商務演示場景中數據可視化已經成為一種商業語言。不僅是分析結果的直接呈現,還是對相關情況的全面認識。我們經常看到一些行業分析報告從不同角度、深入淺析地剖析各種關係。專業的數據可視化它體現著演示人的理性和邏輯,更反映者職場人的專業素養。
01-
什麼是數據可視化
數據的可視化其實是在用數據講故事
數據可視化由真實數據、富有美感的設計和完整的故事化邏輯組成:
這三個項目既是數據可視化的構件,也是可視化流程必不可少的環節:
數據分析
將錯綜複雜、看起來沒法解釋和關聯的數據,建立起聯繫和關聯,獲得更有商業價值的洞見和價值。
視覺設計
作為數據分析的末端整合和圖形化處理環節,將不可見的數據現象轉化為可見的圖形符號,用大眾能理解的圖形語言來描述數據的內涵。
講故事
另外可視化需要一個講故事的邏輯,從一個宏觀的問題,深入、細化到問題內部的方方面面,最終得出令人信服的結果。
數據的可視化和其他信息的可視化有很大區別,數據可視化的工具性更突出,邏輯層次的要求更強。其製作要點在於圖表,但又在圖表之外。很多時候不是畫個簡單的圖表就是可視化了,通過圖表工具去描述狀態發現問題和並解決問題才是數據可視化的真正核心。
02-
數據分析
用數據看現象
出入廚房的人都知道好食材比烹飪工藝更關鍵,正如數據是可視化的前提和基礎。
1.那麼,怎樣理解數據呢?
數據研究專家Viktor Mayer-Schnberger曾有一句名言: 世界的本質是數據。
數據反映了真實的世界,我們對它們進行分析和視覺表現,得到的不只是數據的關聯性,我們還能瞭解到身邊正在發生什麼。這些故事反過來可以幫助解決真實世界中存在的問題。
某種程度上,數據是對世界的簡化和抽象表達。我們通過蒐集、整理、分析數據資料試圖量化世界,用大眾能理解的圖形語言來描述世界的樣子,最終實現理解自然現象、發現社會運行規律、並將其傳播的目的。
2.數據能告訴我們什麼?
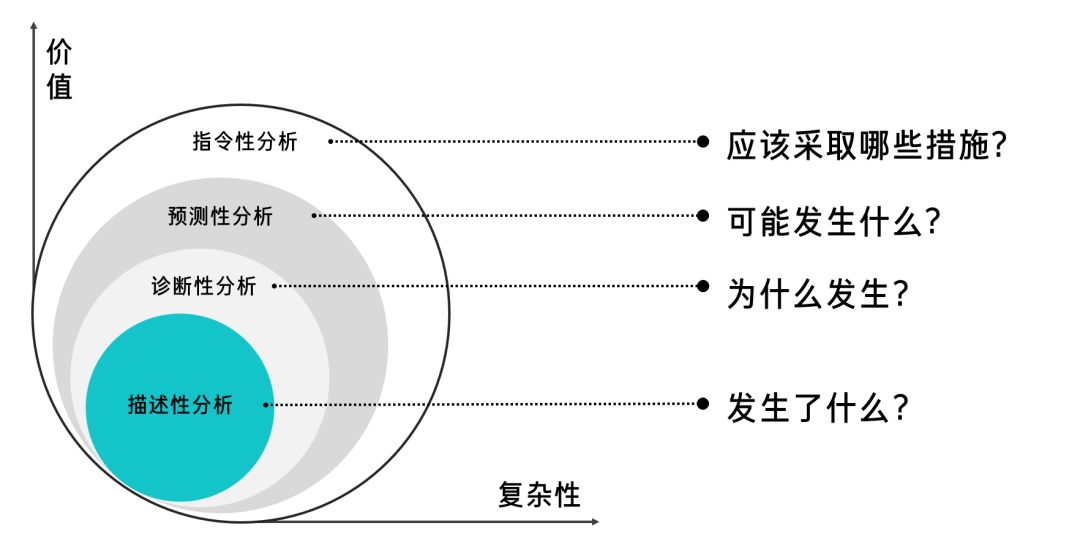
理解數據的過程就是數據分析的過程,通過數據發現問題和尋找解決方案。儘管數據分析有獲取、處理、分析和展示多個環節,過程繁瑣,但最終都是為了回答四個問題:
1)發生了什麼?
2)為什麼發生?
3)可能發生什麼?
4)針對這些問題應該採取哪些措施?
03.數據分析的流程是什麼?
比較典型的場景是我們在制定一項發展方案時需要做調研,針對行業的數據進行分析,基於真實數據信息定量地判斷決策是否符號商業規律。
一個決策方案調研的基本思路是這樣的:
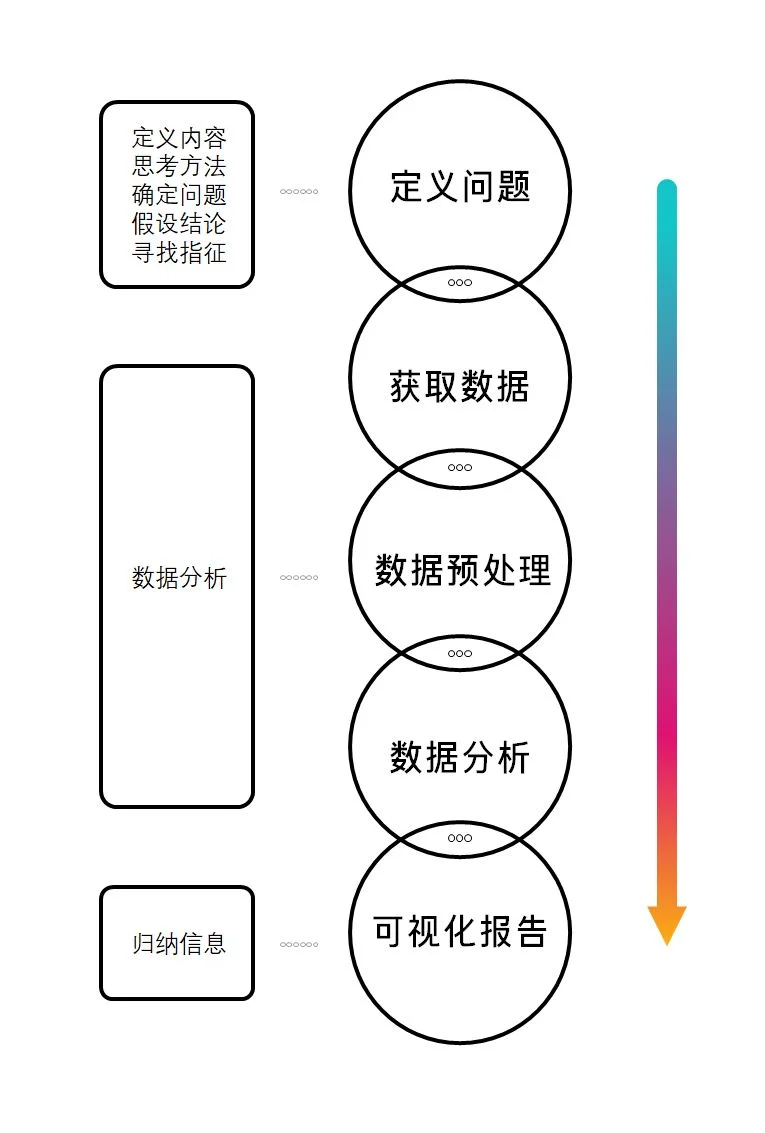
定義內容:要制定什麼的決策
思考方法:如何去實現(也就是解決問題的辦法)
確定問題:研究目的(想要回答什麼樣的問題)
假設結論:問題的答案(假設結論)
尋找指徵:用什麼樣的數據來回答問題(量化的指標和容量)
數據分析:收集、整理、分析數據
歸納信息:事實是什麼(現象及背後原因)
用這個思路分析問題可以把決策和事實聯繫起來,用事實評判決策正確與否,數據在這個過程中起到描述事實和回答假設問題的作用。這其實就是典型的結構化思維在商業場景的應用。
總的來說就是:決策(結論)先行,根據結論假設問題、分解問題,歸納影響因素確定數據指標後找相關的數據來做數據間邏輯的關係分析。
這種數據導向的方案分析思路廣泛應用於我們日常方案的撰寫中,除此之外,還有種面向問題的分析場景:在實際運營中,財務數據報表發現業務問題後,對問題進行界定分析。
面向問題的可視化分析思路 應該包括以下個部份:
明確問題:遇到什麼問題,最直接的數據反映是什麼
思考因果:哪些因素導致了問題,關鍵指標是什麼(量化的指標)
尋找數據:收集、整理各個關鍵因素的表現數據
數據分析:對比分析,界定原因
提出方案:給出有針對性的解決方案總結報告:定制數據可視化方案
第一,從整體運營出發
明確有哪些關鍵因素會影響成交和業績。比如:有效名單、demo品質、客服服務、產品屬性等,相應地去看這些關鍵因素對應的KPI的表現,對關鍵因素深入分析確定是什麼因素導致了業績沒達成,發現和挖掘導致業績未達標的根本原因和問題。
第二,對比分析
逐一觀測全年關鍵因素對應的KPI的表現,對比成交業績最高的月份和成交業績最差月份的關鍵因素對應的KPI差異在哪裡,能夠快速定位出哪些方面、哪些因素導致業績未達標。然後能夠有針對性地驅動和幫助部門去改善。
第三,基於這些問題因素
有的放矢地去做改善和探索提升業績的方案。基於所得出答案,定制數據可視化方案以滿足每個決策者的特定要求。總結以上兩種思路,我們可以得到數據分析的流程:
/數據分析的流程 /
分析流程中涉及很多專業的術語和方法,要求掌握基礎數據處理工具,有些環節甚至需要會編程,相關軟件有很多,例如Excel、SPSS、R等等。涉及的技術方法可自行搜瞭解,軟件只是實現分析目的的手段,分析思路和分析方法清晰了,excel相對應的操作都能直接百度出來。
03 -
視覺設計
用圖形講數據
在數據分析後我們得到了數據和初步的結論,但是這戲信息太過原始和複雜,不便於傳達給其他人,所以還需要對數據做可視化處理形成可視化報告。
1. 數據視覺設計原理
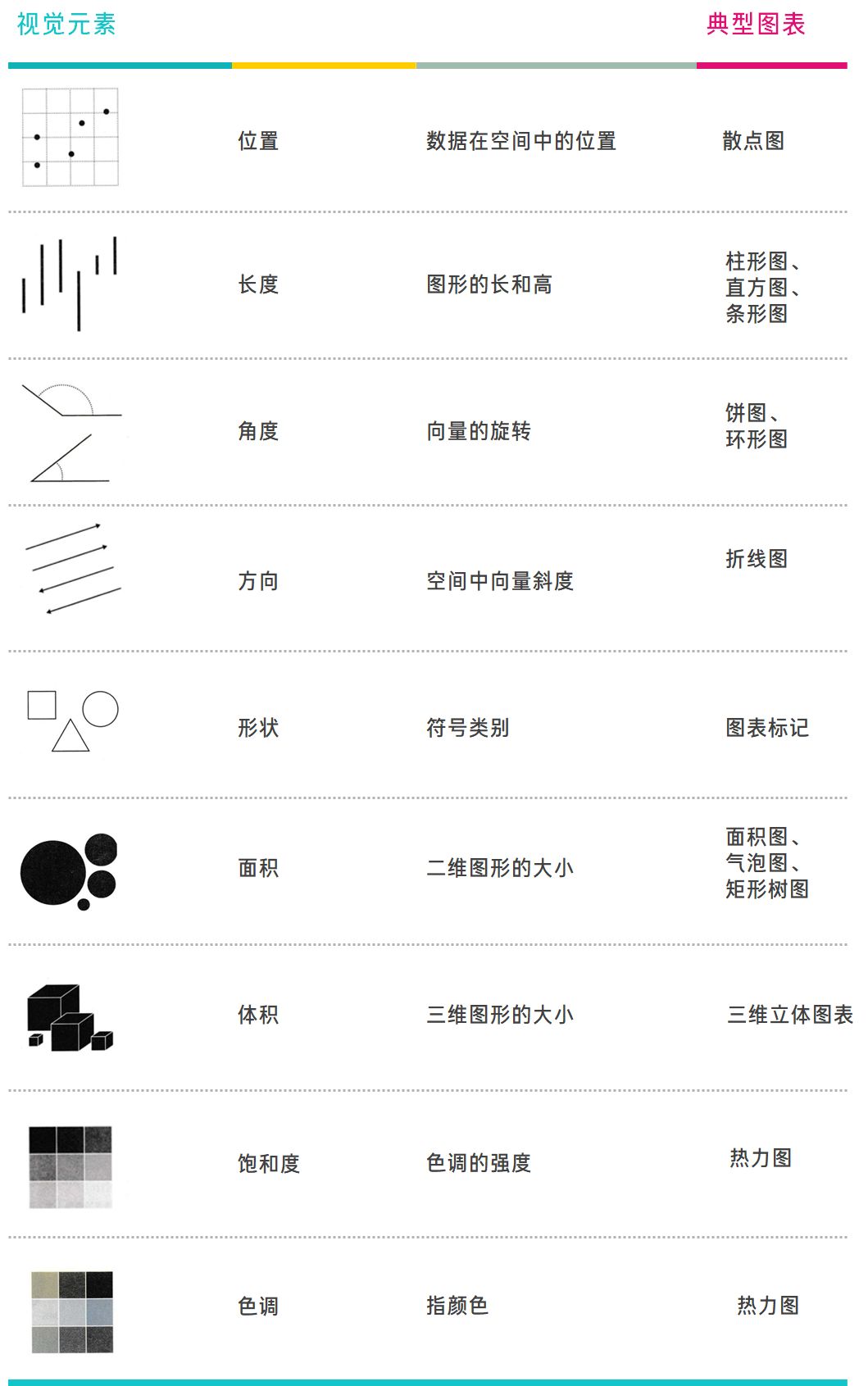
數據的視覺設計是用圖形講數據的過程,基本的原理如下表所示
/ 數據可視化的基本原理模型 /
1) 數據轉換
首先通過excel等工具將原始數據整理轉換為數據表格,原始數據通常都會有冗餘或者殘缺,含有噪音和誤差同時數據模式和特徵往往被隱藏。通過去噪、數據清洗、提取特徵等數據處理操作將數據變換為可處理模式。
2) 視覺映射
簡單來說就是給既有數據選擇合適的圖表,用圖形語言來展現數據關係的過程。 通過視覺元素的有序組合體現數據的特徵,這裡視覺元素可以稱為視覺通道。聽起來可能會抽象,但其實內涵很簡單,比如:
折線圖把數據特徵映射到『方向』
柱狀圖把數據特徵映射到『長度』
餅形圖把數據特徵映射到『角度』
環形圖把數據特徵映射到『弧長』
面積圖把數據特徵映射到多邊形的『面積』
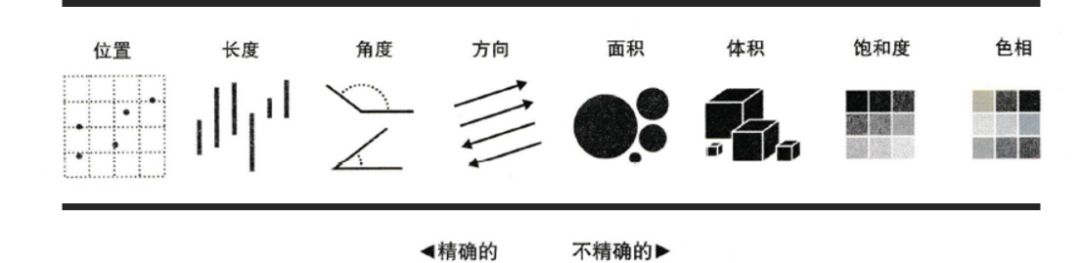
除了這些基礎的圖形外,其他的視覺元素也可以表示數據的特徵:
/ 圖表原理:圖表裡的視覺元素 /
a. 位置
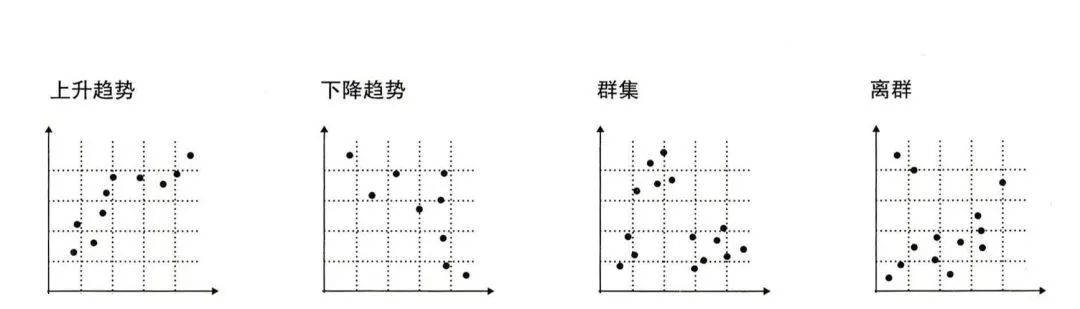
觀察散點圖的時候是通過觀察一個點的x坐標和y坐標以及與其他點的空間關係來確認數據點的分佈和趨勢。 散點圖裡數據的規律主要以下列四種為主:
/ 散點圖里的數據規律 /
b. 長度
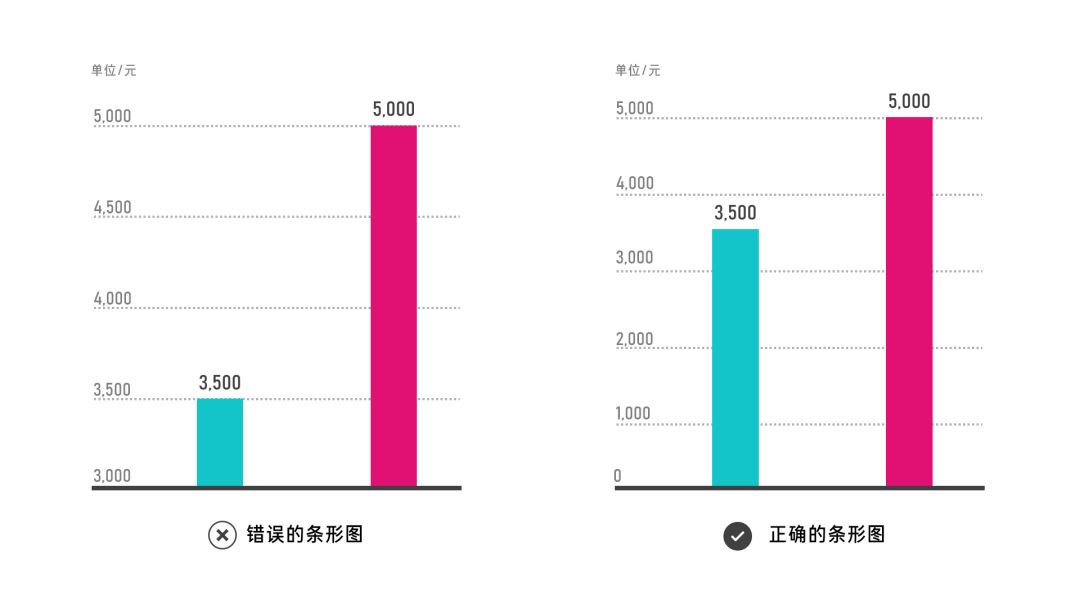
以圖形長度值來衡量數據大小,比如條形圖(柱狀圖) 在製作條形圖時需要注意保持圖形長度的真實性,比如下面兩個條形圖,左邊的圖形以3000作為縱坐標軸起點,導致藍色矩形長度變短,看上去藍色矩形長度只是紅色的1/4,扭曲了兩個矩形的長度關係。
這顯然違背了圖形圖表追求真實準確的可視化表達本意。需要特別提醒的是,有些文章認為修改坐標軸是一種美化數據的手段,這是錯誤的理念。
c. 角度
餅圖和環形圖都是角度元素在圖表裡的應用類型,但二者又有所不同。圓環圖和餅圖一樣能表現部分和整體的關係,除此之外圓環圖還可以通過弧長的大小直接而明確地看出部分之間的大小比較關係,從功能性看上圓環圖要優於餅圖。
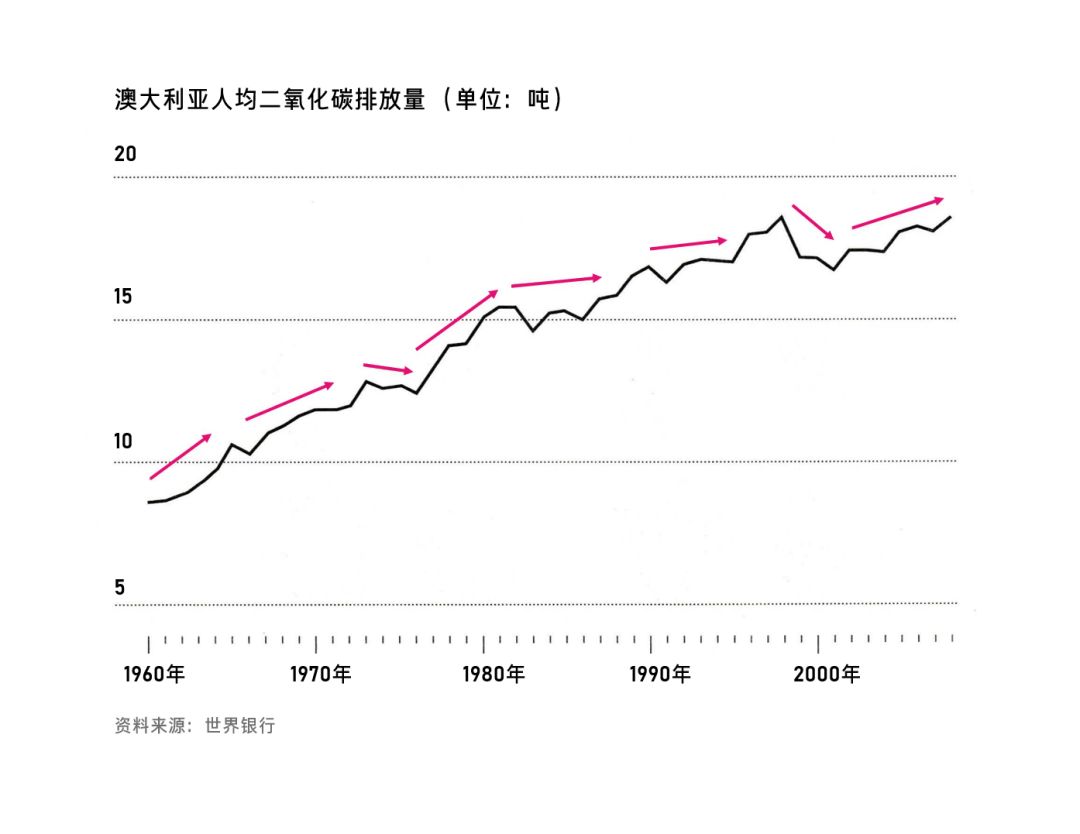
d.方向
方向是指示動態的概念,是對一種趨勢的描述,方向在圖表中應用以折線圖最為典型,如下圖:
但是方向其實是一個不夠準確的度量元素,就像指針,自身只能表示上下左右的傾向,想要準確表示具體指向則需借助標尺或者參考線。
相同的數值,如果標尺有差別,那麼致使方向的斜率也會出現顯著差異,所以在處理多組數據的方向性時最好統一橫、縱軸。
e. 形狀
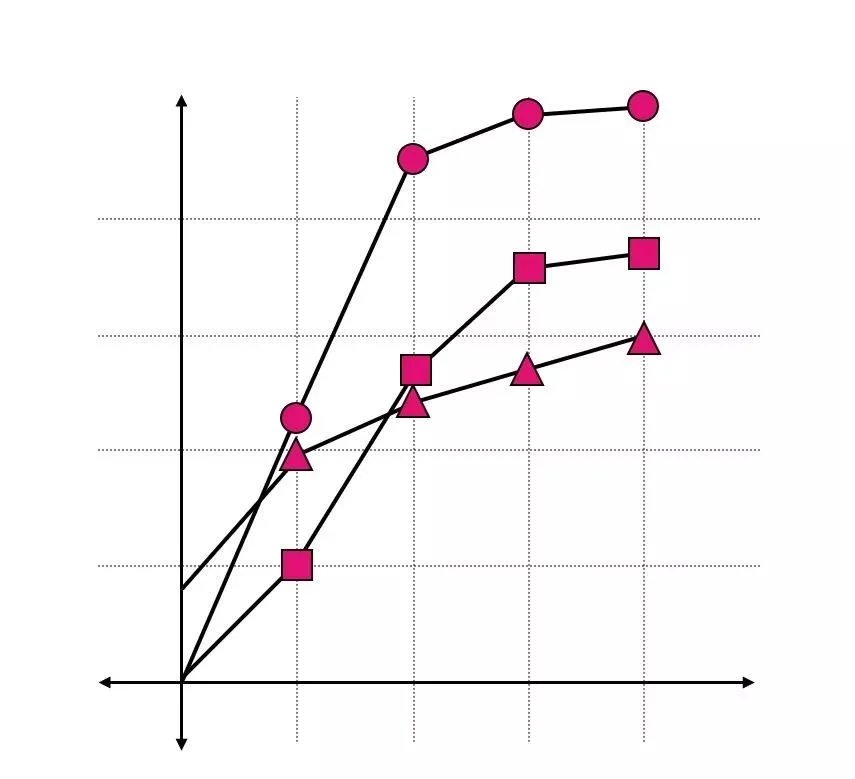
形狀主要用於在多組數據分析時區別組別,我們在日常使用時又稱之為標記,比如散點圖和折線圖中的形狀:
/ 散點圖里的形狀 /
在散點圖里使用三種形狀來表現三個各自離散的數據群。
形狀也可以表示數值的類型、系列和組別,比如折線圖中各系列用多種不同的形狀標記。
/ 折線圖里的形狀 /
f.面積和體積
大的圖形代表大的數值。長度、面積、體積都可以表示數值的大小。二維平面通常用圓形和矩形,三維空間一般用立方體或球體。
但是在確定面積和體積要注意和邊長或半徑的數值換算問題,避免出現錯誤的暗示,比如:
g.飽和度和色調
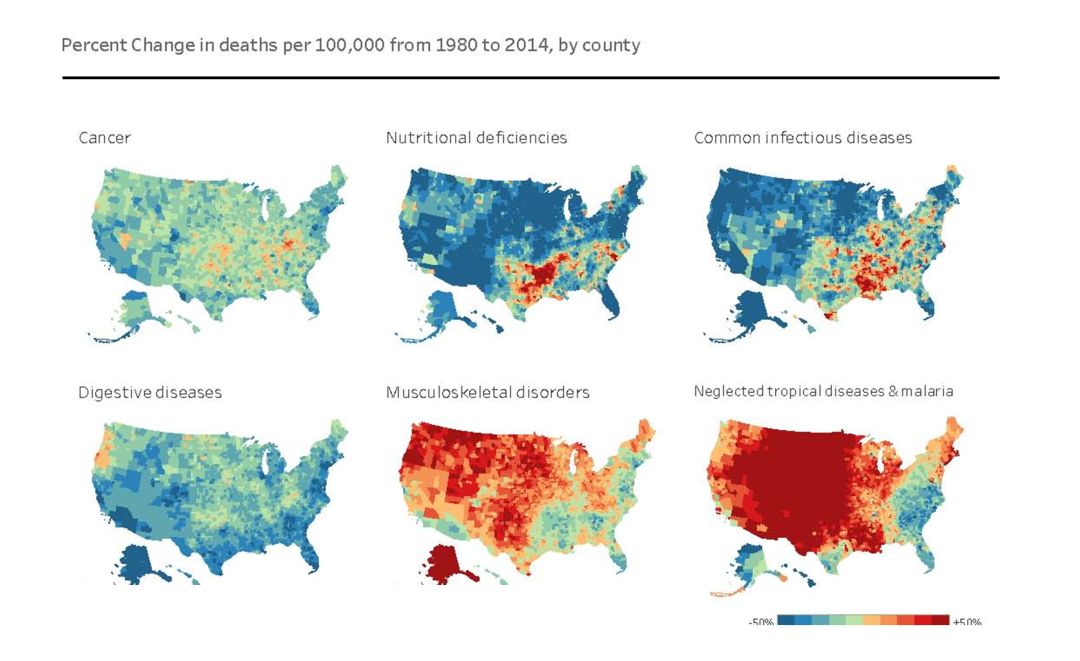
顏色的兩個要素,在圖表中可以用表示組別,也可以用於表示等級和數值的高低。顏色要素在圖表裡最典型的類型是熱力圖,通過填色,熱力圖能用顏色的飽和度或者色調差別來展示數值在特定地理區域(或者頁面區域)的分布。
/ 熱力圖:美國每10萬人死亡人數變化百分比(1980-2014) /
/ 熱力圖:串串香在成都的分布 /
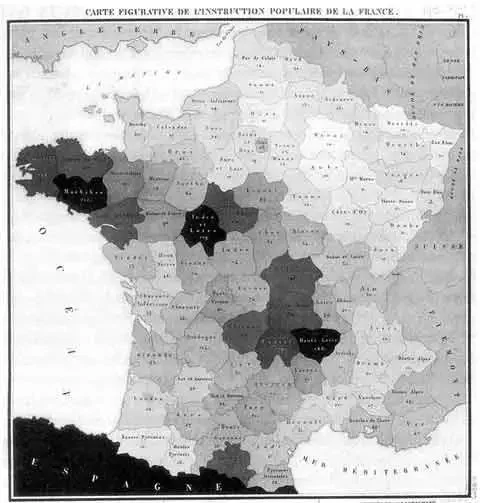
下圖被認定為是世界上最早的熱力圖,由法國人Charles Dupin 在1826年發表在黑白地圖上,以從白到黑不同深度,標示了法國文盲的分布情況。
3) 視覺元素的識別精確性
貝爾實驗室在1985年發佈了視覺元素的暗示排序清單:
在很多可視化規範都沿用這份清單,清單顯示在可視化設計中,位置是最為精確的元素,長度其次。柱形圖對數據的表現更為準確,人也更容易理解柱形圖,而熱力圖表現相對要差得多。
這些數據的視覺化映射原理也是設計師和數據分析師們跳出傳統圖表的類型框架,創造各式各樣的新穎可視化作品的理論基礎。
落實到在圖表製作上,就是合理而準確地選擇圖表類型。
2. 怎樣選擇最合適的圖表?
圖表的選擇是一門科學,這裡面有較成熟的規則,你可以稱之為圖形語法。
選擇圖表考慮的因素有很多,比如圖表類型(分布和趨勢……)、數據點(是少還是多)、用戶角色(運營者、戰略策劃等等)、用戶對數據的熟悉程度(比如分析師或者業務用戶)等。
圖表幫助我們更好地看懂數據,選擇什麼圖表,需要回答的首要問題是『我有什麼數據,需要用圖表做什麼』,而不是 『圖表長成什麼樣』 ,而回答這些問題則需要瞭解圖表功能以及圖表所反應出的數據特徵。
1)依據數據的特徵來選擇圖表
從數據特徵出發,我們從功能角度對常用的圖表做了詳細分類:
/ 圖表類型:九類圖表 /
依據九種分類標準,我們將數據分析常用到的圖表依次歸入圖表類型。
在選用圖表時可根據想展示數據的特徵類別來選擇具體圖表:
/ 圖表類型細分:比較、分類、流程類圖表 /
/ 圖表類型細分:地圖、佔比、區間類圖表 /
/ 圖表類型細分:關聯、時間、趨勢類圖表 /
可以看到圖表世界里類型眾多,不同圖表有種多種功能,展開講完全可以寫本書出來。
這裡我們選擇最常用的類型——柱形圖,作為示例來細緻分析數據可視化時圖表的正確使用方法。
2)圖表選擇詳解:柱形圖
a. 適合場景:適合應用到分類數據對比
(分類數據是什麼呢?可以理解為一個大範圍內彼此並列存在的類型)
/ 源數據 /
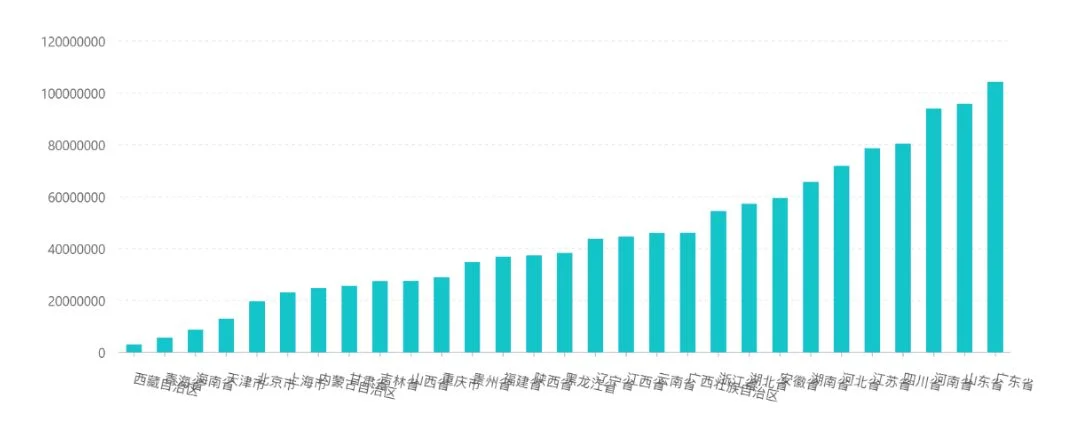
b. 不適合場景:
分類太多不適合使用縱向柱狀圖
分類情況過多時,柱狀圖的文本為了排布合理,需要進行旋轉,造成混亂,產生信息冗餘,影響正常閱讀。
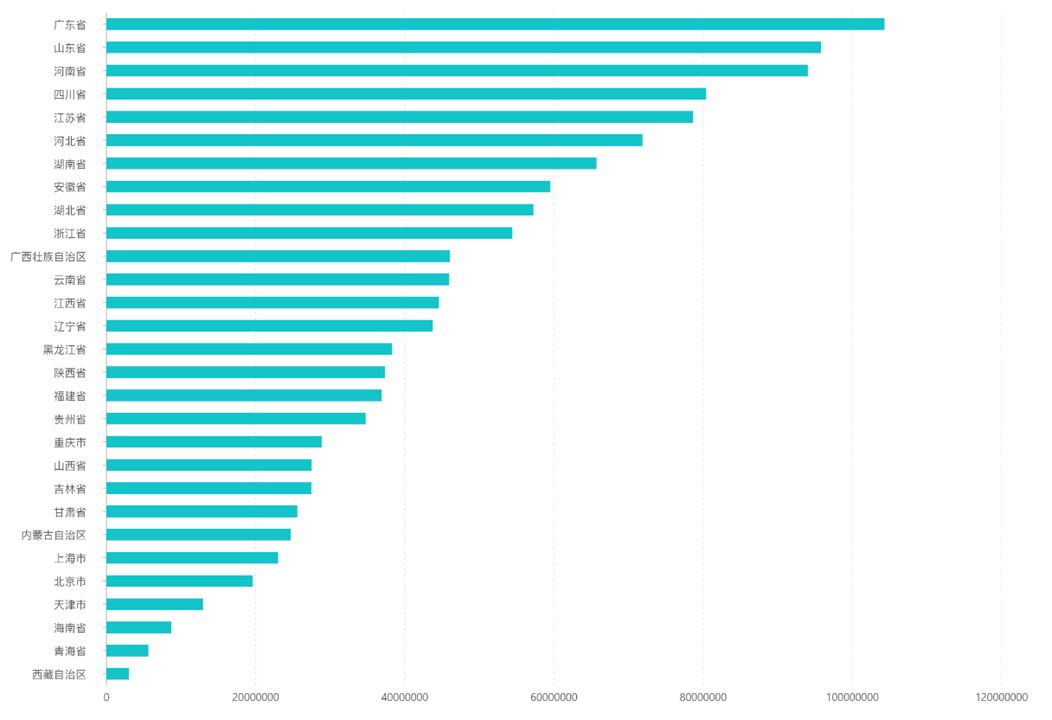
使用橫向柱狀圖,文本可以橫向排佈,便於用戶的閱讀,效果如下:
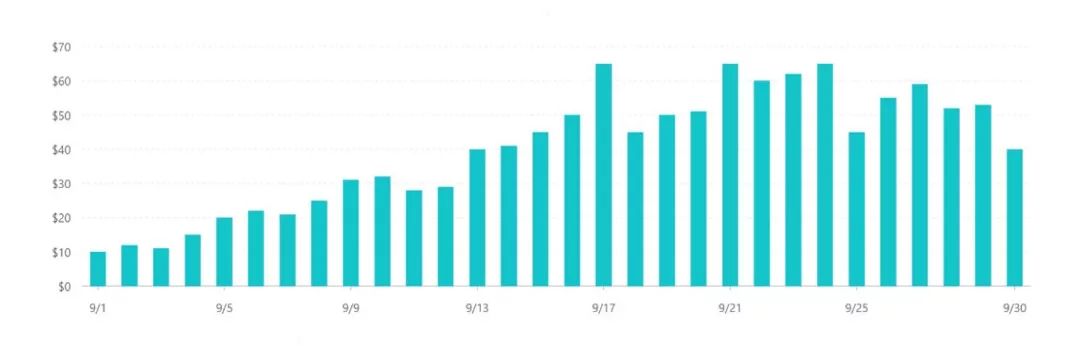
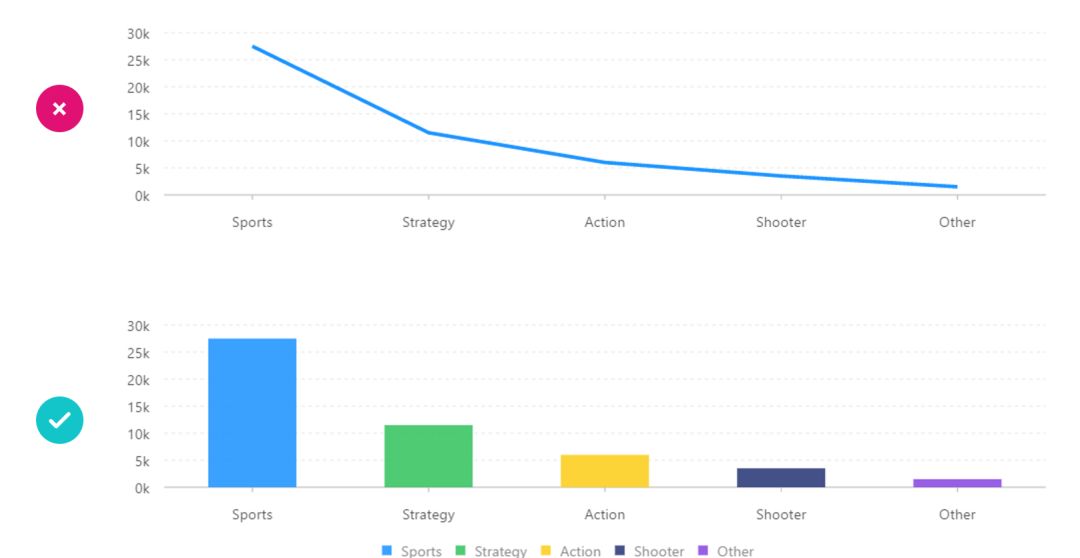
柱狀圖不適合用來表示趨勢
柱狀圖使用矩形的長度(寬度)來對比分類數據的大小,非常方便臨近的數據進行大小的對比,但不適合展示連續數據的趨勢。下圖本想展示 ACME 這只股票在一個月內每日的價格走勢,但是效果不盡人意。
隨著有序的時間變化的數值趨勢,更適合使用折線圖或者面積圖。
與之相對的,在表示分類對比的數據時,我們更應該使用柱狀圖,而不是折線圖。
柱狀圖用於多個分類間的數據的對比,折線圖常用來分析數據隨時間的變化趨勢,也分析多組數據隨時間變化的相互作用和相互影響。
c. 衍生圖表:
柱形圖基於長度大小的圖表邏輯,針對多樣的使用場景,衍生出幾類具有特定功能的圖表:直方圖、堆疊柱狀圖和百分百堆疊圖等。
I. 直方圖
形狀類似柱狀圖卻有著與柱狀圖完全不同的含義。
不僅能夠顯示各組數量(或頻數)分佈的情況,還可以顯示各組之間數量(或頻數)的差別。
直方圖用於表示分佈情況
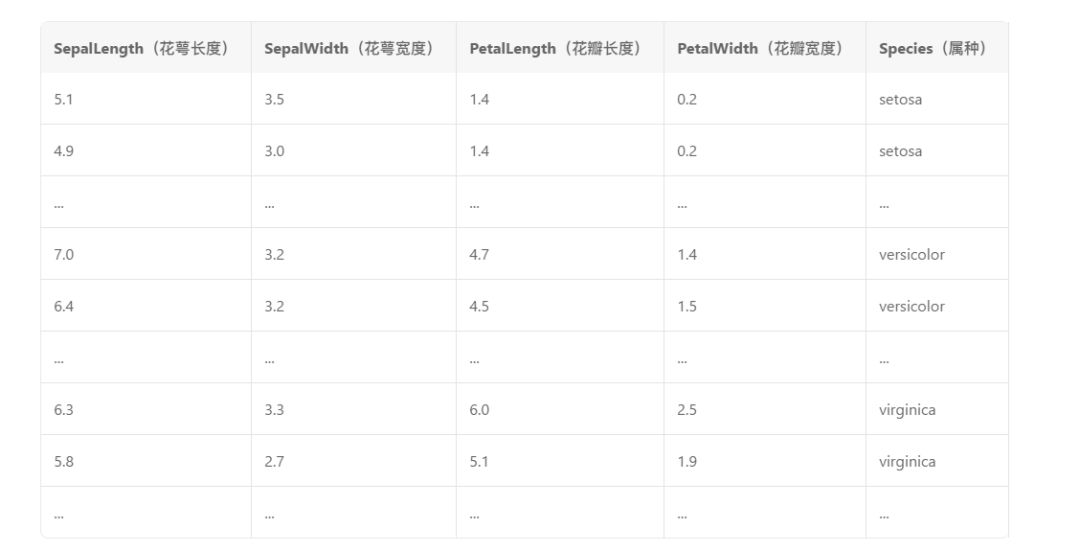
以四個特徵(花萼長度、花萼的寬度、花瓣的長度和花瓣的寬度)對樣本(各鳶尾花亞屬)做定量分析來確定屬種:
/ 源數據 /
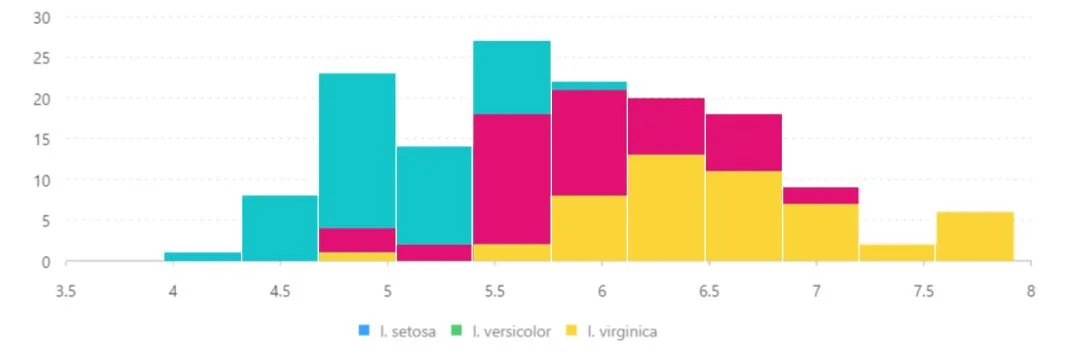
/ SepalLength(花萼長度) /
/ SepalWidth(花萼寬度) /
從直方圖中能清晰看出各類屬種在四種特徵值的直方圖呈現一定的分佈規律,根據這個結果就可以對樣本做出屬種認定。
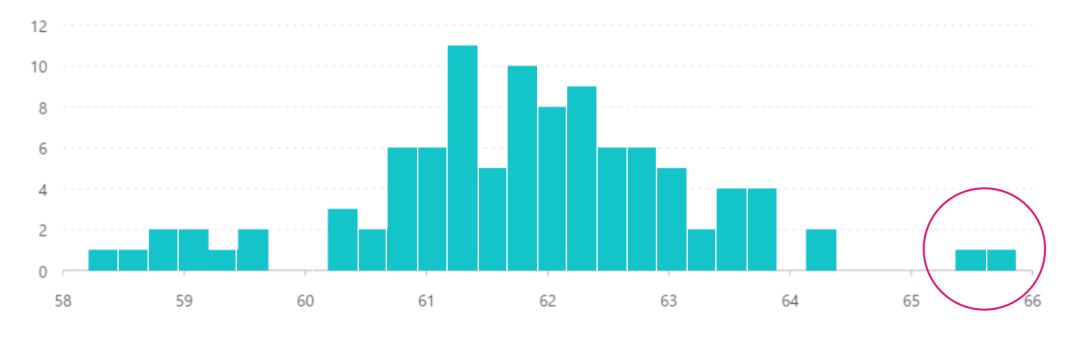
直方圖適合用於觀察異常或孤立數據
下圖繪制了鑽石的全深比數據的統計直方圖,從圖中可以看出在 66 附近有兩個孤立值。
對於直方圖,抽取的樣本數量過小,將會產生較大誤差,可信度低,也就失去了分析的意義。根據研究,直方圖的樣本數不應少於 50 個。
堆疊柱狀圖
形象展示一個大分類包含的每個小分類的數據,以及各個小分類的佔比,顯示的是單個項目與整體之間的關係。
一般的堆疊柱狀圖用於對比不同分組的總量大小,同時對比同一分組內不同分類的大小,
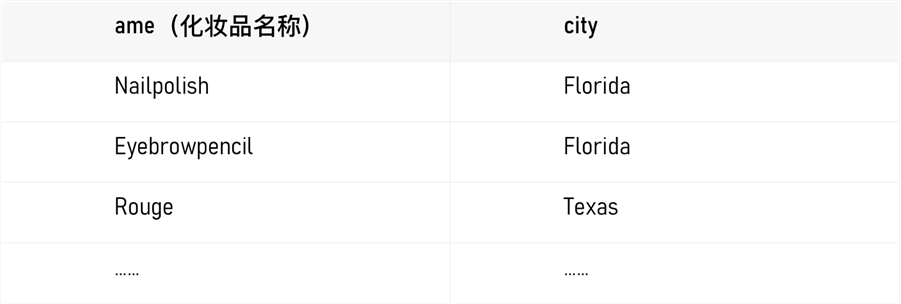
如下圖顯示的是每種化妝品在各個城市的銷售情況,通過堆疊柱狀圖,我們可以很清晰對比同一種化妝品到底在哪個城市銷售更好。
/ 源數據 /
將銷售收入堆疊起來,與傳統柱形圖相比,除了可以看到單個產品在單個城市的銷售額外,可以看到某個化妝品在所有城市的總銷售額。除此之外,色塊的撞色處理視覺效果也比單薄的柱形圖好得多。
當然,一般堆疊柱狀圖各個分組內不同分類的基準線不同,所以不適合對比不同化妝品在不同城市的銷售量。
百分百堆疊圖
在這種堆疊圖外還有一種百分百堆疊圖,易於觀察分類佔比情況:
這種功能和餅圖、環形圖的功能類似,都可用於展示類別的佔比情況,但是和後者相比百分百堆疊圖更易於觀察小類別之間的差異和動態變化。
同時用線條將各類別的矩形條首位邊界連起來,更能觀察出數據在不同年份的動態變化情況:
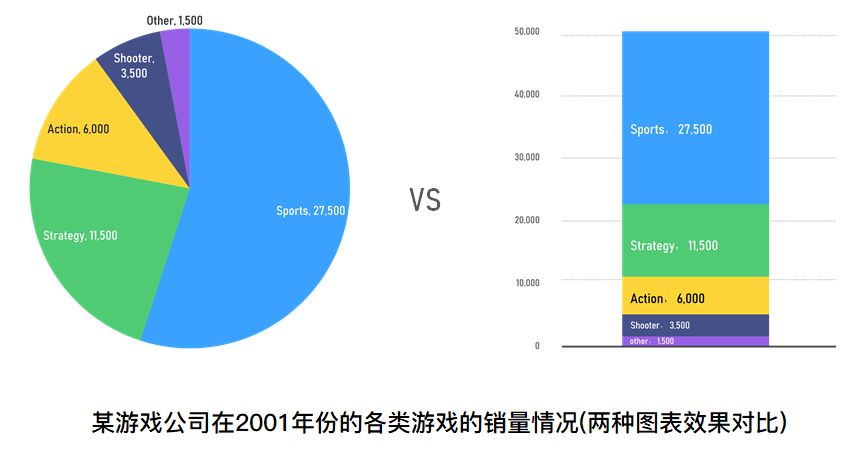
堆疊圖使用矩形的『長度』(或高度)來表示百分百數值,相對於餅圖的『角度』是更易於準確識別大小差異的元素,在傾向於表示各類別數值大小比較時可以使用堆疊圖,具體效果演示如下圖:
堆疊類圖表除了柱狀圖外還有一種堆疊面積圖,這種圖表中各個疊起來的面積表示各個數據量的大小,最大的面積代表了所有的數據量的總和,是一個整體。非常適用於對比多變量隨時間變化的情況。
但是,分類數據的比較不要使用面積圖,前面的示例中的遊戲銷售情況,比較的是4年的遊戲銷售情況,如果用於比較各個遊戲類型的銷售情況時,使用面積圖不太合適,此時應該使用堆疊柱狀圖。
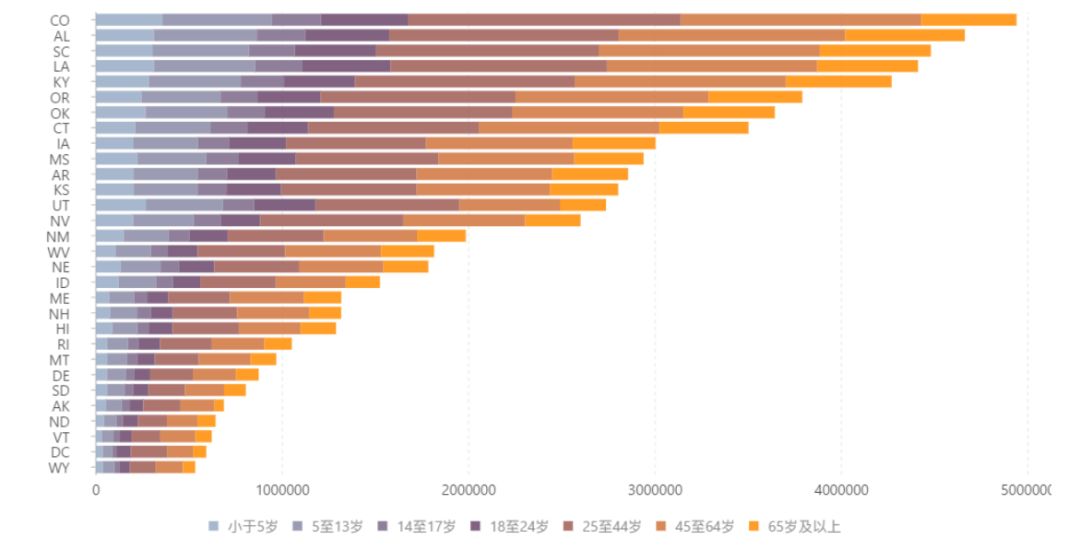
和條形圖一樣,縱向柱狀圖展示的數據條數較少,當分類過多時,我們可以使用橫向的堆疊柱狀圖:
/ 美國各州不同年齡段的人口數據分布情況 /
我們對柱形圖及衍生圖表用法簡要總結:
對比分類數據時推薦使用柱形圖,分類過多(>15)時使用橫向柱形圖;
用柱形圖比較數據間的大小,但不要使用柱形圖來表示數據的變化趨勢。
表示數據的分佈情況時使用直方圖,觀察異常或孤立數據時也可以用直方圖。
切記,直方圖的樣本數最好>50 個
比不同分組的總量大小,同時對比同一分組內不同分類的大小時可以使用堆疊柱形圖;
此外,觀察數據分佈情況時也推薦使用百分百堆疊圖。
3. 如何增強圖表的可讀性
圖表是為讀者製作,為信息表達而服務的,在基於數據建立圖表之後僅僅是開始,還需要思考數據信息是否能夠完整的傳達,主要有四點:
a.數據會說謊,保證信息傳達的準確性
有時候不正確使用圖表會傳達出完全錯誤的信息,與可視化原則相悖。
比如:
坐標軸處理不當
一種是前面提到的出於誇大數據差異而對坐標軸起點不當截取。
另外是對坐標軸使用對數處理,減小了數據差異
圖表拉伸
圖表橫縱坐標軸的比例異常也會影響數據信息表達,特別是表現趨勢方向類的折線圖等圖表,橫坐標和縱坐標的比例在1:1到2:1之間最為合適
取值間隔
最易出現在波動性較大的數據處理中,間隔取值會得到完全不同的結果
b. 建立視覺層次
一份好的可視化報告一定是頁面簡潔,重點突出的,具體表現就是用突出的元素顯示數據和結果,其他不重要的信息弱化,作為背景。此外還可以用線條或者箭頭引導視線,幫助觀眾快速關注到主題信息圖形部分。
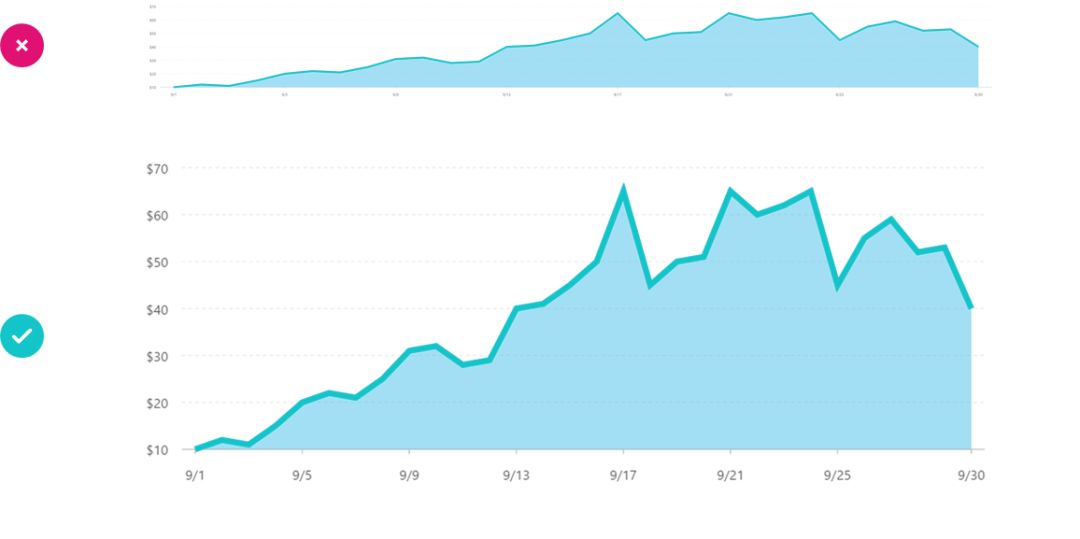
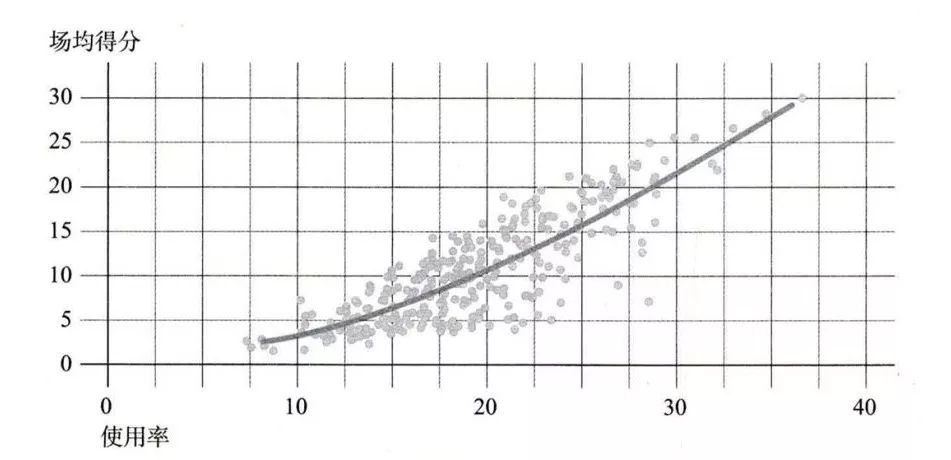
比如下面這張NBA球員使用率和場均得分散點圖,所有視覺元素都在同一個層次上,過於扁平沒有重點:
下面這張把數據點淡化,加粗趨勢線、弱化網格,把趨勢線凸顯出來,做出了層次。
但是網格在頁面里還是顯得過於雜亂和密集,縱坐標標籤也過密,針對性處理之後:
可以看到,干擾信息越來越少,圖表的焦點聚集於上升的趨勢線上,正是我們要表達的關鍵信息,隨著球員使用率的上升,場均得分也在上升,二者存在正相關。
c. 允許數據進行比較
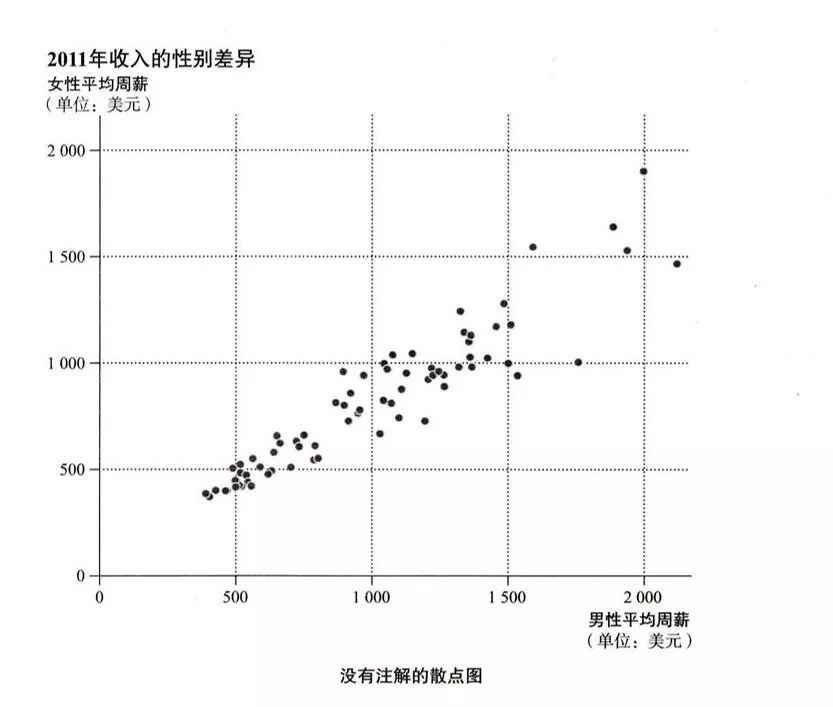
相對於只顯示數據點的圖表,帶有網格的表格會更容易比較數據間的位置差異,比如下面這個例子,在不加數據標籤的情況下,適當添加橫向網格線會是個不錯的選擇。
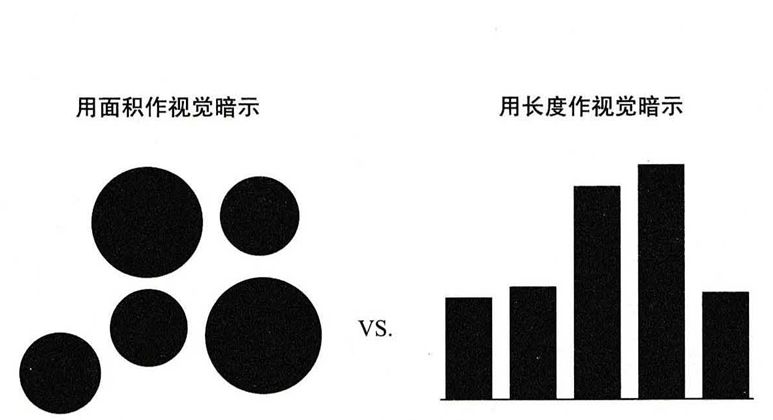
圖形的識別準確性差異也會導致難以比較數據,人眼很難分辨出二維圖形的差異,比如下圖中一眼看過去很難知道圓形的大小差異,換成基於長度大小的柱形圖就清晰得多。
d. 添加註解
圖表裡的註解包括標題、副標題、數據標籤、單位、趨勢線、內容備註等,所有的圖表註解元素的都應該以滿足無人講解場景為增刪准則,讓觀眾即便在五日解說的前提下也能看懂圖表。
數據可視化的秘密(前篇)總結複覽:
什麼是數據可視化?
可視化的概念
數據分析,用數據看現象
怎麼理解數據?
數據能告訴我們什麼?
數據分析的流程是什麼?
視覺設計,用圖形看數據
圖表設計原理
怎麼選擇圖表
增強圖表可讀性
……
故事邏輯,講個好故事(後篇)
下期見
原文作者:Bizand(微信公眾號:Biz-And)
原文出自:深度长文丨PPT数据可视化的秘密(前篇)
責任編輯:BFA 簡報 編輯部
簡報小聚 #38 2018 年 9 月聚會
9 月 20 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。