作者:Ankong诺灰屋
来源:一周进步(ID:weekweekup)
在正式進入今天的主題之前,我先解答一下,在上篇推文中留言點讚數最高的粉絲「洪汝」,關於圖表製作的疑問。
在PPT 中,圖表呈現的方式大體上分為三類:表格類、圖表類、信息圖表類。
每一類的圖表都有自己合適的使用場合。
那麼我這裡不對他們進行詳細的闡述。關於它們的具體形式、相互之間的區別以及每種類型的製作規範,我會在後續的推文中詳細講解。
這裡只給大家提一點建議,在不具備一定配色能力的前提下,一律不要使用超過兩種顏色去強調數據。
為了適應大家緊張的工作時間,我建議大家採用無彩色(黑白灰)和公司的主色進行圖表的配色。
重點數據的強調,可以通過加粗、放大、使用主色、傾斜等方式來凸顯。
好了,接下來我們正式進入今天的主題 - PPT 中標題和內文的排版細節。
相信大家在製作 PPT 時都遇到過這樣的一些情況:
情況一:
某一頁的標題文字不知道放在哪裡才合適,總覺得放到哪裡都很奇怪,不是和背景格格不入,就是看起來不明顯,失去了標題的本身價值。
情況二:
PPT 裡面的文字非常多,即便已經梳理過內容,劃分過每塊文字的邏輯關係,但是依舊對如何放到 PPT 裡面進行展示感到非常頭疼。
情況三:
頁面中很多內容都需要重點強調,於是就把這些內容加粗、改變顏色、放大字號、傾斜、加下劃線、加裝飾元素等等手段,全都用個遍。
雖然花費了很多時間和精力,但是最終的效果卻是難以入目的。
除了以上三種情況之外,還有日常工作中,我們遇到的 PPT 讓人不舒服的的 90% 情況,都可以歸結成一句話,
就是: 版面中主體與層級關係不明確。
由於我們製作的 PPT 的版面中主體與層級關係的不明確,導致觀者在視覺閱讀上產生了障礙,也就是我們所感受到的不舒適。
往大的方向來說,就是:
1、版面的留白不夠
2、重點文字信息的強調手法錯誤
3、文字的層級關係不清晰和主體不明確
往小的方向來說,就是:
1、版式混亂,連基本的對齊都做不到
2、標題不突出,內文沒有進行層級劃分
3、主標題和副標題,標題和內文,內文的文字組之間的行間距和字間距不夠
那麼,既然我們已經知道了產生這些問題的原因,接下來我們要如何去避免這些問題呢?
首先我們要有這樣的意識,對於大多數人來說,PPT 的不舒適感絕對不是來自於所謂的畫面空間感營造不夠,主體與背景的光影結構錯誤,字體混搭的不合理,版面元素過於平緩缺乏跳躍率等等這些專業設計師才會考慮的問題。
其次,我們要摒棄套模板的壞習慣,因為製作 PPT 這件事,做減法要比做加法困難的多,尤其是在遇到劣質模板的情況下。
最後,強迫自己在瞭解排版的一些基本理論的情況下,進行快速準確的排版。
在進行案例演示之前,先給大家簡單介紹一下排版的四大原則和行間距字間距的知識點。
一定的理論知識可以給我們在進行排版的同時提供邏輯與辯證的基礎,讓一切都有理可循。
這次的講解只是簡單的知識普及,如果大家希望更深入的理解這些理論知識,推薦閱讀《寫給大家看的設計書》第四版。
①對比_Contrast
通過版面的視覺元素(字體的大小、粗細、傾斜、顏色,色塊的填充、邊框、陰影等)的不相同,使該部分的元素成為視覺焦點,從而使觀者將更多注意力投放在該部分元素上。
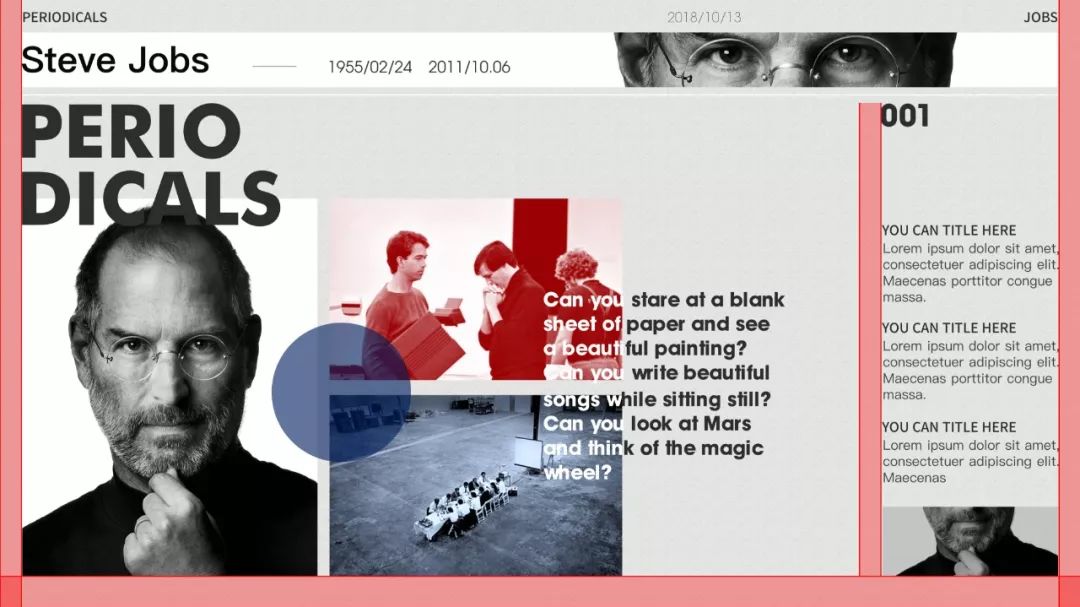
典型的案例就是標題與內文之間的對比,比如將下面這段已經劃分好層級關係的文案,放到 PPT 中進行視覺呈現。
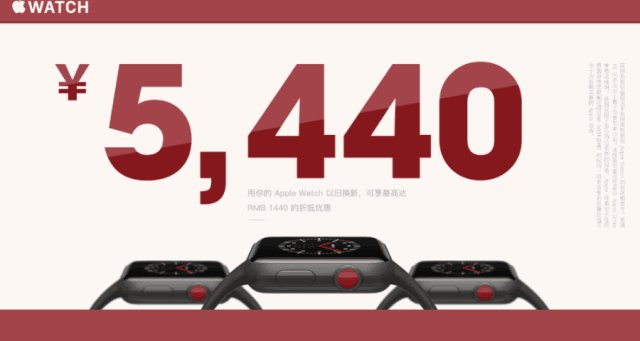
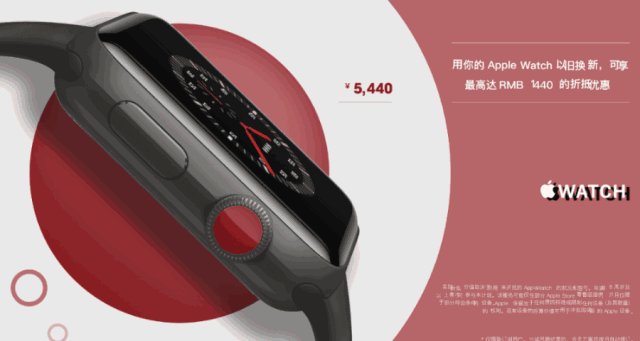
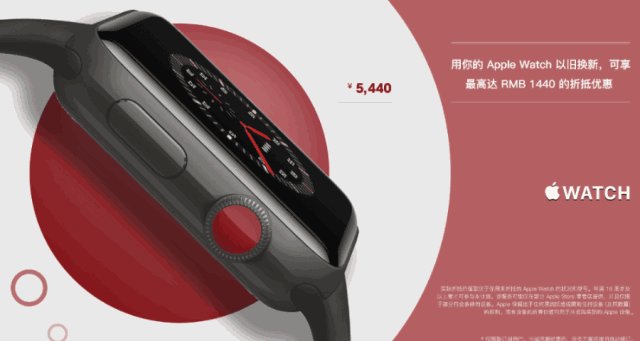
再比如,下面這段文案,要求你從突出價格和突出產品兩種方式,分別進行展示。
注意,大家在看案例的時候只需要關注相應的知識點,不要糾結於如何實現,畢竟每一個案例是我精心打磨過的,所以不是那麼輕鬆就能立馬做出來的。
這部分案例的目的,是希望大家能夠通過案例感受到四大原則的基本要點,而不是讓大家去製作出這樣的 PPT 頁面。
在表格類的圖表中,我們會對某條重要的數據進行強調。
此時,我們會選擇填充底色,或者改變線框顏色的方式進行突出強調。
②重複_Repetition
讓版面中的主視覺元素在整套 PPT 中反覆出現,已達到統一、秩序的目的。
使觀者對於整套 PPT 有一個整體上的認識,換種說法就是 PPT 的整體風格要保持一致。包括主色、字體樣式、圖片圖標風格以及色塊樣式等等。
重複的原則在 PPT 中具體的體現,就是我們經常聽到的,看起來像一套 PPT。比如下面的兩套 PPT,從主觀視覺上來看,很明顯後者比前者更像是一套統一的 PPT 作品。
仔細分析二者區別,我們可以總結出,一套統一的 PPT 作品,它必須具備以下5個特徵:
1、統一的配色系統,即主色唯一、副色統一;
2、統一的色塊與線條風格;
3、統一的圖標與圖片風格;
4、統一的文字樣式,即標題、內文的字體、字號、字重、行間距、字間距等樣式在不同頁面保持統一;
5、統一的版式結構,即所有的正文頁 PPT 應該保證有相同的基本佈局,如導航欄一致,版心大小一致,所有的過渡頁的版式也要保證一致性;
③對齊_Alignment
版面中任何視覺元素的位置都不是隨意放置的,要按照某種秩序規範去排列,比如網格系統。
讓元素之間產生視覺聯繫,從而引導觀者有條理地、清晰地接收頁面所要表達的信息。
對齊非常非常重要,如果你想很嚴格的判斷一份 PPT 是否足夠專業,第一步就是找它裡面的視覺元素是否對齊。
版面中視覺元素的對齊往往和版面張力密不可分,你甚至可以簡單的認為,某頁 PPT 中未對齊的元素,直接導致了這頁 PPT 沒有視覺張力。
最直接的影響,就是導致觀者眼神遊離,無法將視線集中在版面中。
文字的對齊方式有 6 種。
對於橫排文字,
有居中對齊、左對齊、右對齊;
對於竪排文字,
有居中對齊、頂對齊、底對齊。
同時,還要注意一點,在進行多段文字的左對齊時,要選擇 PPT 中「兩端對齊」命令。
關於這 6 種對齊方式的使用規範,我將在後續解讀設計書籍的專欄中,為大家詳細講解。
④親密性_Proximity
對版面中信息要進行歸組,內容上聯繫越緊密的信息,在視覺上也要越親密,使其成為一個視覺單元,降低版面的混亂感,而不是多個孤立的元素。
這樣有助於給觀者提供清晰的結構。
在PPT 製作當中,親密性往往體現在文字組之間的行間距上,通過不同的行間距,來區分文字組與文字組之間的聯繫。
比如,我們對下面這段文案只利用親密性的原則進行排版。
在此基礎上,我們再利用對比、對齊的原則並添加一些色塊和線條等裝飾元素進行美化。
或者,我們可以換一種版式進行展示。
總結:一般情況下,只要我們按照排版的四原則製作 PPT,就可以製作出超過80% 的 PPT 作品。
從我給大家舉得幾個例子中,不難發現,我並沒有用到多麼炫技的手法,但是依然能夠出效果。
這也是我最想和大家表達的一種觀點,視覺傳達的本質是信息的傳遞,只要我們將信息處理的具有條理性、邏輯性、層級性,就可以算是一份優質的 PPT。
尤其是對於時間緊張的職場人士,這一點尤為的重要。
在解釋文字的層級關係之前,我需要寫給大家解釋一下什麼是層級關係。
通俗的來講,層級關係是指版面中的一個個視覺單元,這些視覺單元之間可以是並列關係、遞進關係、包含關係。
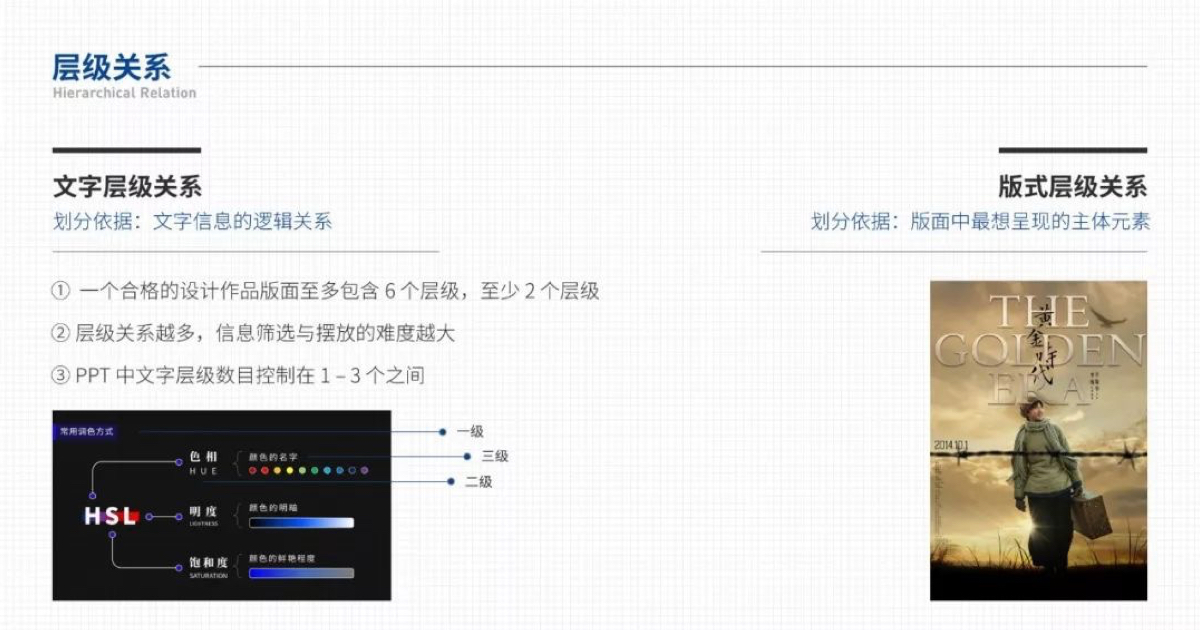
層級關係可以分為兩類:文字層級關係、版式層級關係。
前者是我們今天主要講解的內容,二者的區別在於,文字層級關係是只討論文字之間的關係,我們可以按照文字信息之間的邏輯性將其至多劃分為 6 個層級,至少劃分為 2 個層級。
而版式的層級關係,是從版面構成的宏觀角度去劃分版面。
它包含兩塊,一個是主體層級,另一個是文字層級。
這個主體可以是文字,也可以是圖片,但不論是哪種,這個主體一定是版面中面積最大的視覺元素。
從平面構成學的角度來分析,主體是平面構成的三種構成形式中的面構成。
理論知識點到為止,能起到激發大家興趣的作用,就可以了。這期推文中,我想把一些結論性的要點告訴大家。
①平面設計中文字的層級在要求在 2-6 個之間,而 PPT 作為一種需要在短時間內傳達信息的平面設計手段,我們要將文字的層級數目控制在 1- 3 個之間。
②對於文字層級的劃分,我們按照先父子級、再兄弟級的方式進行劃分。簡單來說,就是先將標題和該標題對應的內文進行歸組,然後再將同一個級別的文字組放在一起。
③劃分好文字層級之後,我們還需要在視覺上進行文字層級的劃分。核心思想就是排版的四原則 - CRAP。
1、通過文字組之間的物理距離呈現文字層級關係;
2、文字組與文字組之間的距離要明顯大於文字組內部的行間距;
3、文字組內的行間距和組與組之間的距離,一定要大於文字的字間距;
4、對於 24 號以上的標題文字,字間距切忌使用加寬等方式。
原因是字庫中的字體默認設置,是以文字在小字號下排版效果而專門調整的,默認間距較為透氣,當文字放大後,字體之間的距離會變得鬆散,為了提高閱讀性,需要縮小文字之間的距離,形成一個區域面積。
--摘自研習設K先生的語錄
5、行間距控制在1.2-1.4 倍之間,具體操作:在開始選項卡中,點擊段落組的行距選項命令,然後將行距改為多倍行距,數值控制在1.2-1.4之間。
對於最後一條結論,算是一種經驗性結論,大家可以平時多看一些書幀裝籍的封面排版設計。
感受一下行間距與字間距的魅力。
尤其是台灣設計師王志弘的書籍裝幀作品,即便在文字很多的情況下,依然能讓人感受到版面中的通透性。
那種版面設計帶來的呼吸感和暢通感比呼吸新鮮空氣還要能讓人愉悅。
以我自身經歷來說,第一次看大師設計的書籍封面時,我足足看了有將近一個小時,從而一髮不可收。
強烈推薦大家平時多看一些書籍裝幀的作品,一定會對你的排版能力有很大程度的提升。大家可以在站酷上搜索書籍,就能蒐羅一大波優秀作品。
再說一個我自己的觀點。
我大概是一年前才開始接觸書籍設計,現在排版能力的突破很大程度上來自於對書籍封面排版的解構。
這些作品多數來自於設計師社區,而不是我們的日常生活中。
在學習設計之前,總覺的圍繞在我們周邊的海報、banner、宣傳冊、店鋪菜單等等,大多數乍一眼看去,花花綠綠的,十分好看。
但是現在,我發現自己對這些稱不上設計作品的商業設計,完全提不起興趣。
因為我總能發現它們會犯一些非常低級的錯誤。
如果看這篇推文的你,是一名廣告公司的打印人員,希望你能從提升大眾審美角度,重視一下你所打印出來的每一份設計作品。
接下來,我將通過案例演示,加深大家對於上面所提到的排版四原則和文字層級關係知識點的理解。
這是一段從 word 中粘貼過來的文字稿,老闆現在讓你做一下排版,要求是簡潔大方(不要笑,老闆真的會這麼說),而且不能分頁,只能用一頁呈現。
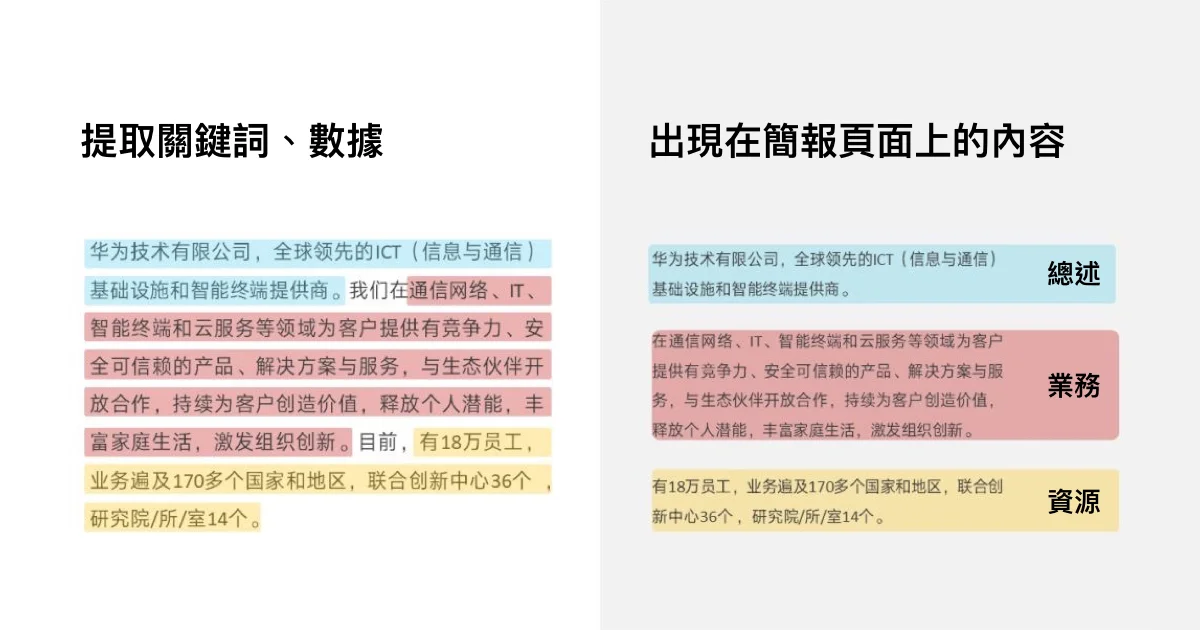
第一步,將文字進行邏輯上的層級劃分。
第二步,按照文字的邏輯層級,進行視覺上的層級劃分。
此時,你可以適當的增加一些標題類的文字。
同時,嚴格遵循排版的四大原則 - 對比 重複 對齊 親密。確定版心,擺放文字。
第三步,添加裝飾性元素,進行版面的美化。
這一步根據自己的工作時間,合理的美化版面。
今天的推文到這裡就全部結束了,我的下一期推文是關於工作中數據圖表的美化。
如果你希望我可以直接幫你解決這方面的問題,歡迎將你的數據圖表源文件投稿至我的QQ郵箱 1574030071@qq.com ,我會選擇一些具有代表性的案例,在下一期推文的案例演示模塊,進行美化演示。
當然,你也可以關注我的個人微信公眾號Ankong諾灰屋,期待你的進步。
本文作者:Ankong诺灰屋
一周进步:兴趣为先,授人以渔,年轻人突破自我的学习入口。(公众号ID:weekweekup)
責任編輯:BFA 簡報 編輯部
簡報小聚 #40 2018 年 11 月聚會
11 月 15 日|創造溝通的驚喜
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。