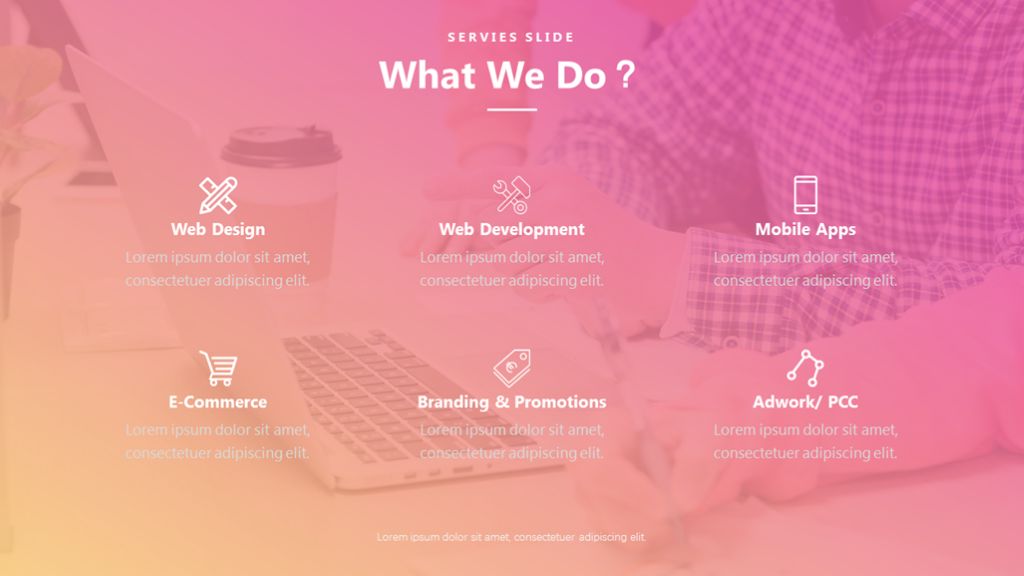
像下面這頁PPT,看上去就有一種「左右兩邊空寥寥」的感覺:
為什麼?
因為在這個版面中,一共就只有上下兩個點在支撐這個版面,所以版面看起來就失衡了:
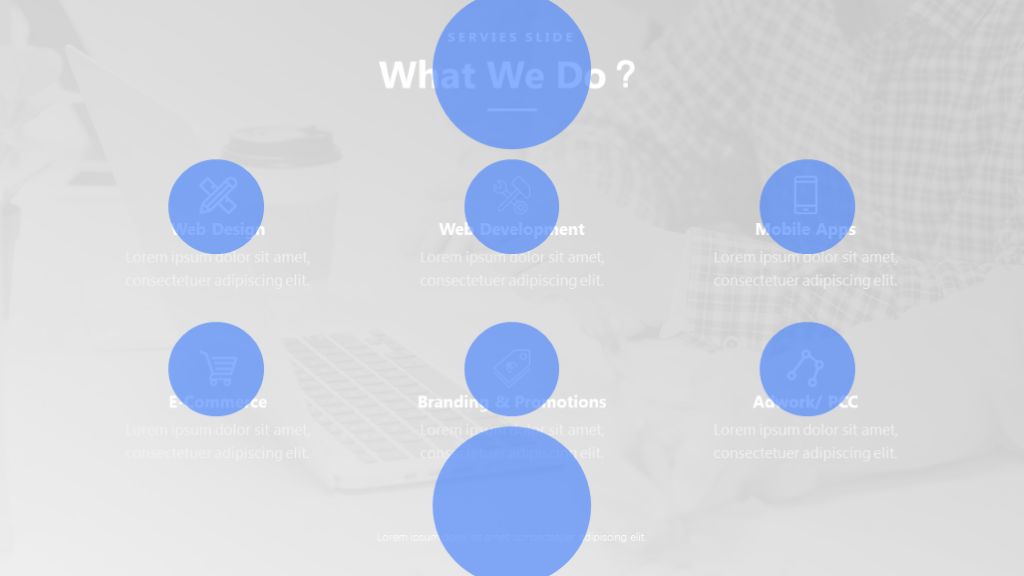
怎麼修改?
很簡單,給版面增加一兩個「支撐點」即可:
<<左右點擊查看圖片>>
<<左右點擊查看圖片>>
咱們接著舉例子。
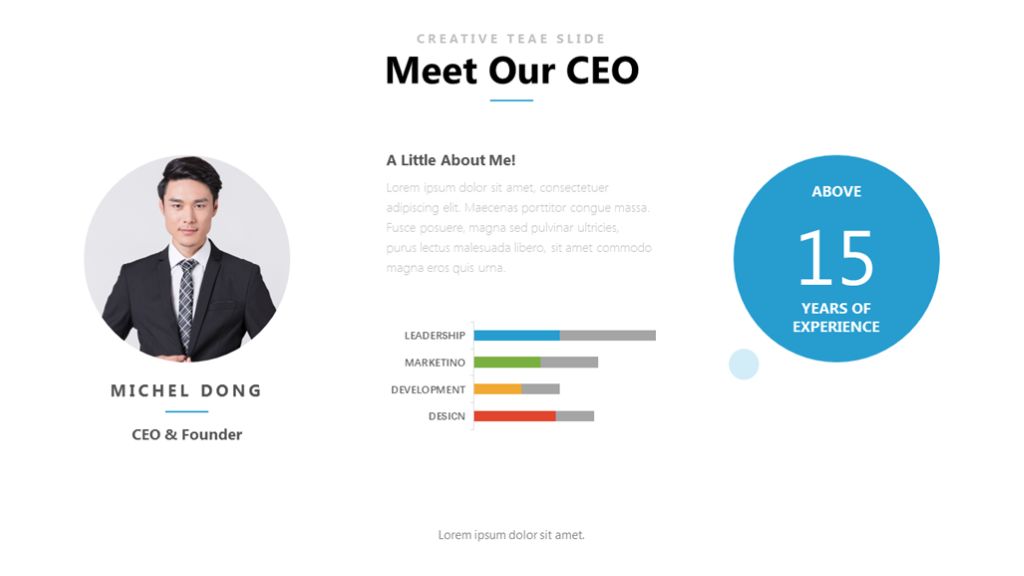
麻煩攝影師把鏡頭給到下面這頁PPT:
這頁PPT看上去似乎有多個「視覺支撐點」,然鵝…
這些支撐點都連成了一條「線」,而不是一個「面」,所以整個頁面看上去就沒有什麼張力。
▎觀眾:麻煩說人話,謝謝。
好的,翻譯成人話就是:看著有點單調。
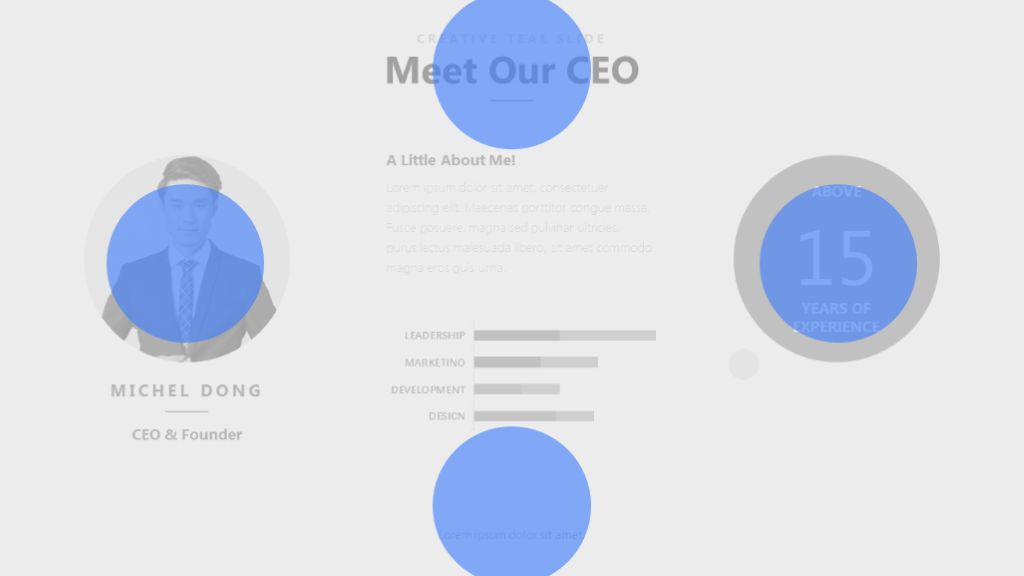
因此,我們依舊可以給這個頁面多增加幾個「點」,讓頁面看起來更飽滿一些:
<<左右點擊查看圖片>>
<<左右點擊查看圖片>>
現在知道什麼是張力,什麼是飽滿了吧?
現在你帶著這個「骨骼理論」去看那些你覺得設計得很好看的作品,有沒有發現那些作品無一例外地都是版面飽滿,不會給人缺胳膊少腿的感覺的?
<<左右點擊查看圖片>>
<<左右點擊查看圖片>>
<<左右點擊查看圖片>>
<<左右點擊查看圖片>>
正是因為這些頁面的「視覺支撐點」至少有三個以上,而且分佈得很平衡。
所以,最終這些點連起來構成了一個完整的視覺面,而不是一根只有長度,而沒有寬度的線。
怎麼用「骨骼理論」幫你設計PPT?
學會了這個理論以後,今後你就可以這樣設計PPT了:
1)先把主要素材丟到PPT裡排版:
2)觀察版面上有幾個「視覺支撐點」,分佈是否均衡:
3)如果不夠均衡,那我們就調整到直至頁面看起來均衡為止:
▼
4)如果視覺點數量不夠多,導致頁面有些單調,那麼我們就可以在缺失的地方適當補充多幾個「視覺支撐點」:
▼
這樣頁面看起來就豐富多了。
OK,現在我們來總結一下骨骼理論:
a、頁面中應該至少有三個視覺點,才能支撐起整個版面;
b、通過補充視覺點,或者刪除視覺點,可以讓頁面更加飽滿,或者更加清爽。
最後,我木某人在這裡保證,學會「骨骼理論」,今後你絕對不會再因為PPT醜而被打成骨折。
如果還是會,這說明你可能有點骨質酥鬆,我推薦你用「白駝山壯骨粉」:
青春的粉,友誼的粉,再賤。
本文作者:小木Arvin 跟我学个P
責任編輯:BFA 簡報 編輯部
簡報小聚 #40 2018 年 11 月聚會
11 月 15 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。