(本文獲得 簡書 iscuker 授權轉載)
昨天發佈了<乾貨 | PPT,先聊聊顏色吧>,不知道各位對 PPT 顏色以及配色選取是否有所瞭解?
眾所周知, PPT 配色是一件比較麻煩的事兒,配不好的話,將會給自己的演講扣分。所以,今天就來聊聊 PPT 配色的那些事兒。
“今天的內容將分為三部分:
”
一、常用的配色方案有哪些?
二、如何取色(自己配色)?
① Logo 取色法
② 色卡取色法
③ 圖片取色法
④ 大神取色法
三、一些好用實在的線上配色網站推薦
一、常用的配色方案
首先就來介紹介紹一些常用的 PPT 配色。(將會用到一些大神的例子。)
①主色:黃色
輔色:白色
強調:深灰
適用範圍:報告類、介紹類 PPT
②主色:粉紅色
輔色:白色
強調:深藍
適用範圍:報告類、演講類 PPT
③主色:深灰
輔色:深藍
強調:淺藍
適用範圍:演講類 PPT
④主色:黑色
輔色:灰色
強調:白色
適用範圍:演講類 PPT,產品介紹類 PPT
⑤主色:黑色
輔色:亮藍色
強調:深藍色
適用範圍:演講類、介紹類、報告類 PPT
⑥主色:白色
輔色:深藍色
強調:黑色
適用範圍:演講類、介紹類、報告類 PPT
以上例子僅僅是個人常用的配色,喜歡的可以帶走哈。
二、如何取色
看完上一個教程的配色原則以及這個教程的常用配色之後,不知道大家滿足了麼?
由於上面列舉的僅僅只有幾種,可能不能滿足你的需要,所以接下來會講講怎樣取色。
其實,用 PPT 裡面的取色器就能夠滿足我們的需要。
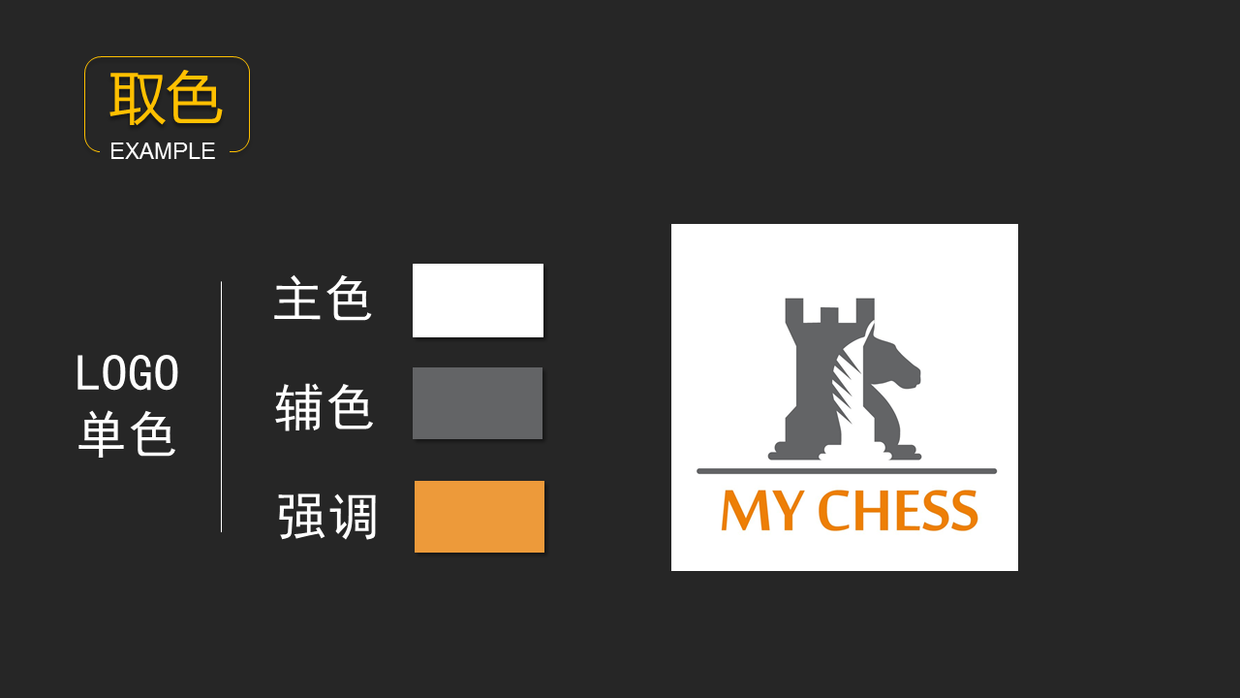
1. LOGO 取色法
如果你要做的 PPT 是屬於公司產品展示什麼的,那麼從 LOGO 中取色就能夠解決 PPT 的顏色問題。
① LOGO 屬於單色的,就可以通過調整飽和度以及透明度來得到想要的配色。(實在想不到主色的話就可以配白色。)
例如下面的例子,通過選取 LOGO 的顏色,得到想要的配色方案。
以上面的主色、輔色、強調色為例,做出以下的效果。
② LOGO 屬於類比的,可以通過直接取色得到想要的配色。(實在想不到主色的話就可以配白色。)
例如下面的例子,通過選取 LOGO 的顏色,得到想要的配色方案。
以上面的主色、輔色、強調色為例,做出以下的效果。
③ LOGO 屬於對比色,可以通過直接取色得到想要的配色。(實在想不到主色的話就可以配白色。)
例如下面的例子,通過選取 LOGO 的顏色,得到想要的配色方案。
以上面的主色、輔色、強調色為例,做出以下的效果。
2.色卡取色法
通過色卡取色,得到相應的配色。
以上面的主色、輔色、強調色為例,做出以下的效果。
3.圖片取色法
通過圖片來選取適合自己 PPT 的配色。
以上面的主色、輔色、強調色為例,做出以下的效果。
4.看看大神的配色法
通過套取一些好的作品的配色方案來選取適合自己 PPT 的配色。
如果上面的方法都不能滿足你的需要的話,接下來的就能滿足你的需要。
5.推薦這款外掛程式 Nordri Tools
Nordri Tools 是一款基於微軟 PowerPoint 的「一鍵化」神器外掛程式。
裡面的色彩庫就能滿足我們配色的需求。
下載地址:http://www.nordritools.com/
三、一些線上配色網站推介
線上工具是一個不錯的配色線上網站。裡面除了 RGB 顏色參考外,還有網頁常用字體等參考。(設計網頁的時候用也是極好的。)
http://tool.oschina.net/commons?type=3
站長之家也是個不錯的線上調色器,除了線上調色外,還有中國傳統色彩、傳圖識色。
http://tool.chinaz.com/tools/cj
線上配色,也是個人非常喜歡的一款配色網站。除了單色、互補色,之外還有三色、四色等,選擇好後還可以線上通過網頁預覽配色效果,同時網站還貼心的有為色盲提供配色,以及匯出。(一款很適合 PS 使用的線上配色網站。)
http://mcolor.sinaapp.com/
色輪也是一款較好的配色工具。
https://color.adobe.com/zh/create/color-wheel/
配色表是最後一個,是一個整理好常用配色的網站。直接查表,直接用。
最後的最後,請記住,一份 PPT 配色不要超過 5 種,太多的顏色會讓觀者眼花撩亂。
如果教程對你有用,就請點個贊或打賞打賞,還不行的話,請捧個場。
好了,今天的教程就到這了,謝謝大家。
——END——
本文作者:iscuker
責任編輯:BFA 編輯室