編:發佈會的簡報通常會經過細修後呈現,從各家的發佈會簡報可以學到不同的簡報視覺呈現方式。前陣子小米的發佈會中使用的文字雲、動畫和遮罩效果是相當吸睛的呈現方式,不僅有效呈現資訊更是抓住大家的目光!
相信很多朋友都知道,昨天,小米開了場發佈會,足足有3個小時。坦白講,雖然我今年對任何手機產品都無感了,但是,看到那款概念手機的時候,忽然有了一點點的心動:
但是又一看價格,我忽然覺得 iPhone 11 也挺好,至少價格挺親民的,才不到10000塊錢。
咦,是什麼勇氣,竟然讓我說出了『才』這個字?好奇怪。
當然,這篇文章不是評價小米產品的,還是來聊聊這次發佈會的 PPT,因為從昨晚就有讀者催我寫這篇文章。
這次發佈會的PPT,在視覺設計上,到底有哪些,可以給我們啟發的地方呢?
可以說的點太多,我挑3個冷門但實用的來說。
文字雲的設計
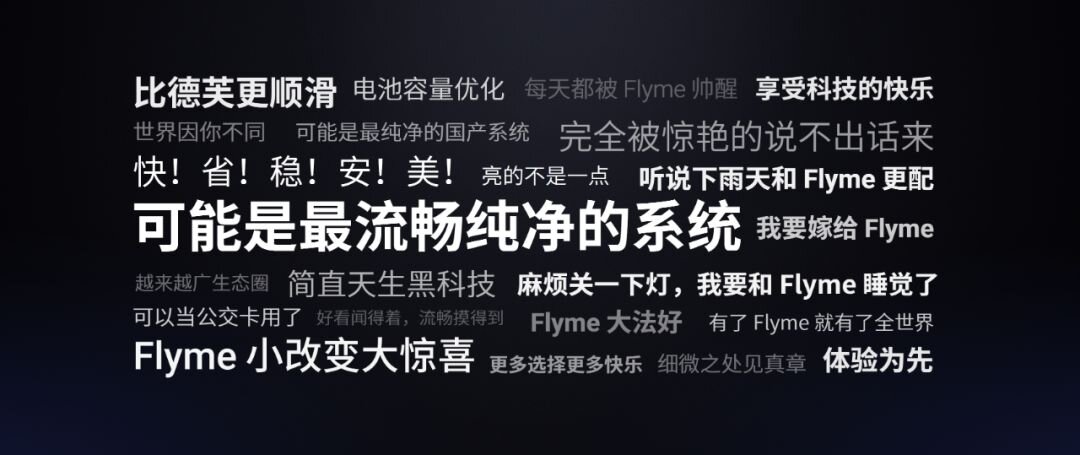
當我們想要呈現出信息量非常豐富時,使用文字雲可以很好地呈現這一點。
在之前的發佈會PPT中,也經常出現這種形式,很多人可能告訴你這是工具生成的,但我可以負責任的告訴你,這是純手動排版出來的。
那麼,這是怎麼排版出來的呢?看似好像是隨意擺放,但其實有一些技巧。我們只需要注意3個點即可。
哪3個呢?
視覺平衡
顏色對比
字號對比
什麼意思呢?為了讓各位理解的更深刻一點,咱們多看一個例子。
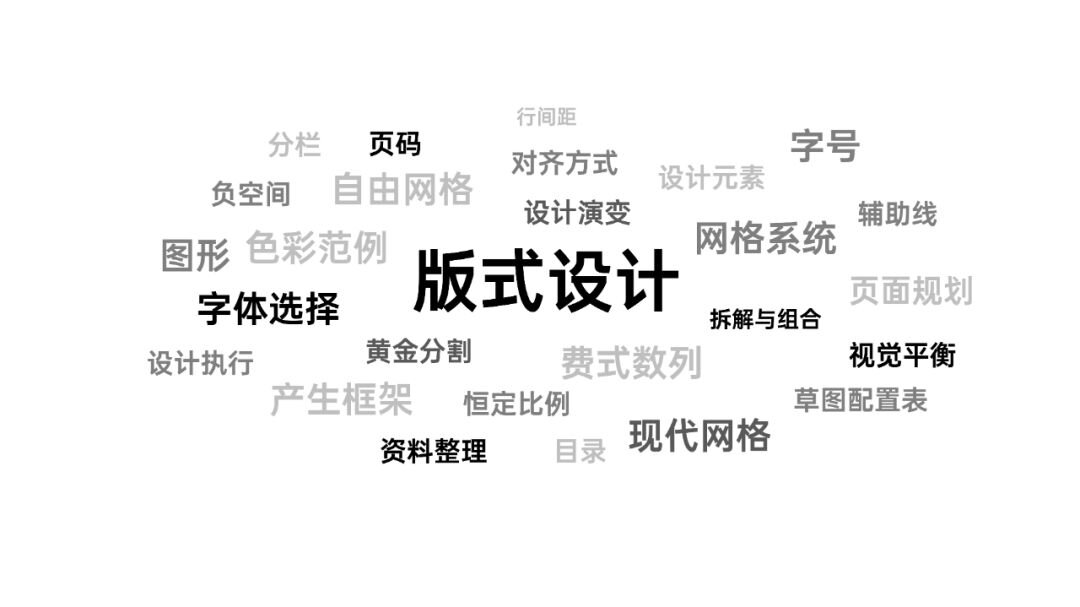
比如我們要將下面的這些文字排版成文字雲,該怎麼做呢?
第一步,隨意地對文字進行擺放,我一般會擺成一個橢圓形,保持視覺平衡:
第二步,修改文字字號,進行大小之間的對比:
第三步,調整文字的顏色深淺,進一步調整對比,凸顯層次感,完成:
圖表遮罩動畫
看完整場發佈會,我印象最深刻的就是這個動畫設計,太讚了。
當然,這個是三維的動畫,其實,在 PPT 設計中,我們也可以利用這個方法,來創建出二維的遮罩動畫。
比如像這樣,我們用來呈現用戶滿意度的提升:
那這個是怎麼做的呢?我把頁面給各位拆解一下。
這個頁面一共分為3層,最上層是文字,依次是圖片,波浪形狀:
大家可以看到,圖片的中心部分,被挖出了一個圓形,是鏤空的:
至於如何被挖出一個圓形
參見之前寫過的布爾運算的文章
它的作用,就是讓底部的波浪形狀穿過,從而造成數據在上漲的錯覺:
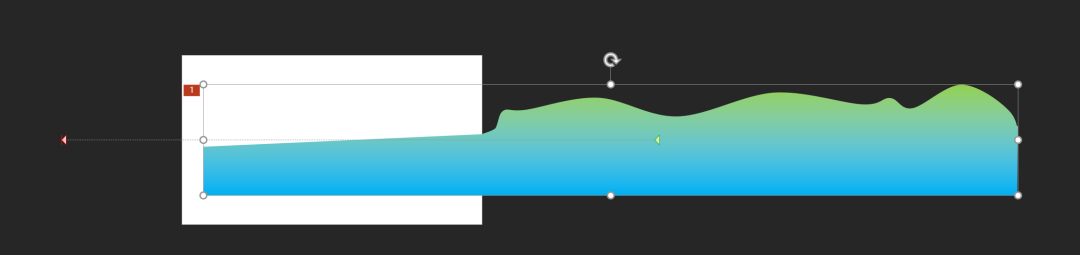
那還有一個問題,波浪形狀是如何在上漲變化的呢?
其實很簡單,我們只需要畫一個呈上漲趨勢的形狀,然後為其添加一個直線路徑動畫即可:
明白了嗎?
突出產品細節
當我們在職場 PPT 中,展現某個產品,或者文件的細節,這是經常會遇到的場景。
很多人的做法,是在需要突出的部分,畫上一個紅圈,但不得不說,這種方式太粗糙了。
小米發佈會 PPT 中的做法是什麼呢?咱們先來看兩個案例:
總結下來有兩個,分別是:
暗場處理
局部放大
什麼意思呢?簡單來解釋下。
所謂局部放大,就是把要突出的部分,單獨切出一塊小圖進行放大處理:
而所謂暗場處理呢,就是把非重點部分的圖片色調壓暗,從而形成對比。
當然,這兩個技巧,可能會同時被使用,什麼意思呢?
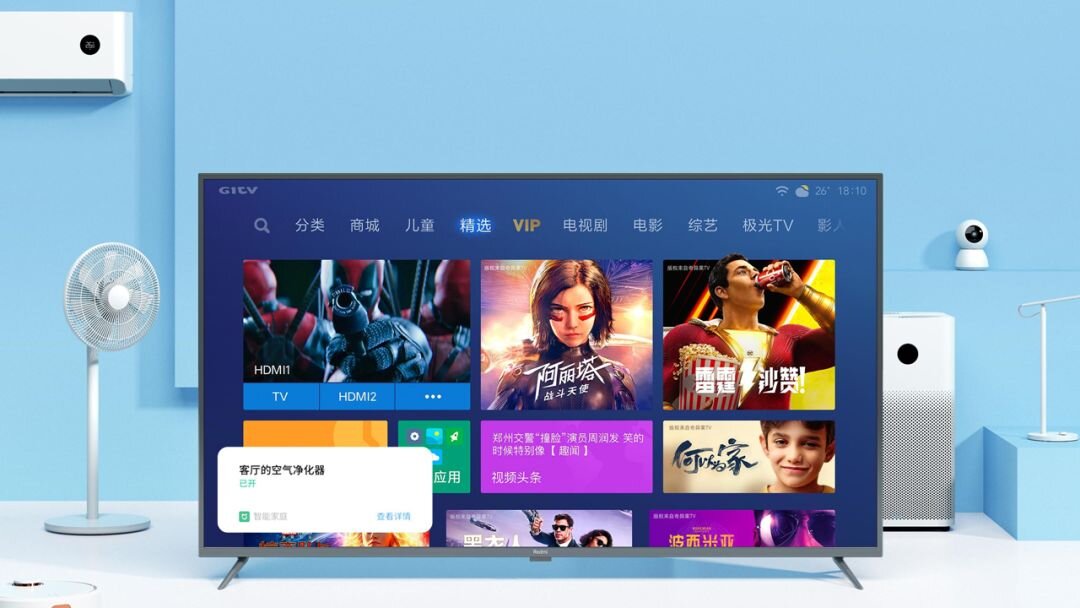
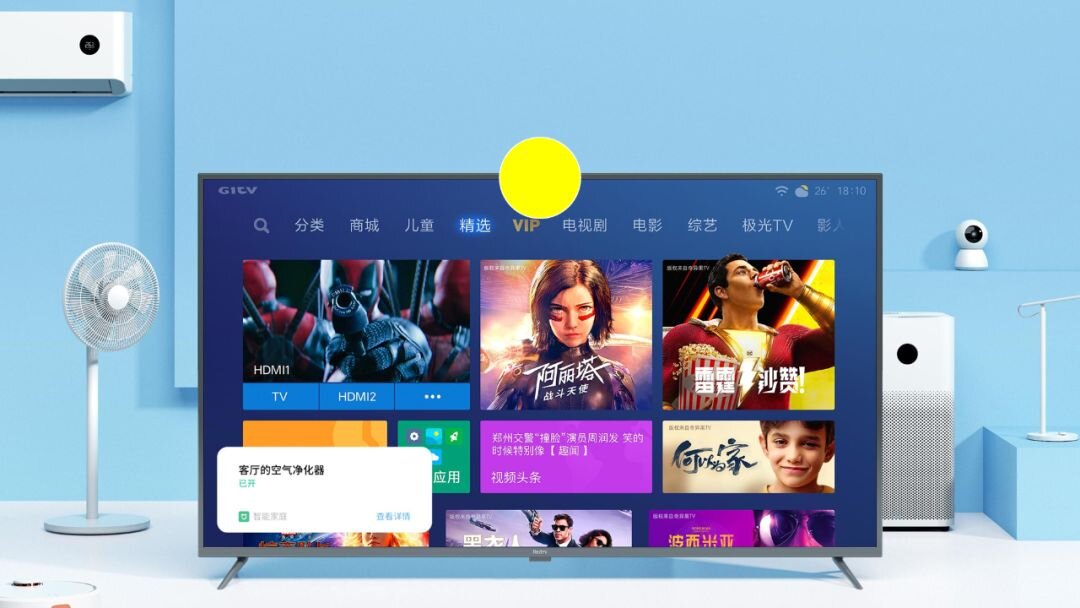
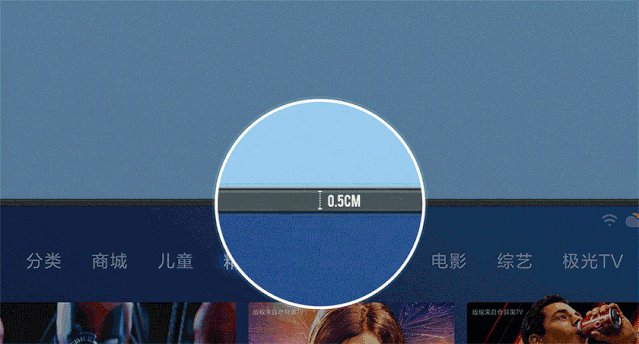
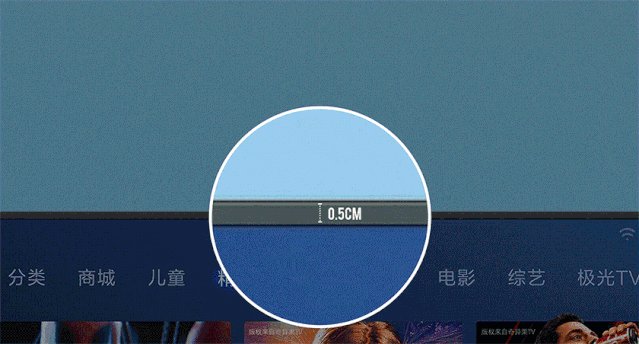
咱們來看一個例子,比如像下面這個電視產品:
如果我們想要凸顯其邊框很窄,那麼,我們可以這樣來做。
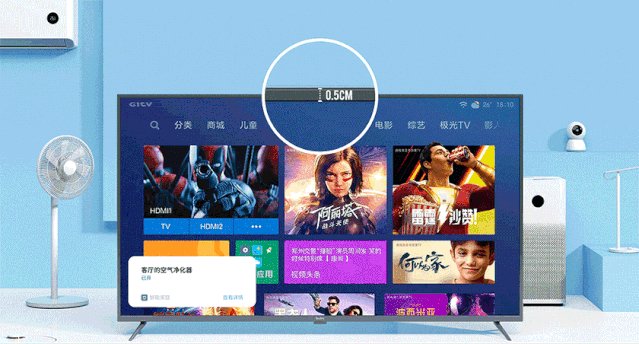
第一步,把圖片複製一層,並在電視邊框處,插入一個圓形:
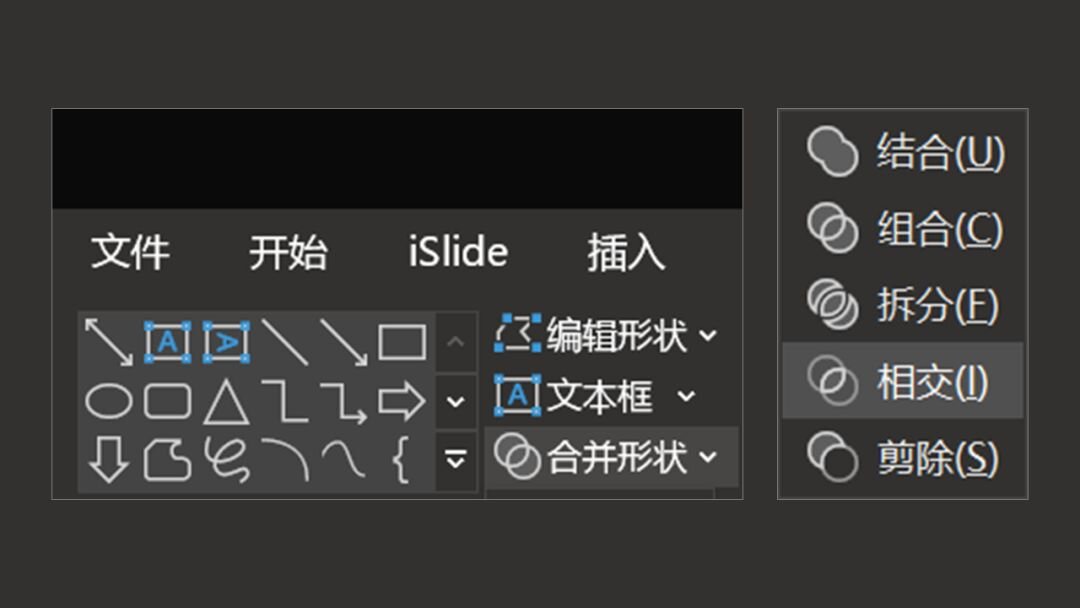
第二步,先選擇上層圖片,再選擇形狀,點擊形狀格式,選擇相交:
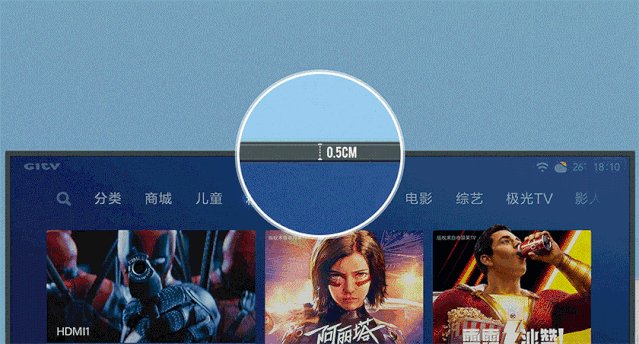
我們可以得到一個局部的圖片:
第三步,將相交後的圓形圖片,放大處理:
第四步,選中底層圖片,點擊圖片格式 > 調節,選擇一個暗部的顏色:
當然,如果我們演示放映的版式較高,也可以使用平滑動畫呈現:
很好理解,對不對?
當然,除了這3個點之外,還有一些很好的 PPT 處理方式,簡單說一下。
比如像這一頁的產品回顧,動畫設計太棒了:
還有這一頁的創意,通過底圖色調的明暗變化,外加一條時間刻度尺,來呈現基於時間進行動態變化,太合適了:
以上,就是這場發佈會PPT,帶給我的一些啟發,希望對各位有所啟發。
最後,再用一句話來總結下這場發佈會吧,買不起。
本文作者:旁门左道PPT 邵云蛟
本文出自:小米又开发布会了,这3个冷门PPT创意技巧,一定要看看!
責任編輯:BFA 簡報 編輯部