(本文作者/內容策劃:林柏儒 Richard, 彭毅弘 Bill/ 教學影片製作:彭毅弘 Bill)
在這篇分享中,我們要用一個比較實際的案例來探討如何精準的進行圖像化、或說是圖解。往往我們想要圖像化某個特定的概念的時候,會反射性地去找圖、找 icon,可是很多時候我們其實我們需要的不是圖或icon、而是個簡單的圖解,而且效果還會更好。這到底是怎麼回事呢?在這邊我們要特別感謝我們以前的學員授權提供這個示範案例,讓我們可以用這個案例來說明這個概念。那我們接下來就馬上進入案例解析的部分吧!
案例解析
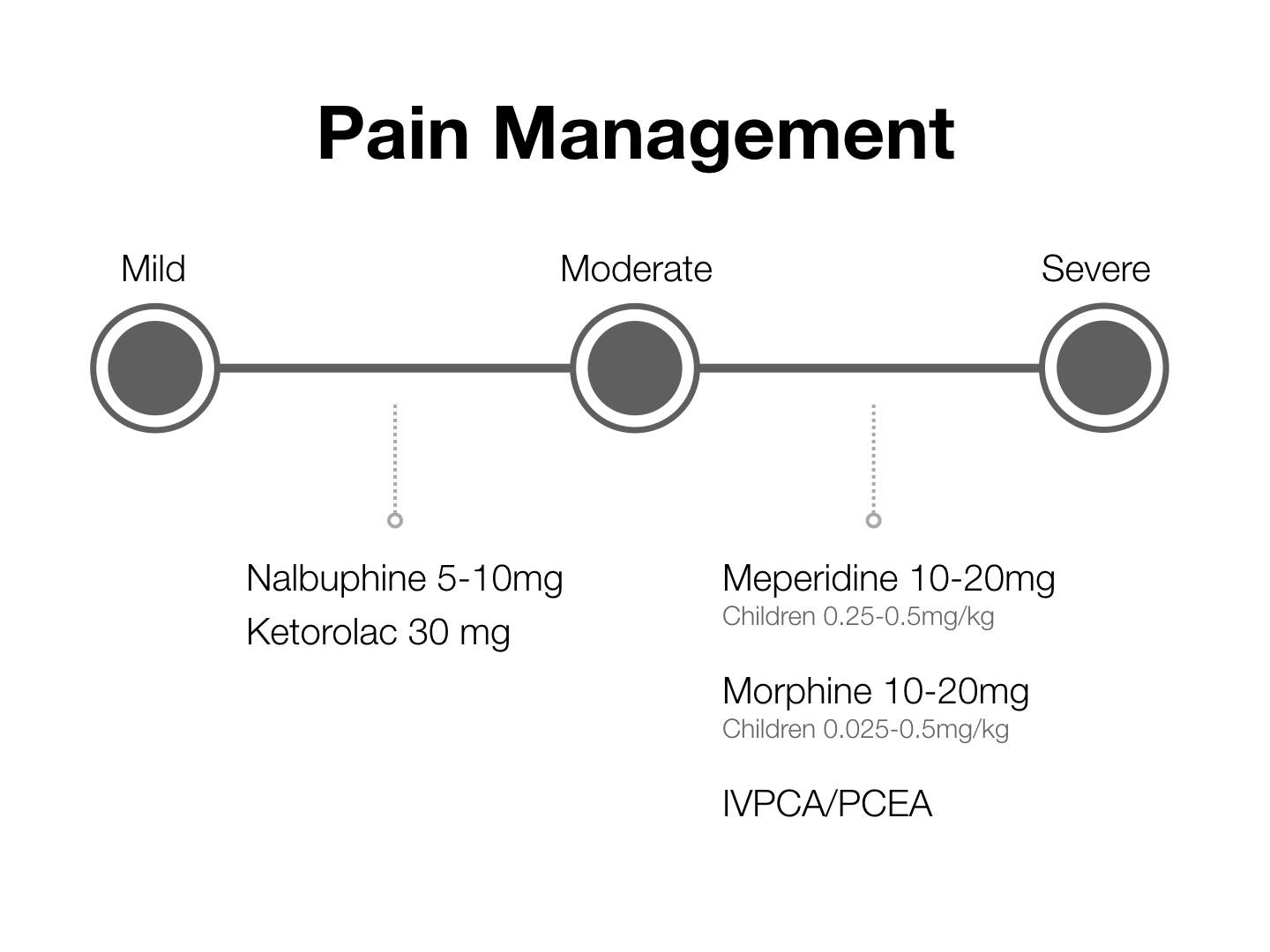
首先我們可以看到,我們的案例是長這個樣子,就是接下來這張投影片:
這裡面的內容簡單翻成白話文的話,就是要表達當病人處在不同的疼痛狀態的時候,應該要給予什麼樣的藥物跟它的劑量為何。在這邊的話,原本案例中是使用醫療人員拿著巨大針筒的 icon 來進行圖像化這張投影片,這是一種做法。可是如果是我們的話,我們會推薦另外一個視覺化的方向,它不是使用 icon,而是要去思考說「圖像該如何幫助觀眾去理解內文」,所以我們接下來就先朝這個方向去思考如何解決這個問題。
方向 1:圖像該如何幫助觀眾理解內文
想要幫助觀眾理解內文的話,我們就要先細究內文它究竟是在表達什麼樣的概念。在這個案例之中,內文很單純的就是想要表達說:這個病人他處於 Mild 到 Moderate 這兩個狀態之間的時候要給某些特定的藥,而另外處於 Moderate 到 Severe 之間的話,則是要給另外一些藥,而其中小孩適用的劑量又要再更少一些。所以在理解這個文意的過程中,其實我們整個理解過程大致上可以分成兩個部分:
第 1 部份:理解不同給藥方式是以病人他的疼痛程度區分的
第 2 部分:理解說特定的疼痛程度我們該給什麼藥。
回到我們原本的案例來看,第二部分其實它要給什麼樣的藥寫得非常清楚,但是在第一個眉角,也就是幫助觀眾先建立說,這是「依疼痛程度給藥」的這個大方向的話,則是我們可以再優化的部分。所以知道這個方向以後,我們要如何進一步去思考呈現的方式呢?這個地方的話,我們就可以找找,有沒有什麼可以具體呈現這個邏輯連結的圖解方式。
方向 2:能體現邏輯連結的的圖解
首先我們先來聊聊圖解,圖解跟圖片、icon 是非常不一樣的東西。相對來說,圖解更像是矩陣圖、組織圖、圓餅圖這一類的圖。它們跟圖片或是icon這類不一樣的地方在於,圖片跟 icon 它們在表達的通常是一個具體或抽象的觀念,它們著重的是觀念的點;而圖解則往往著重在觀念彼此之間的邏輯連結,也就是觀念的線。所以在今天的例子之中,如果你是針對 Mild, Moderate跟 Severe 這三個,去分別找一些笑臉或哭臉的圖示的話,這就是針對個別觀念,也就是觀念的點,所進行的圖像化。可是在這裡它並不是最好的做法。更有效的做法可以用數線的方式進行圖解,去強化什麼呢?文意中 Mild 到 Moderate、Moderate 到 Severe 這三者的線性比較關係,比方說像是這個樣子。
透過這個方法的話,觀眾就可以透過這個資訊主幹來快速理解第一個部分「依疼痛程度給藥」的這個大框架,接著再透過簡單的線條連結來找到第二個部分,也就是其相對應的給藥方式。
方向 3:以顏色加速觀眾理解光譜
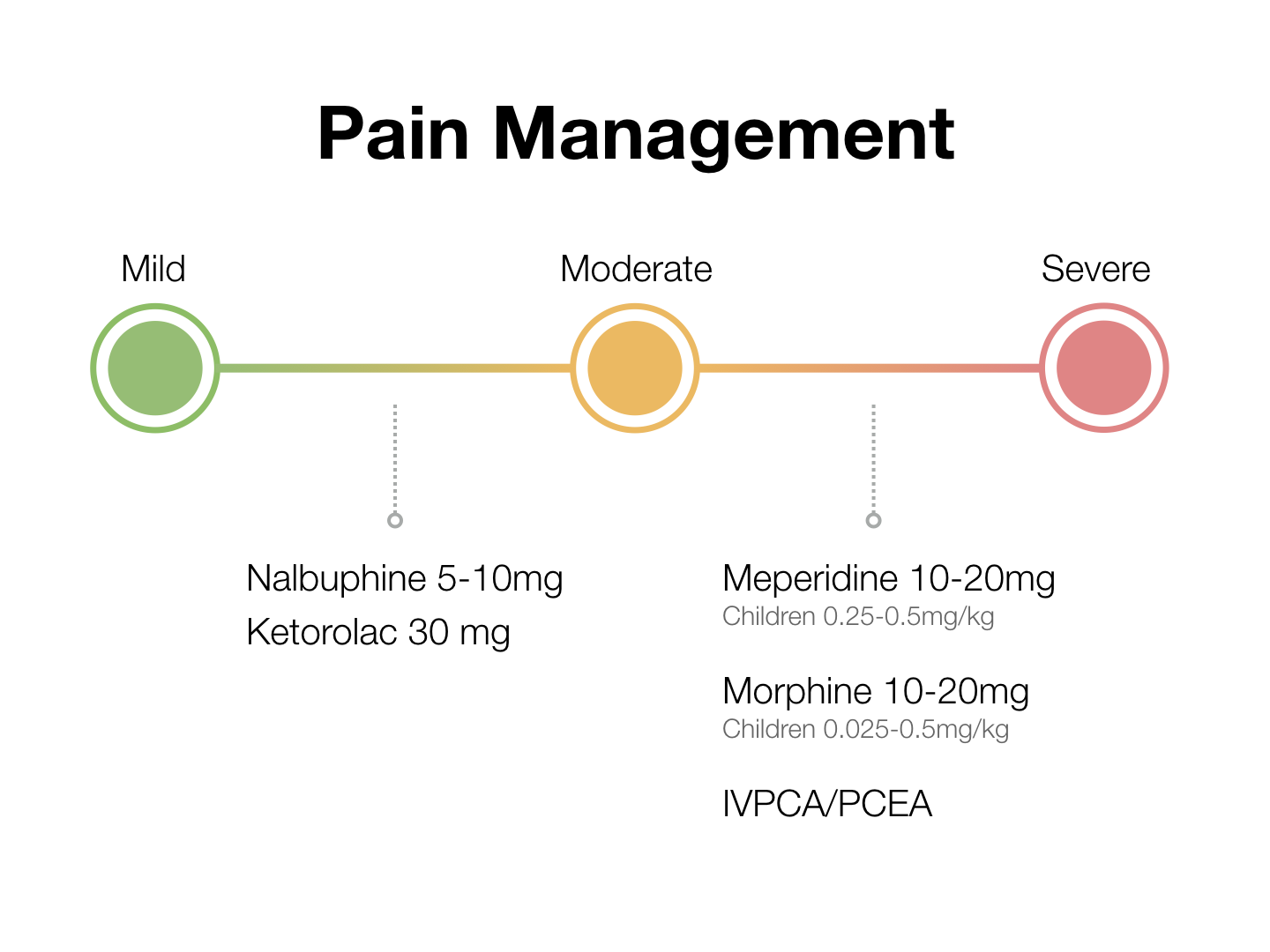
除了線性的圖解之外,其實還有一種方法可以讓我們快速瞭解這裏面的東西,也就是顏色。所以我們在這邊的話,再更進一步,把原先的數線升級為「光譜」的圖解方式:
在這邊可以看見,透過了光譜的設計輔助之後,我們可以更直覺地運用紅綠燈的綠、黃、紅這三個顏色,去分別代表 Mild, Moderate, Severe 三種意思,那這有什麼好處呢?因為我們人類啊對於顏色的反應速度是更快的。所以即使我們一時看不清楚這些文字,仍然可以很直覺地感受到這個疼痛它應該是由左至右越來越嚴重的感覺才對,而這個就是變相地應用顏色的方式,加速觀眾對於理解光譜的方式之一。
分享總結
最後在這邊我們可以簡單總結一下今天的設計案例解析。想要圖像化特定的簡報的時候,與其反射性地開始找圖找 icon,不如先想想這些圖像該如何幫助觀眾去理解內文的架構,並且去尋找是否有合適的圖解可以呈現出它們彼此之間的邏輯連結。那如果今天你使用的是「光譜」這種圖解方式的話,那它就可以運用色彩的輔助,更加加快觀眾的理解速度!