編按:Flatty Shadow 除了提供超過 500 個扁平化 icon 自行下載之外,還能夠在網頁上編輯不同顏色、大小、圖標方向、陰影變化,使用上更為靈活;因 icon 風格較為簡約,更能廣泛運用在不同的投影片中,推薦給大家試用。
看到社群上有人在推薦這個網站:「Flatty Shadow 」,試用之後覺得很不錯,也分享出來給需要的朋友。
「Flatty Shadow 」的用途是幫我們設計:「扁平化陰影 ICON 」,是一個可以依據 549 種不同圖像(目前數量,還在持續增加),製作不同色彩、大小、陰影變化的圖式自動產生器,而且製作完成的作品提供圖檔和程式碼免費下載。
在 iOS 與 Android ,還有整個 Apple 與 Google 設計都紛紛走向扁平化後(尤其最近 Google 力推的 Material Design ),這樣的概念也成為各式各樣平面設計的一種風格。如果你是網頁開發者,或許也希望自己的網站有著 Flat 按鈕;如果你是軟體開發者,或許正需要這樣的素材;就算你要設計的是一個海報、封面,加上一點時髦的扁平化元素也添加新潮感。
2015/3 補充:icon 圖示免費下載!介面設計師用得到的9個免費圖庫
2015/5/28 補充:十萬 icon 圖示免費下載,傳神的設計與簡報符號圖案
打開「Flatty Shadow 」網頁,點擊右上方的「 Get Started 」就能開始操作 ICON 自動產生器。
在自動產生器的畫面中,點擊左方的「 ICON 」,可以挑選想要使用的扁平化設計圖示,我數了一下這裡目前有 549 種圖標,涵蓋了軟體介面、食衣住行育樂等各種層面的圖案,應該足夠豐富。
接著進入「 SIZE」 頁面,可以決定圖案的大小、外框的大小,這裡甚至能夠自己輸入數值調整。
在「 Shadow 」頁面,我們則可以調整陰影的長度、方向,或是取消陰影效果。
然後在「 Shape 」頁面中,挑選外框的方形、圓形,或是自己用拉桿微調圓角角度。
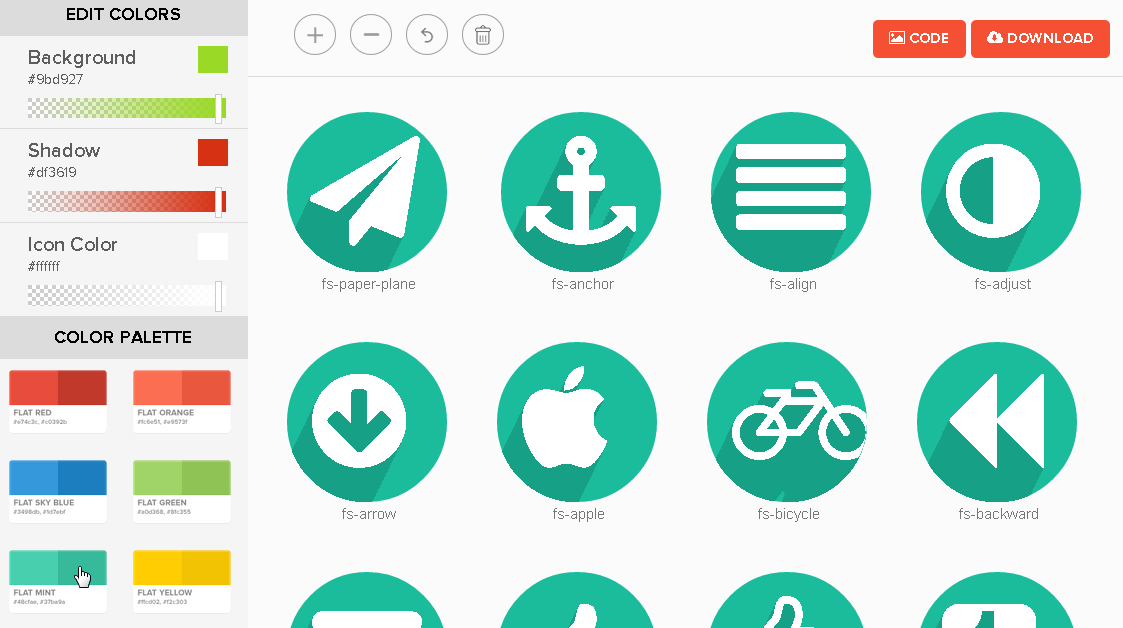
最後在「 Color 」頁面,設計自己 ICON 想要使用的顏色、陰影的顏色,完成後,點擊右上方的[ Download ]可以下載圖檔,點擊[ CODE ]可以下載程式碼。
非常簡單、實用、流暢的扁平化 ICON 自動產生器,推薦有需要的朋友試試看!或者,需要免費圖示素材的朋友,也可以到我之前在電腦玩物介紹的這些網站去尋找:Icon Download 三個最棒的圖示搜尋引擎,免費網頁素材圖庫下載。