本文由「Designing in Color」作者授權編譯
配色是設計師的強力工具。它可以吸引觀眾的眼球、喚起情感,進而將訊息傳遞到受眾的腦海裡。為了告訴你配色的重要性,我們援引了一篇名為 The Impact of Color on Marketing 的文章,從中研究人員發現,高達 90% 的消費者單只看顏色就做出了草率的購買決策。
有效地運用色彩將成為設計關鍵,然而思考出不同的色彩組合卻十分困難。本文將成為你的配色指南,鼓勵你探索不同的配色、也幫助你更能直覺的在設計上將配色處理好。
|選擇你的色票
一組色票常常是在一個點子湧現的時候產生。但大多數的情況通常由系統性的方式所產生。
01、確定目的
著手設計之前,必須清楚目的和設計理念。讓顏色的運用具有意義,是好設計的基本要素。
你可以試著問問自己這些問題:
- 設計想要傳達什麼訊息?
- 設計目的是什麼?為了要傳達訊息?還是為了說服?
- 設計想要喚起什麼情感?
02、確認你的目標客群
每個人對顏色的感受不盡相同。根據人類個性、文化背景、經歷而有影響。考慮到這些因素,必須確認你的目標客群是誰,才能了解設計是否能夠符合目標客群的反應。
有些顏色代表的意義是普遍被全世界的人所共同認知的、有些則無。比方說綠色,很自然的會被大眾理解為植物的顏色;但像是紅色,在不同的文化間就有著不同的解釋。在西方世界,紅色容易被聯想到火、暴力、戰爭,紅色也容易聯想到愛與激情;而在中國,則是容易讓人聯想到繁榮、幸福。
顏色代表許多意義,我們必須創造一組符合目標客群的心理所需的顏色色票。
如果你想瞭解更多關於各文化間對於顏色所認知的意義,可以參考 The Psychology of Color in Marketing and Branding 和 The Meaning of Color
03、瞭解配色的基本要素
色彩理論是混合顏色的邏輯架構和實踐的指南。色票包含了一切從色輪的各種顏色含義。
如果你想知道更多關於配色的基本原則,可以參考 Why Is Facebook Blue? The Science Behind Colors In Marketing
04、找到靈感
設計有時候很難找到一組符合你期望的色票。但沒關係,偉大的藝術家來自模仿;或者可以說,許多設計師找到的靈感來自於其他設計師。
同樣的,如果你想要找到更多靈感可以參考 Dribbble 和 behance ,如果你想要找配色的靈感則可以試試 MaterialUI 和 FlatUIColors 。
這些網站非常的實用,試著從這些設計中激發靈感,善用這些資源可以設計出一些獨特而讓人意想不到的設計。像是室內設計就是一個很棒的例子。
如果想要更大膽的嘗試,「差異文化」是個不錯的靈感來源。例如,韓國的影音設計就以“多彩繽紛、醒目而且吸眼球“的配色聞名,每個畫面都可以作為靈感的泉源。
當然,你並不需要特地出發一趟韓國尋找色彩的靈感,因為靈感無所不在,包含日常生活。下次當你走出戶外,試著留意周圍的景色帶給你哪些視覺衝擊,記住它!
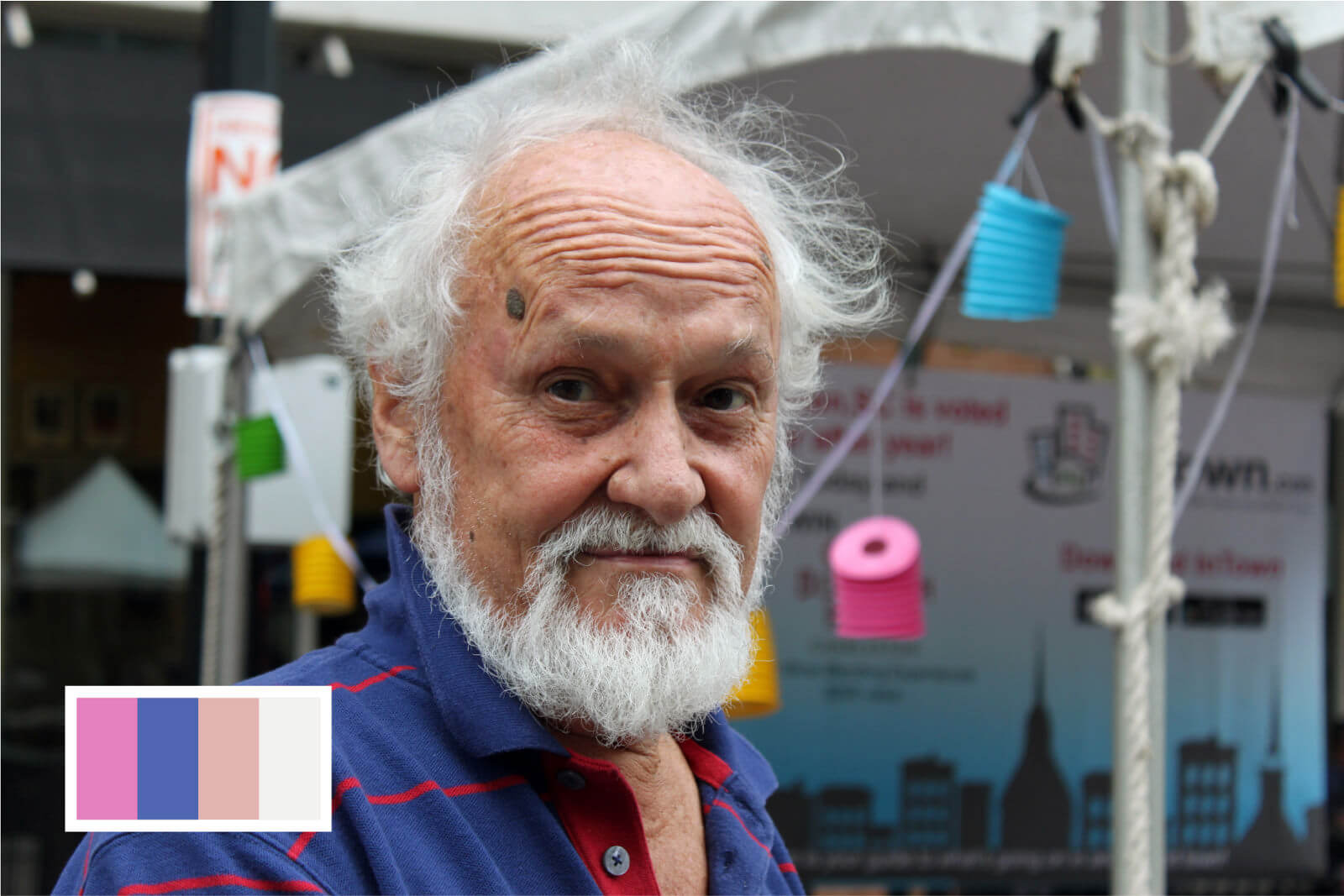
別忘了,當你的靈感被激發了,趕快去創造一組色票。例如,你可以利用 PhotoShop 的滴管工具去整理出一組色票,並且在必要的時候進行調整。更簡單的方法,隨手拍下一張照片,作為靈感資料庫。
05、製作一個自己的設計系統
設計系統(design system),也會被稱為風格指南(style guide),它是一個封裝了所有進入你設計元素的框架。舉例來說,這裡就有一個設計系統的例子 50 Meticulous Style Guides Every Startup Should See Before Launching
選擇一組色票之前,建立一組設計系統是很有幫助的,即使這可能只是個粗略的草圖。無論要進行怎麼樣的設計,設計系統能幫助你快速掌握配色。
推薦使用K-I-S-S原理 (Keep it Simple,stupid 盡可能的簡單)。首先,盡可能的讓顏色較少,考慮以下幾點:
- 背景顏色
- 主要色
- 輔助色
- 警告色
- 成功色
主要色會是你作為強調色或是行動呼籲(Call to Action)所用的重要顏色,很多公司都會利用主要色來做標誌的設計。
輔助色用來區分和主要色不同行為的顏色。例如:成功和警告的顏色就會用綠色和紅色的配色設計來通知傳達。
06、選擇你的色票
如果完成了風格指南與手繪草圖的話,即可進入選擇色票的階段。對基本的色票選擇而言,推薦使用並排的方式做整理。
從這裡開始,就是把所有色彩靈感和色票列出來的時刻。越多越好,不要害怕嘗試。當你再縮小色票範圍時,回想前面提到的兩大要點 “設計目的”、“目標客群”。試著問問自己這些問題:
- 這些配色容易使用嗎?
- 什麼顏色具有視覺上的衝擊?容易引起人們的注意?
- 是否需要淺色或深色的配色方案?人們哪些時候會看到你設計的產品?
- 你的設計想要傳達什麼樣的感受?而你所配的色票有哪一點比其他人好?
如同上一點所提到的風格指南中,你很清楚每個顏色的重量都不同,比方說,和背景顏色相比,強調色使用上就更頻繁。
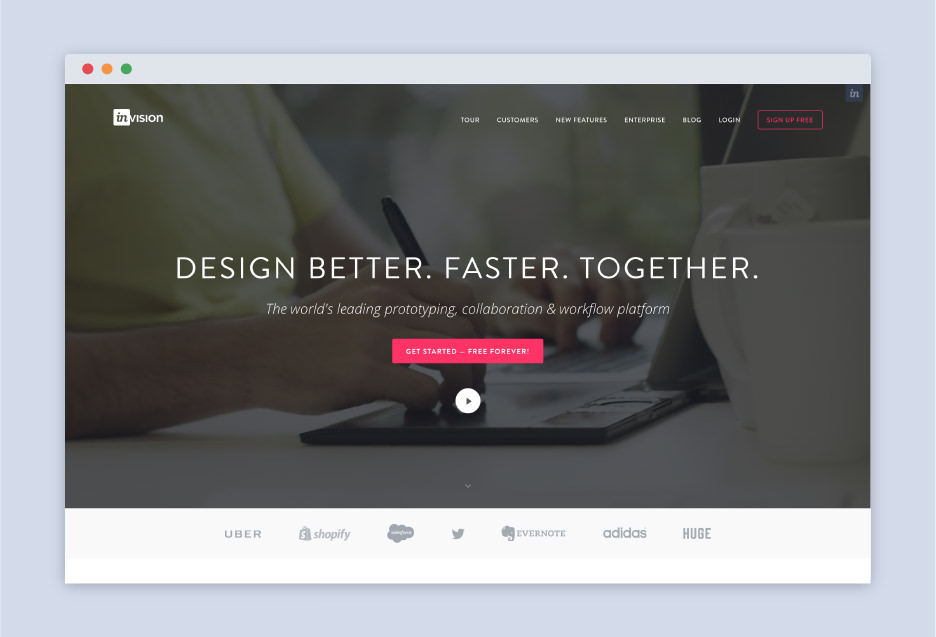
作為配色的練習,推薦使用 invision 來做你顏色分配比重的鍛鍊。
以下色票就利用 invision 來做練習
用幾何表示就像是這樣子。
07、開始應用你的色票吧
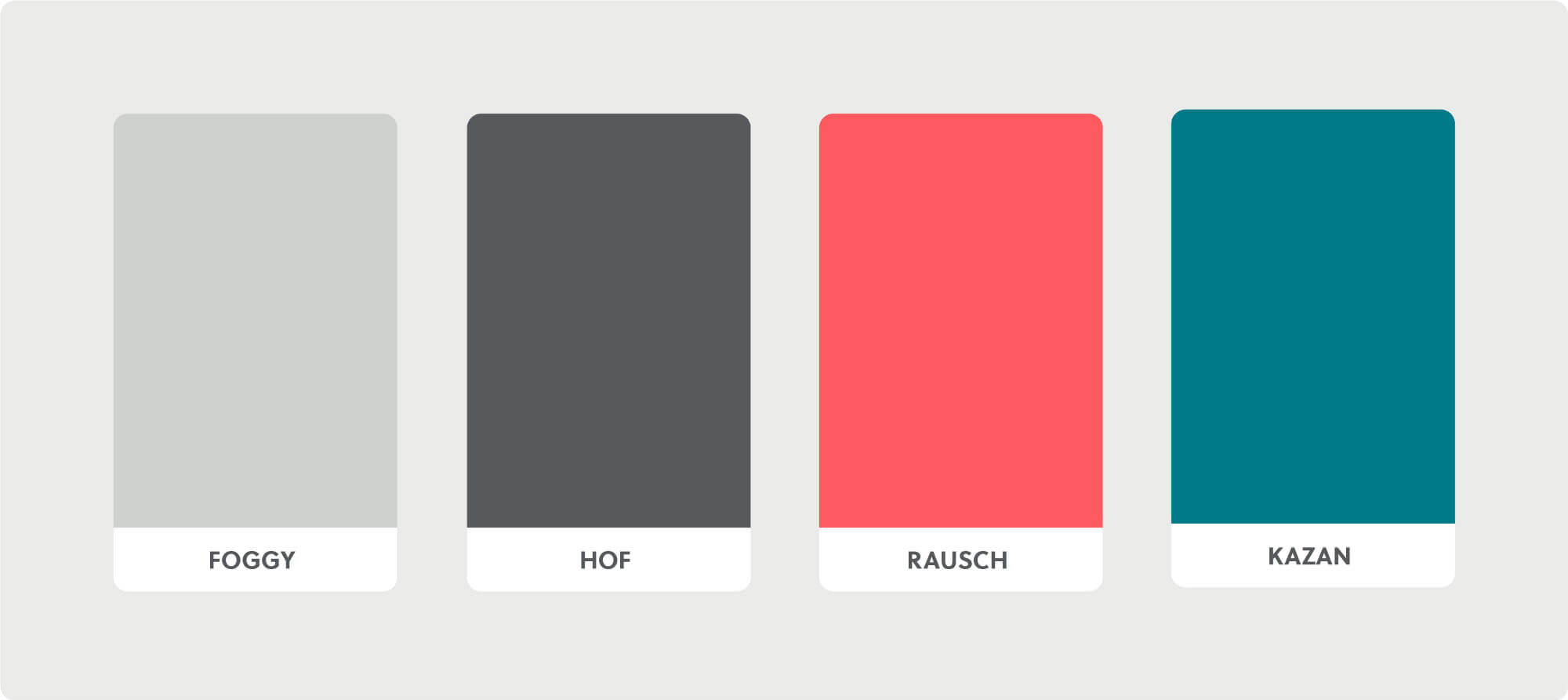
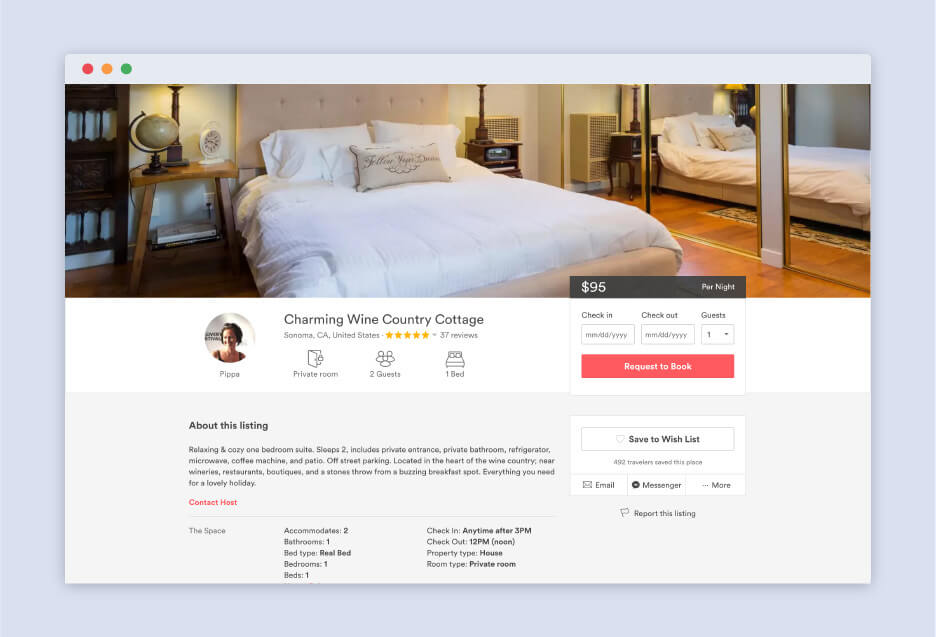
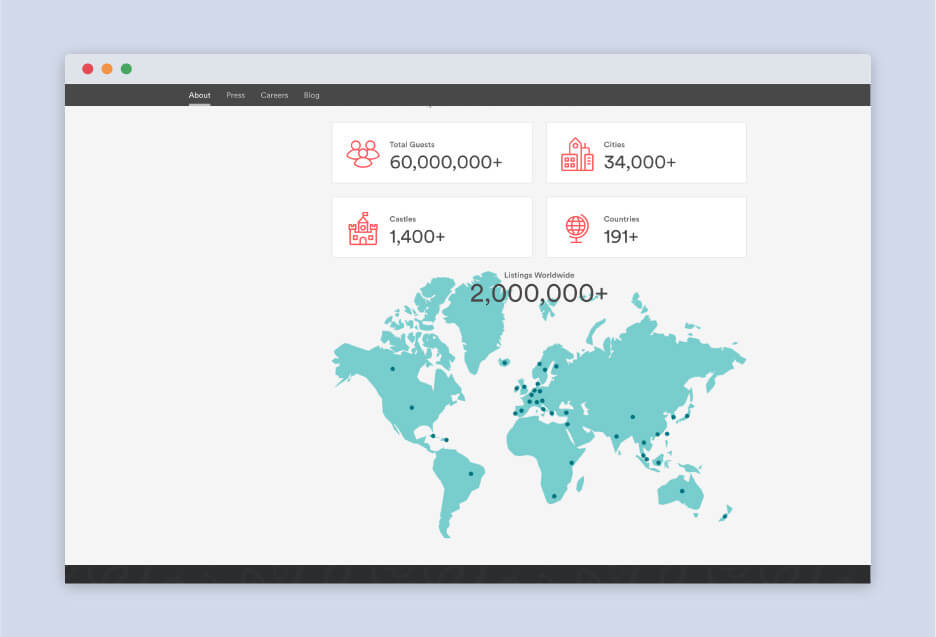
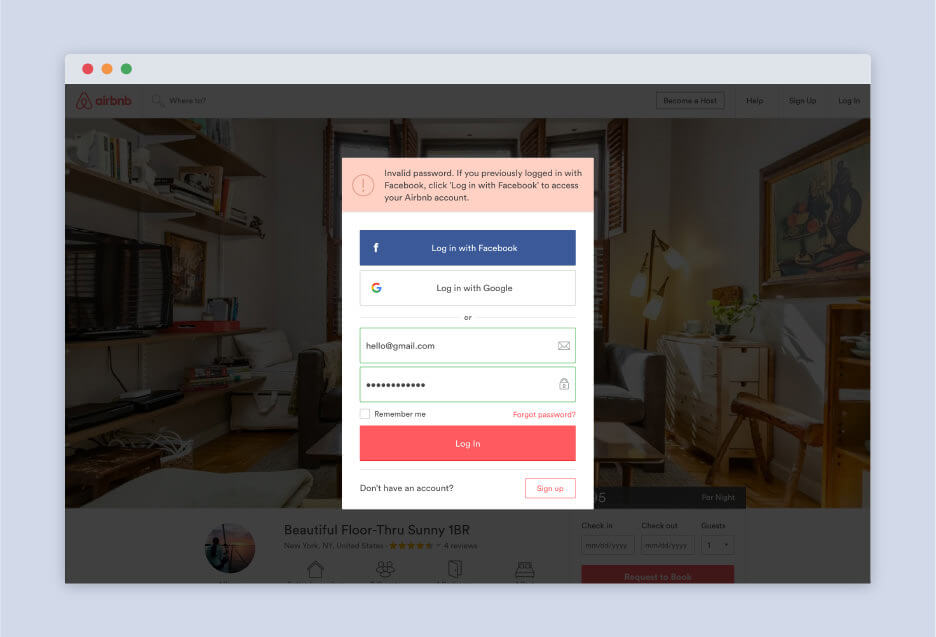
為了更加掌握色彩運用,讓我們來看看 Airbnb 的例子。Airbnb 的主要色是紅色(英:Rausch)、輔助色是綠寶石色(英文:KAZAN),使用了兩種顏色(FOGGY、HDF)當做背景色。
如圖,Airbnb 多數的頁面都使用了 FOGGY、HDF 當做了背景色。你會發現他使用了紅色(英文:RAUSCH)當做重要的行動呼籲顏色,告訴顧客可以預定房間。
那綠寶石色(英文:KAZAN)呢?它用來吸引你的目光,是一個很棒的互補色。
在警告訊息所使用的顏色就是淡一點的紅色,配合警示圖標立刻吸引你的眼球並且告訴你系統發生的狀態。
一開始,你不需要為你的設計添加任何的顏色。重點是佈局和元素的位置。當你滿意你的佈局和顏色後,你就可以開始將你找到的色票投入到你的設計中了。
考慮視覺層次。思考想突出的顏色是否符合你的設計元素、並且根據設計需求將所選擇的顏色進行深淺的調整。
|小建議
色彩配色包含了實驗和日月累積。如果想讓色彩運用得更好,唯一的答案就是多嘗試。顏色就好比添加劑。如果你對設計原色和顏色有一定的累積並做成屬於自己的設計系統(也可稱風格指南),那你就擁有更多的色票可以選擇,只要多嘗試。了解如何運用顏色的設計是設計師無限的價值。
本文出自:https://medium.freecodecamp.com/designing-in-color-abd358660a7b#.bypx31hd1
責任編輯:BeForAfter 編輯室