不賣關子了,直接進入正題,這個功能就是三維旋轉。估計很少有人會用到它。
它是幹麻的呢?聽名字大家也能想到,就是對一個元素進行三維的旋轉。
比如說,當我們在製作折線圖的時候,如果只是在二維層面進行操作,我們頂多做成這樣:
但如果你能夠對它進行三維旋轉,那麼,你就能做成這樣:
或者是這樣:
看上面的案例,我相信,很多人會感覺製作難度很大,但其實並非如此。
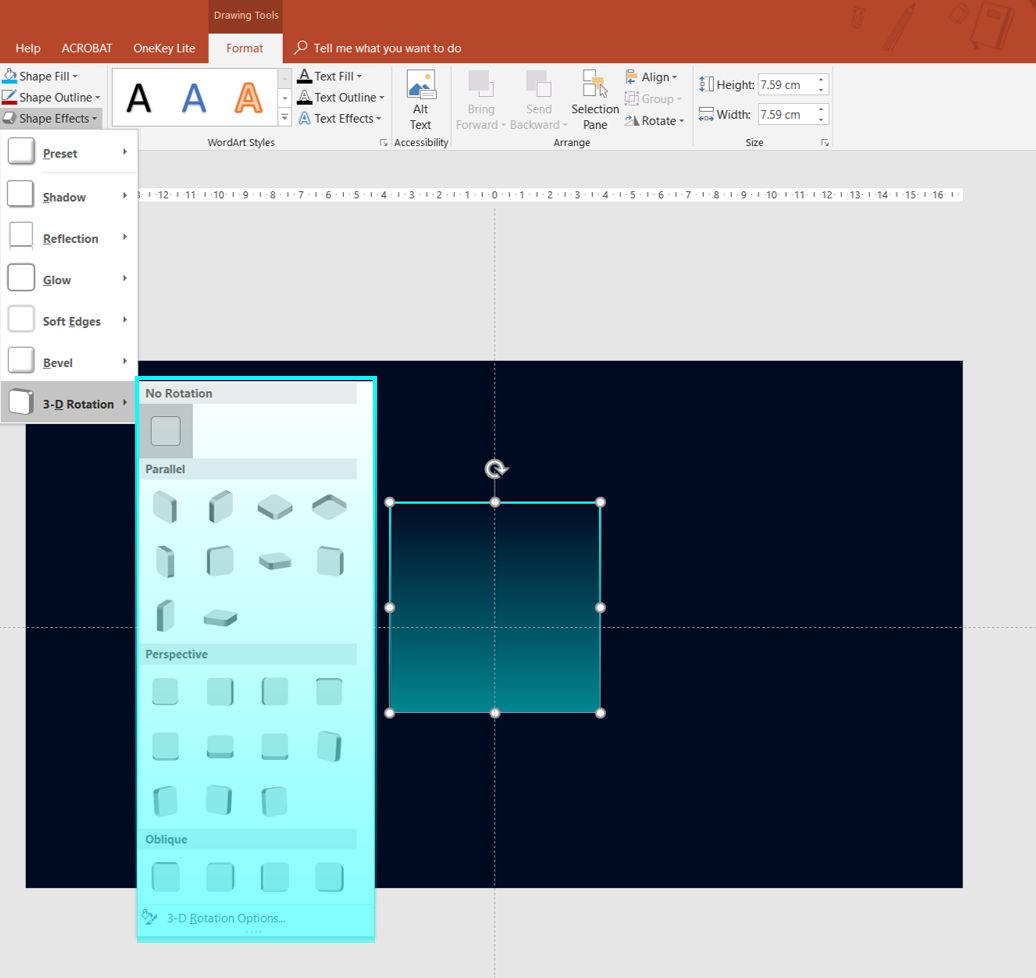
在powerpoint軟件中,如果我們想要對元素進行三維轉換,其實一鍵就可完成。
因為軟件中,內置了很多的三維旋轉樣式:
比如我們可以對一個形狀進行左右旋轉:
或者是水平傾斜:
當然,如果你覺得內置樣式太少,不夠你用,你還可以自定義參數,進行三維的旋轉。
而關於三維的旋轉,無非是沿著xyz軸進行旋轉,也很好理解。
拿一個正方形舉個例子。
比如沿x軸進行旋轉,效果大概是這樣:
如果是y軸,就是這樣:
如果是z軸,就是這樣:
非常簡單,我就不詳細展開了。
好了,說了這麼半天,那麼三維旋轉,在我們進行ppt設計時,它都有什麼用途呢?
1. 設計頁面的縱深效果
這樣做,可以讓頁面的視覺效果,變得更富層次感。
拿這個案例來說。這是一個常見的,來介紹產品特點的PPT,沒什麼新意:
那麼,如何利用三維旋轉,來增強頁面的層次感呢?
首先,我們把軟件截圖進行三維旋轉:
同樣地,把產品特點的文案也進行三維旋轉,放在圖片的前面:
最後,把文案內容放在頁面的右側,來平衡頁面的視覺效果即可:
當然,除了上面這個案例之外,利用三維旋轉,製造頁面的縱深效果,在很多時候都有所使用,給大家再來展示一個案例。
2. 製作內容襯底
還是拿咱們經常會見到的頁面來舉例。
這也算是介紹產品特點的PPT頁面,文案的襯底呢,就是一些普通的圓圈,沒什麼可說的:
那麼,咱們可以如何對它進行優化?
首先,我們可以為襯底添加更多細節,並且把它三維旋轉:
然後,把它放在圖標的底部即可:
非常簡單,就能夠完成一張PPT頁面。
當然,利用這種旋轉方式,我們還可以做出全息投影的視覺效果,超級讚。
3. 展現內容層級
在二維平面中,我們是很難表現出空間中的層級關係,而在三維空間中,則非常容易。
簡單舉個例子。
比如我在寫PPT的蒙版教程時,跟各位說過,我們需要在文案層和背景層的中間,添加一層半透明蒙版。
那麼,如何才能把這種層級關係表現出來呢?
利用三維旋轉,我們可以這樣來表達,非常清楚:
再比如,我們想要表達一件事情的四個方面,使用三維旋轉,也可以輕鬆做到:
以上,就是三維旋轉,在PPT設計中的一些應用場景,操作非常簡單,而且做出的頁面視覺效果,往往非常驚艷。
因此,專門寫了這篇文章,推薦給各位,希望能夠對你有所幫助。
本文作者:邵云蛟 旁门左道PPT
責任編輯:BFA 簡報 編輯部
簡報小聚 #41 2018 年 12 月聚會
12 月 20 日|聖誕特別場
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。