大家好,我是研習設的K先生,今天給大家分享的是和設計師的工作息息相關的一個內容——在這個信息高速發展的今天,生活節奏加快,每個人都匆匆忙忙,慌慌張張,就連視頻大家都喜歡看短視頻,每個人好像都在爭分奪秒的去生活,所以在一秒鐘能抓住消費者的視線,是商家吸引顧客的第一步,這就引申到我們今天所講的主題了,相對於文字而言,圖片是最直觀傳遞信息的載體,一頁DM,一本畫冊,或是一個電商詳情頁,我們第一眼看的一定是圖片,而這一瞬間的注視,就能決定消費者是否夠買你的商品,所以說,今天我就帶大家來瞭解商業照片在設計中如何應用。
你逛商場時,商家為了促銷,會發各種DM,我們會通過DM當中產品的「誘人」程度而做出選擇,比如這兩張面館的DM,你會選擇去哪家吃飯呢?
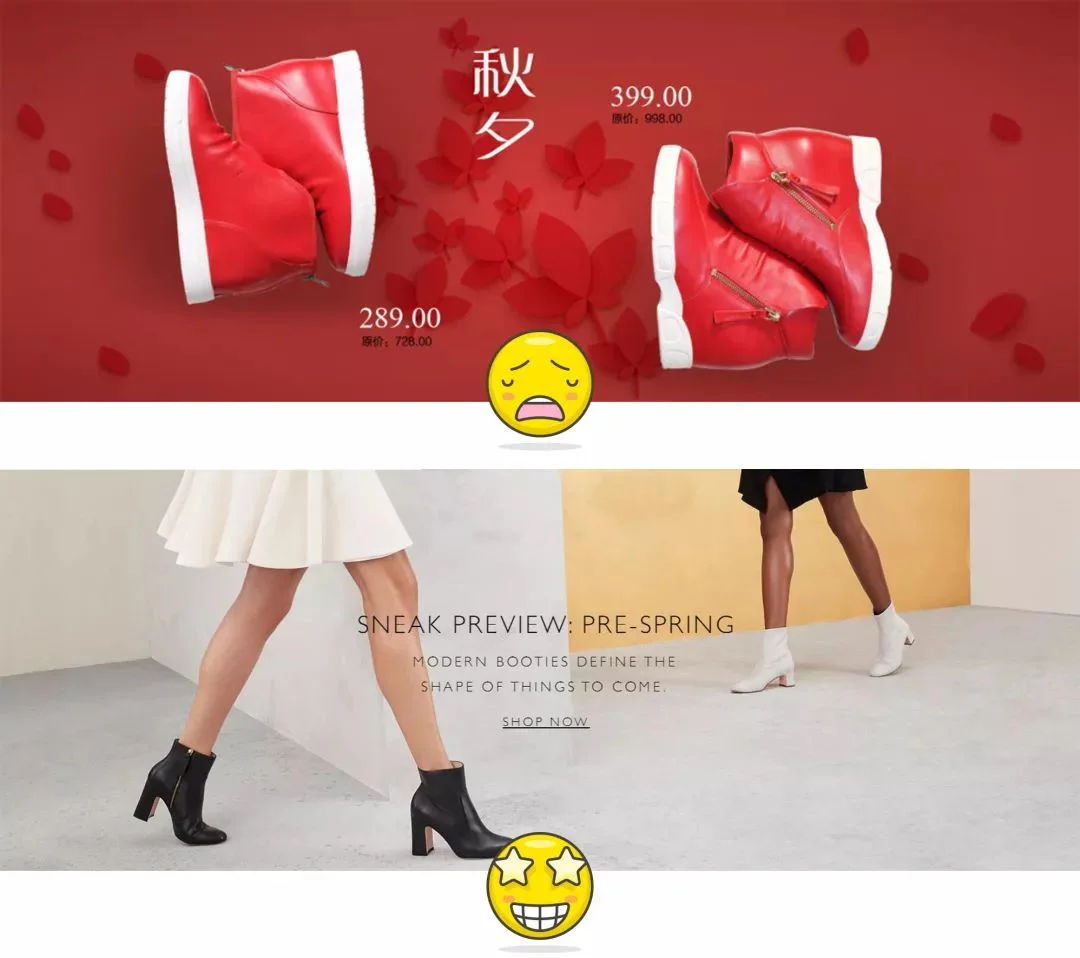
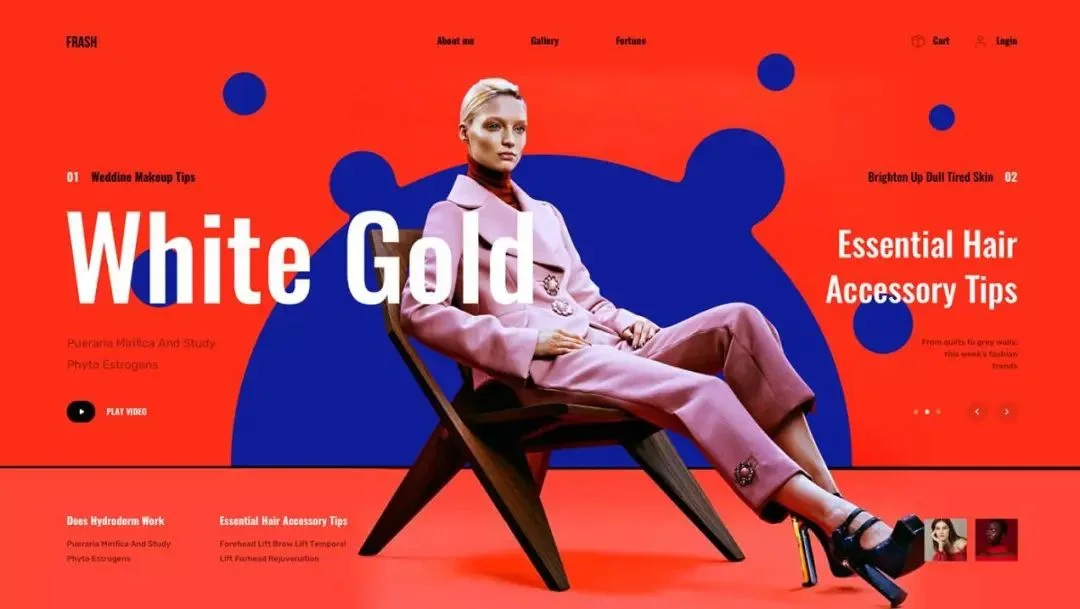
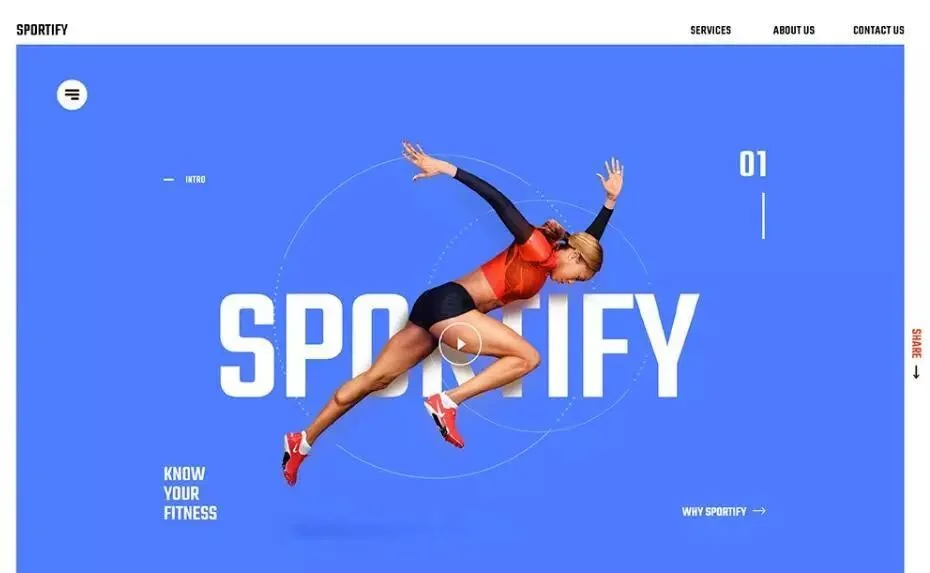
這兩個女鞋的網頁banner,你又如何做選擇?
這兩個畫冊內頁呢,是不是顯而易見,讓我們知道沒有對就沒有傷害。
好的商業照片具有哪些優點?
會直觀地傳遞出內容的核心
會傳遞出信賴感、安心感,從而贏得好感
最重要的是可以引發消費者的購買慾
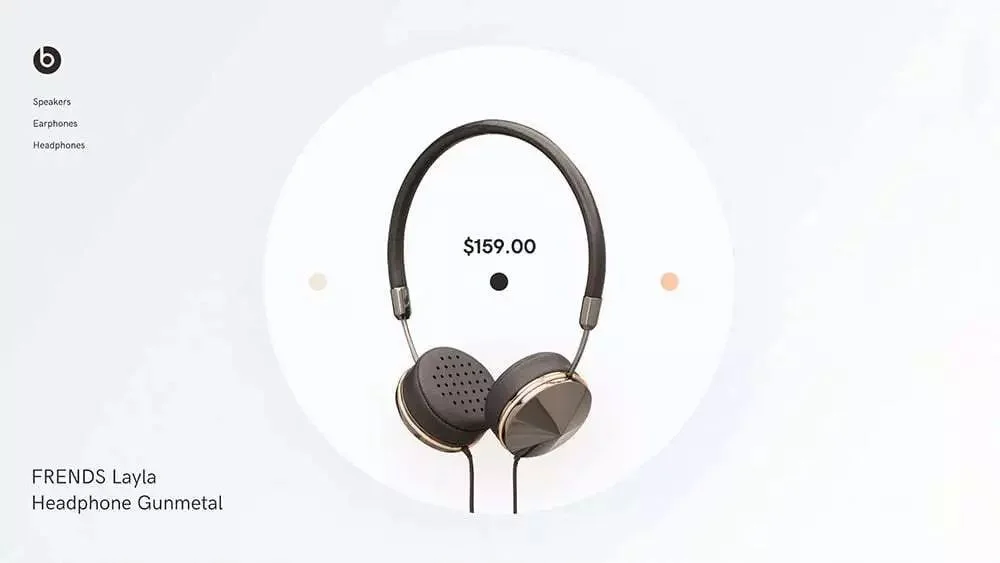
這個角度不是絕對的平視,也不是絕對的俯視,所以我們稱為自然視角,也就是消費者看一眼就能知道是什麼。這個角度有穩重、安定的性質,算最常用的⻆度,通過這個⻆度可以展現商品無瑕疵,美觀的外形,並且可以表明商品具有較強的實用性。
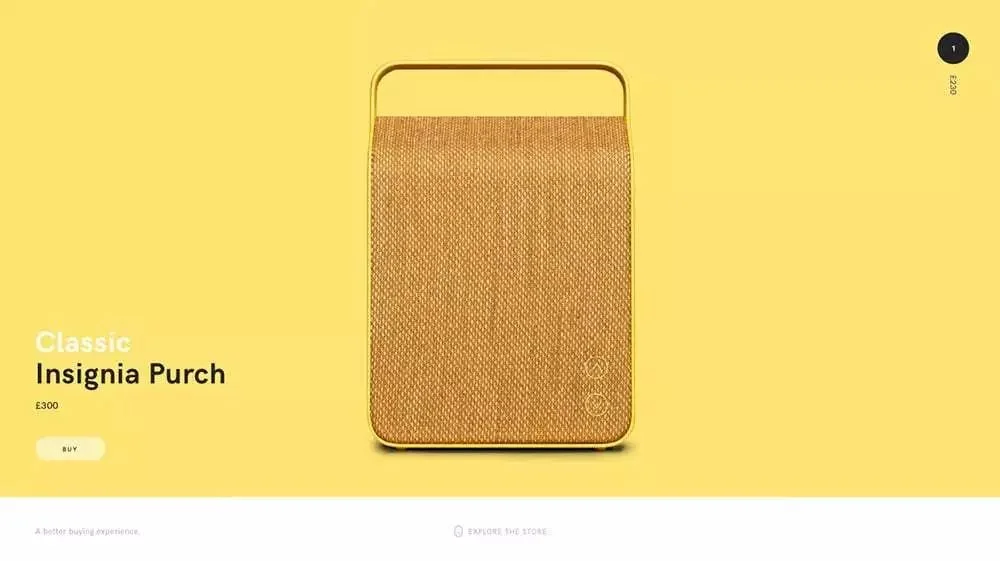
這個角度就像一個人拍照,他敢把正面給你,證明他很自信一樣,從正面展示商品,可以彰顯出品牌的自信,傳遞出品質感。
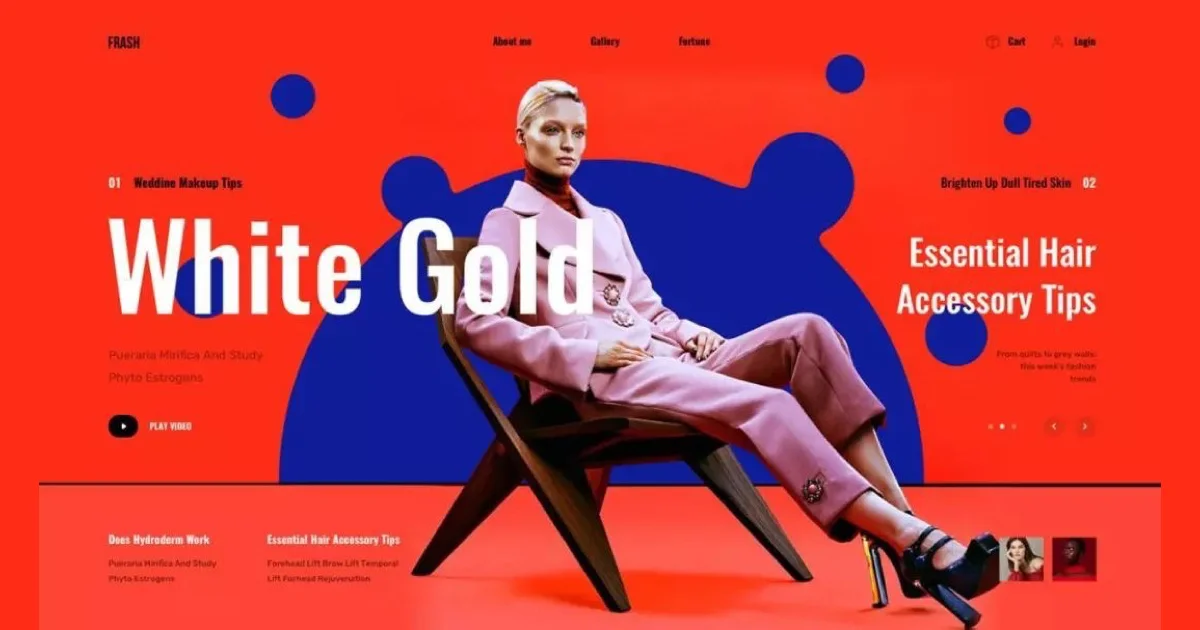
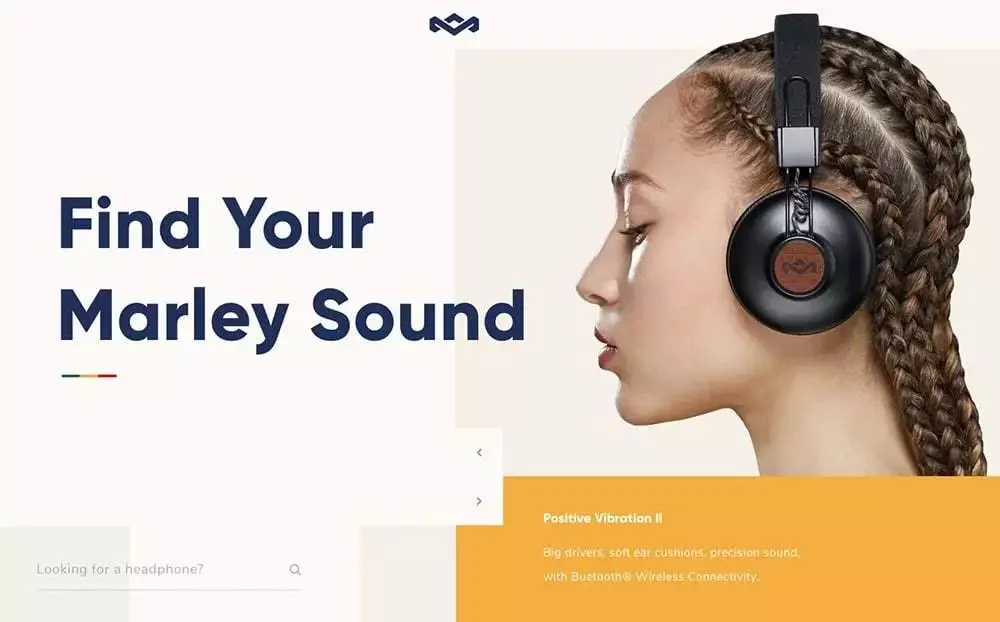
這個角度想必是大家拍照的常用⻆度,顯臉小,又很漂亮,在商品照片的展現上,也是一樣道理,它更具變化性,會給消費者留下較深的印象,傳遞出現代感、時尚感。
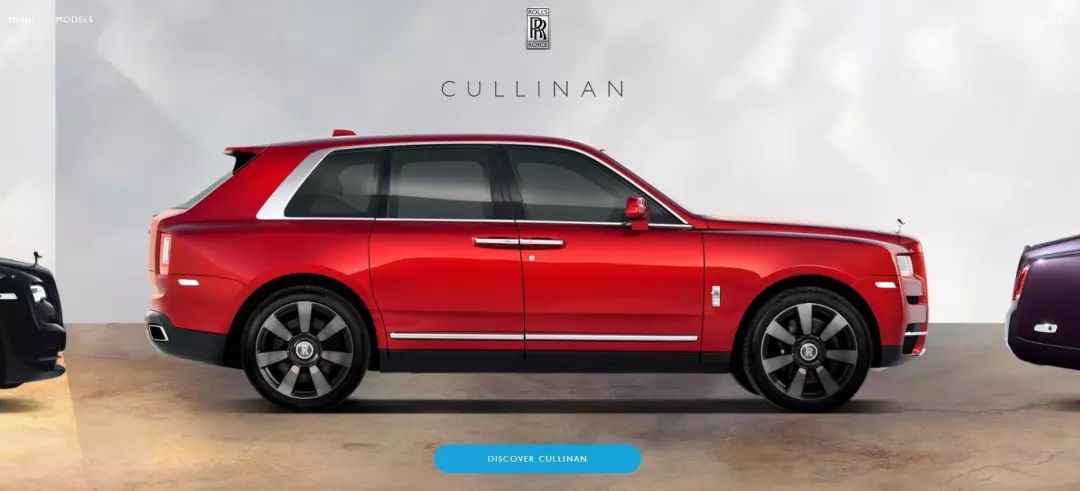
人們在拍照的時候,側面的視角,可以展現出不被人們日常所留意的一面,從側面⻆度來拍攝產品,也是可以將對商品外觀美的自信強化到最大,比如這裡車子側面流線型的外觀。
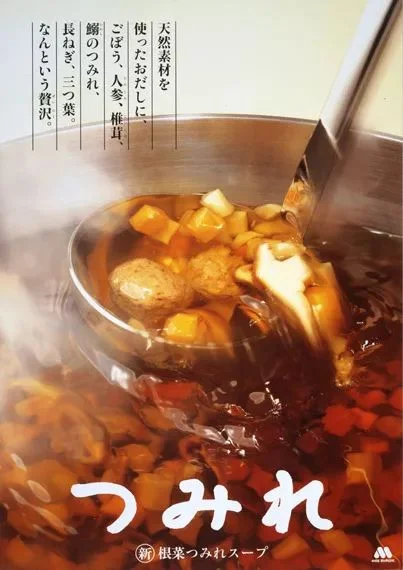
這算是一個特殊視⻆,這個視⻆具有較強的視覺衝擊力和變化性,讓消費者對產品有新鮮感,在食物攝影方面應用的比較多。
站在實際使用時的視⻆來拍攝產品,營造親身使用,身臨其境的感覺,凸出展現產品的功能,和消費者產生互動性。
這個視⻆會給人安心的感覺,比如我們現在去餐廳吃飯,你會發現在很多餐廳的廚房都是透明的,廚房很乾淨整潔,工作人員的穿著也很乾淨,並且可以直接觀看到做菜的過程,那這頓飯你吃的會很安心。針對於產品圖片而言也是同樣道理,切開月餅,看到裡面的餡,讓消費者放心購買,這種表現方法特別適用於食品。
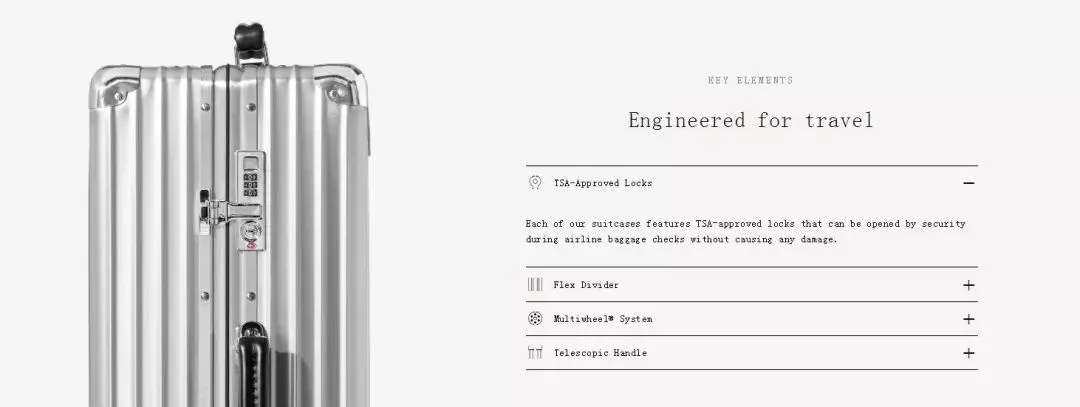
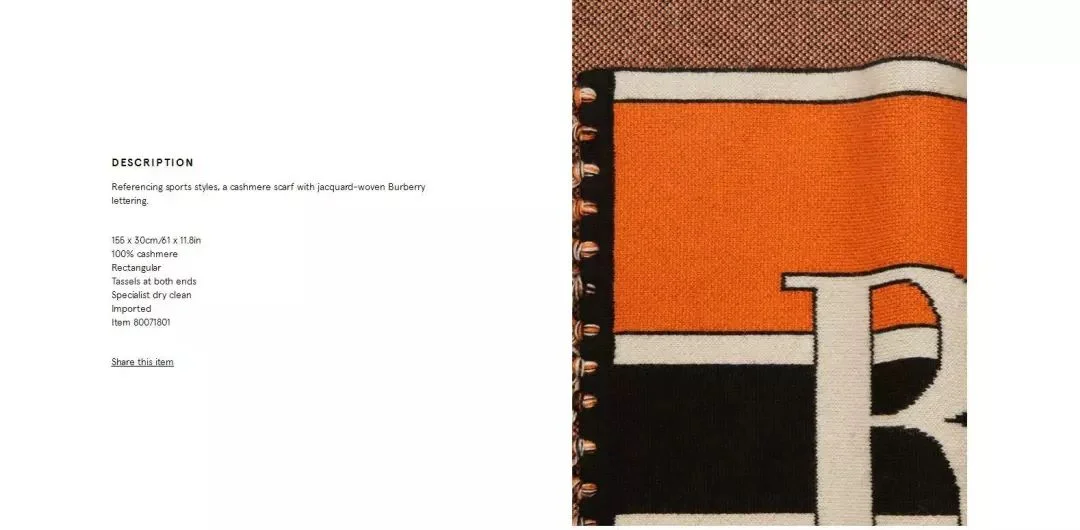
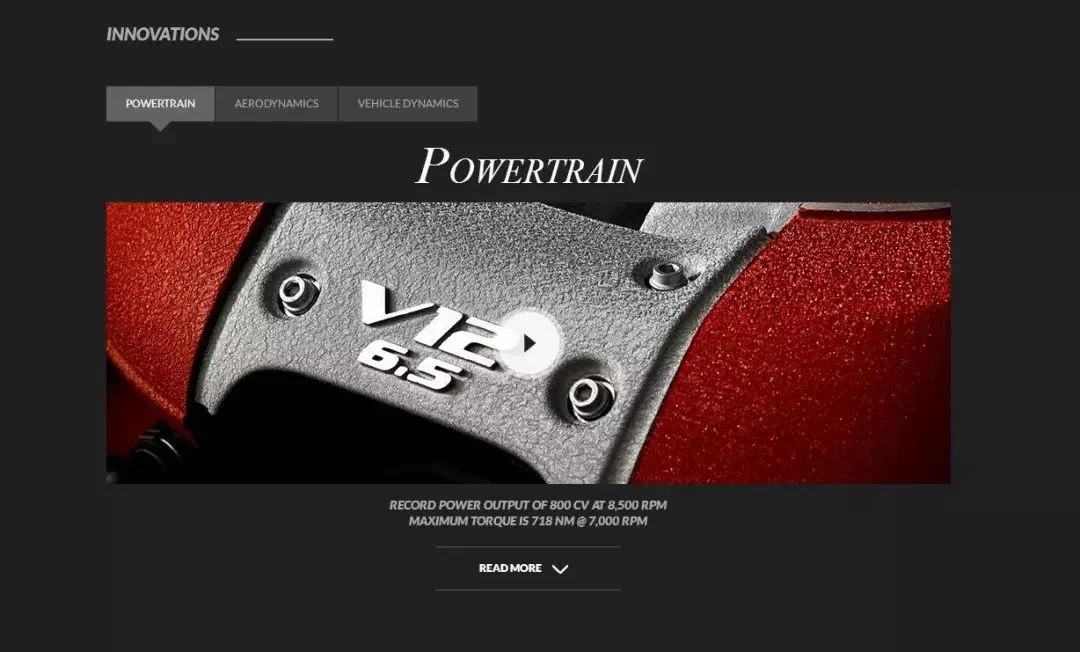
展現商品局部特寫,會流露出一種凝聚感和壓迫感,拉近消費者和產品之間的距離,暗示出商品整體的高級感,增強消費者對商品質量的信賴。將商品細節部分的照片加以放大,比如看到圍巾上針織的紋理,汽車上的一顆螺絲,這體現了商家加對商品精益求精的態度,以及商品本身的高度專業性。
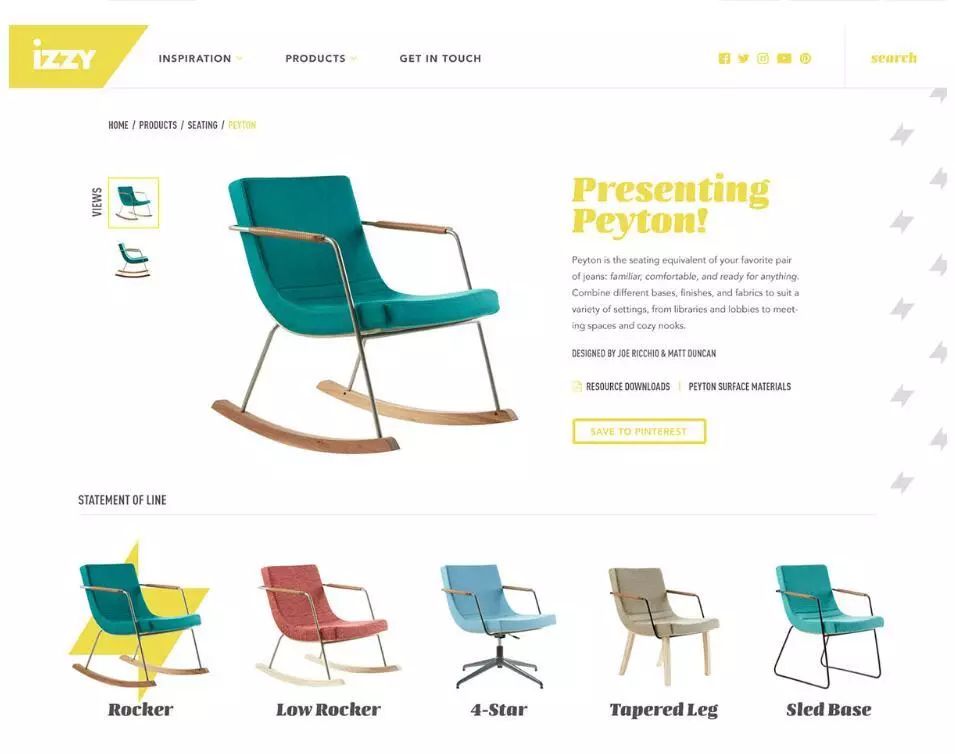
去底照片就是摳下畫中的產品放到一個背景中,這類型照片會給人舒暢、理性的感覺,表現出很強的實用感,當然,也是商家對產品的充分自信,這種照片的表現形式,適合的是哪類人群呢?他不是憑感性來選擇商品,是通過仔細察,仔細的研究後而購買的理性思考的人。
去底加背景,這個背景可以是色塊,圖形,文字,或者是肌理等等,一般加產品的同類色,作為背景,強調風格的一致性,視覺衝擊力會更強。
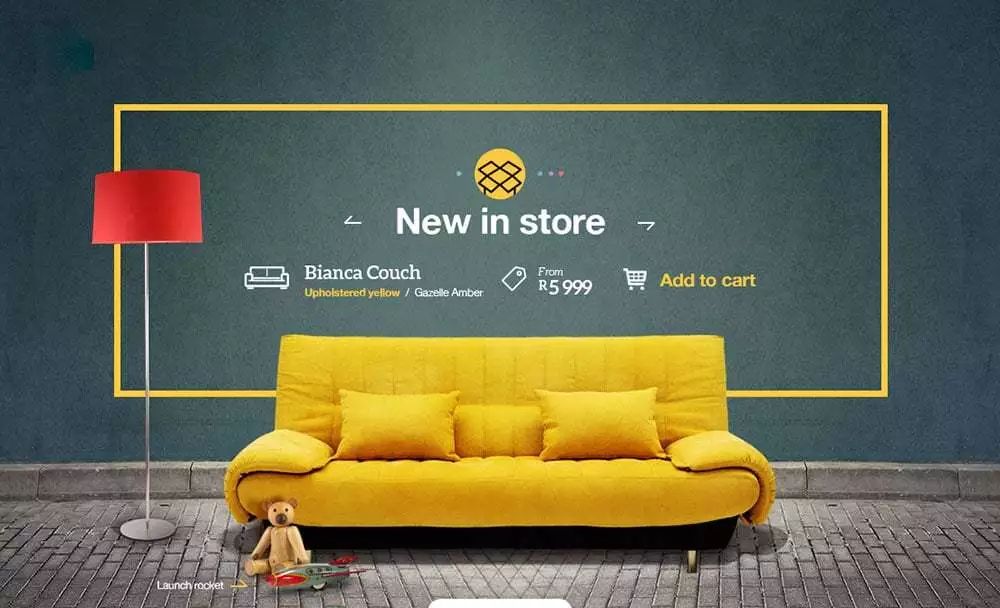
展現商品使用時外在環境的畫面,會覺得使用產品的這種代入感更加具體形象,商品與消費者之間的距離更近了一步, 消費者感覺能即時的體驗到商品的優質性能。比如衣服穿起來,包包拿手上,食材放在碗中,這都屬於使用時的環境。
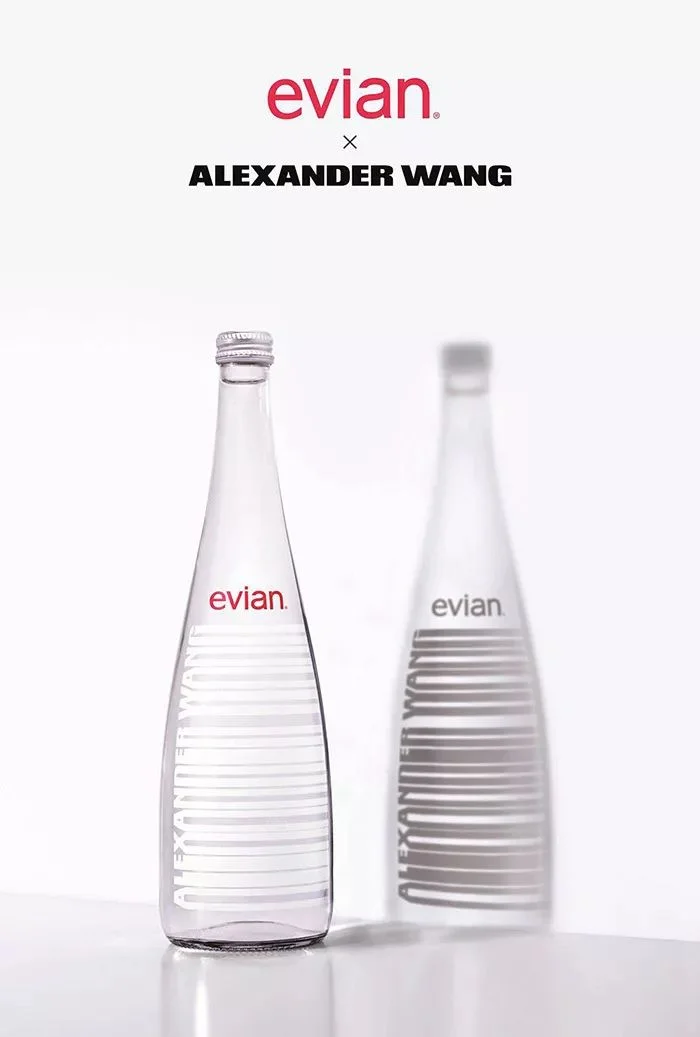
營造出整體畫面的神秘感,逆光拍攝只有一些輪廓光,像即將登場的演員,這種表現手法很適合大牌的產品拍攝。 比如蘋果產品,大牌的香水化妝品等。
展示人物在使用商品時候的照片可以體現現實感,親切感,增強真實性,容易引起共鳴,表現了商品賣點(風筒的風力大,吸塵器操作方便等),就像消費者親身在體驗一樣。
常用到的就是偶像明星和商品一起出現在畫面中,對於粉絲來說,喜歡的愛豆代言的產品也屬於愛豆的一部分,但是這種手法會讓消費者把目光集中在明星身上,容易忽略產品本身傳遞的信息。 還有一種,普通人出現在畫面中,會拉近消費者和產品的距離。
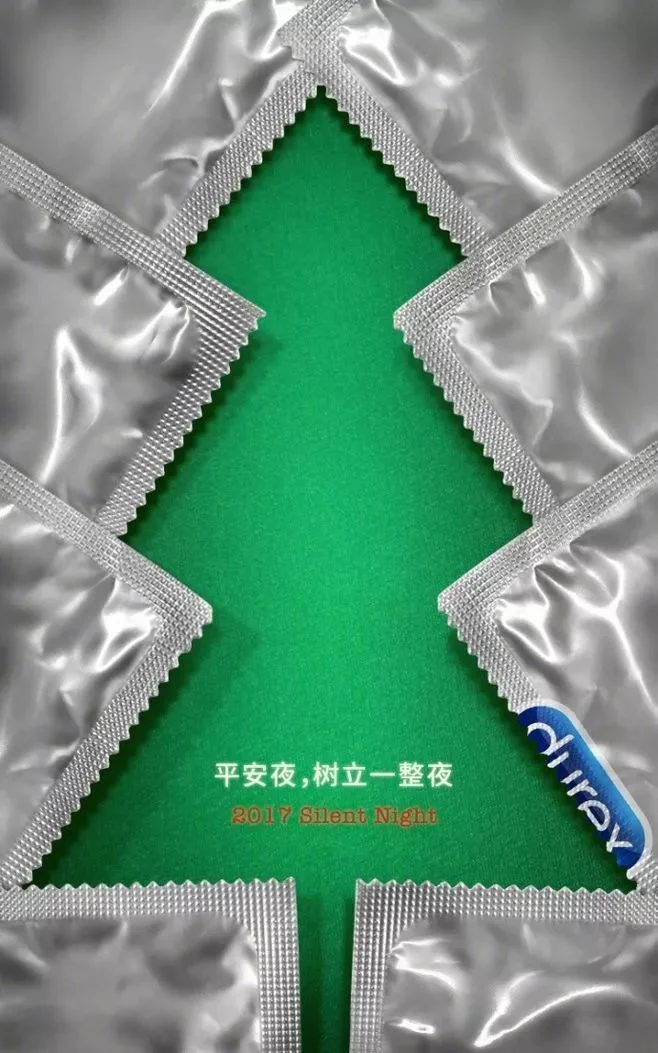
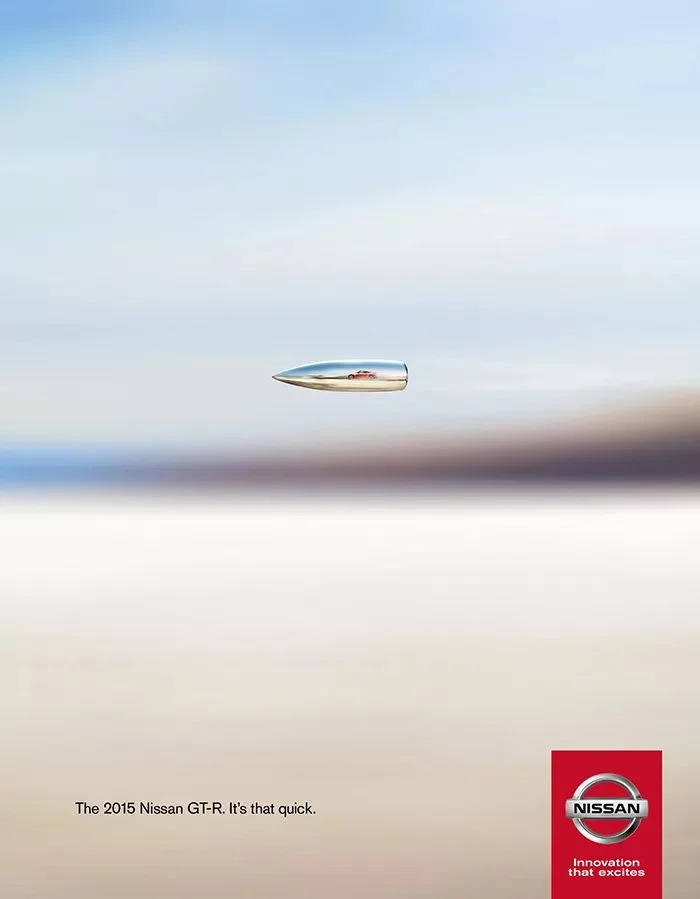
這種表現手法比較難,屬於創意表達,畫面中不一定會出現產品實體或者logo非常小放在角落,要設計出與產品調性相符合的場景畫面,如果這個畫面氣質傳達的不夠明確的話,很容易使消費者對商品產生懷疑。
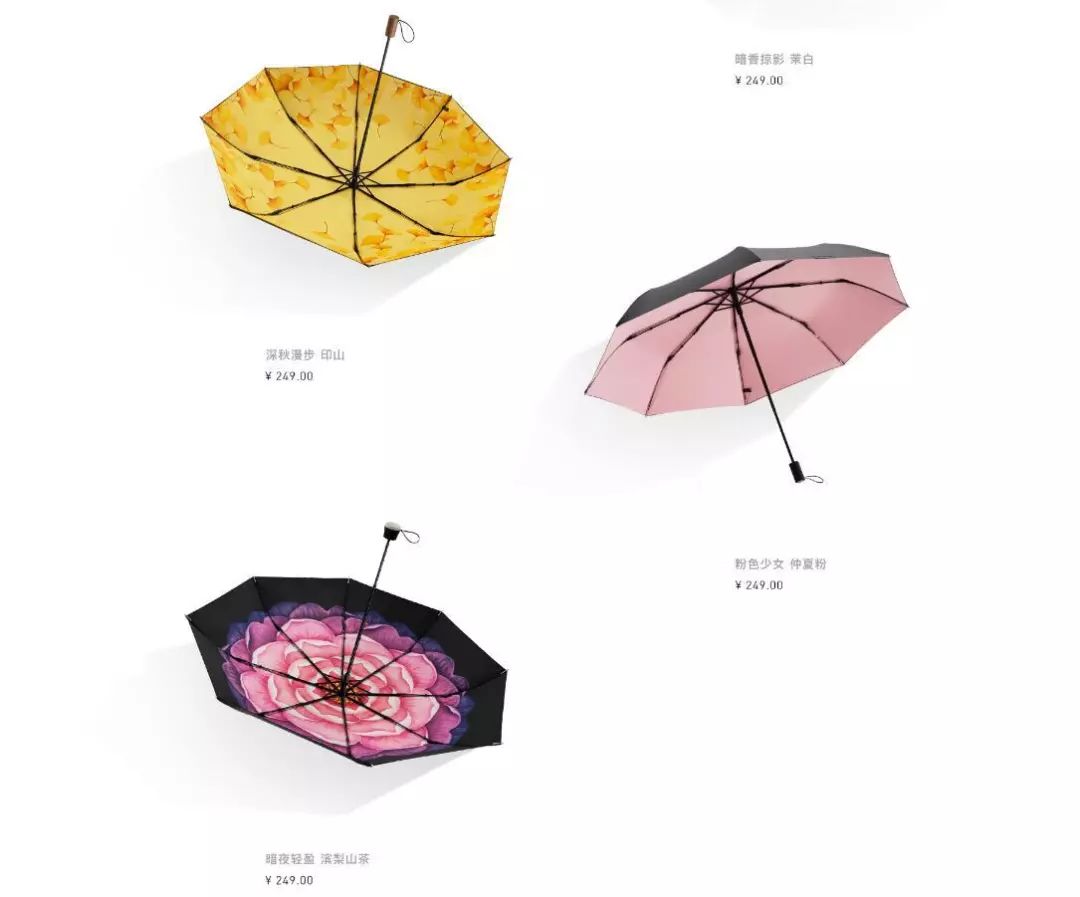
這也是電商和DM當中最常用到的手法,將同一品牌或同一產品的照片以多種角度多種形式排列,全方位展現商品的信息,如果說單一產品所呈現的是有格調,高逼格的感覺,那多張產品會有節奏變化,會讓人感覺很有親切感, 這種手法會讓消費者覺得產品就在身邊一樣,會更加放心的購買。
①
統一圖片大小與位置
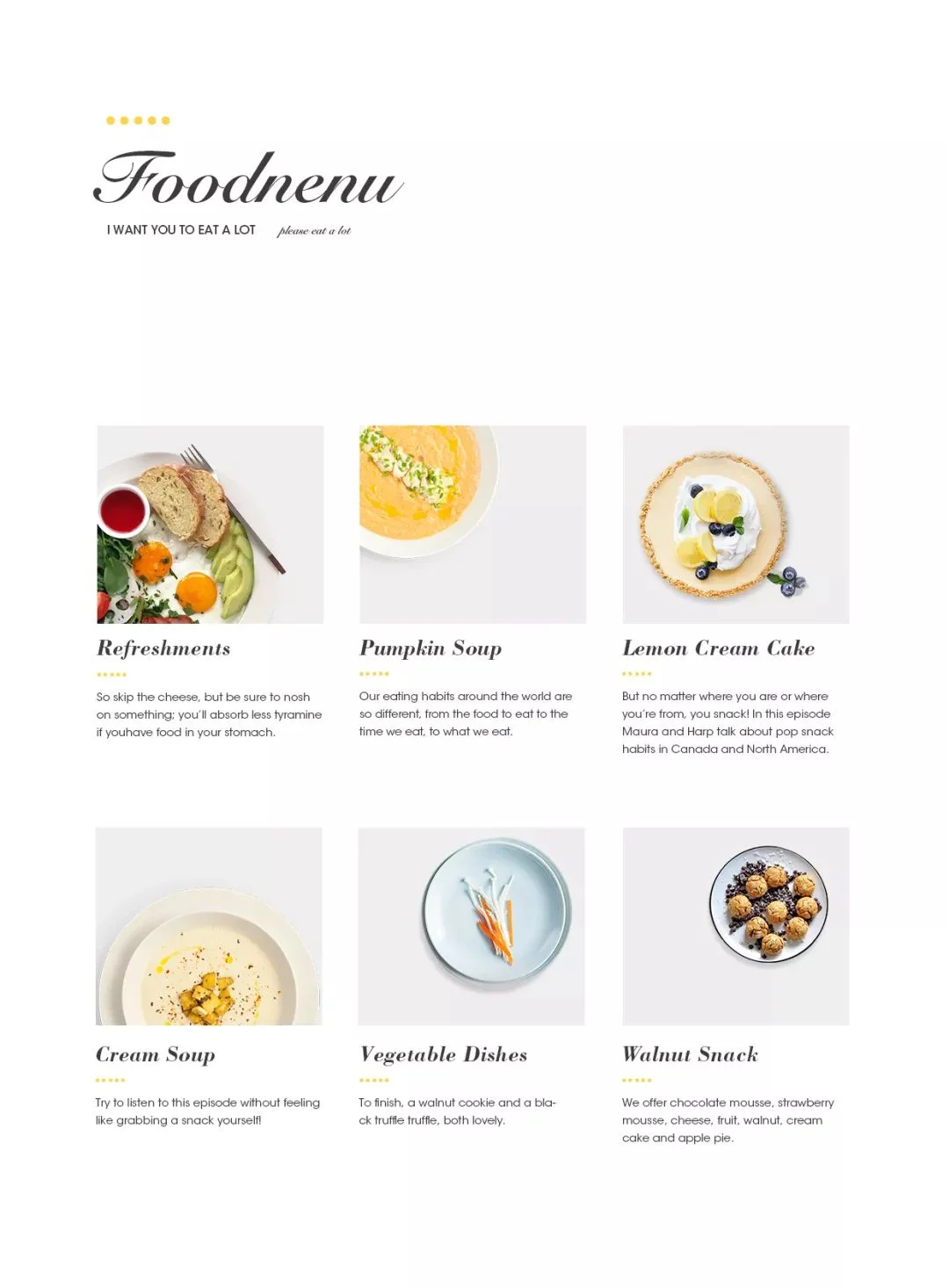
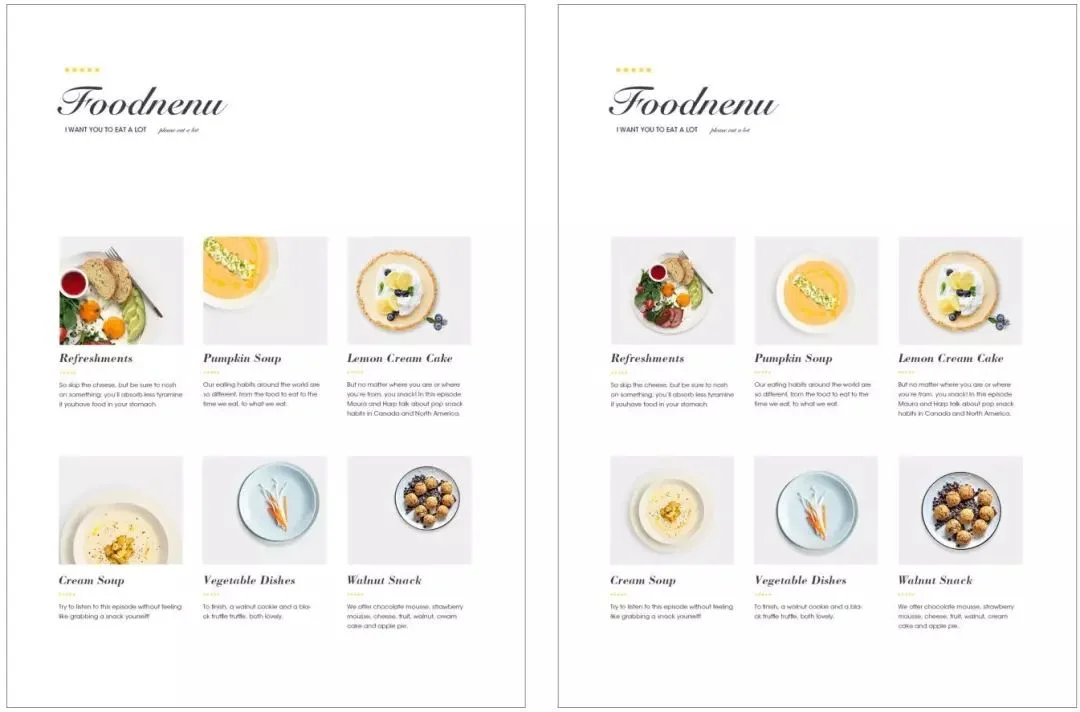
如果有一些同類圖片,這裡以這組美食圖片為例,把它們編排到版面中:
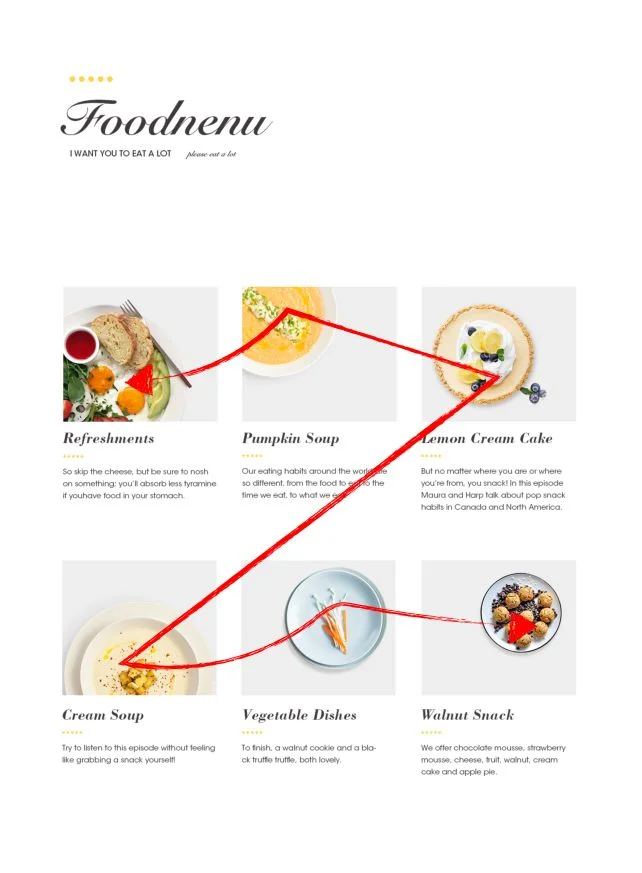
首先把圖片規劃一下放置圖片的區域,然後把圖片置入同等大小的色塊當中,把文字編排進去,這樣完成之後有什麼問題?照片在色塊中的大小沒有統一,並且位置也沒有統一,造成我們在看的時候視線的流動不順暢。
統⼀它們的⼤⼩,外輪廓統⼀成均等的尺寸,再置⼊版⾯,這樣視線才是流暢的。
兩張單頁放⼀起對比一下,不難看出哪個更好。
②
注意圖片色調與方向
這裡我們以原研哉與阿部雅世的對話為例,當要使用的照片具有方向性時,要根據內容和照片主⻆的角度來擺放,兩位設計師面部的朝向都是向外,這樣就不符合對話的這種形式了。
好,我們把朝向轉過來,統一圖片內人物大小,再看色調,阿部雅世是偏明色調,原研哉是暗色調,不妨給他們統一為黑白色調,這樣整體畫面就更加統一協調了。
②
表現時間的流動或對比
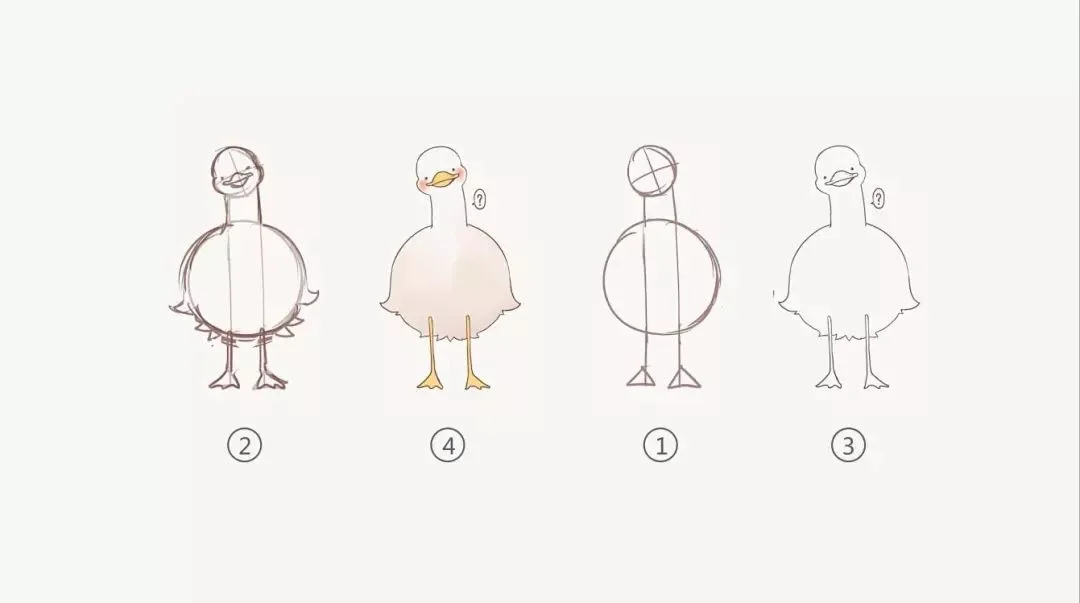
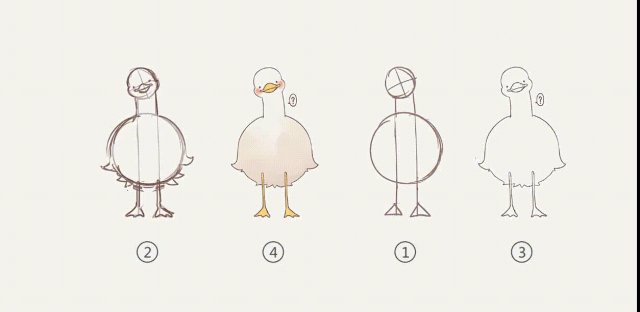
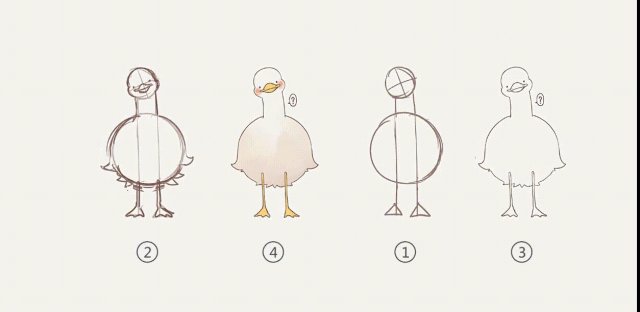
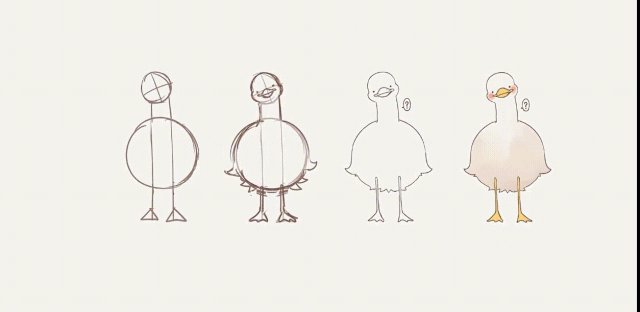
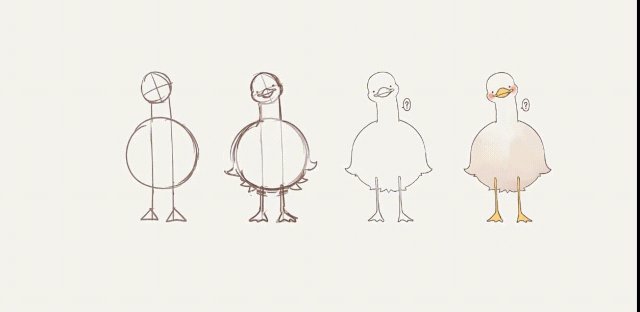
如果給你看一個這樣的繪畫流程圖,想必你會很懵逼,這是個高手,完全不按套路畫,我要把序號標注上你就知道步驟的順序是怎樣的了,可是這樣視線會非常跳躍,影響信息的接收。
步驟流程從左至右依次排列,這樣就不亂了,也就是說,多張圖片按照時間流程排列,能凸出照片關聯性,可以表現時間流動或者對比。
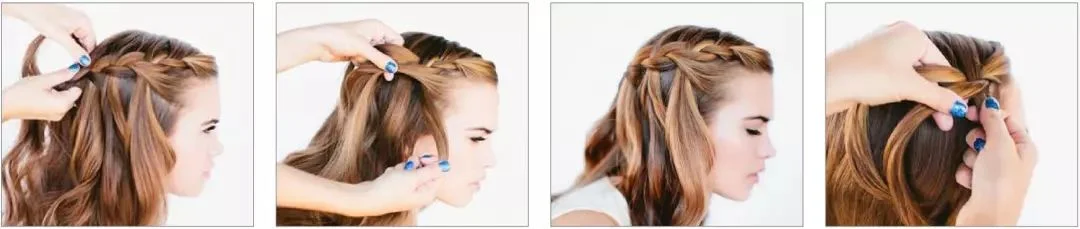
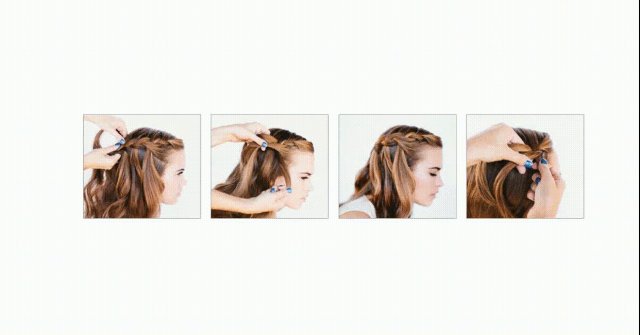
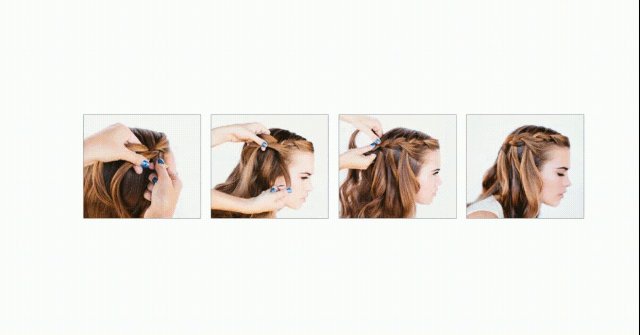
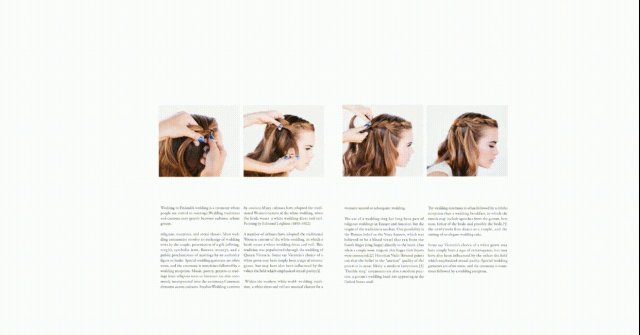
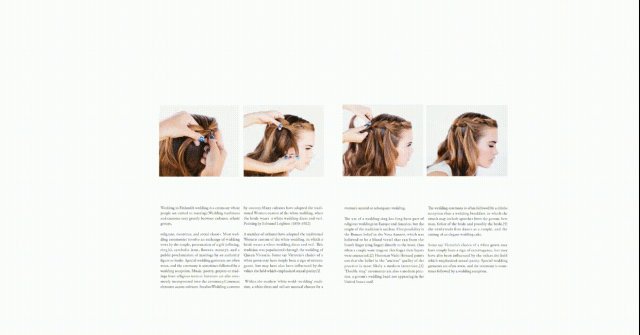
拿個⼩案例來說,這是被打亂的編髮步驟。
首先給它規劃時間順序,讓人一目了然,這樣再編排到版面中,就很清晰了。
用多張照片進行排版時,需要根據作品的用途和目的,將照片分為「主」和「次」等層級,對其提示的信息進行調整,要強調關聯性的時候可以就近擺放,要弱化時則遠離擺放,這樣明確顯示出信息的不同。
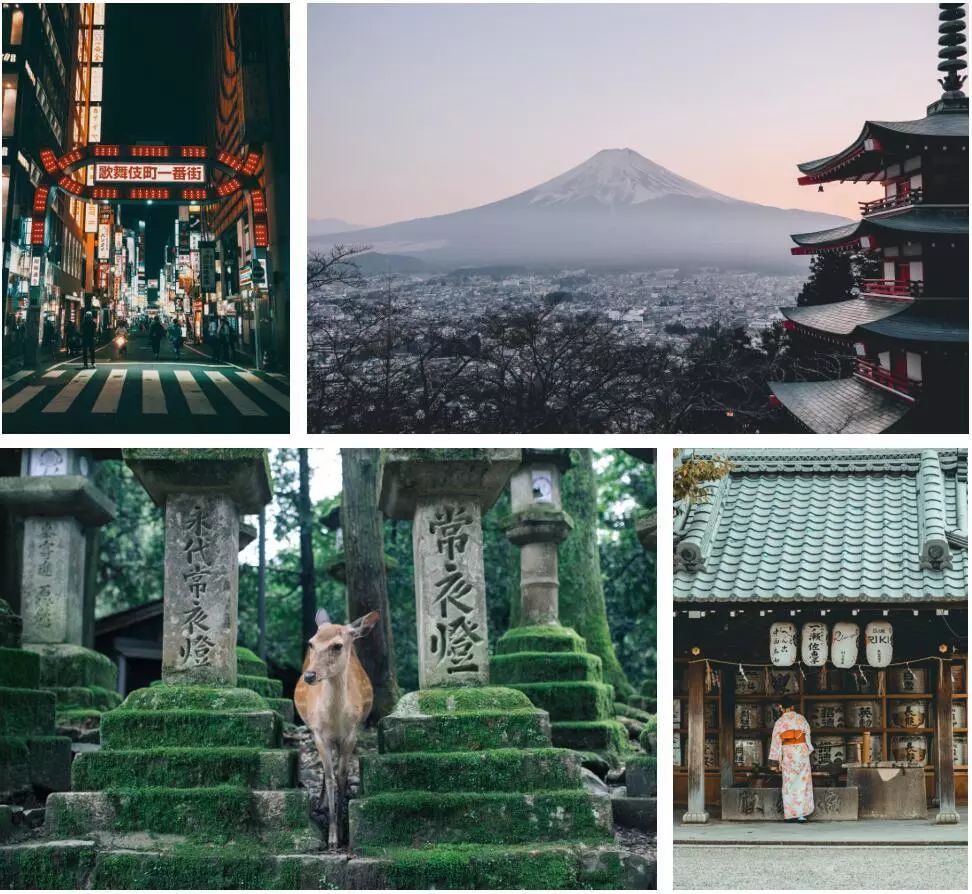
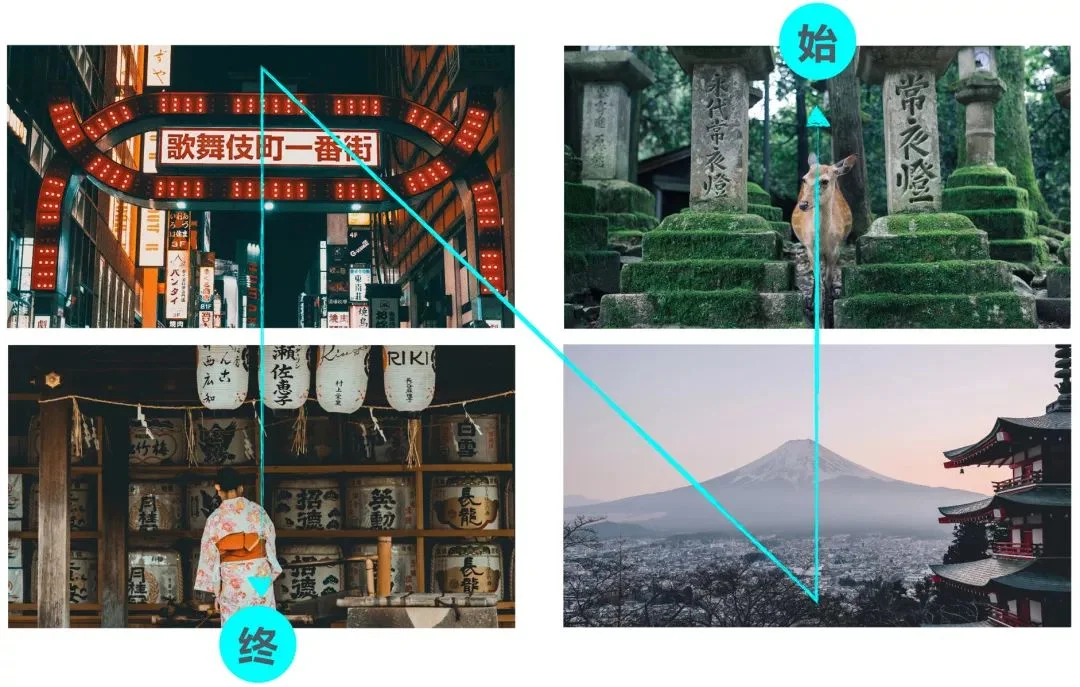
這裡我們以日本四張旅遊景點照片為素材,做一頁畫冊設計。
當我想突出日本人文情懷時,就把與之相關的照片放大,其他照片縮小,這樣圖片的對比就能更準確的傳遞信息(文字為模擬)。
如果我想表現都市繁華的感覺,放大這張照片,其他照片縮小為同等比例。
想表現建築特色和特別著名的旅遊景點時,選擇它放大。
如果凸出⽣態環境呢,就放大動物的自然環境的圖片。
如果把所有照片按照同樣大小、同樣距離擺放,所有信息會均等的傳遞給受眾,使整體氛圍很平淡。但是同樣有兩點需要注意:
第一,類似內容或類似色調要靠近放置,這里左邊這兩張是街道圖片,放在一起,右邊是關於風景的圖片,同樣放在一起,色調相近也可以靠近擺放,左邊是暖色調,右邊是冷色調。
第二,放置圖片時要意識到視線移動,視線在橫排時候是從左至右Z字形移動,竪排時是從右上到左下N字形移動,要意識到這種移動規則,人的閱讀習慣來誘導視線,才能做出更好的版面。
設計一個網頁
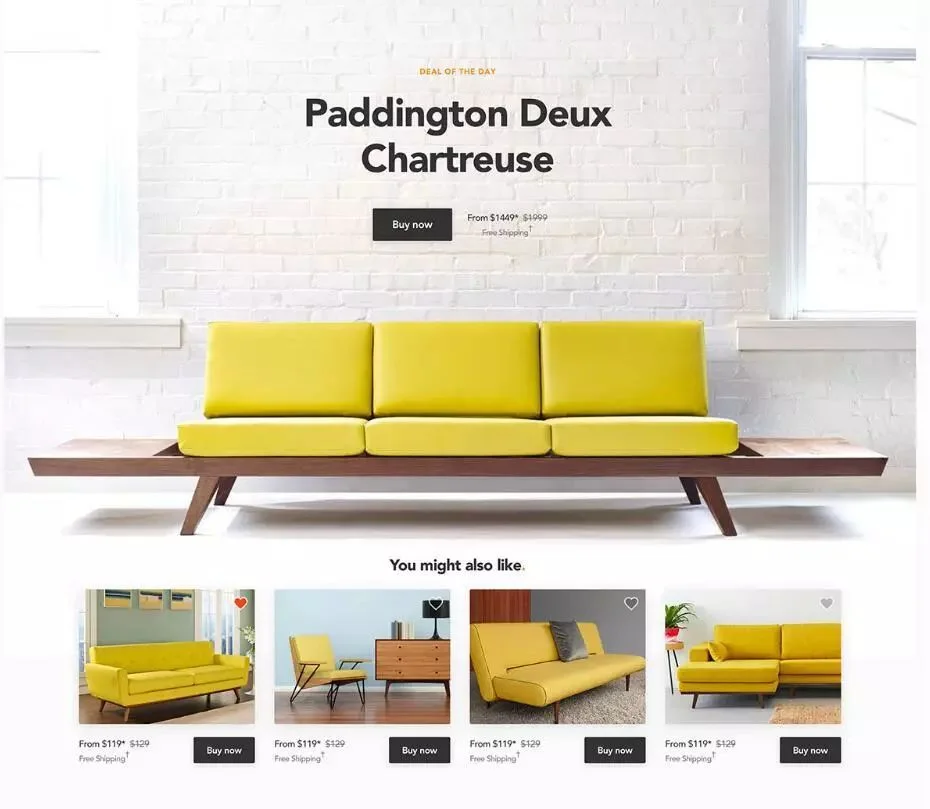
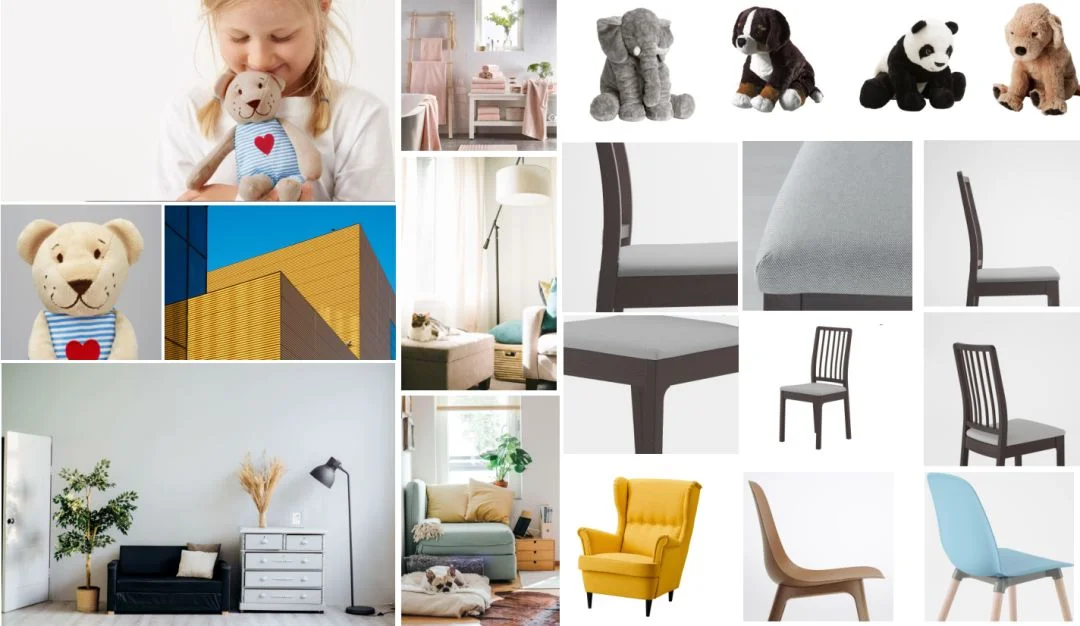
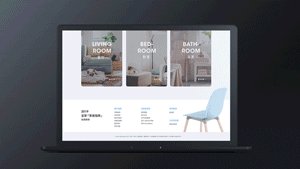
用這些大小不一、⻆度不同、色調不一致的圖片,設計一個宜家居的網頁。
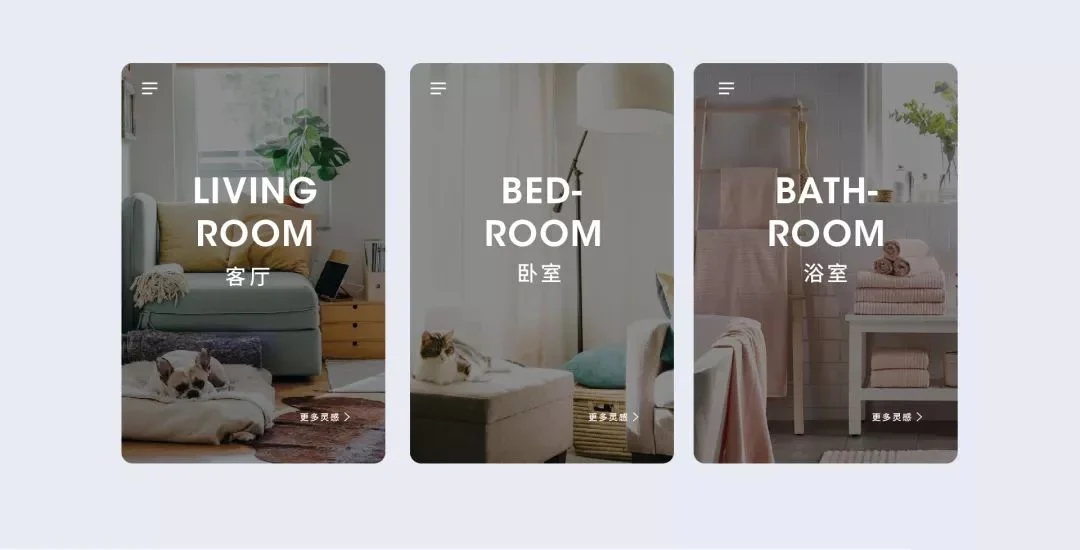
這個網頁我們來一屏一屏的設計,首先就是頭圖,頭圖我們選擇一個場景圖也就是前面我們講過的,產品使用場景圖,使用產品的這種代入感更加具體形象,以它作為背景,加入文字與網頁組件以及logo。
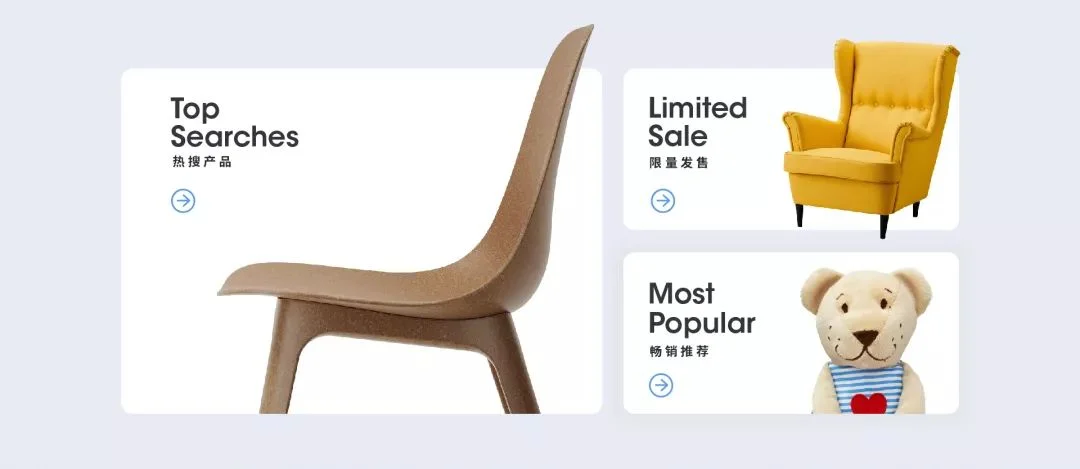
這部分我們想放跳往二級目錄的指引,分三個部分,熱搜產品、限量發售、暢銷推薦,以三個角度不同的去底照片來展示,區分各項的類別。
中間可以穿插一個視頻作為過度
這一屏是座椅,因為圖片本身大小不一,所以我們劃分六個相同的色塊,統一大小,展示三個不同⻆度的照片,然後有兩個局部特寫,讓消費者有個直觀的感受,增加消費者對產品的信賴。
下一屏我們來展現兒童的玩具,在此之前,需要一個主圖,作為過渡,小孩抱著玩偶屬於使用時的照片,有種真實性和親切感。然後我們配以手寫的英文字體,來呼應畫面傳遞的氣質。
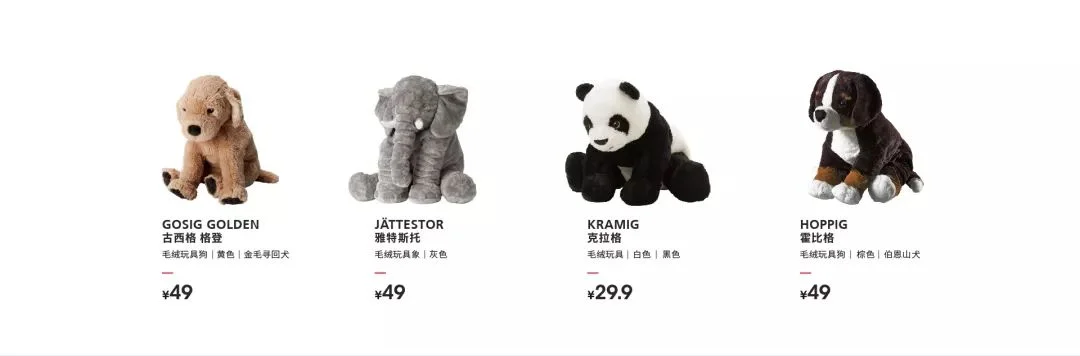
展示玩偶商品,調整成同樣的⻆度,大小一致,放入產品信息。
這一屏是家居使用場景圖,色調一致,看來不需要做任何調整了,但是我們在上面加文字就很難凸顯出來,所以,加個暗色調,做透明的處理,再加入相關的文字。
底部規範一下文字信息
本篇教程到這裡就結束了,我們來回顧一下這節課所講的知識點,第一,我們從各個角度來分析了照片,每個角度會傳遞出不同的心理感受,第二個,我們從照片表現形式出發,包含了8點內容,還有多張照片在一起編排時候,需要注意哪些事項,當然,這些照片在做設計時,很多是攝影師提供給你的,不一定是設計師親自參與,所以為了避免出現後期多次反覆改稿的情況,還是需要大家在拍攝之前和攝影師進行溝通,盡量拿出一些實例來給攝影師看,這樣才會更有效率更好的完成工作,所以,設計師需要學習的東西非常多,我們經常說,設計師要是個雜家,你的知識儲備越豐富,你在設計時才越會得心應手,設計這條路走到最後拼的就是你知識的廣度,好了,我們下期再見吧。
簡報小聚 #41 2018 年 12 月聚會
12 月 20 日|聖誕特別場
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。