在今天,漸層(又稱漸變色)幾乎就是時尚的代名詞。從微妙而優雅的漸層,到多彩失真的復古效果,漸層所帶來的視覺吸引力,從視覺到交互上都有不錯的提升。漸層從來不曾退流行,但你真的懂得如何運用漸層嗎?10個經典漸層應用案例讓你全方位認識什麼是漸層。
漸層經典應用案例1、讓背景具備視覺吸引力
漸層的背景能夠幫助用戶更好地感知和理解設計。當眼睛感知到屏幕上的色調和明暗變化的時候,會有意識地注意到特定的色彩和視覺焦點。漸層也是一種非常有有用的吸引人的視覺工具,為很多設計項目增色不少。雖然使用漸層的方法很多,但是最流行的依然是將圖片和文本放置在有漸層色彩的背景上。
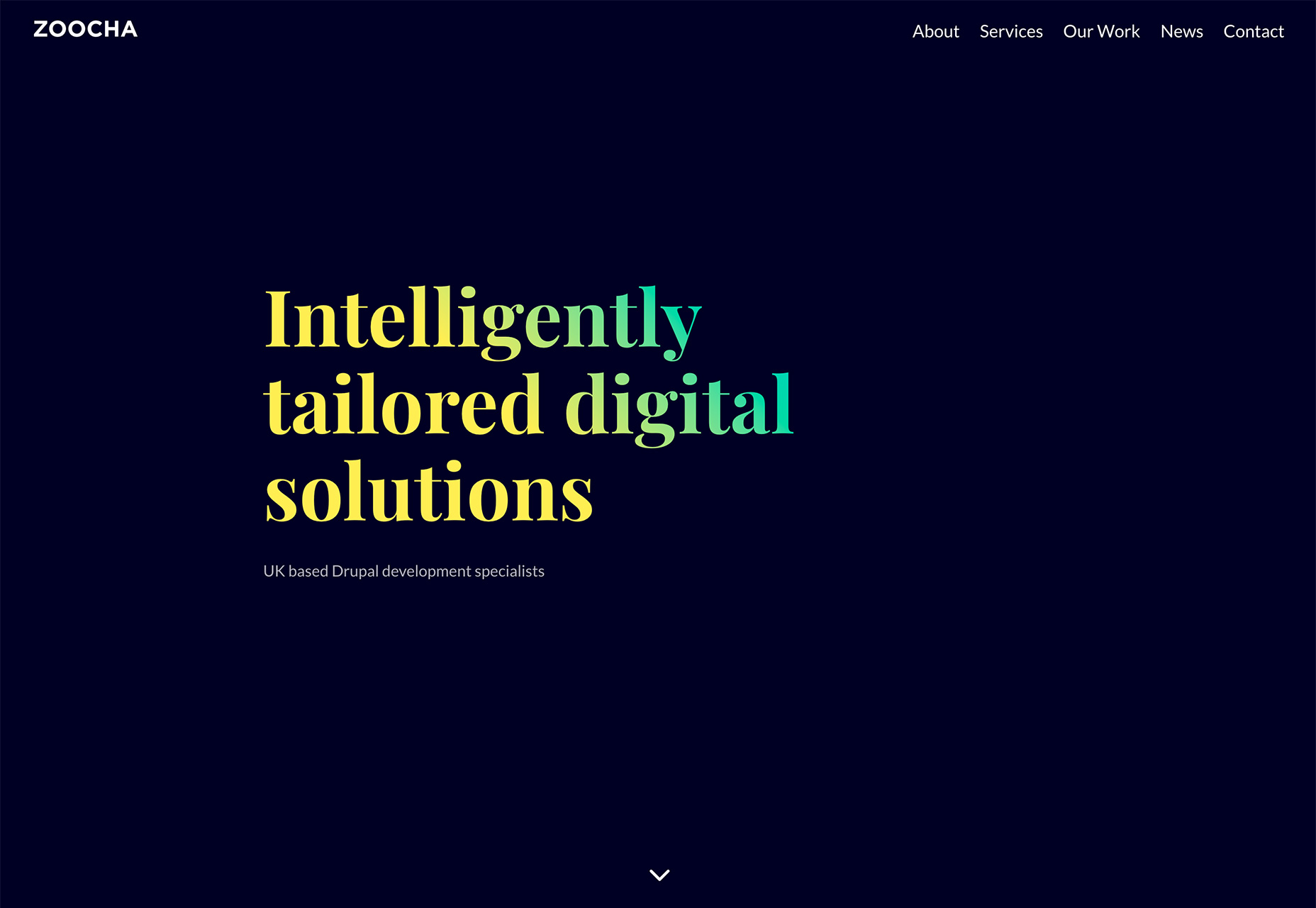
下面的案例就是這麼做的。柔和的色彩讓視線更容易找到被安放的地方,空曠的背景因為漸層而顯得富有高級感,前景元素擁有不錯的可讀性,底部的「發現更多」也更容易被人注意到。
漸層經典應用案例2、在文本字體中營造焦點
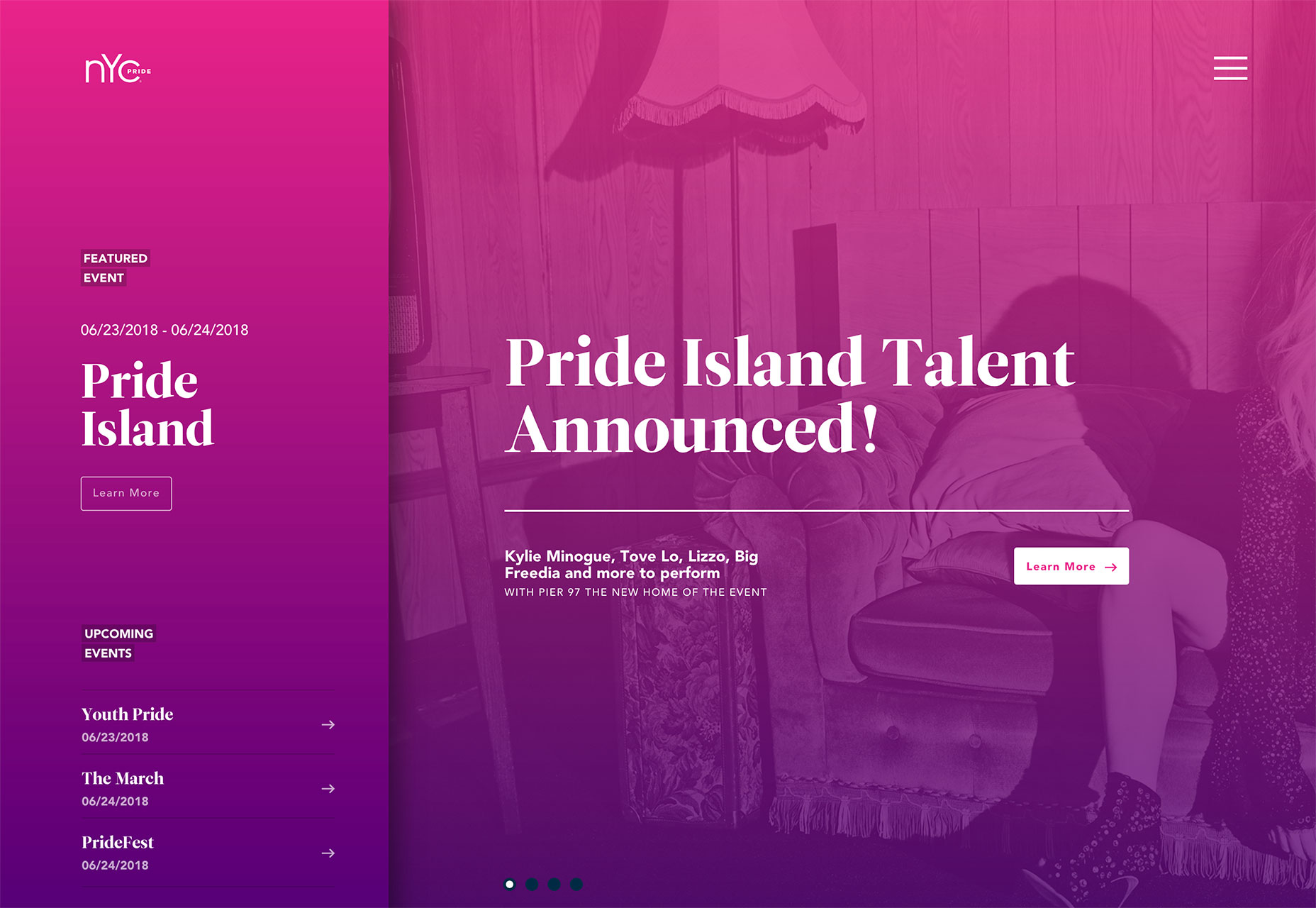
漸層可以在背景中使用,而前景元素同樣可以使用漸層。如果將高飽和度的漸層色彩疊加在字體當中,能夠創造出頗為抓人眼球的設計感。不過值得注意的是,在色彩的選取上,一定要有意識地控制對比度,這樣才能保證可讀性。
漸層經典應用案例3、漸層色疊加讓平淡的圖片更加出彩
色彩是有情緒的,將色彩疊加到圖片上,能夠賦予圖片情感和情緒。漸層色疊加在圖片上的時候,即使圖片本身的素質和形式感並不強,色彩的加持同樣能夠讓整個場景更加時尚。漸層色彩能夠強化品牌,為網站賦予個性。明亮的色彩和柔和的色彩所帶來的效果是截然不同的。不過考慮到漸層和色彩疊加的使用頻率已經很高了,在設計的時候一定要注意就加入一些獨特、有個性的元素。
漸層經典應用案例4、引導視線
好的漸層設計,能夠起到引導視線的作用。絕大多數的用戶在獲取信息的時候,都是從上到下,從左到右來看的,我們常說的F式的閱讀方式就是這樣。
你可以使用漸層色彩的明暗變化來強化這種閱讀習慣,比如從用戶的閱讀起點(左上角的LOGO或者頂部的導航),色彩逐步漸變到底部的CTA按鈕上,眼睛會先注意到明亮的部分,然後逐步移動到較暗的部位。
漸層經典應用案例5、令人難忘的色彩搭配
雖然漸層越來越流行,但是每種不同的配色方案所帶來的體驗其實是截然不同的。一些殺手級的配色非常值得長期使用,品牌化的配色也可以讓用戶更容易記住品牌的視覺特徵。
漸層能夠讓色彩之間產生關聯,甚至漸層能夠讓這幾種色彩組成的漸變如同一種全新的色彩一樣使用。尤其當這幾種色彩和你的配色方案相互匹配的時候,這種視覺上的關聯就顯得非常強大了。
漸層經典應用案例6、強化品牌
如果你的品牌配色適合製作成漸層的時候,一定要試試。在自己的網站和平面設計作品中使用這樣的漸層色彩,能夠更好地同用戶產生聯繫。
想想如何讓相同的漸層在不同的場合發揮作用吧。在網站中,在廣告里,在海報中,在門店的裝修中,在社交媒體上,當這種漸變出現在各種各樣的地方的時候,用戶對於品牌的認知會越來越強。
下面的案例是一個銀行的網站,他們的這種漸層頗為有趣,他們不僅在網站中這樣設計,而且在其他的地方也使用了類似的配色,這樣就從配色上強化了品牌的概念。
漸層經典應用案例7、漸層是非常容易創建的
創建漸層色還是非常簡單的,只需要選取2到3種不同的顏色,然後選擇色彩變化的形狀,色彩的起始的位置,以及疊加的位置。
就形狀而言,色彩漸變是有方向性的,從左到右,從上到下,又或者基於一點發散出來的,千變萬化。在設計漸層的時候,可以包含一種甚至多種漸層的類型。
選擇漸變的色彩可能是最麻煩的步驟,你可以在色輪上選取對比色或者近似色來製作漸變。當然,很多時候你並不一定非得自己去設計配色,而是可以使用下列現成的工具來製作:
WebGradients:內置180種預先設計好的漸變,可以生成CSS、PNG和Sketch、PS的版本。
Gradient Buttons:可以生成帶有不同懸停狀態的CSS按鈕
Gradient Wave Generator:可以使用你自定義的色彩來製作很炫酷的漸變效果,你還可以控制起始的位置。
漸層經典應用案例8、色彩漸層會感覺更加自然
雖然漸層不會是你的首要的想法,但是通常漸層會給人以更加自然的感覺,尤其是當漸層配色符合自然特徵的時候。自然界中絕大多數的物體都不是單一色彩。
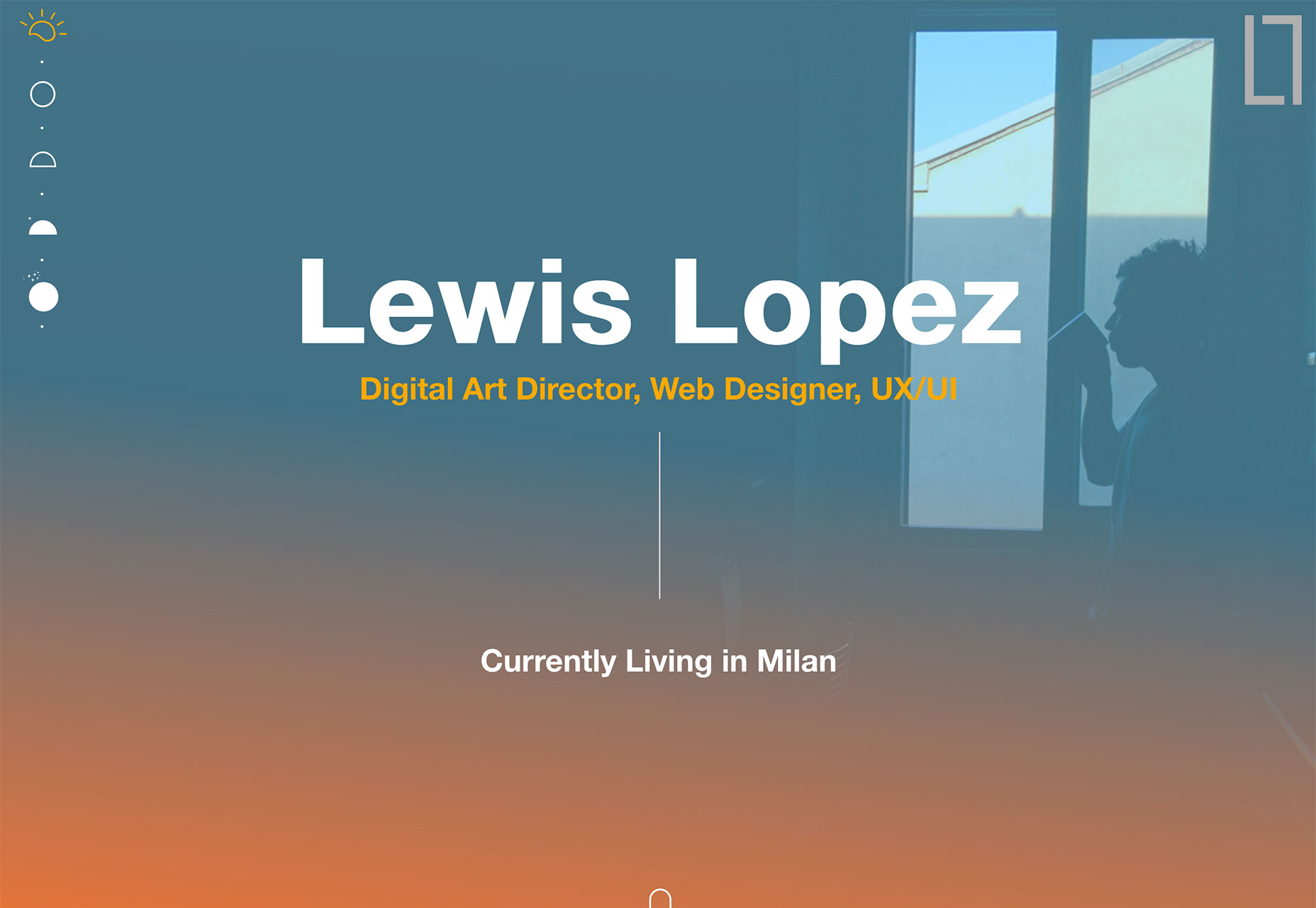
漸層本身就是自然的選擇,所以,當你不知道選取什麼樣的色彩的時候,可以從自然的照片中選取合適的色彩。下面的插畫就是一個很典型的例子,傍晚天空的色彩會自然地從橙色過渡到藍色。
漸層經典應用案例9、幫你構建獨特的主視覺
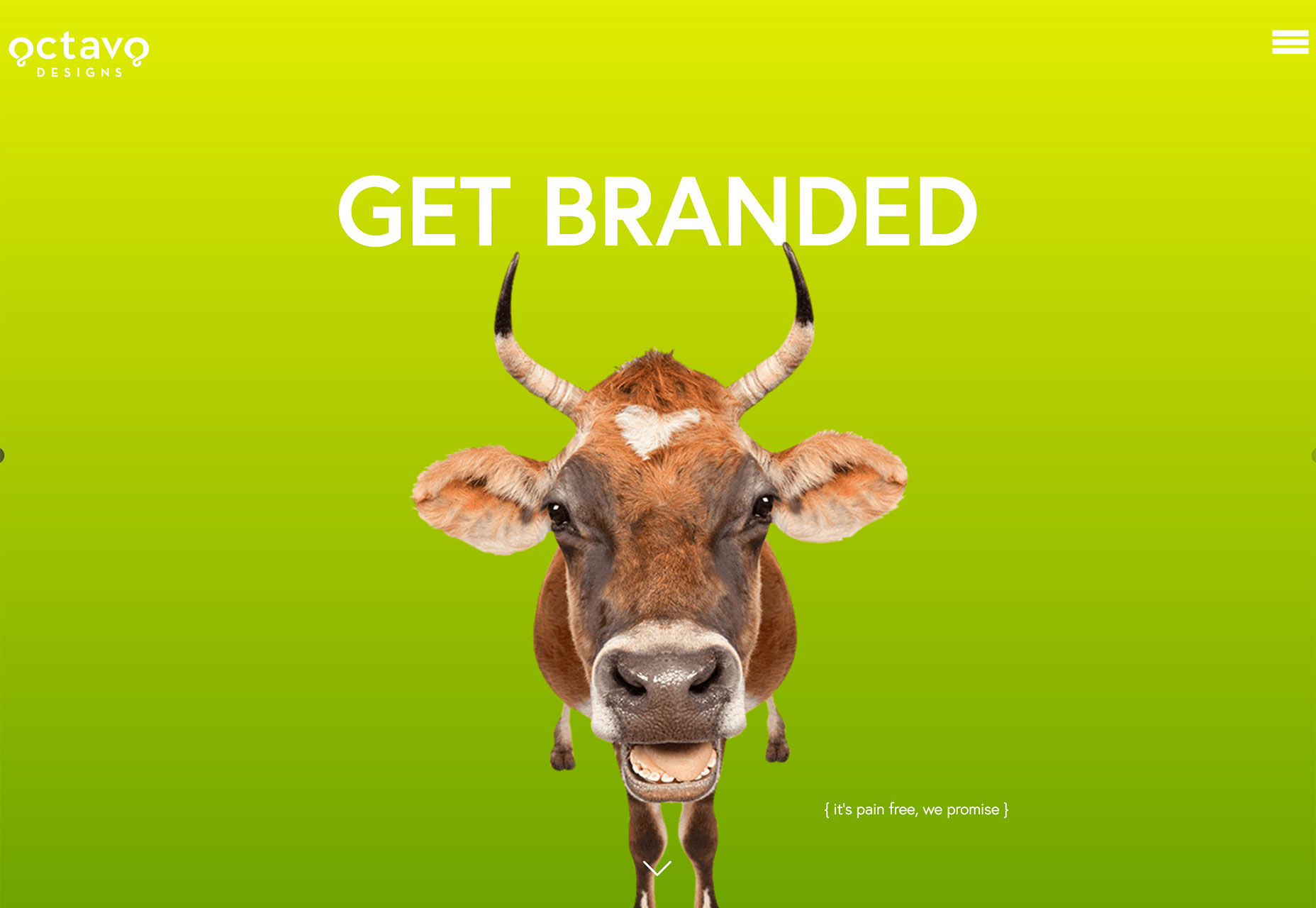
當你的整個設計並沒有那麼個性化的特徵的時候,一個好的漸層效果能夠幫你創造出有效且有趣的視覺。跳脫的明亮的色彩或者品牌色能夠讓你的網站設計非常有特色。
色彩的變化本身是非常有趣的,它們即使單獨用作設計元素,都可以創造足夠優秀的設計,讓頁面充滿情感吸引力,幫助用戶找到對的感覺。
漸層經典應用案例10、漸變是設計趨勢
漸層是一種簡約且高度可用的元素,它可以創造出一些時尚的氛圍,但是又不會有信息過載的擔憂。這使得漸層成為一種富有感染力又非常實用的設計解決方案。