俗話說一圖勝千言,在這個讀圖遠勝過讀文字的時代,圖片的視覺化屬性更值得挖掘。用戶只需要幾秒鐘就能快速對APP和網站進行評估,而優秀的設計師也清楚如何借助視覺呈現複雜的故事。在這其中,圖片起到了極其重要的作用,是視覺表達的關鍵組成部分。
然而在為APP和網頁進行設計的過程中,視覺內容的選取並不是一件輕鬆的任務。今天所探討的配圖最佳實踐將會告訴你如何選取配圖,將它們成功地融入到設計當中。
1、使用和上下文相關的配圖
·如果你所選取的圖片和你的網站/APP 的主旨、核心內容不匹配,用戶更多會為之分心:
和網站內容沒有明確關聯性的圖片,只是純粹的浪費空間
·在最壞的情況下,這種配圖甚至會給用戶以錯誤的印象,甚至讓用戶感到震驚:
小貼士:使用與品牌關係密切的圖片確保視覺的可預測性。
2、有明確的視覺焦點
在選取圖片的時候,應當注意選取有明確視覺焦點的,盡量避免讓用戶去找焦點,這樣才能給用戶傳達足夠清晰的概念和信息。
左:當視覺焦點被遮擋的時候,圖像最具有標誌性的部分就沒了。右:清晰的視覺焦點讓用戶更輕鬆理解設計師要傳達的概念。
嘗試在你的設計當中使用數量有限的視覺焦點來吸引用戶注意力,太多了就不存在焦點了。
蘋果公司的首頁通常使用巨大的產品圖來作為配圖,盡量為用戶提供最有用最有效的信息。
小貼士:盡量降低用戶分心的機率,專注於最有意義最有效的元素。
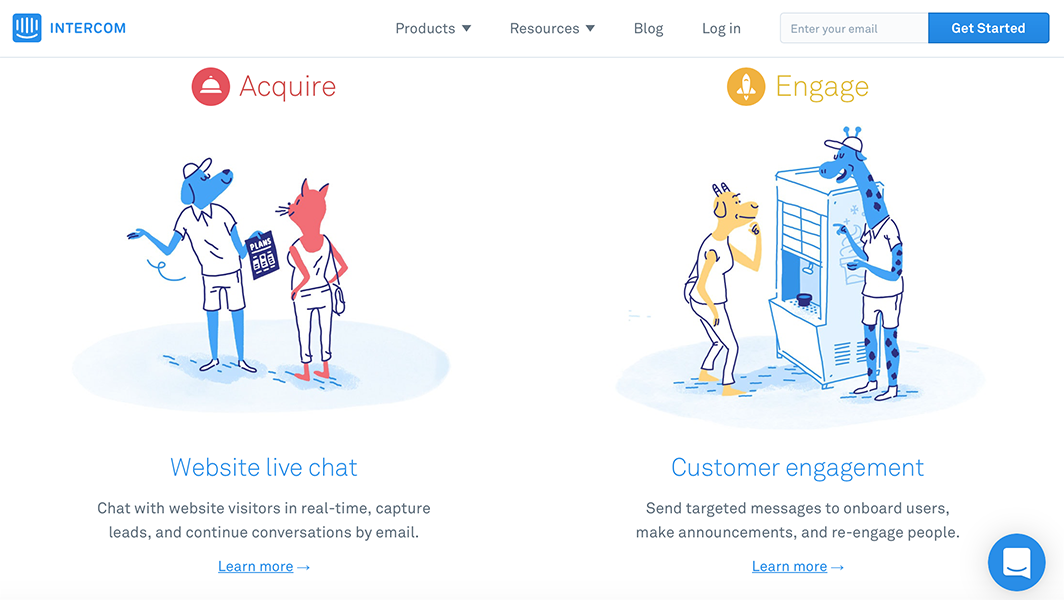
3、呈現真實的人物形象
人物形象是提升用戶參與感的一種元素。真實的人物形象更能夠傳遞情緒和感情,和用戶產生到情感聯繫,而不僅僅是推銷產品。
然而,許多網站僅僅只是使用純裝飾性的照片,它們很少能夠提升設計的價值,甚至會影響到用戶體驗。這些照片甚至會成為視覺噪音,所導致的結果就是,用戶常常會忽視它們甚至會因為這種體驗而感到沮喪。使用帶有真實人物形象的圖片的時候,應該盡量使用品質足夠高的,並且挑選和網站、APP能夠匹配的照片。
左:純粹的裝飾性的照片;右:經過定制的圖片能夠展示出客服團隊的形象
小貼士:
·盡量避免使用群像,照片應該盡量傳遞出單一、直接的主題。
·盡量使用代表真實故事的圖片。拍攝讓你覺得有趣的人的故事和照片。如果涉及到具體產品,可以考慮使用圖片呈現用戶和你的產品交互的細節。
·如果想使用比圖片更加個性化的展現方式,請使用插畫。插畫更能激發用戶的想象力,更能激發用戶產品之間的情感。
4、避免使用低素質圖片
高分辨率的圖片大勢所趨,不論是手機還是電腦,屏幕分辨率正在不斷提升,如果圖片本身的素質過低,在如今的屏幕上還能看到像素,那個體驗就太過於尷尬了。
左:低像素的圖片;右:正常分辨率的圖片
小貼士:針對特定的設備和特定的分辨率來定製圖片的分辨率,確保圖片的尺寸能夠兼容不同的屏幕,跨平台。
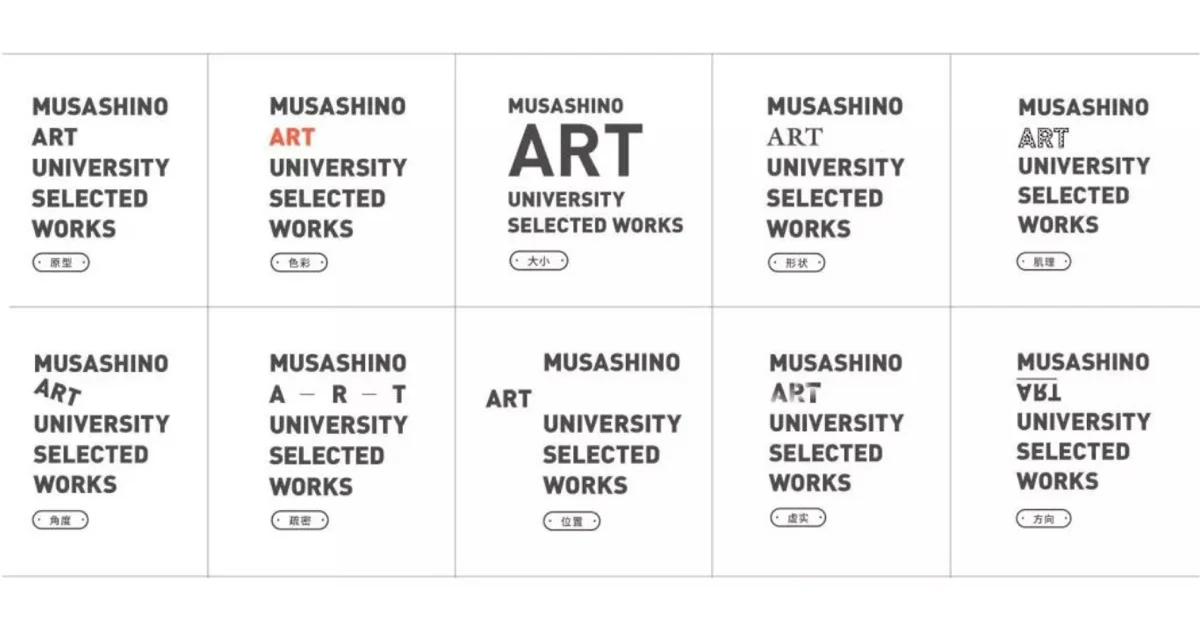
5、表達個性
APP通常是為了特定功能而生的,但是APP僅僅保證可用性是不夠的。APP應當能夠有趣而人性化,為用戶帶來樂趣,用人性化和情感化的設計吸引用戶。為APP添加令人愉悅的細節,不僅僅是讓它更加富有人情味,還應當讓它更加獨特而有意思。優秀的APP通常不僅僅是好用,而且充滿個性。
圖片是傳達個性、吸引用戶的強大工具。
小貼士:
·使用圖片和插畫來進行說明,製作教程,完善UI裡的空狀態。即使是風格並不突出的APP,也同樣可以借助卡通插畫來達成這些目的。
·考慮在你的APP當中使用更富有創意、抓人眼球的效果。
結語
從可用性的角度來思考圖片的使用,看起來有點奇怪,但是這些案例和最佳實踐很好的證明瞭圖片的可用性是多麼重要,是多麼需要技巧。
圖片不僅僅是裝飾,更是強大的設計工具,可以幫你進行視覺傳達,讓你的產品脫穎而出。
本文作者:Nick Babich
譯文出自:优设网
責任編輯:BFA 簡報 編輯部