說到色彩或配色,其實無論是方法還是理論都可以算作是規律的總結,但是同樣的規律對於有的人來說吸收起來就比較容易,而對於有的不會靈活變通的人就只能自己在那研究來研究去,最後還是丈二的和尚摸不著頭腦。不過沒關係大家也不用灰心,因為今天我們要為大家講解的這個配色規律非常簡單,簡單到什麼程度呢?可以說只要你會數數,能從一數到三就可以,到底是什麼內容呢?就是從色彩的數量著手進行配色訓練。
相信大家都有過這樣的經歷,就是上學的時候學習英語,最開始學的是什麼?就是先從二十六個英文字母學起,因為英文字母是這個語言的根基。
然後是什麼呢?就是由這些字母組成的單詞,也就是讓我們背單詞,相信大家都有過這個痛苦經歷
最後再由單詞組成句子,就是這樣一個順序。
再舉個例子,比如我們學習平面構成,最開始都是先學點,然後由點到線,最後再由線到面。
再比如我們賴以生存的地球上,有動物、植物、礦物質、山川河流等等,根本說不完。
但是它們能夠和諧共處,這當中一定有共同的因素,全世界的科學家都在找這個東西,最先找到的是原子,一切都是由原子構成的,但是很快就被打破了,原子一打破,裡面還有更小的東西。
可是我們的老子就高明多了,它只講四句話:道生一,一生二,二生三,三生萬物,以後就不講了,因為世間萬物都是這麼發展出來的,所以不需要講。
運用到配色中也是同樣的道理,比如我們可以由一個色彩,延伸出兩個色彩,再由延伸出來的色彩產生更多的色彩,就像裂變一樣。因為茫茫多的色彩我們是不可能在短時間內研究透的,那我們就抓住配色的重點,就是色彩的數量。
雖然配色從理論上來說並沒有數量限制,但是你只要能將單色配色、雙色配色和三色配色做好,其他四色、五色即使再多的色彩,只要掌握一定的技巧和規律都能夠輕鬆駕馭,因為它的根基和原理是不變的。
首先我們先來看單色配色,單色配色並不是狹義上的只使用一個顏色,而是廣義上的單色,使用起來比較簡單,並且很容易產生和諧的配色效果。
最明顯、最直接的單色配色就是一個有彩色加上黑白灰。可能有的人會想,這怎麼能算單色啊,明明好幾個顏色呢?
因為當有彩色作為背景的時候,多數情況下上方的文字色都是無彩色,所以這種情況的無彩色可以忽略不計不算做顏色,因為畢竟這個畫面給人最強烈的感覺就是有彩色的屬性,黑白灰只是為了讓人識別信息。
比如這個海報就是有彩色粉色作為背景,上方配上黑色的文字,非常簡單直接。
這個海報就是有彩色藍色作為背景色搭配黑白灰。
這個海報相反是以灰色為背景,上方的元素使用了有彩色加白色。
第二種形式就是一個有彩色搭配這個顏色的不同純度。
這種同色相不同純度的搭配整體效果非常和諧,但是需要注意的一點就是純度的跨度值不能太接近,因為如果太接近的話文字的識別度就會降低。
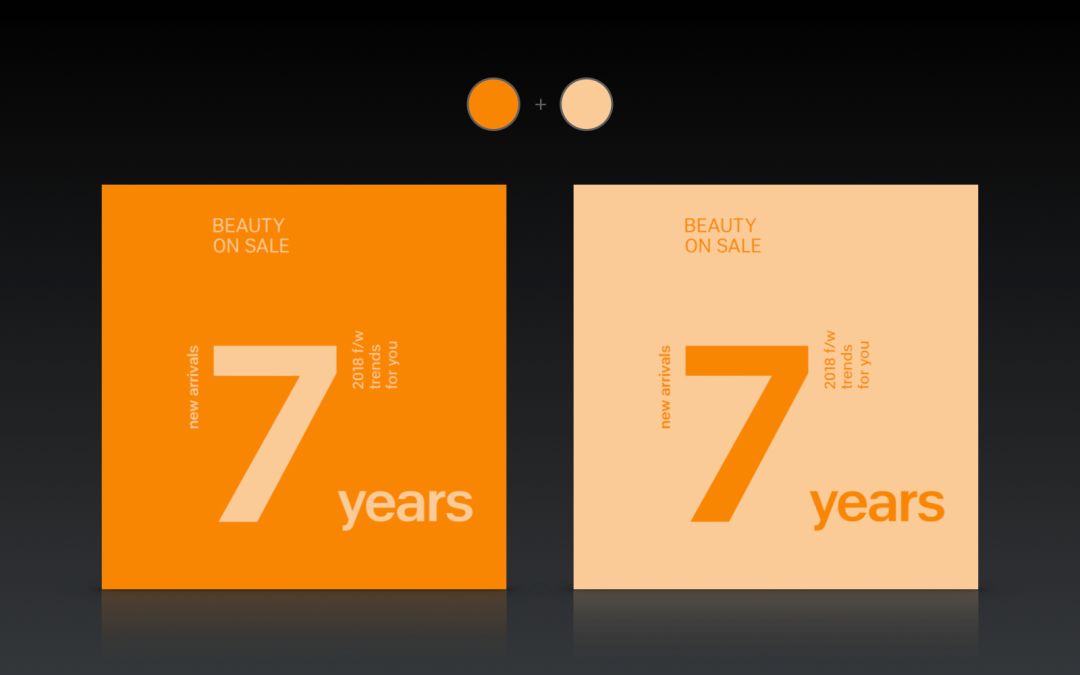
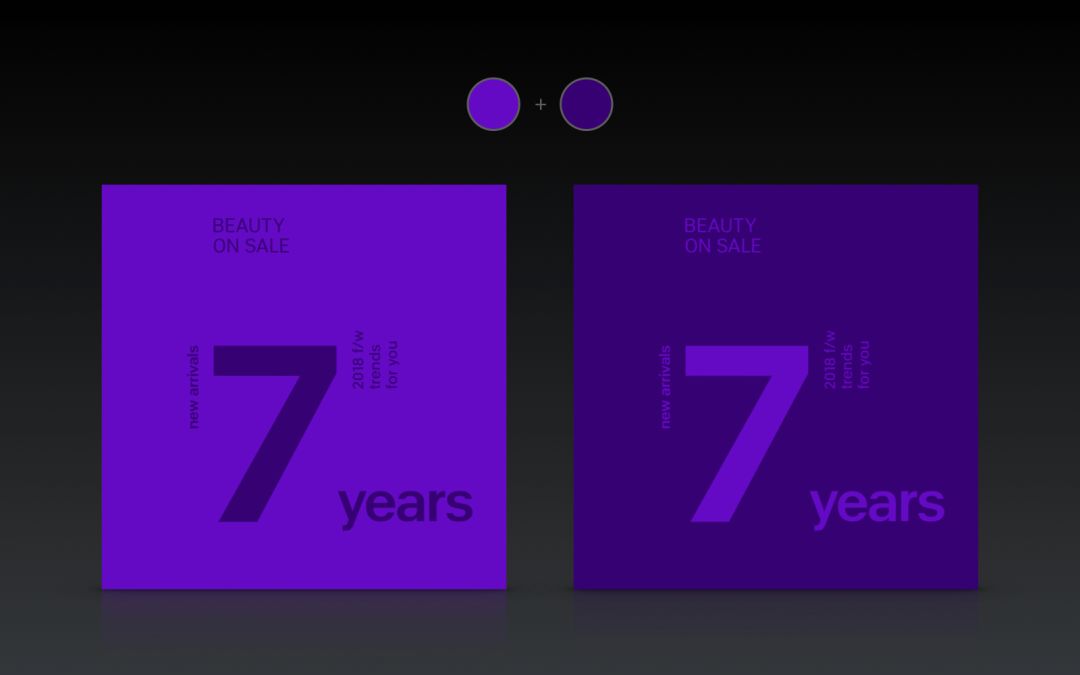
這個海報的背景色使用的是純度較高的粉色,上方疊加的文字使用的就是降低純度之後的顏色。
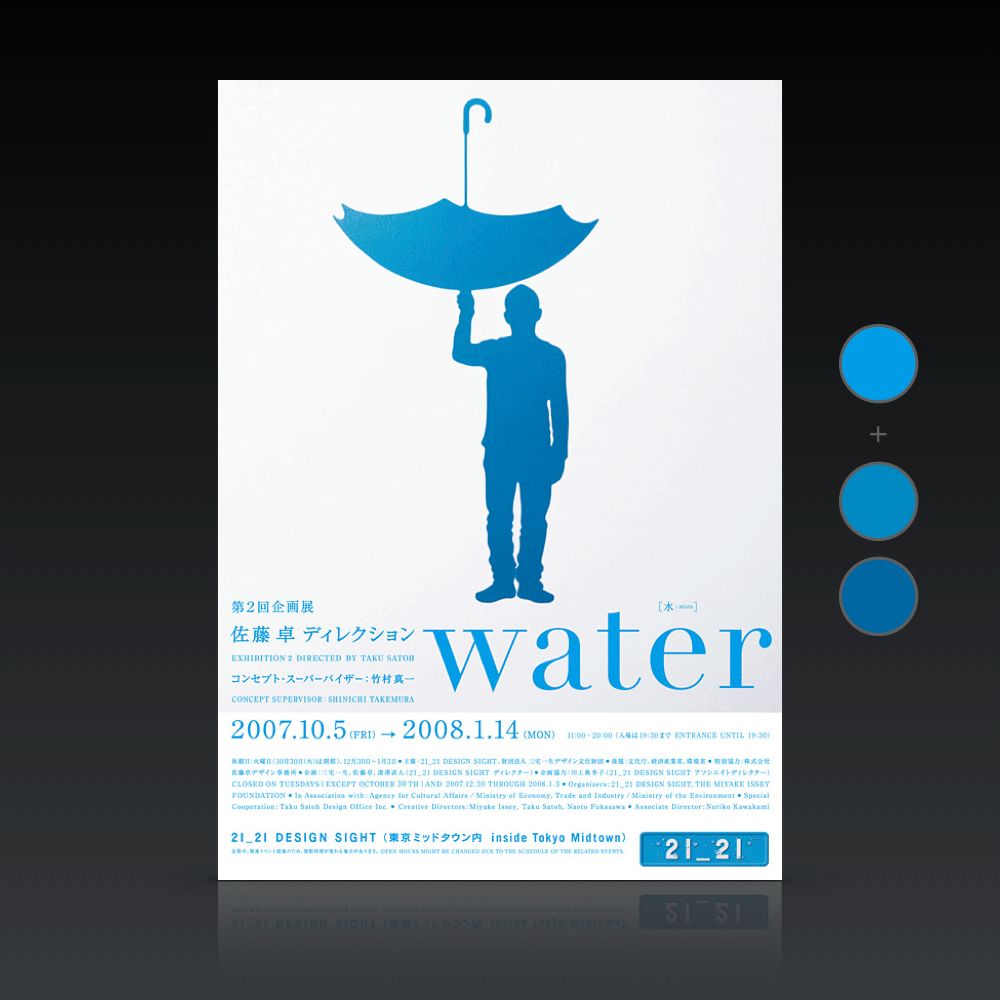
這個海報的背景色就是由四個由深到淺不同純度的顏色形成的色塊,整體為藍色調。
這個海報的背景是純度較低的綠色,上方梯形的顏色純度相對要高一些。
第三種形式的單色配色就是有彩色和它自身不同明度的搭配。
這種搭配效果跟同一顏色的不同純度看上去差不多,也是需要注意兩種色彩之間的明度關係,不能過小以免影響識別。
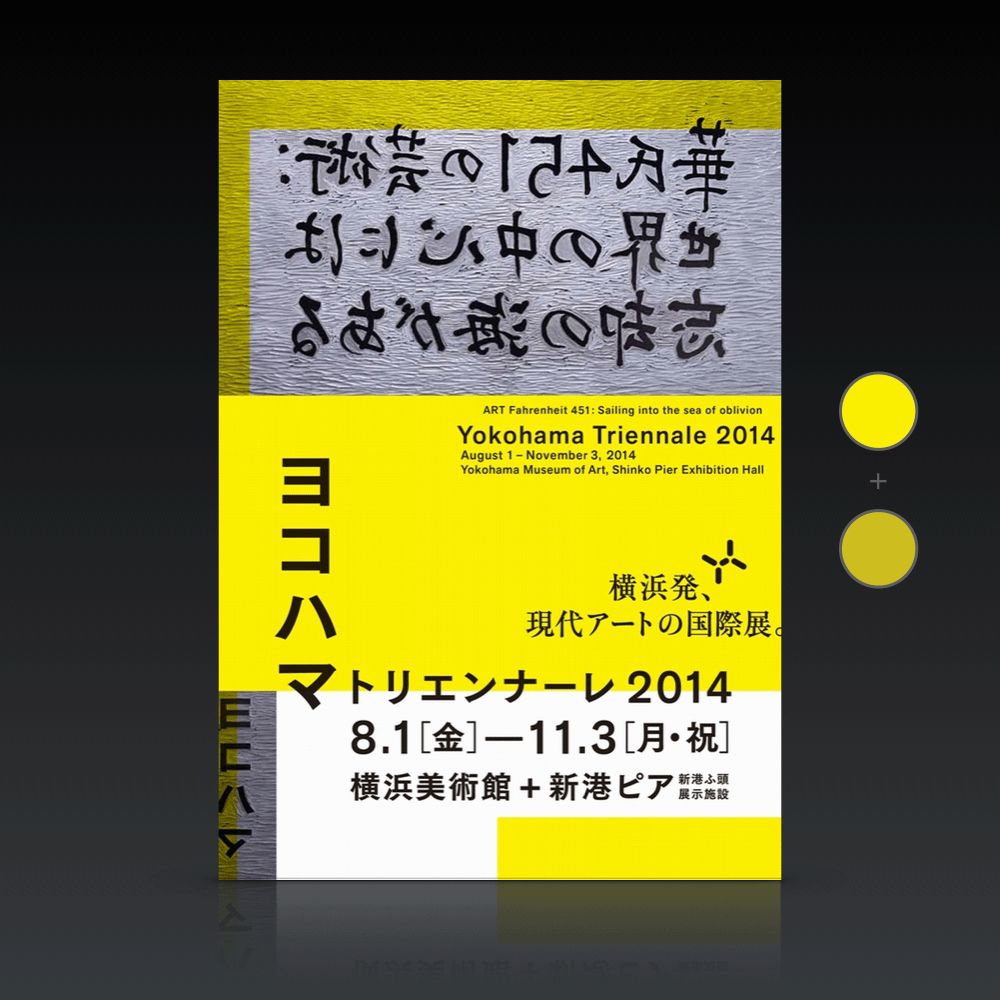
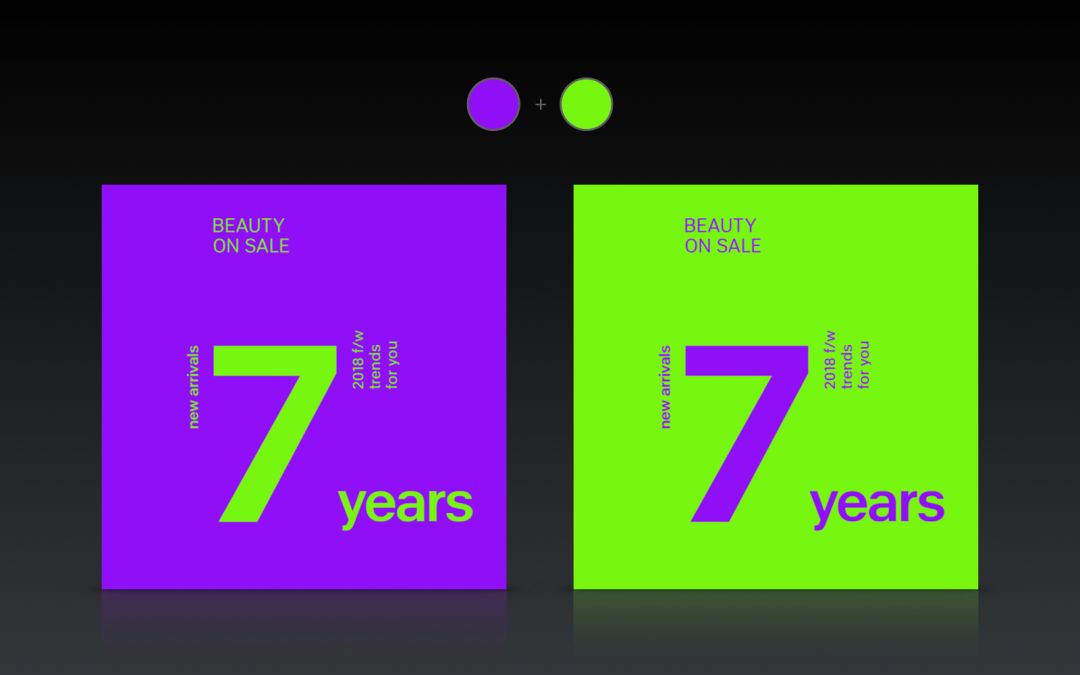
這個海報上層的色彩使用的就是明度高的黃色,下層帶肌理的黃色明度偏低。
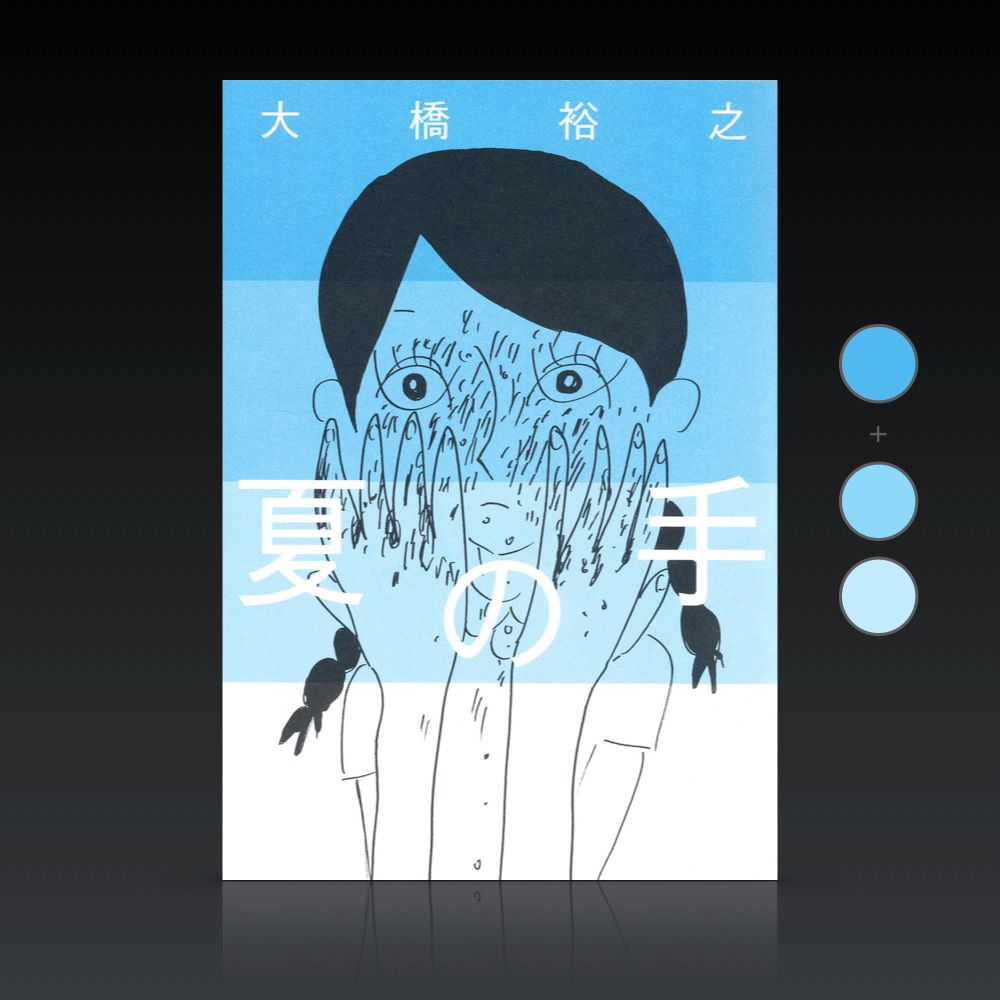
這個海報中人物的剪影雖然帶有微弱的漸變,但是整體還是明度較低的,而文字的藍色明度較高。
這個海報的背景色是低明度的深綠色,上方的信息除了非常少的白色就是明度較高的綠色。
還有一種形式就是有彩色加不同色調。在具體配色的時候通常不需要去單獨調整純度明度,可以直接調整色調,更加方便快捷。
使用同一個色相的不同色調往往操作性更強,因為限制比較少可能性會更多。可以根據版面的配色效果來調整純度和明度,但是需要注意的是具體使用什麼色相,這個要根據你的設計內容和氣質來決定。
這個海報就屬於單色配色的形式,整體為綠色調,通過不同色調來豐富畫面的層次。
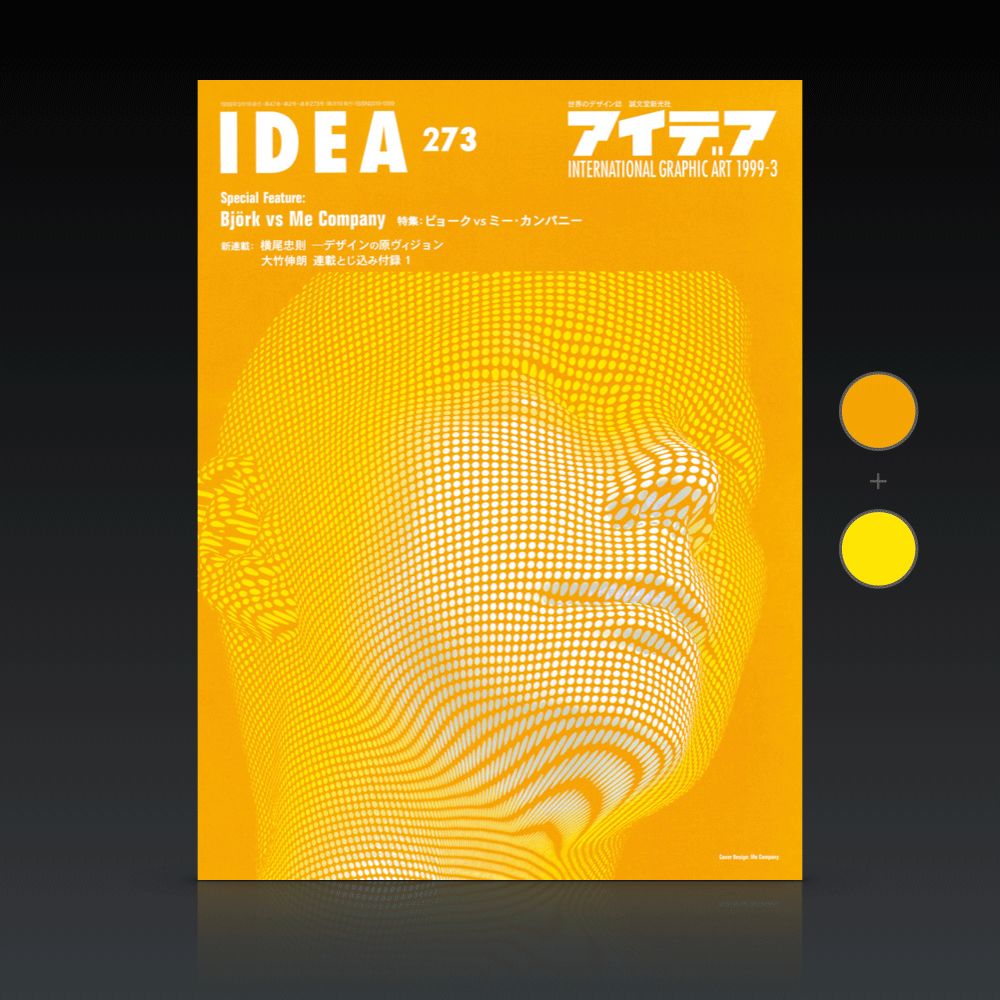
這個海報同樣也是,插圖和圖片使用的都是黃色的不同色調。
這個海報單色的效果更明顯,使用的是藍色的不同色調。
接著我們再來看雙色,配色難度相對來說提升了一個等級。
最簡單的雙色就是白加黑,相信很多人在做設計的時候通常都是先用黑白來代替,最後再配色。
黑白沒有太多的情感屬性,更多的就是白色和黑色自身的特質,至於整體的感覺是什麼那就要看是黑色的面積大一些還是白色的面積大一些了。
這個海報就是黑底白字,上方的元素通過黑白來展現層次,沒有使用其他顏色。
這個海報也是黑色背景,人物圖片也處理成黑色調,結合白色塊和交替的黑白文字來豐富畫面。
這個海報使用的就是純白色背景,上方黑色文字,可以說非常純粹了。
這個和上一個差不多也是白底黑字,只不過文字的數量比較多而已。
而有彩色的雙色可以根據色相關係來劃分,如果大家看過我們之前的教程應該都耳熟能詳了。
對比最弱的雙色搭配就是同類色,也就是在色相環上距離15°左右的顏色。雖然是最弱的雙色搭配,但是可以通過拉開純度和明度的差異來增強對比。
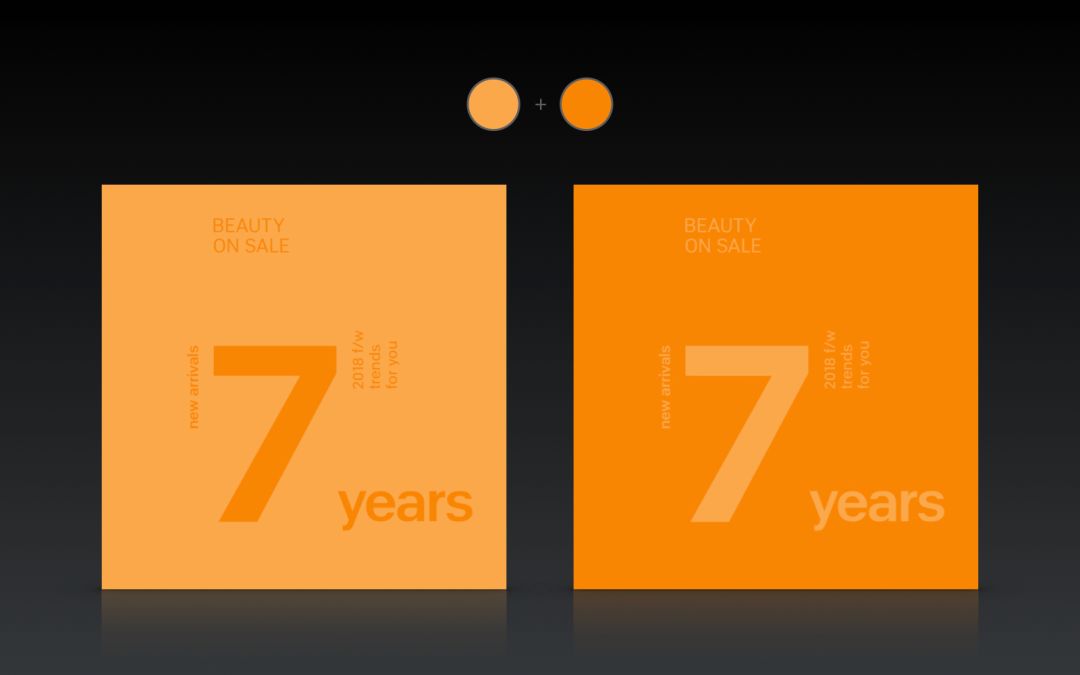
這個海報就是同類色雙色搭配,背景色為橙黃色,上方人物圖形為黃色。
這個海報也是同類色雙色搭配,但是背景看上去跟上方的深色對比很強,這是因為調整了純度和明度。
這個海報的文字色並沒有使用同一個色相的不同色調,而是在色相上稍微有些差異,也就是同類色
比同類色對比稍強的雙色搭配就是近似色,也就是在色相環上位置大約在45°左右的顏色。
近似色所產生的配色效果相對來說也是比較和諧統一的。
這個海報的背景色和上方的線條色使用的就是近似色,只不過線條的黃色降低了明度增加了對比,但是線條的形態又適當的減弱了對比。
這個海報的背景色是橙色,上方的文字色是黃色,保證了識別度的同時又讓整體的效果協調統一。
這個海報和上一個海報類似,也是紅黃兩色的搭配,但是這裡又使用了不同色調。
然後是中差色,也就是選取在色相環上位置大約在90°左右的兩個色彩。
中差色的對比強度位於中間位置,屬於比較中性、安全的雙色搭配,既有足夠的色彩對比,又不會過於刺激強烈,還具有一定的和諧性。
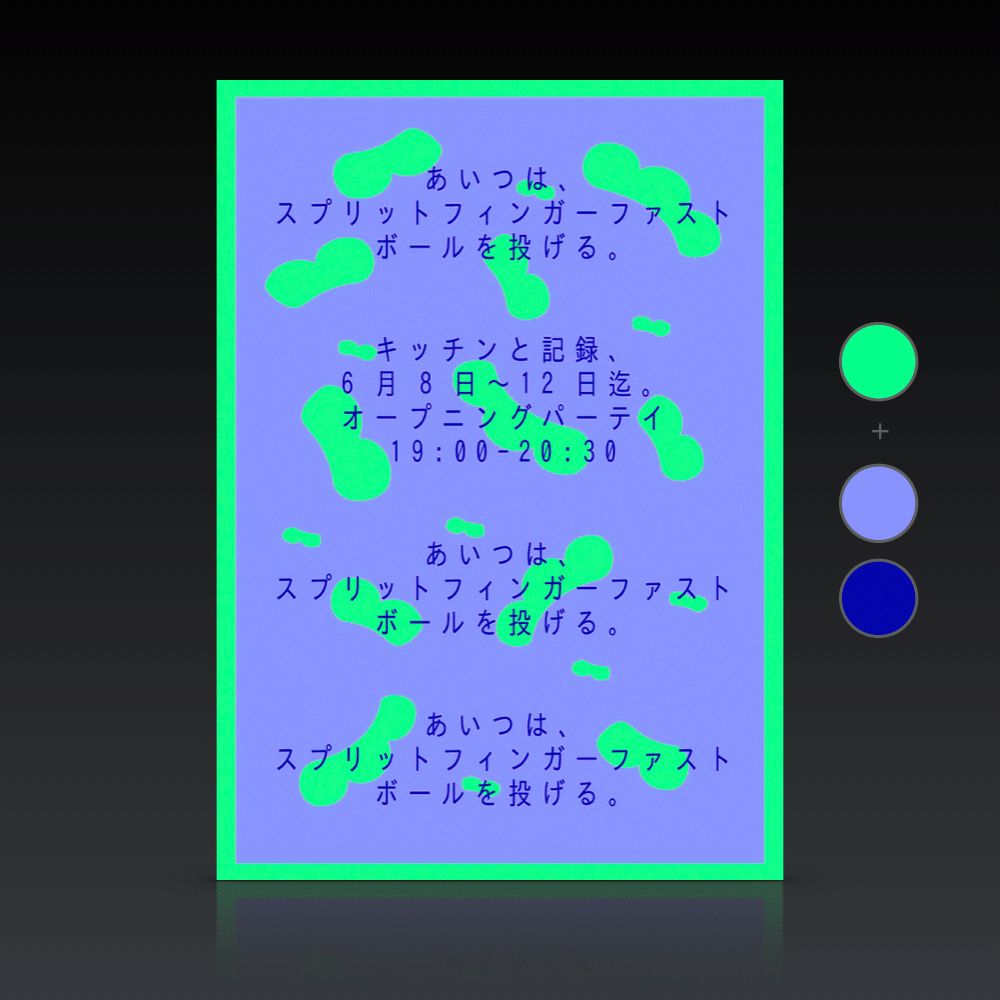
這個海報中圖形的綠色和背景的藍色就屬於中差色對比,上方文字的深藍色是在背景藍色的基礎上通過增加純度降低明度所得到的,這也是一個雙色配色的小技巧。
這個海報的配色也是中差色對比,在大面積深藍色背景上使用綠色,由於是中差色對比並且還有無彩色白色做調和讓整個版面的配色美觀協調。
這個海報也是藍色和綠色的中差色。其實大家不難發現,並不是色彩越多就越好,只要配色合理都可以得到很美觀的效果。
接下來是對比色,也就是在色相環上大約120°左右的色彩。
對比色的對比效果強烈,屬於使用較多的雙色搭配,最常見的就是紅配綠,還有就是紅配藍也是典型的對比色。
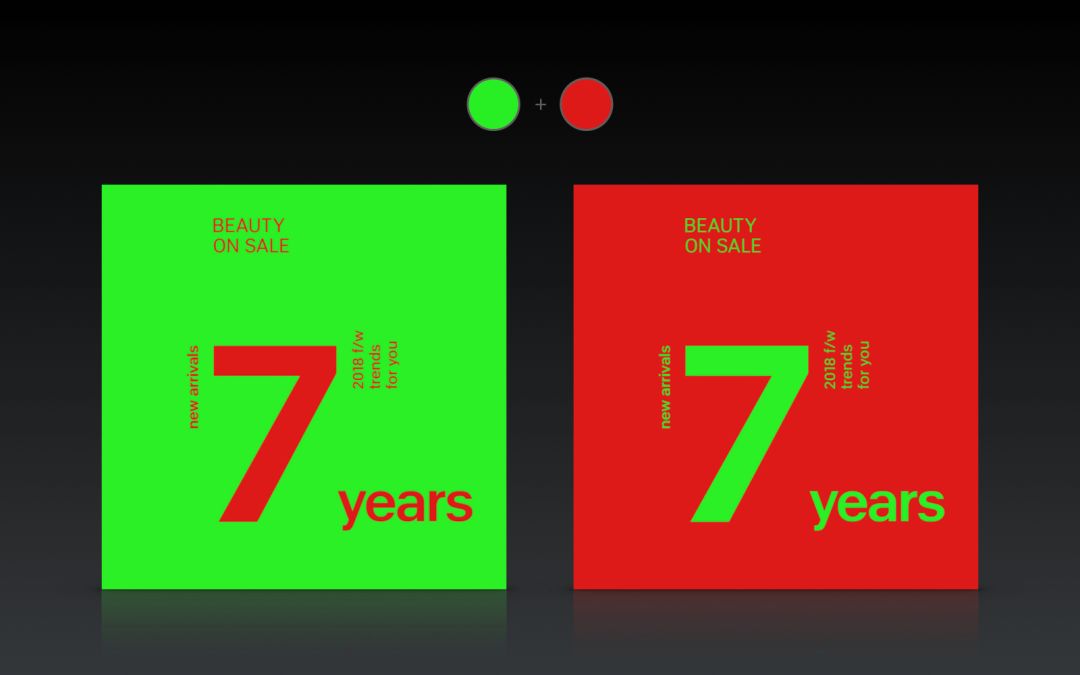
這個海報的標題文字使用的就是對比色,只不過調整了純度和明度。所以大家不要一想到對比色就是那種大紅大綠的,完全可以通過調整來減弱對比。
這個海報通過紫紅色和藍色的對比色關係以及相等的面積對比來強調色彩印象。
這個海報同樣也是使用了對比色。
最後是對比最強的雙色搭配,也就是互補色配色,互補色在色相環上的距離大約在180°左右。
互補色的對比效果最強烈,形成的配色效果非常刺激並且具有衝擊力,合理的運用在相關的設計內容上可以極大的引起注意力,給人眼前一亮的感覺。
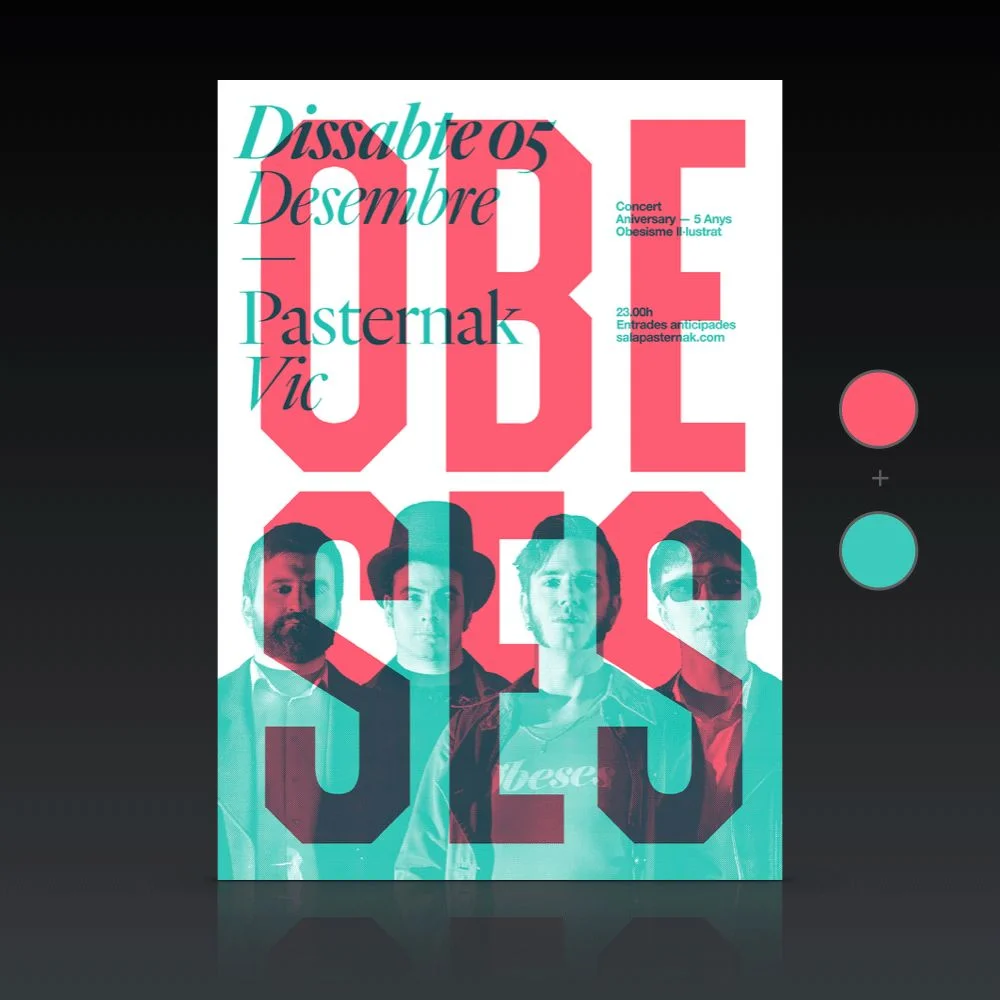
這個海報使用的配色就是紅色和青色的互補色對比,但是降低了純度,背景的白色空間起到了緩衝作用,互補色的疊印又豐富了畫面的層次。
這個海報使用的雙色也是互補色關係,通過純度和明度的調整也可以產生很和諧的效果。
這個海報的圖片色是黃色,上方的文字色使用的是藍色,也是一種互補關係。