本文最初以英文發表於Medium,主要是希望給外文圈的朋友在進行Web與App等內容服務中文地區化時,能夠提供較好的文字排版呈現。在吳逸文、許翰文等設計圈的朋友催促下,以中文重新書寫,刪除部分「對外」的用語,並且加上一些額外的資訊,希望對中文圈也能有所助益。
東亞對於全球化的網路服務來說,進入時會遇到幾道牆壁隔離,第一道就是語言的障蔽(然後你會遇到中國偉大的防火牆)。中文、日文、韓文有著不同的排版規則,目前在W3C的參考資料中,日文排版需求是最為完整的文件,但是大概長到很難讀完;韓國的諺文文字排版需求則是份量剛剛好。至於中文,我目前還在撰寫草稿。
在我寫完前,先整理出十項簡單的原則,作為做好中文排版的參考。
一、注意標點的不同
無論你有沒有安裝額外的字型,各作業系統中有漢字的字體數量不在少數,有些是簡體、有些是繁體、有些是日文。感謝Unicode早期的中日韓越統一表意文字1規劃,這些字體大致上有著相當的共通性。
但問題在於,日文、繁體中文與簡體中文的字形(Glyph)2不同,加上每種字型只會造出針對該種語言常用的漢字3,常會發生缺字而後退(Fallback)到其他字型的狀況,會使得文內的字型不一致而打亂閱讀。所以,從一開始就選對字型相當重要。
那麼,要如何判斷簡體與繁體的字型呢?
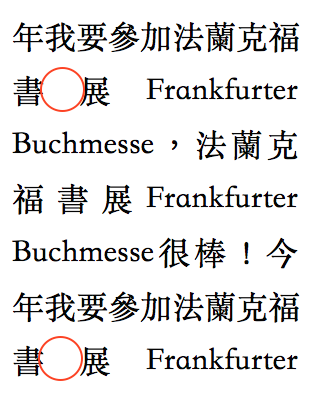
很簡單,輸入一個全形的逗號與句號,套用你所要的字型,若這兩個符號位於正中央,就是繁體中文;若日文一樣落到左下角,就是簡體中文。若要進一步區分簡體中文與日文字型,可以輸入日文沒有的漢字,例如「啟(U+555F)」,若無法正常顯示,就是日文字型。
最後,如果沒有特別的原因4,中文原則上都使用全形標點。
繁體與簡體標點的位置不同
補充說明:有朋友來信詢問這一段的敘述。標點符號位置只是用來判斷簡體字型與繁體字型的簡單依據。並非繁體字一定要使用置中標點才是對的。5
二、使用正確的系統字型
更進一步,你可以在App的地區化或者CSS中指定對的系統字型。我常看到許多產品只做好日文的地區化,例如說僅使用OS X與iOS中的Hiragino Mincho來做內文字,這會產生許多問題:
- 標點不符合繁體中文規則。
- 前面所提缺字會讓內文遇到一些字時顯得坑坑疤疤,就像剪貼的黑函一樣。
- 台灣、日本、香港、中國使用的字形不同,而最好都能用該區域的標準字。
各作業系統中文系統字型列表
(* 2015/11/07更新:OS X El Capitan與iOS 9起使用蘋方;
Android 5.0起預設使用思源黑體作為標準系統字型)
對於Android來說,Droid Sans Fallback這套系統字無論對中日韓文來說都不大及格,如果希望達到較好的排版效果,建議使用開源的「思源黑體」但下載任何有漢字的字形都要花上不少時間,除非預先Subset來輕減。你也可以使用一些動態Subset的Webfont服務,或者乾脆忘了Android系統(哎!)。
補充說明:在HTML 5中可以lang設定網頁語言,中文的代碼是zh,過去常用的是zh-hant與zh-hans來區分簡繁體。但我更建議使用zh-TW、zh-CN、zh-HK來加上地區。雖然現在沒有顯著的差異,但香港的粵語造字未來可能從繁體中文中分離,加上地區描述未來可能會用得上,且向下相容。
三、適當的行距
不只是行距,字級也是個問題。但我沒辦法告訴你字級要多大才正確,畢竟現在螢幕尺寸與DPI差距頗大,但絕對不能以排英文的方式來排中文。活版時代,內文常用的字級有兩種,一種是五號字,就是10.5pt(3.7mm),另一種是新五號,就是9pt(3.18mm)。7內文字盡量不要小於9pt。這裏請以適當的大小自行計算,畢竟螢幕與書籍是不同的。
但是行距有著正確的數字,一般而言中文行距介於1.5到2em之間,通常只要指定:
p {line-height: 1.7em;}
就能得到適當的行距。
四、對齊是萬靈丹
傳統中文活版
這張圖片是古老的中文活字印刷版,從這裡可以顯現出重要的中文排版原則:所有的元素都是正方體。
但是從二十世紀開始使用標點後,到了現代桌上出版時代,許多排版工具軟體都直接套用來自日本的「禁則處理」—即避頭尾點;加上與西方文字混排的狀況越來越多,以至於無法做到縱橫對齊的基礎。但是至少段落的頭尾還是需要對齊。這就是為什麼對齊對電子書與長文章來說十分重要的原因。
你可以使用以下CSS:
p { text-align: justify;text-justify: ideographic;}
這能讓中文排版瞬間變得美觀許多。
五、沒有斜體
中文的書寫、印刷歷史中,「斜體」從來都不存在。拉丁文字中所稱的「italic」主要是指「手寫體」8,但在中文傳統中,手寫體就是書法字,更貼近「Cursive」的定義,無論楷書、行書、草書都該屬於這類別。
于右任草書
但到了數位時代,硬套用拉丁文字的italic到中文上才開始出現了斜體字,這斜體字稱為oblique,也就是強制轉斜。這並不是個好作法。但在HTML中,有許多標籤預設就會強制把字轉斜,若發生這種狀況,就會需要利用CSS來更正:
em { font-style: normal; }
若你要使用<em>強調單字時,可以加粗、改成黑體、加底線或強調點,但就是不應該用斜體。
六、段落區隔
段落區隔對於中文而言相當重要,有著兩種方法:
1. 如書的呈現
中文的印刷書一般段落之間除非有其用意,不然不會加入空行或者間隔來區分段落,而是使用兩個全形空白(雜誌等窄欄時使用一個)來縮排做出段落區隔。在分頁的情形下,可以在換頁時也能輕易地看出段落區隔,CSS的寫法是:
p { margin: 0;text-indent: 2em;}
日本電子書業界則是常用全形空白(U+3000, ideographic space)來取代text-indent。這可以避免在不同環境下都能有相同的表現,並且對齊得更適當。遇到一些閱讀工具,像是Safari瀏覽器的閱讀器時,也不會因為CSS被取代而讓縮排消失,這種方法可以保持。9
2. 如網頁的呈現
但人們在網頁上閱讀速度較快,如書般的版面會讓字排得過於密集產生壓力,通常使用margin-after(或margin-bottom)來區分:
p { margin-after: 0.5em;}
雖然段落間要以多少空白區分沒有定論,但建議介於0.5到1em間,不要加入太多空白為佳。10
七、楷體更像書
一般中文內文常用serif字體,像是明/宋體。雖然sans-serif字體更現代,但在印刷書的世界裡,卻鮮少看到。11
傳統印刷書使用楷體的狀況
出處:大塊文化《葉嘉瑩作品集》
而一般中文印刷書中的:摘要、摘句、引言、對話、獨白、詩詞等,都會使用楷體來表示。所以若要讓文章讀起來更像印刷書,使用楷體會是不錯的辦法。
當然啦,使用黑體也是能令人接受的。
八、避頭點 v.s. Break-all
對齊(Justification)是讓文章符合中文排版原則的數位解決之道,但這方法不是時時完美。有一個簡單能夠重現的問題:
對齊拉寬字距Break-all強制對齊
1.在雜誌排版的窄欄,或者手機螢幕上;
2.在中文字中有著一個或多個長的拉丁字;
3.使用對齊。
就會看到如圖中的樣貌,字距被強制擴展,甚至超過一個字。這不僅出現在瀏覽器上,桌面排版工具亦然。
有個簡單的處理方法,只要加上:
p { word-break: break-all; }
就能改善許多。但這種做法會讓西方文字被強制切斷,不甚完美。同時也會無視避頭點規則,讓逗號、句號出現在行頭,繁體中文可以接受,但不能用於簡體。
為什麼?因為簡體中文的標點如日文一般位於左下角,當他們出現於行頭時會顯得極為奇怪。但位於中央的繁體中文標點卻還可以接受。
九、注意字距
對於中文文章的內文而言,你不需要調整字距。有些香港的網站會為文章加上字距,但絕對不是好的做法。
增加字距會讓讀者無法確認行文方向
為什麼?別忘了中文是雙向文字,你可以由上往下讀,也可以由左向右讀。行距是提供讀者行文方向的重要依據,若你加上字距,就得加大行距,最後讓文章變得不能閱讀。當然不會加字距加得那麼誇張,但為了提供易讀性,請讓字距保持為0。請記得:
不要調整內文的字距,但標題可以變動。12
十、繁轉簡沒問題,簡轉繁不ok
簡繁常用字的對應表
這是簡體與繁體中文常用字的對應表。雖然簡體與繁體許多字並不使用相同的碼位,但大多數的轉換工具都能透過對應表來簡單匹配。
不過問題來了,這表格中最大的問題就是那267個一簡多繁的字。在轉換時若不使用字典作為輔助工具,就會出現很大的問題,像是:
- 繁→簡:皇后、後世→皇后、后世(◯)
- 簡→繁:皇后、后世→皇后、后世(×)
- 繁→簡:呂布→呂布(◯)
- 簡→繁:呂布→呂佈(×)
所以,簡轉繁,不校不行。13
以上就是簡單的排版作法,花不上太多時間就能讓文章排得易於閱讀,不妨一試。
補充說明:本文中未提及中文與拉丁文字混排時的間距問題。目前技術上還未能有最佳處理方法,待日後再提及。14
注釋
- 當ISO 10646在1990年初期規劃時,因為採用16位元編碼,僅有65,536個碼位(Codepoint),自然無法容納全部的漢字,於是第一版將中、日、韓文中類似的漢字納於同樣的碼位,不會因為地區的字型差而分離,之後擴充時才逐漸分離。 ↩
- 因為字形與字型口語上容易搞混,我個人倡議將描述字長得怎麼樣、筆畫怎麼寫的「Glyph」稱為「字貌」。 ↩
- 例如日文僅會按照印刷需求製作Adobe Japan 1–6的漢字,繁體中文一般為BIG 5碼基準,部分會擴張到Unicode 3.0標準,含CJK Ext-A在內約三萬字。 ↩
- 例如有些常出現英文段落的論文或者技術文章,為求標點一致,會全部使用半形的標點。 ↩
- 中文印刷書早期的標點多至於內文行側,如過去句讀般。但新青年雜誌在1919年倡議使用新式標點時,就已經將標點置中了。也有作家認為標點應該留下中文句讀的傳統,如日文一般直排置於旁側,那人就是李敖。不過這些論點主要還是直排書的標點應用。至於橫排,書寫文字時,大多數的人會將標點寫在下方,但印刷書還是置於中央。內容要使用哪一種標點,我覺得應該讓設計者自行決定。CSS裡可以使用@font-face的unicode-range來指定另一種字型的標點。但我認為,在一篇文章中,標點位置需要一致,一段左下、一段置中會顯得相當奇怪。 ↩
- 例如微軟正黑體在Windows Vista後才有,宋體繁在OS X Maverick後才有得用。 ↩
- 早期書籍常用五號字,但後來受到報紙影響,逐漸改用新五號字。現在市面上的印刷書少見五號字,不過9pt的新五號字實在太小不易閱讀,在數位環境下,我建議放大些,別讓人們讀得太痛苦。 ↩
- 在日本曾有這樣的討論,若要把italic的定義套用到漢字上,該怎麼處理?他們認為明朝體(即中文的宋/明體)的italic應該是宋朝體(即中文的仿宋體),這可以透過@font-face指定辦到。但多數的系統沒有仿宋體,需要另外嵌入。 ↩
- 但請注意,不要用了兩個全形空白又用text-indent,這會讓段首退後四字,顯然太多了! ↩
- 寫作時也需注意,有時作者會自己加入空行作為段落區隔,但在發表時空行會轉換成<br>換行標籤,造成段落中額外的空白,這是多餘的。 ↩
- 我相信這段陳述會引起相當的辯論。但不可否認地在印刷書的世界,內文字就應該是明/宋體。中文在數位的世界裡並不順遂,過去二、三十多年來遇到螢幕品質、描繪技術、字型技術等問題,加上漢字數量多,有得用就不錯了。所以人們一直認為新細明體醜、標楷體死板。加上行動裝置多半只有黑體可用,造成黑體在數位的世界裡用得過於氾濫。我覺得在現在環境成熟下,應該回到傳統,重新利用明/宋體做些排版的實踐/實驗。 ↩
- 英文排版學中有個術語叫做「Kerning」,日文有相對的詞彙叫做「文字詰め」,但中文沒有適當的對應術語。中文手寫上當然不會字字對齊,但印刷上始終如此。我個人認為迄今中文排版不應該做任何字距的調整,但平面設計、標語設計與標題等可自由發揮。 ↩
- 這一段主要是講給老外聽的。但有朋友提供了開放中文轉換的開源工具,不妨一試。 ↩
- 目前文字間距在技術上還沒有最佳的解法,像是Unicode裡定義了好幾種寬度的空白,但不是每套字都實作了,所以並非好的解法。而使用Javascript等自動加入,或者在撰寫文章時手動加入空白也並非好的方法。現階段CSS Text Level 4的Property text-spacing裡有一項ideographic-alpha就是用來加入1/4em空白的值,但1/4em空白是日文自活字印刷以來的標準,中文需要怎麼樣的處理,還需要另外想想。但總之,到實作為止還需要一段時間。至少,我不建議手動加入空白。 ↩
作者:董福興
本文出處:簡單做好中文排版
責任編輯:BeForAfter Editor